Resumen de la IA
Introducción
¿Le gustaría dar a sus visitantes la opción de mostrar u ocultar su contraseña a medida que la escriben en su formulario? Por defecto, el campo Contraseña en WPForms enmascara la entrada con asteriscos por seguridad.
WPForms incluye una configuración incorporada que le permite agregar un conmutador de visibilidad de contraseña con un solo clic en el constructor. Si prefieres añadir esta función con código para tener más control, este tutorial también te mostrará cómo hacerlo con un snippet.
Opción integrada de visibilidad de contraseñas
A partir de la versión 1.9.8 de WPForms, puede activar una opción integrada que permite a los usuarios cambiar la visibilidad de la contraseña, sin necesidad de código personalizado.
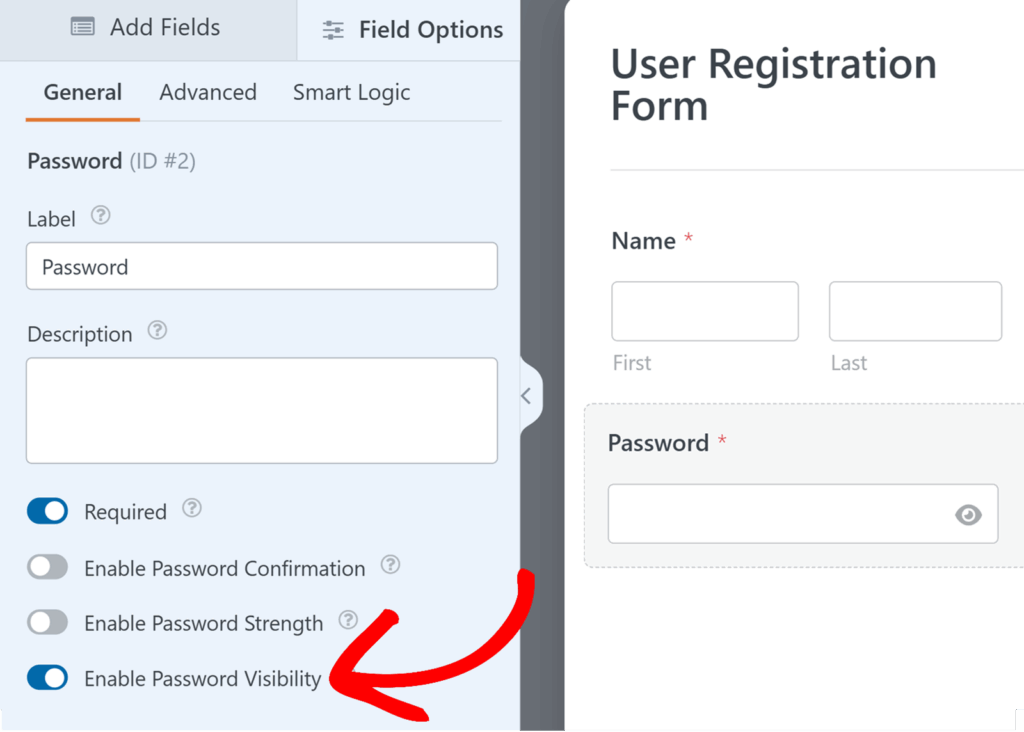
Para activar esta función, haga clic en el campo Contraseña del creador de formularios para abrir su panel Opciones de campo. A continuación, en la pestaña General, active la opción Activar visibilidad de contraseña.

Esta es la forma más rápida y sencilla de añadir un conmutador de visibilidad de contraseña a sus formularios.
Si prefiere un mayor control o desea personalizar el comportamiento y el estilo, puede seguir el tutorial que aparece a continuación para añadir esta funcionalidad con un fragmento de código.
Añadir el fragmento
Para añadir manualmente un conmutador de visibilidad de contraseña, tendrá que colocar un pequeño fragmento de código en su sitio. Este método te da más flexibilidad para ajustar el aspecto y el funcionamiento de la alternancia.
Copie el siguiente fragmento en su sitio.
Nota: Antes de añadir este fragmento de código, asegúrate de haber instalado el plugin Font Awesome.
Si necesita ayuda sobre cómo y dónde añadir fragmentos de código personalizados, consulte este tutorial.
/**
* Provide a password visibility toggle switch
*
* @link https://wpforms.com/developers/how-to-add-a-password-visibility-toggle-button/
*/
function wpf_dev_password_toggle() {
?>
<script type="text/javascript">
jQuery(function($){
$( '.wpforms-field-password' ).each(function(){
$(this).find( 'input' ).each(function(){
$(this).before( '<i class="fa fa-eye-slash fa-eye" id="password-toggle"></i>' );
var $passwordInput = $(this);
$(this).parent().find( '#password-toggle' ).on( 'click', function(){
var type = $passwordInput.attr( 'type' ) === 'password' ? 'text' : 'password';
$passwordInput.attr( 'type', type);
$(this).toggleClass( 'fa-eye-slash' );
});
});
});
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_password_toggle', 30 );
Este fragmento se aplicará a todos los Contraseña añadido a través de WPForms. Aplicará automáticamente una clase de icono específica utilizando la función before pseudoclase. Cuando se haga clic en este icono, se invocará el identificador CSS de password-toggle para que muestre la contraseña en lugar de los asteriscos.
Aplicación de CSS personalizado
Ahora, en nuestro paso final, vamos a añadir algo de CSS personalizado para dar estilo a este icono. Para ello, vamos a copiar y pegar este CSS personalizado en su sitio.
Si necesitas ayuda sobre cómo y dónde añadir CSS personalizado, consulta este tutorial.
.wpforms-field-password,
.wpforms-field-password .wpforms-field-row-block {
display: flex;
flex-flow: wrap;
}
.wpforms-field-row-block *:not(input):not(i),
.wpforms-field-password *:not(input):not(i) {
flex-basis: 100% !important;
}
#password-toggle {
width: 35px;
font-family: "FontAwesome" !important;
text-align: center;
line-height: 35px;
background: #d9d9d9;
border-radius: 2px 0 0 2px;
border: 1px solid #ccc;
border-right: 0;
}
.wpforms-field-password input {
width: calc(100% - 50px) !important;
border-radius: 0 2px 2px 0 !important;
}
.fa-eye-slash:before {
font-size: 12px;
}
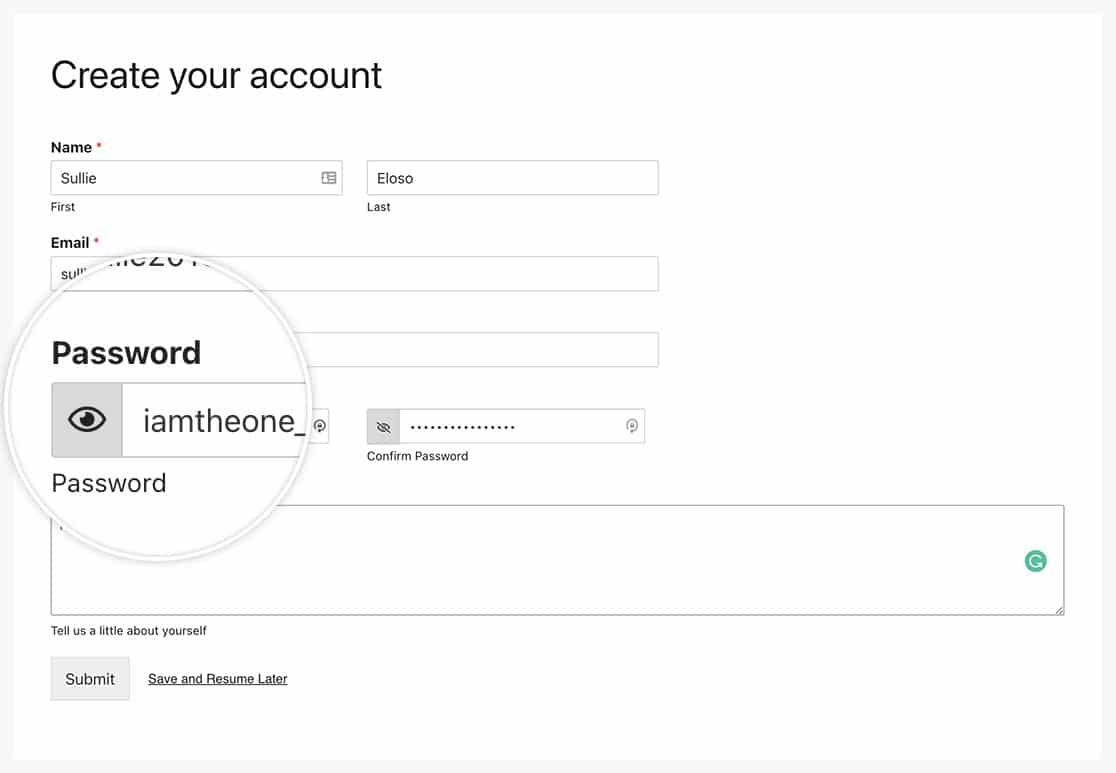
Ahora, cuando veas el formulario, verás el conmutador de visibilidad de la contraseña.

Y ya está. ¿Quiere cambiar también las sub-etiquetas? Echa un vistazo a nuestro tutorial sobre Cómo cambiar las subetiquetas del campo Contraseña.
PREGUNTAS FRECUENTES
Acción de referencia: wpforms_wp_footer_end
