Resumen de la IA
Introducción
¿Desea personalizar el número de columnas que se muestran en la vista móvil para los campos de opción múltiple? Por defecto, los campos de opción múltiple en WPForms se muestran como columnas individuales. Sin embargo, podrás personalizarlo con un fragmento de CSS personalizado.
En este tutorial, le mostraremos cómo utilizar una visualización de 2 columnas en la vista móvil para los campos WPForms de opción múltiple (Checkboxes y Multiple Choice).
Creación del formulario
Para seguir este tutorial, necesitarás crear un nuevo formulario o editar uno existente para acceder al constructor de formularios. En el constructor de formularios, asegúrate de añadir el campo Casillas de verificación o Selección múltiple a tu formulario.
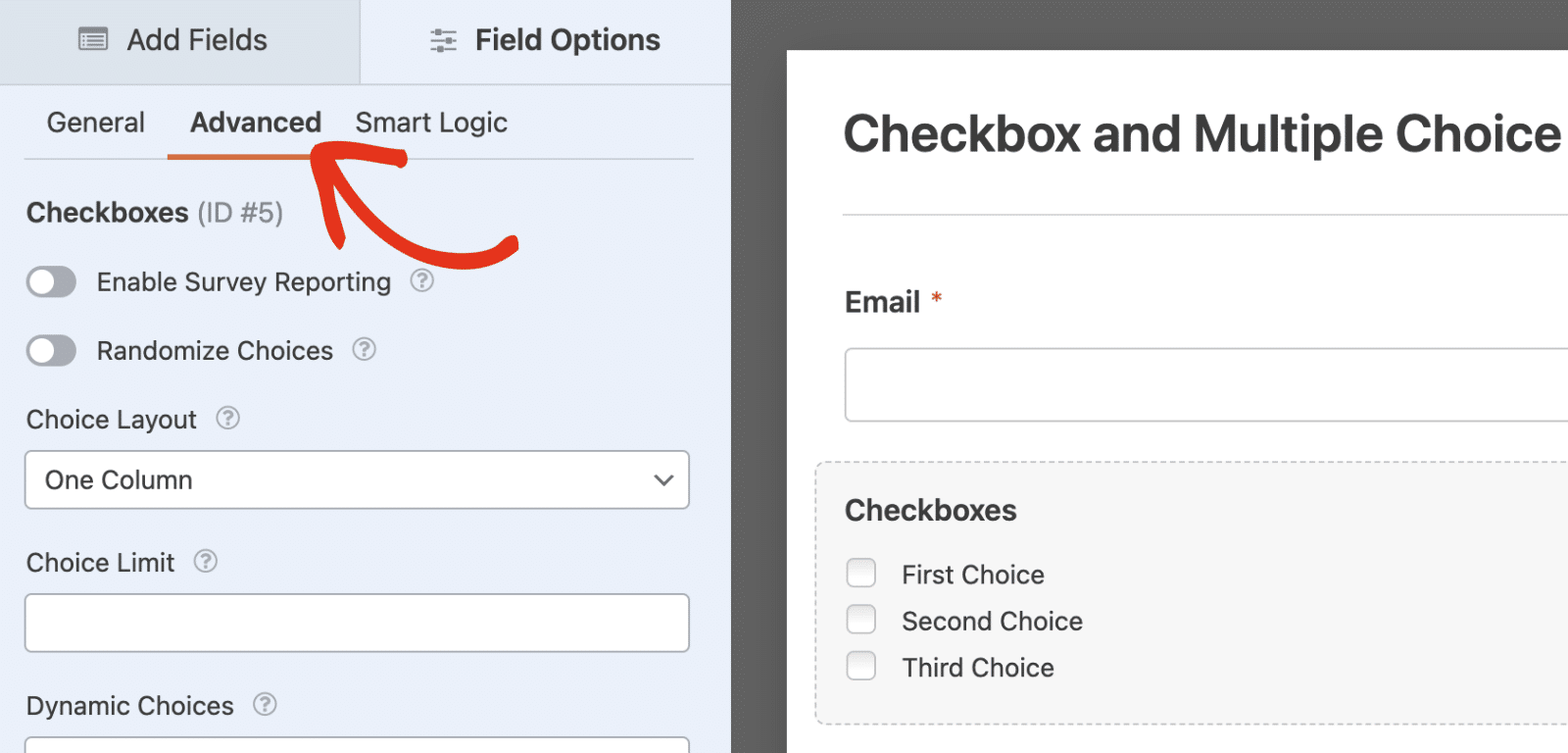
A continuación, haga clic en el campo de opción múltiple para acceder a su panel Opciones de campo. A continuación, vaya a la pestaña Avanzadas.

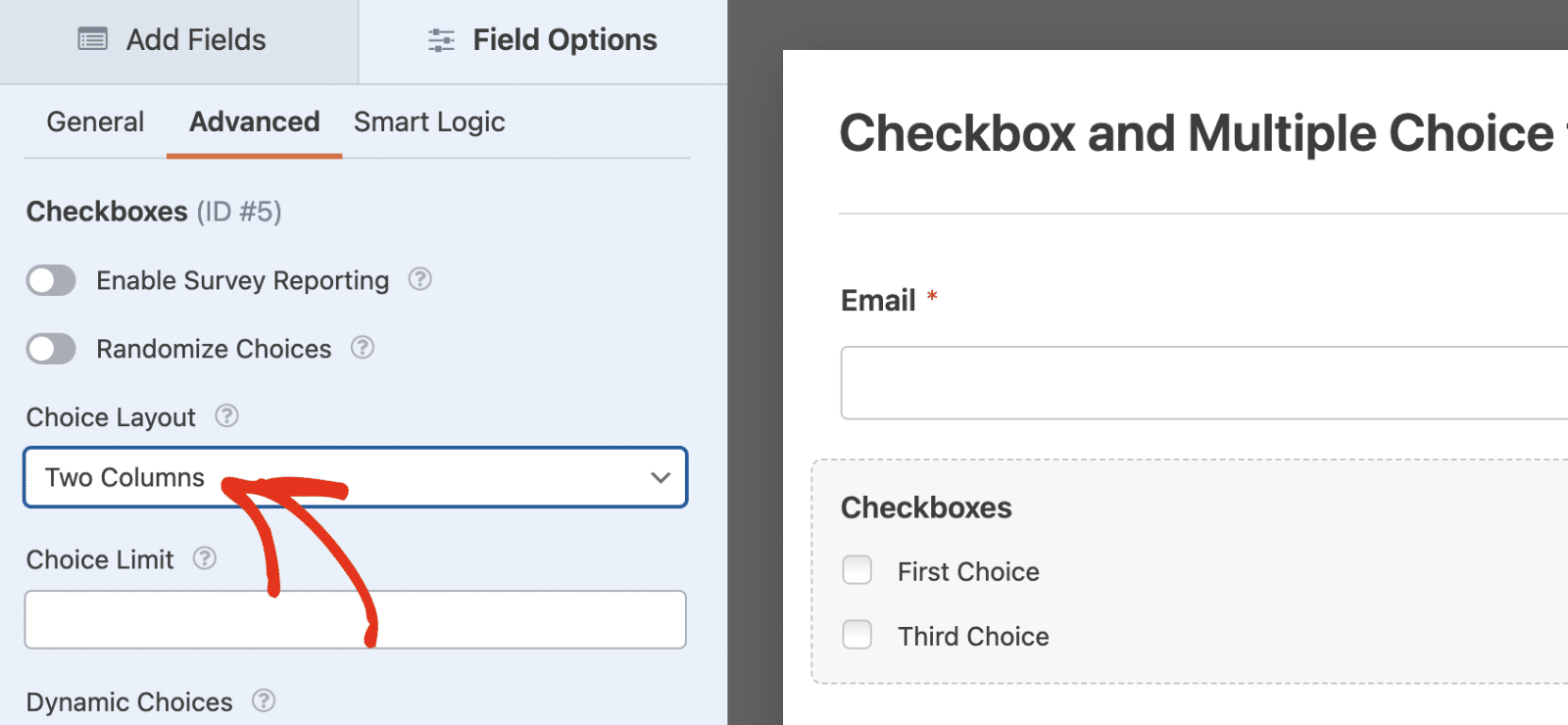
Aquí, seleccione la opción Choice Layout y elija la opción Two Columns.

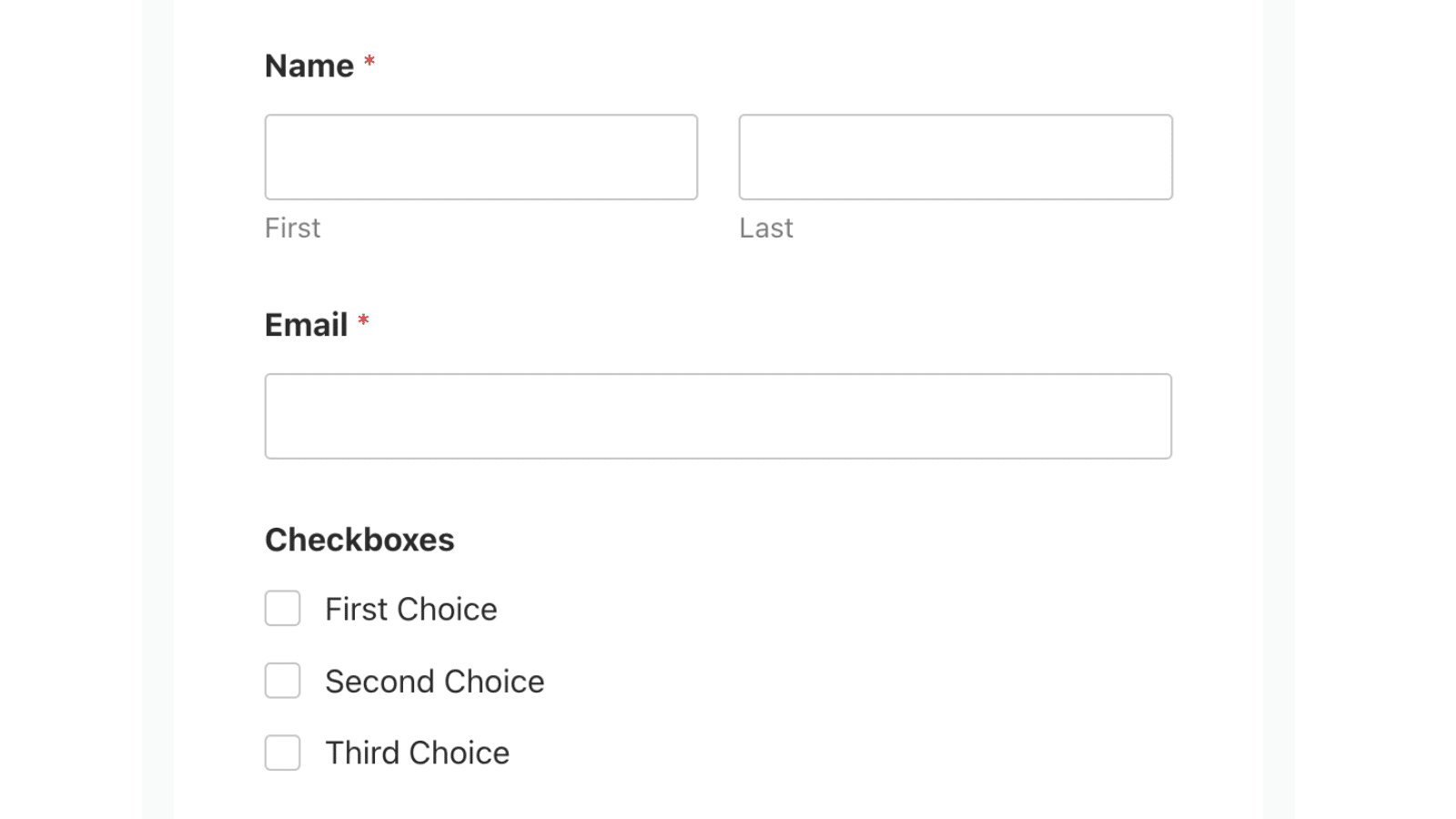
Cuando visualice su formulario, mostrará 2 columnas para las casillas de verificación o el campo de opción múltiple. Sin embargo, en los dispositivos móviles, se mostrará cada opción en una sola columna.

En este tutorial, le mostraremos cómo utilizar CSS personalizado para forzar que los campos de opción múltiple y casillas de verificación conserven el diseño de columna en una pantalla móvil.
Añadir el fragmento
Para empezar, primero vamos a añadir el snippet al sitio. Si necesitas ayuda sobre cómo y dónde añadir snippets, asegúrate de revisar esta útil documentación.
/**
* Customizing Multiple Choice Field Column on Mobile Display
*
* @link https://wpforms.com/developers/customizing-multiple-choice-field-columns-on-mobile-devices/
*/
/* Checkboxes and Radio Buttons */
@media screen and (max-width: 600px) {
/* Target both checkbox and radio fields */
#wpforms-form-2525 .wpforms-field-checkbox ul,
#wpforms-form-2525 .wpforms-field-radio ul {
display: flex;
flex-wrap: wrap;
margin: 0; /* Reset any default margins */
padding: 0; /* Reset any default padding */
}
/* Target list items in 2-column layouts */
#wpforms-form-2525 .wpforms-list-2-columns ul li {
width: calc(50% - var(--wpforms-field-size-input-spacing));
margin-right: var(--wpforms-field-size-input-spacing);
box-sizing: border-box; /* Ensure padding doesn't affect width */
}
/* Remove margin from every second item to prevent overflow */
#wpforms-form-2525 .wpforms-list-2-columns ul li:nth-child(2n) {
margin-right: 0;
}
}
Asegúrese de sustituir #wpforms-form-2525 con el ID del formulario específico al que desea aplicar estos cambios. Consulte nuestro tutorial para aprender cómo recuperar el ID de formulario y el ID de campo si necesitas ayuda con ello.
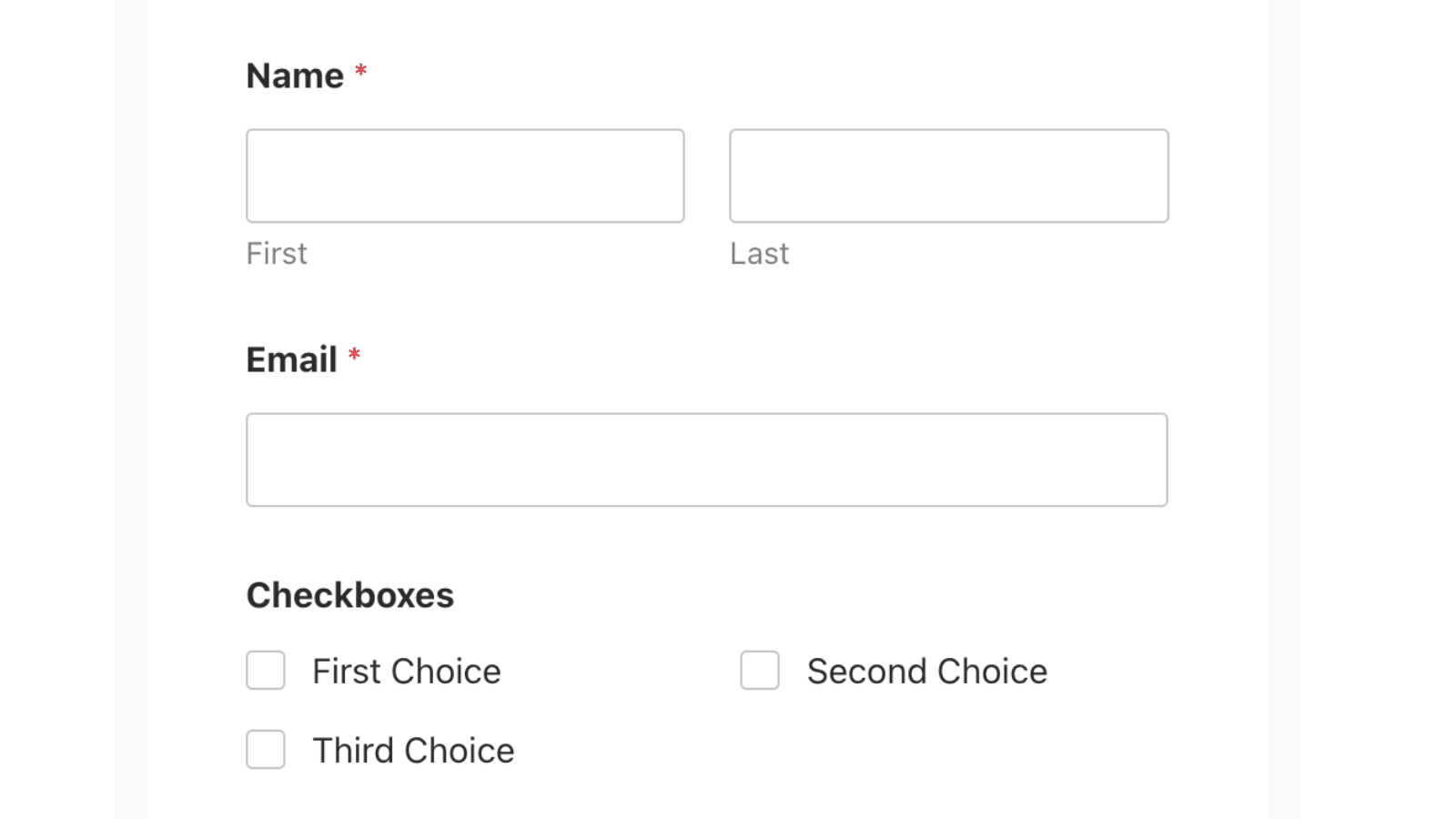
Este fragmento garantizará que las casillas de verificación y los campos de opción múltiple que utilizan el diseño de 2 columnas mantengan el diseño en la vista móvil.

Ya está. Ahora ha aprendido cómo personalizar el diseño de columna para campos de opción múltiple (Casillas de verificación y Opción múltiple) en la vista móvil.
¿Quiere aprender más formas de personalizar campos WPForms? Consulte nuestro tutorial sobre cómo agregar una opción Seleccionar todo al campo Casillas de verificación en WPForms.
