Resumen de la IA
¿Te gustaría añadir imágenes antes o después de las etiquetas de tu formulario? La adición de imágenes a las etiquetas puede hacer que estos elementos se destacan con un poco de llamarada en su forma, y esto se puede lograr fácilmente con un poco de CSS.
En este tutorial, le mostraremos cómo agregar imágenes antes y después de las etiquetas de campo en WPForms.
Creación del formulario
Para empezar, crea un nuevo formulario o edita uno existente para acceder al constructor de formularios. Para nuestro formulario, hemos añadido los campos Nombre, Correo electrónico, Teléfono, URL, Carga de archivos y Párrafo.

Añadir las imágenes de fondo antes de las etiquetas de los formularios
Para este tutorial, ya hemos creado imágenes para cada una de estas etiquetas y las hemos subido a la biblioteca multimedia de WordPress.

Si desea ayuda para cargar imágenes SVG en WordPress, consulte este tutorial.
Añadir el CSS
Ahora, es el momento de añadir el CSS que lo unirá todo. Si necesita ayuda para añadir CSS a su sitio, por favor revise este tutorial.
label[for="wpforms-1723-field_1"]::before,
label[for="wpforms-1723-field_2"]::before,
label[for="wpforms-1723-field_3"]::before,
label[for="wpforms-1723-field_4"]::before,
label[for="wpforms-1723-field_6"]::before,
label[for="wpforms-1723-field_5"]::before{
background-repeat: no-repeat;
background-size: 100%;
width: 18px;
height: 20px;
content: " ";
display: inline-block;
background-position: 0px 2px;
margin-right: 10px;
}
label[for="wpforms-1723-field_1"]::before {
background-image: url(http://yoursiteurl.com/url-path-to-your-image/avatar.svg);
}
label[for="wpforms-1723-field_2"]::before {
background-image: url(http://yoursiteurl.com/url-path-to-your-image/envelope.svg);
}
label[for="wpforms-1723-field_3"]::before {
background-image: url(http://yoursiteurl.com/url-path-to-your-image/phone-call.svg);
}
label[for="wpforms-1723-field_4"]::before {
background-image: url(http://yoursiteurl.com/url-path-to-your-image/link.svg);
}
label[for="wpforms-1723-field_6"]::before {
background-image: url(http://yoursiteurl.com/url-path-to-your-image/upload.svg);
}
label[for="wpforms-1723-field_5"]::before {
background-image: url(http://yoursiteurl.com/url-path-to-your-image/chat.svg);
}
En el fragmento anterior, nos dirigimos al formulario con ID 1723. Deberá actualizar este ID para que coincida con el formulario en el que desea añadir las imágenes. Estamos utilizando el elemento CSS ::before para orientar el área antes de la etiqueta de cada campo.
El selector field_1 tiene como objetivo el ID del campo. Por lo tanto, tendrá que actualizar estos valores para que coincidan con los ID de campo a los que desea apuntar.
Nota: Cada etiqueta de formulario arriba en el CSS apunta a los IDs de campo. Si necesita ayuda para encontrar su formulario o ID de campo, consulte este tutorial.
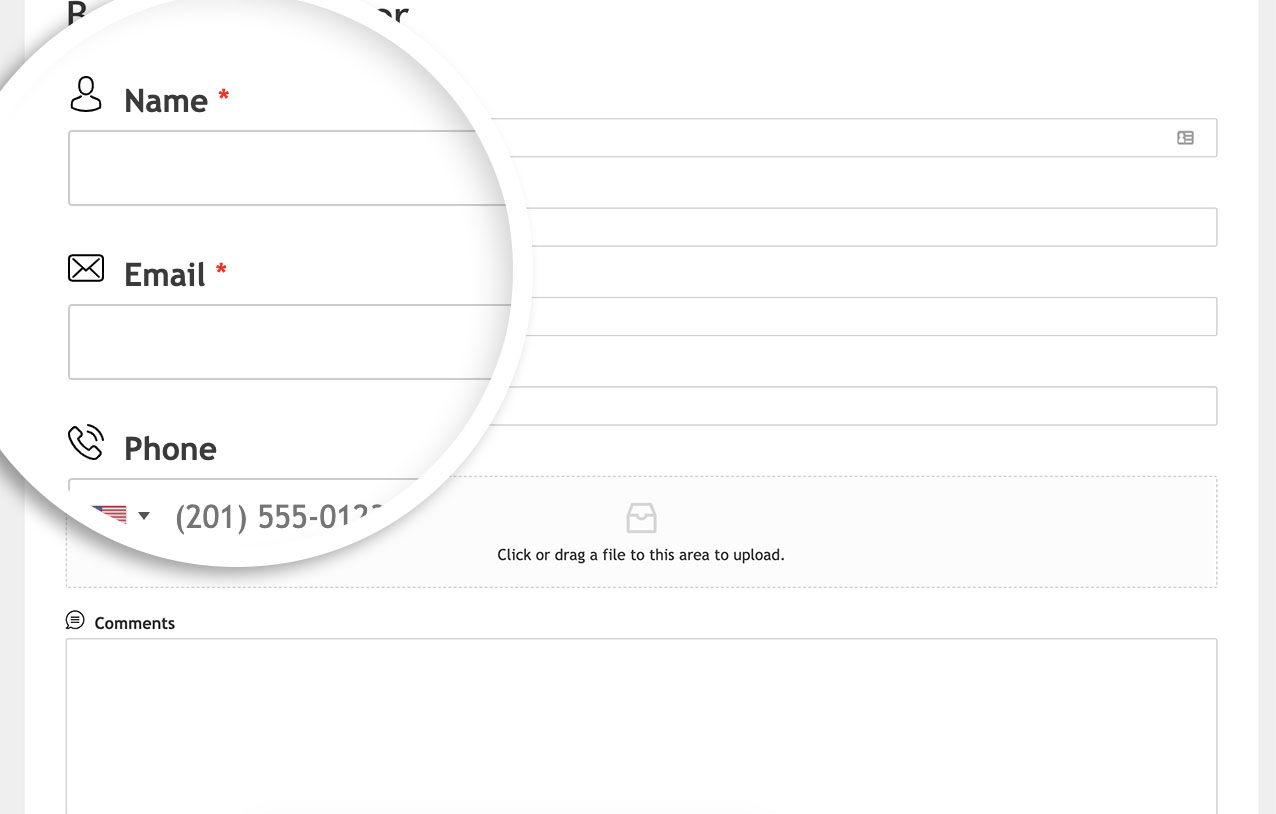
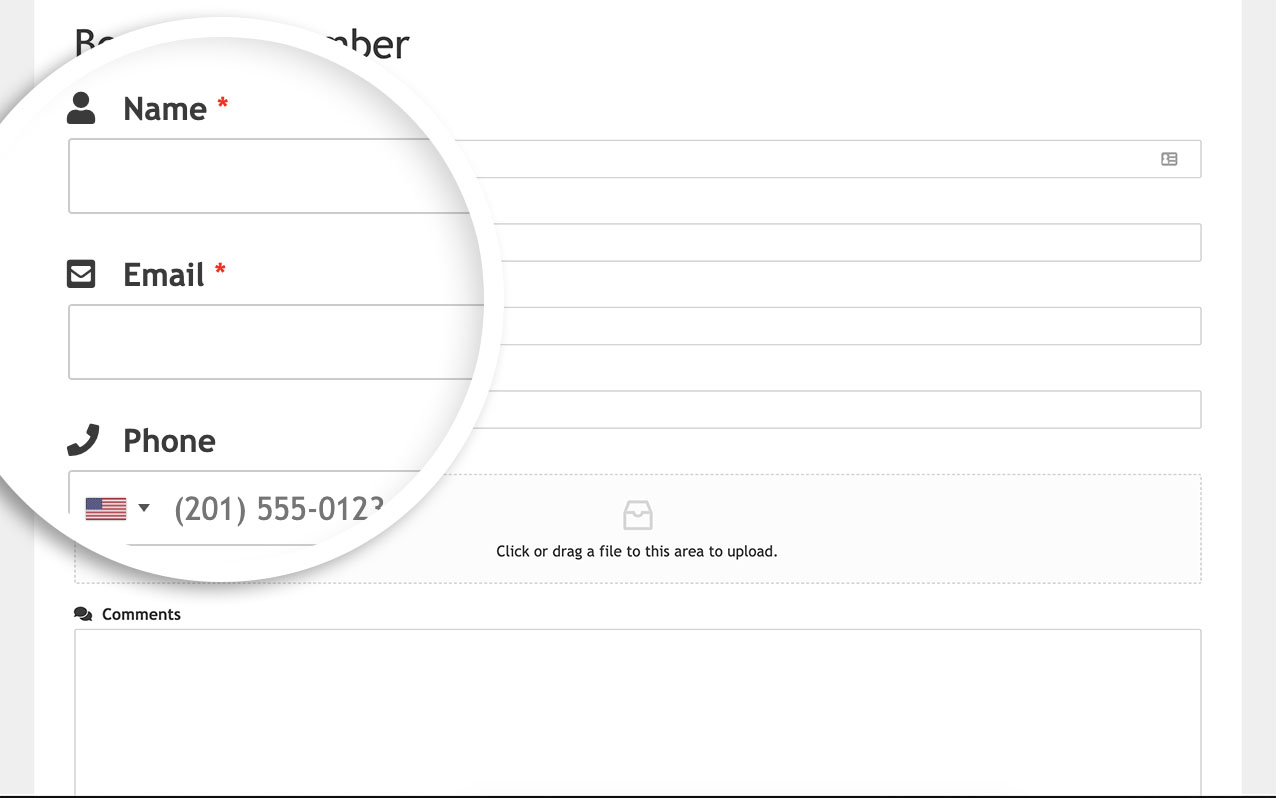
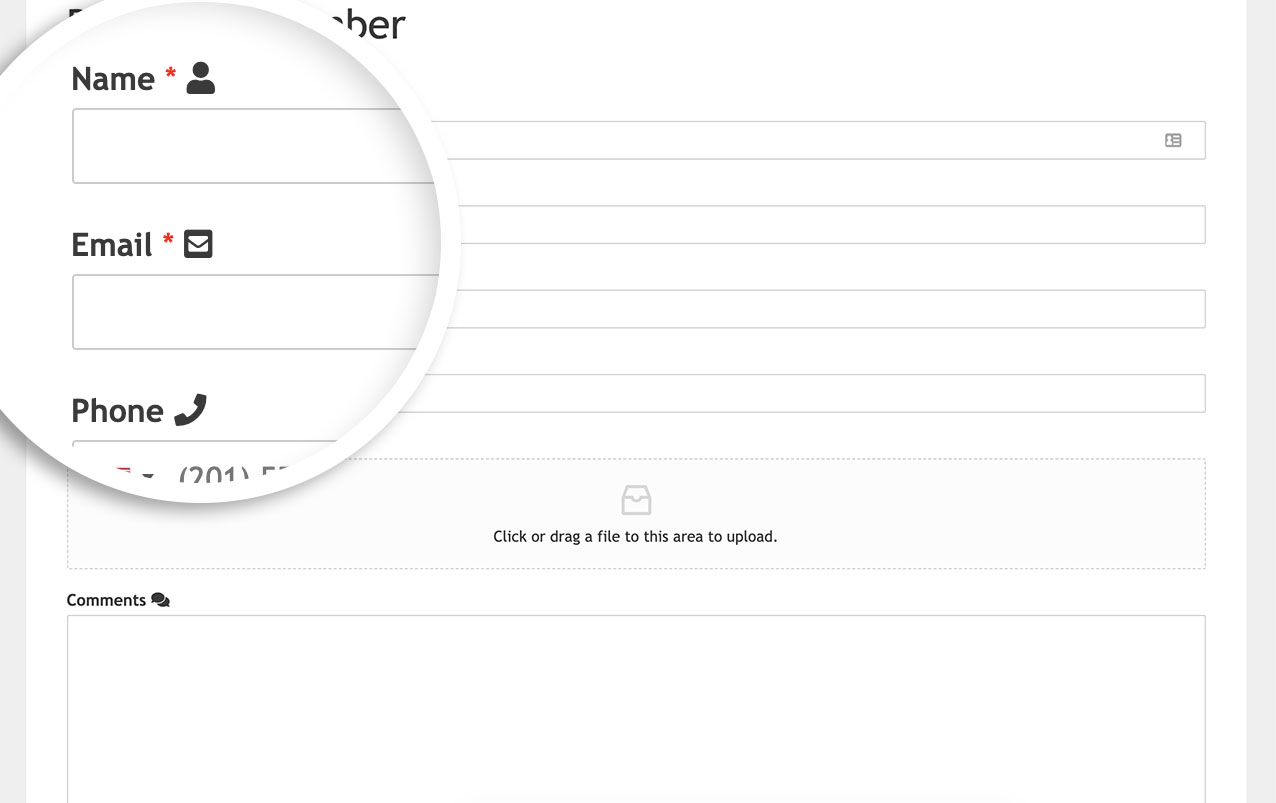
Sustituye las URLs de las imágenes de fondo por el enlace a las imágenes que subiste a tu sitio WordPress. Una vez añadido el CSS, ya puedes ver estas imágenes en tu formulario.

Uso de una imagen basada en fuentes
Cargar imágenes en su sitio no es la única forma de mostrar imágenes antes o después de las etiquetas de campo. También puedes añadir fácilmente un icono basado en una fuente a estas etiquetas.
Para este tutorial, ya hemos configurado la familia de fuentes que queremos utilizar para estos iconos.
Si necesitas ayuda para configurar este paso, consulta este tutorial.
En este tutorial, hemos utilizado el plugin de WordPress para el plugin Font Awesome.

label[for="wpforms-1723-field_1"]::before, label[for="wpforms-1723-field_2"]::before, label[for="wpforms-1723-field_3"]::before, label[for="wpforms-1723-field_4"]::before, label[for="wpforms-1723-field_6"]::before,
label[for="wpforms-1723-field_5"]::before{
background-repeat: no-repeat;
background-size: 100%;
width: 18px;
height: 20px;
display: inline-block;
background-position: 0px 2px;
margin-right: 10px;
font-family:"Font Awesome 5 Free";
}
label[for="wpforms-1723-field_1"]::before {
content: "\f007";
}
label[for="wpforms-1723-field_2"]::before {
content: "\f199";
}
label[for="wpforms-1723-field_3"]::before {
content: "\f095";
}
label[for="wpforms-1723-field_4"]::before {
content: "\f35d";
}
label[for="wpforms-1723-field_6"]::before {
content: "\f382";
}
label[for="wpforms-1723-field_5"]::before {
content: "\f086";
}
Añadir las imágenes después de la etiqueta
Si desea que los iconos aparezcan después de la etiqueta, el CSS sería ligeramente diferente.
label[for="wpforms-1723-field_1"]::after, label[for="wpforms-1723-field_2"]::after, label[for="wpforms-1723-field_3"]::after, label[for="wpforms-1723-field_4"]::after, label[for="wpforms-1723-field_6"]::after,
label[for="wpforms-1723-field_5"]::after{
background-repeat: no-repeat;
background-size: 100%;
width: 18px;
height: 20px;
display: inline-block;
background-position: 0px 2px;
margin-right: 10px;
font-family:"Font Awesome 5 Free";
margin: 0 0 0 5px;
}
label[for="wpforms-1723-field_1"]::after {
content: "\f007";
}
label[for="wpforms-1723-field_2"]::after {
content: "\f199";
}
label[for="wpforms-1723-field_3"]::after {
content: "\f095";
}
label[for="wpforms-1723-field_4"]::after {
content: "\f35d";
}
label[for="wpforms-1723-field_6"]::after {
content: "\f382";
}
label[for="wpforms-1723-field_5"]::after {
content: "\f086";
}
La única diferencia con este CSS es que estás usando el ::after en lugar del ::before y hemos añadido algo de margen a la izquierda de la etiqueta para un poco de espaciado.

Ya está. Ahora ha aprendido cómo colocar imágenes antes o después de las etiquetas de sus formularios.
A continuación, ¿le gustaría añadir una tabla de contenidos a sus formularios largos? Echa un vistazo al tutorial sobre Cómo añadir una tabla de contenidos para formularios largos.
