Resumen de la IA
¿Te gustaría añadir un vídeo atractivo encima de tu formulario? Tanto si utiliza un formulario incrustado estándar como si utiliza los complementos Conversational Form y Form Pages, puede añadir fácilmente un mensaje de vídeo con un simple fragmento de código.
Esta guía le mostrará cómo implementar esta función.
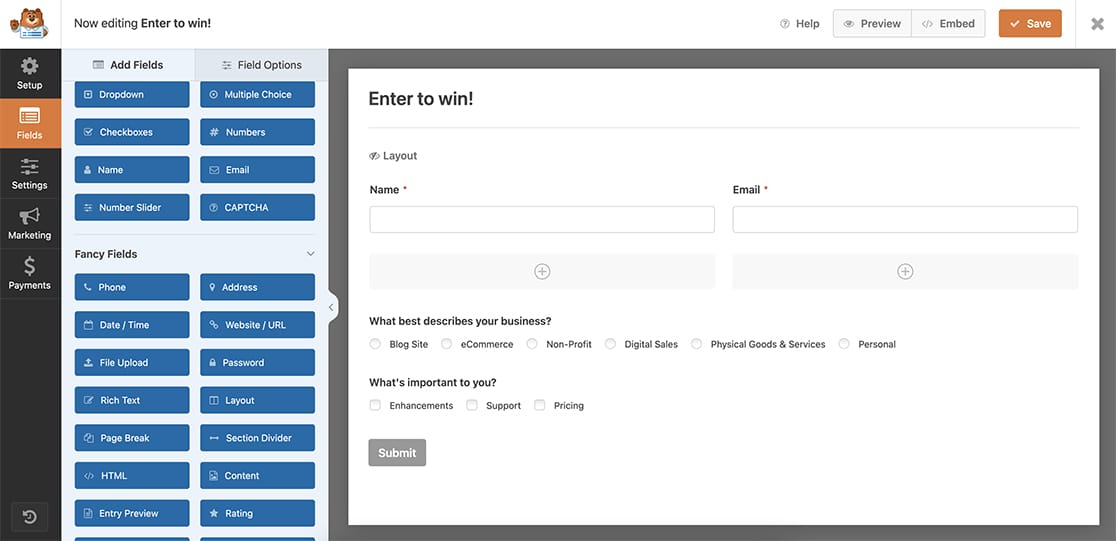
Configuración del formulario
En primer lugar, cree su formulario y añada los campos que desee. Si necesitas ayuda para crear un formulario, consulta nuestra guía para crear tu primer formulario.

Añadir su vídeo
Para añadir un vídeo encima de tu formulario, tendrás que añadir este código a tu sitio. Si no estás seguro de cómo añadir código personalizado, consulta nuestra guía sobre cómo añadir fragmentos de código JavaScript o CSS.
Recuerde sustituir 999 por el ID de su formulario. Si necesitas ayuda para encontrar tu ID de formulario, consulta nuestra guía sobre cómo encontrar los ID de formulario y de campo.
Estilización del vídeo
Para asegurarte de que tu vídeo encaja correctamente en el contenedor del formulario, puedes añadir este CSS opcional. Si necesitas ayuda para añadir CSS personalizado, consulta nuestra guía sobre cómo añadir CSS personalizado a tu sitio.
iframe {
width: 100%;
min-height: 400px;
}

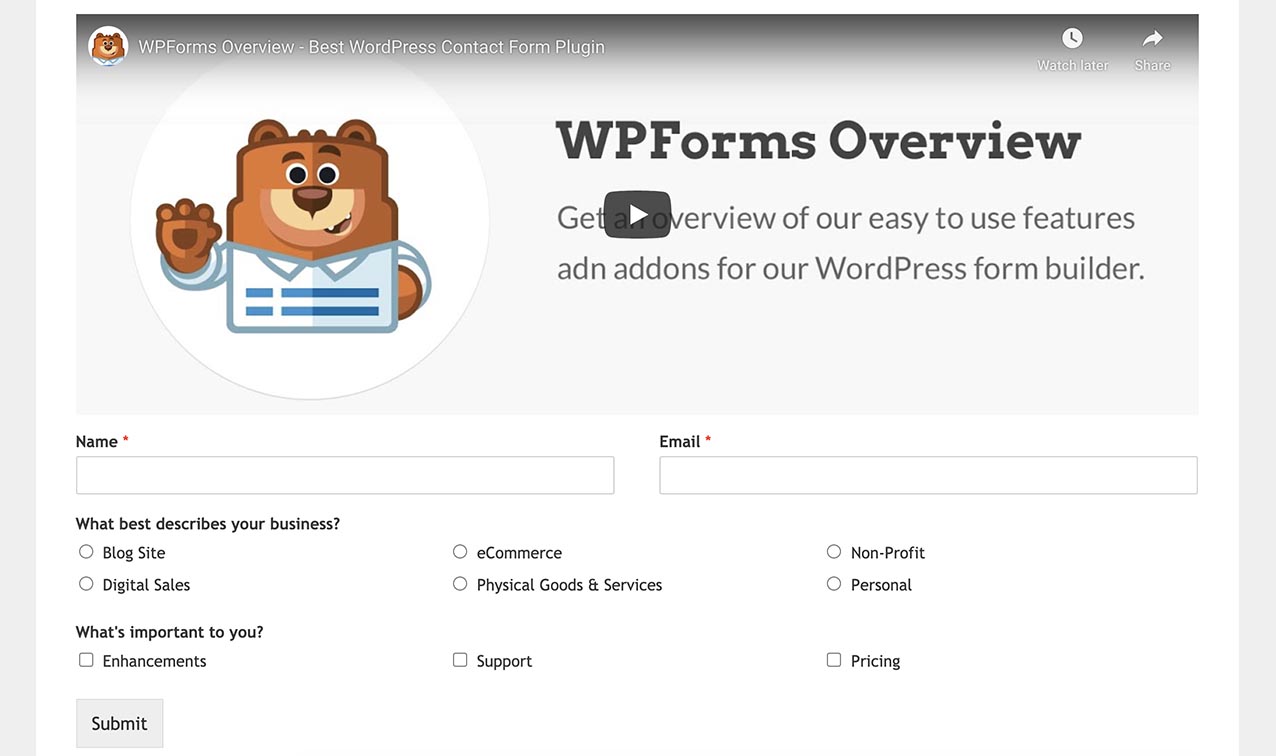
Aparecerá el vídeo:
- Formularios incrustados por encima de la norma
- Enlaces de las páginas de formularios
- En las páginas de formularios conversacionales
- Con tamaño adaptable gracias al CSS
Y ya está. Ha añadido correctamente un vídeo a su formulario. A continuación, ¿quieres cambiar también el título de la pestaña del navegador? Echa un vistazo a nuestro tutorial sobre cómo cambiar el título de la página en la pestaña del navegador para más detalles.
