Resumen de la IA
Introducción
¿Le gustaría cambiar el estilo del texto del marcador de posición del formulario de tarjeta de crédito de Stripe con WPForms? Usando un pequeño fragmento de PHP y también CSS personalizado, puede cambiar fácilmente el estilo del texto del marcador de posición. En este tutorial, lo guiaremos a través de cada paso.
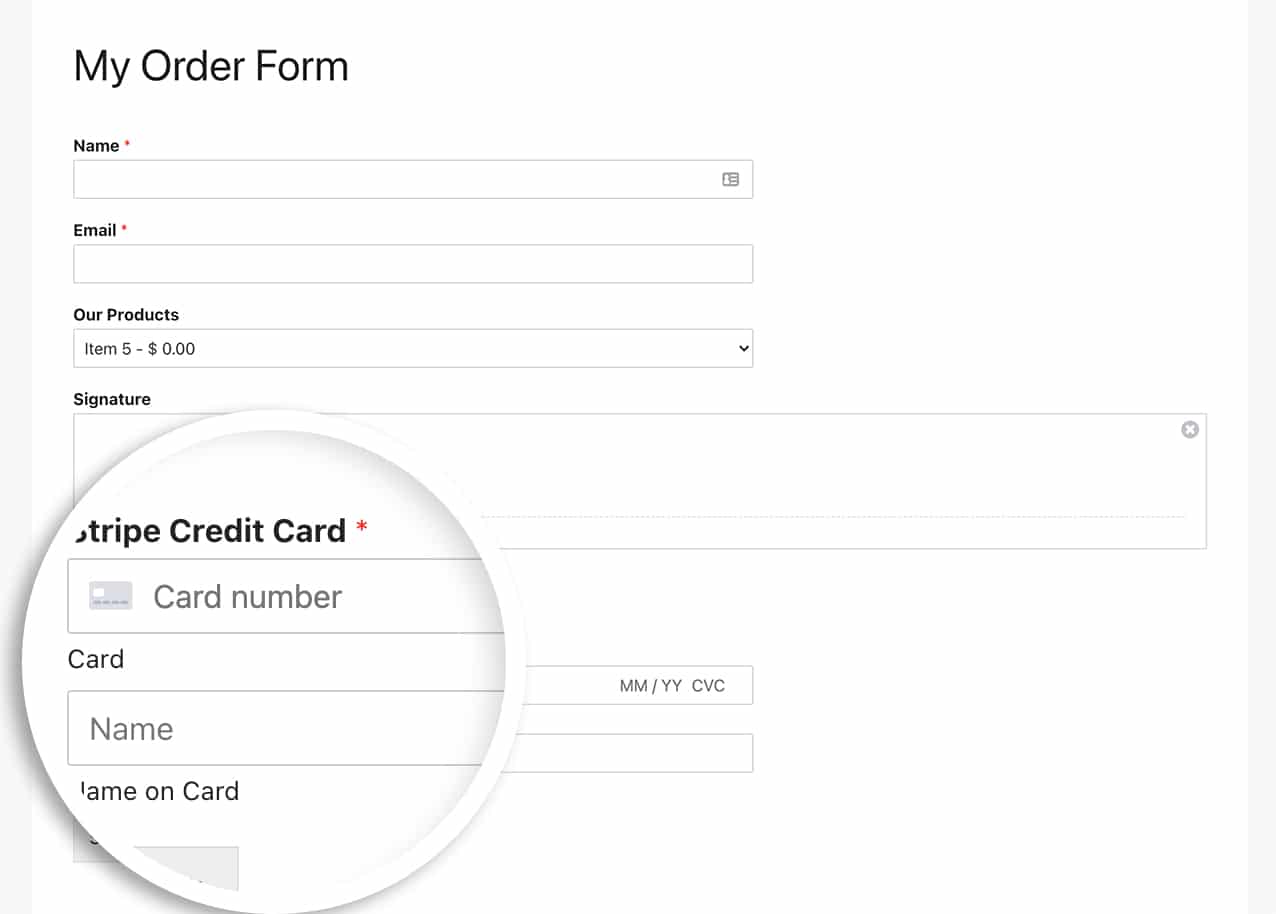
Por defecto, el campo en el que se introduce la tarjeta de crédito tiene un estilo predeterminado.

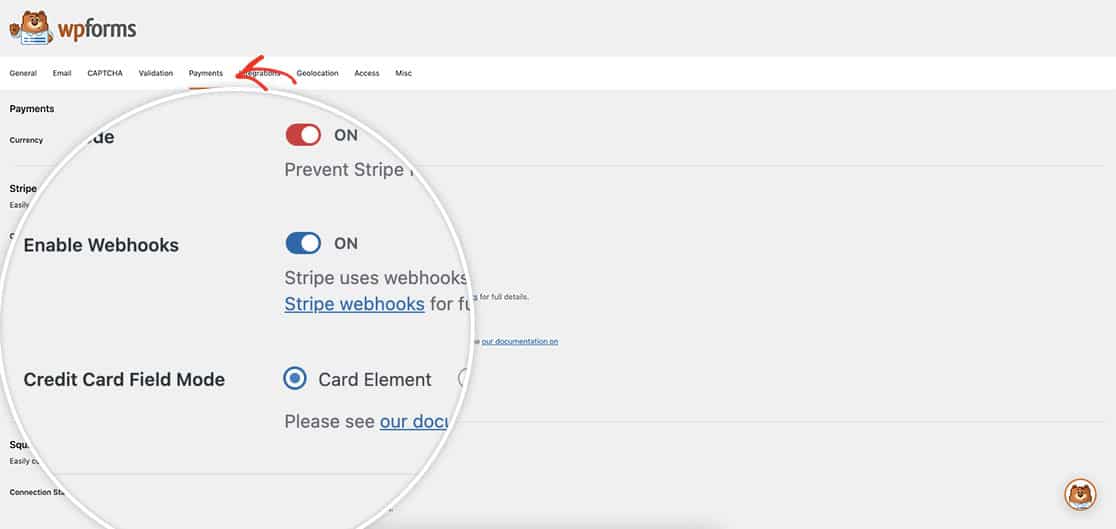
Tenga en cuenta que este fragmento sólo se aplicará al campo de formulario de tarjeta de crédito de Stripe cuando el modo de campo de tarjeta de crédito de la pestaña Pagos de la configuración de WPForms esté configurado como Elemento de tarjeta.

Para saber más sobre esta opción, consulte esta útil guía.
Creación del formulario
Comenzaremos creando un nuevo formulario y añadiendo un campo de tarjeta de crédito Stripe al formulario.

Si necesita ayuda para crear este tipo de formulario, consulte esta documentación.
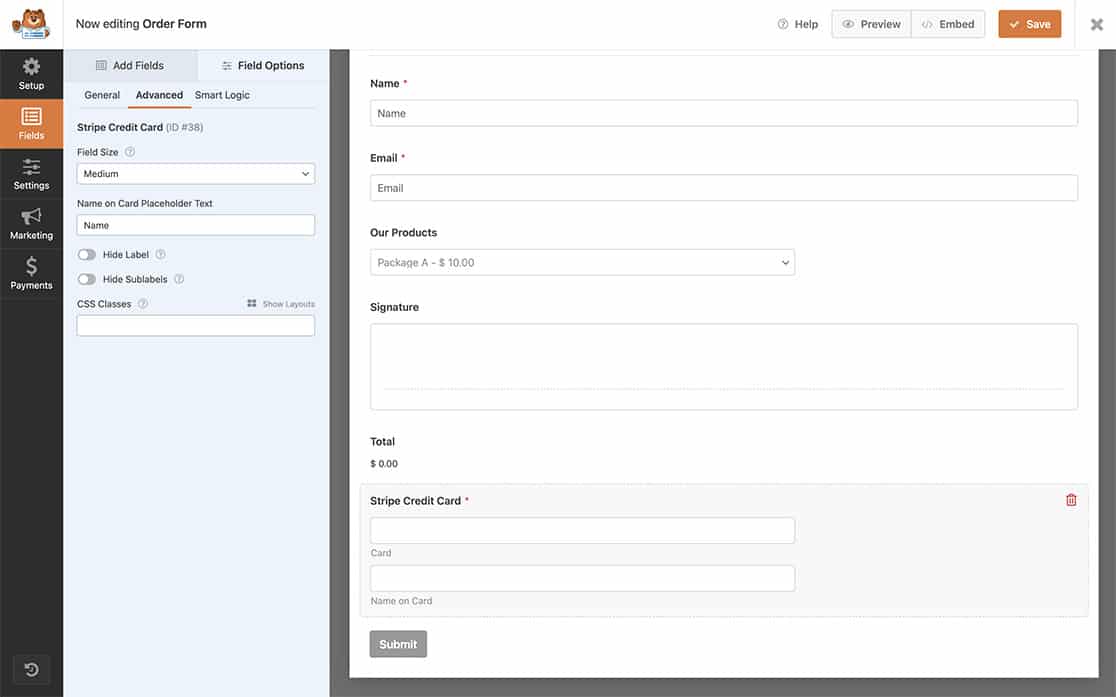
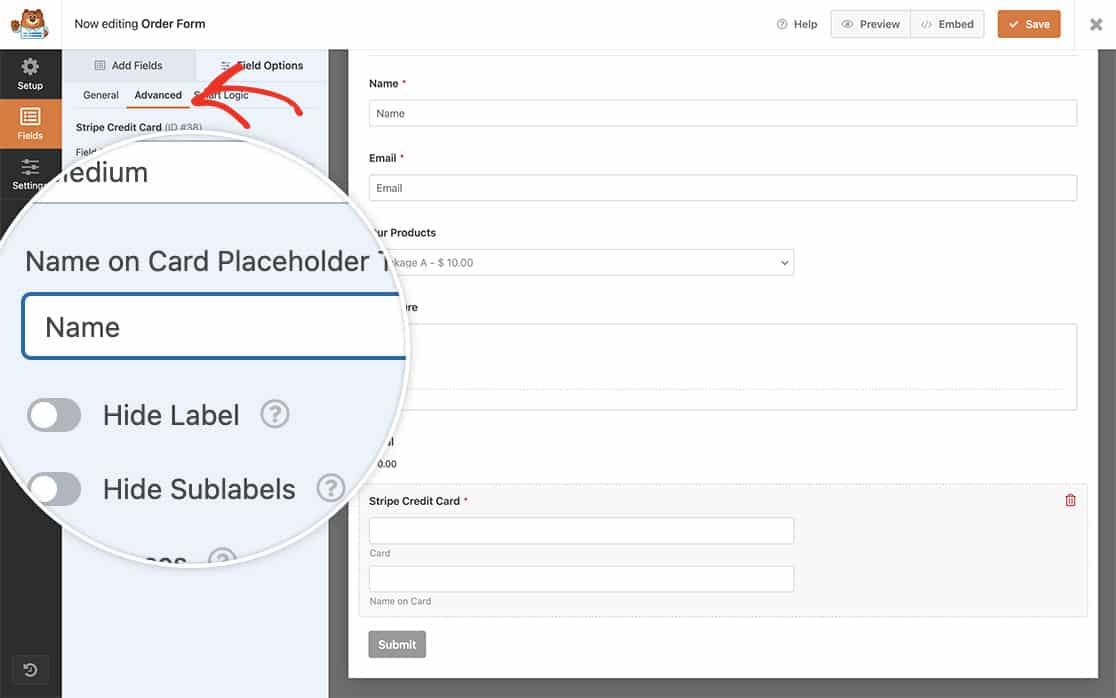
Una vez que haya añadido el campo al formulario, seleccione el campo y haga clic en Opciones de campo, luego haga clic en la pestaña Avanzadas y coloque un texto de marcador de posición dentro del texto de marcador de posición Nombre en la tarjeta.

Añadir el fragmento
Para cambiar el estilo del texto del marcador de posición, como el tamaño de la fuente, el color, la familia de la fuente, etc., sólo tenemos que añadir un poco de PHP a nuestro sitio.
Si necesita ayuda para añadir fragmentos a su sitio, consulte este tutorial.
/*
* Update placeholder text styles on Stripe Credit Card form field
*
* @link https://wpforms.com/developers/how-to-add-change-the-styling-of-the-stripe-credit-card-placeholder/
*/
function wpf_dev_stripe_card_field_style( $element_style ) {
$element_style = [
'base' => [
'iconColor' => '#b95d52',
'fontFamily' => 'Roboto, sans-serif',
'fontSize' => '16px',
'fontWeight' => '100',
'backgroundColor' => '#f6f6f6',
'::placeholder' => [
'color' => '#b95d52',
'font-family' => 'Roboto, sans-serif',
'font-size' => '16px',
'font-weight' => '100',
]
],
];
return $element_style;
}
add_filter( 'wpforms_stripe_api_payment_intents_set_config_element_style', 'wpf_dev_stripe_card_field_style', 10, 1 );
Para obtener una lista completa de todas las propiedades de los objetos, consulte esta documentación.
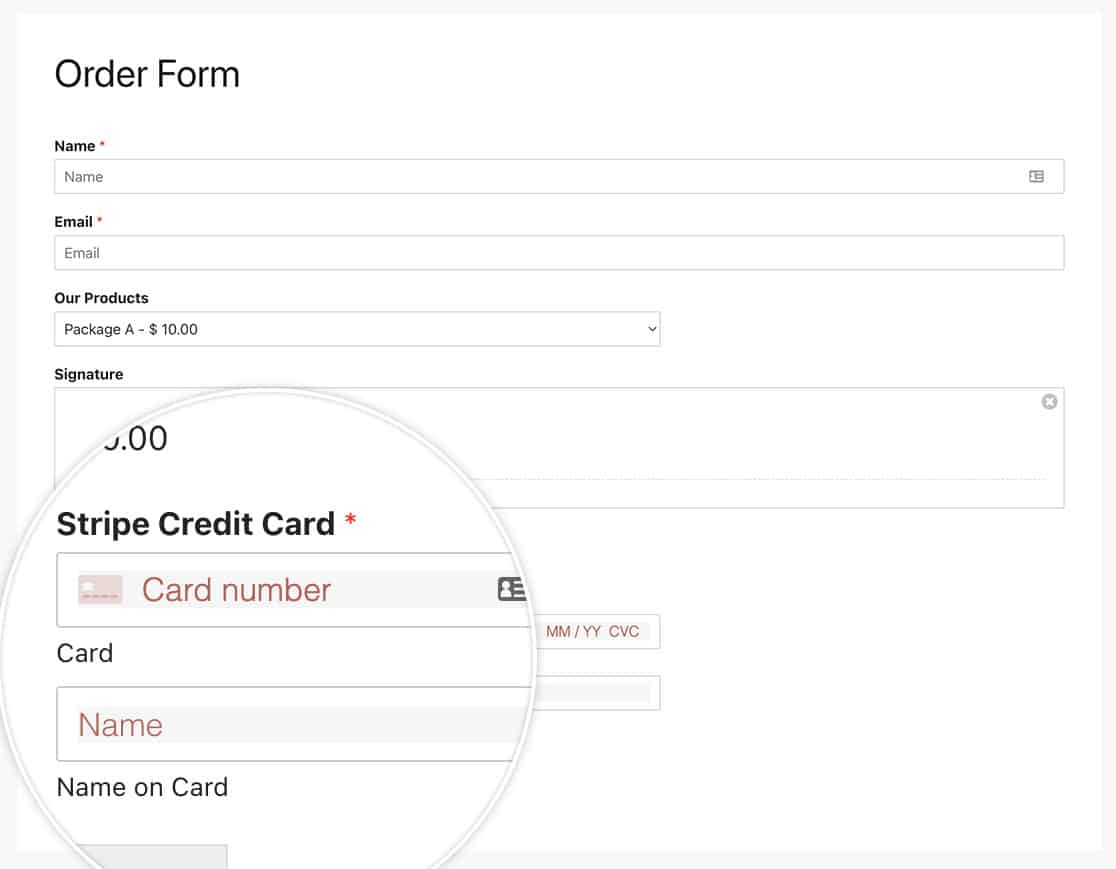
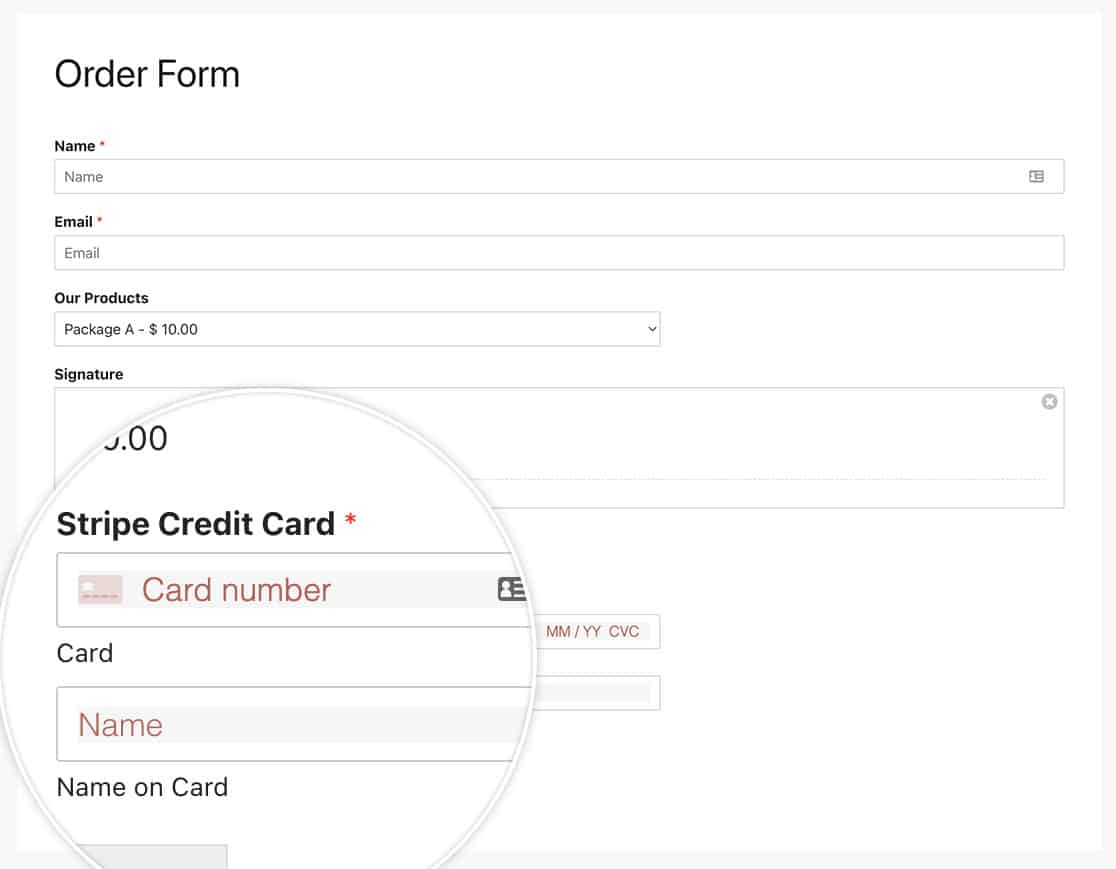
Ahora, verá que el estilo del campo Tarjeta de crédito Stripe ha cambiado.

Estilizar el texto del marcador de posición
El fragmento anterior sólo aplicará estilo al campo Número de tarjeta real, si desea aplicar estilo al texto del marcador de posición para que coincida, tendrá que añadir algo de CSS.
Si necesita ayuda para añadir CSS a su sitio, consulte este tutorial.
input.wpforms-field-stripe-credit-card-cardname::-webkit-input-placeholder { /* Chrome/Opera/Safari */
color: #b95d52 !important;
font-family: 'Roboto', sans-serif;
font-size: 16px;
font-weight: 100;
background-color: #f6f6f6;
}
input.wpforms-field-stripe-credit-card-cardname::-moz-placeholder { /* Firefox 19+ */
color: #b95d52 !important;
font-family: 'Roboto', sans-serif;
font-size: 16px;
font-weight: 100;
background-color: #f6f6f6;
}
input.wpforms-field-stripe-credit-card-cardname:-ms-input-placeholder { /* IE 10+ */
color: #b95d52 !important;
font-family: 'Roboto', sans-serif;
font-size: 16px;
font-weight: 100;
background-color: #f6f6f6;
}
input.wpforms-field-stripe-credit-card-cardname:-moz-placeholder { /* Firefox 18- */
color: #b95d52 !important;
font-family: 'Roboto', sans-serif;
font-size: 16px;
font-weight: 100;
background-color: #f6f6f6;
}

¡Y eso es todo lo que necesitas! ¿Le gustaría también enviar metadatos a través de Stripe? Eche un vistazo a nuestro artículo sobre Cómo enviar metadatos a Stripe Payments.
