Resumen de la IA
Introducción
¿Desea añadir una selección desplegable vacía a sus Campos de pago sin mostrar un precio cero? Cuando utilice el campo Elementos desplegables de Campos de pago, al activar la opción Mostrar precio después de las etiquetas de los elementos, se mostrará automáticamente 0,00 para las selecciones vacías.
Esta guía le mostrará cómo mantener limpia la opción "-Seleccionar-" sin la visualización del precio cero.

Entender el problema
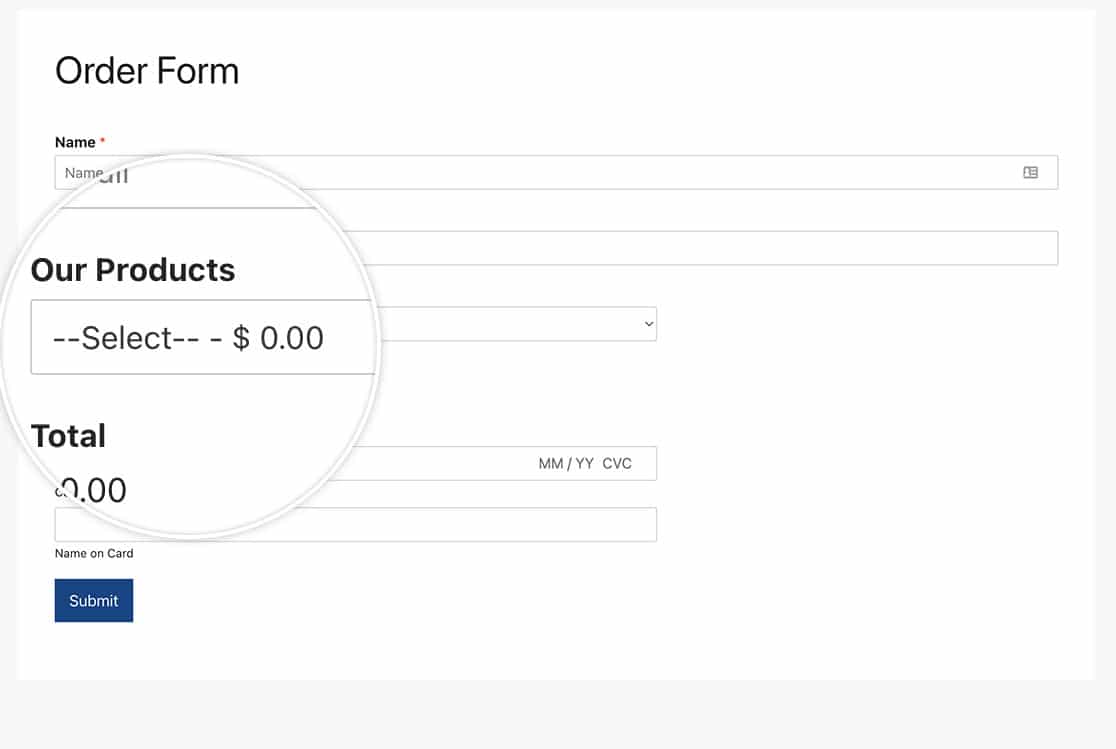
Cuando crea un campo Elementos desplegables en su formulario de pago y activa la opción Mostrar precio después de las etiquetas de los elementos, cualquier selección vacía (como -Seleccionar-) se muestra automáticamente como -Seleccionar- $0,00. Puede que esta no sea la presentación ideal para sus clientes.
El fragmento de código de esta guía le permitirá:
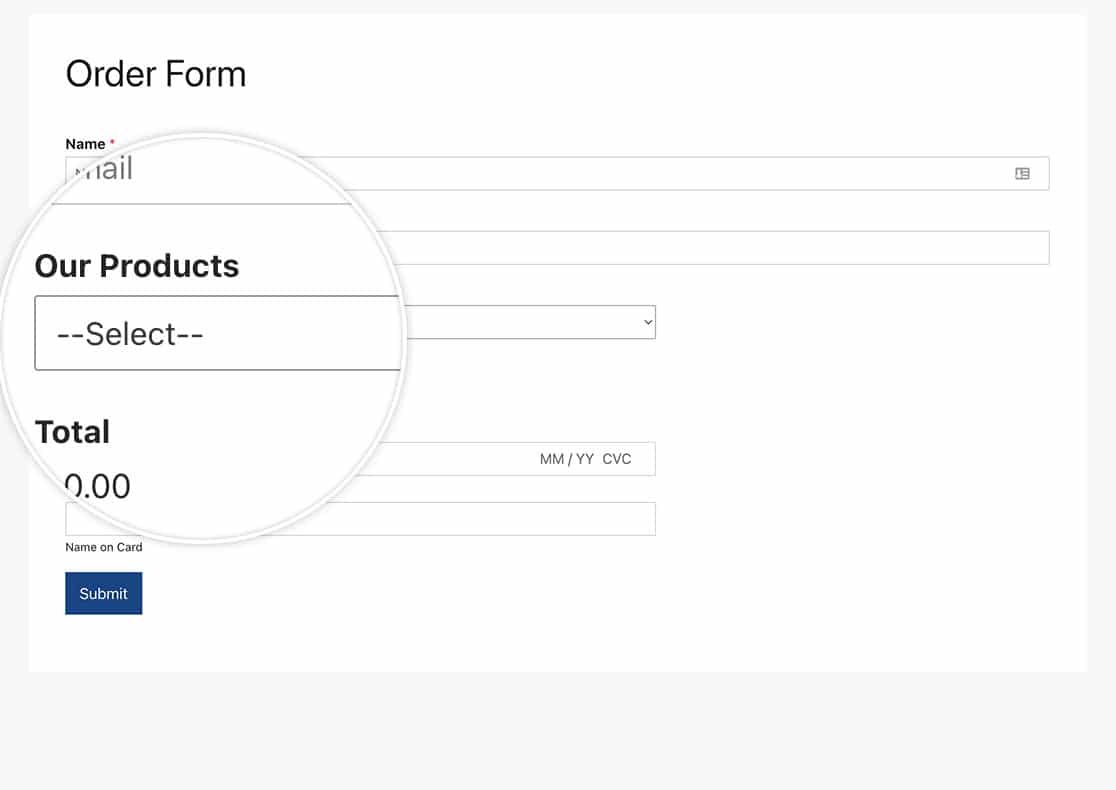
- Mantenga su selección vacía en la parte superior del desplegable
- Eliminar la indicación de precio "0,00
- Mantener la visualización de precios para el resto de opciones
Configuración del formulario
En primer lugar, cree su formulario y añada un campo Elementos desplegables de la sección Campos de pago.
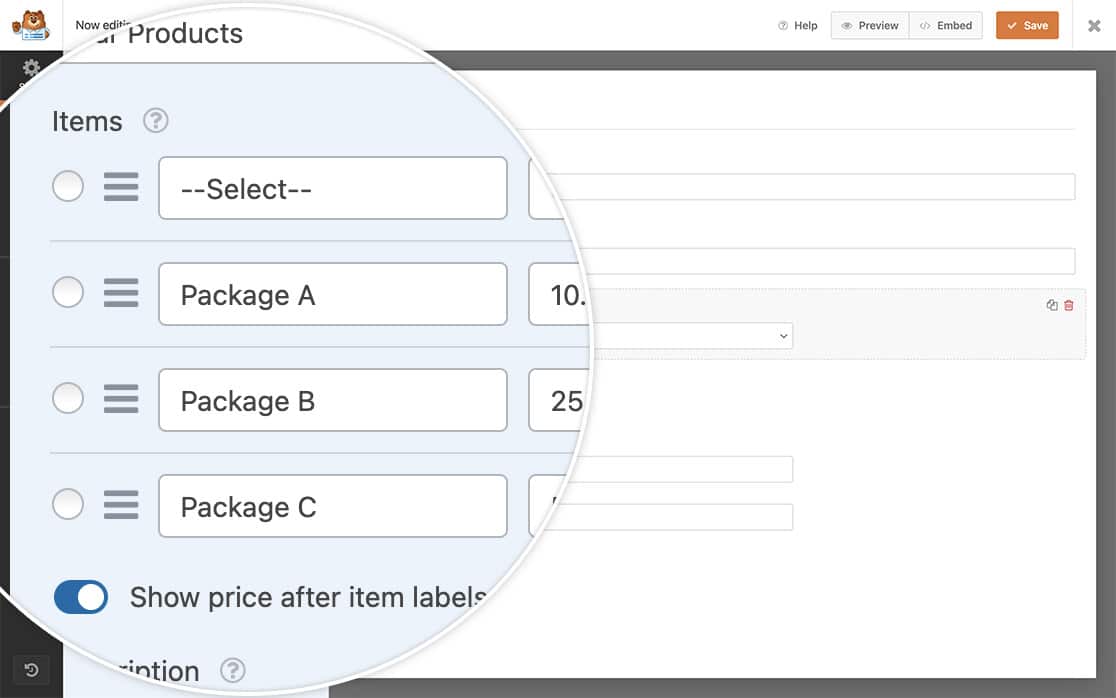
En el campo Elementos desplegables:
- Añade tus opciones habituales con sus respectivos precios
- Añadir una opción vacía (como -Select-) al principio de la lista
- Active la casilla Mostrar el precio después de las etiquetas de los artículos en la configuración del campo

Añadir el fragmento de código
Añada este fragmento de código a su sitio para eliminar la visualización del precio de su selección vacía:
Este código funciona por:
- Encontrar cualquier opción desplegable con un importe de datos de 0,00
- Sustituyendo su contenido textual por -Select-.
- Supresión de la visualización del precio sólo para esta opción

Puede personalizar el texto "-Seleccionar-" modificando la línea 9 del código. Por ejemplo, para cambiarlo a "Elige una opción", actualiza la línea a:
jQuery('.wpforms-payment-price option[data-amount="0.00"]').text('Elija una opción');
Y ya está. A continuación, ¿quieres personalizar aún más el campo desplegable de tu formulario? Nuestra guía sobre el estilo del campo desplegable cubre todos los pasos en detalle.
