Resumen de la IA
Introducción
¿Le gustaría personalizar el campo Fecha / Hora para el selector de hora en WPForms? El selector de tiempo provee al usuario una lista de tiempos para elegir. Estos tiempos pueden ser cambiados para que sólo un rango de tiempo específico esté disponible. También puede proveer una opción incorporada en el constructor de formularios para limitar ciertos tiempos.
Para obtener más información sobre la configuración de un límite único para el selector de tiempo, consulte esta documentación.
En este tutorial, le mostraremos cómo personalizar el selector de tiempo en el campo Hora para que se desactive varias veces utilizando un pequeño fragmento de PHP.
Creación del formulario
En primer lugar, crearemos un nuevo formulario, añadiremos nuestros campos y añadiremos un campo de formulario Hora.
Si necesita ayuda para crear su formulario, consulte esta documentación.
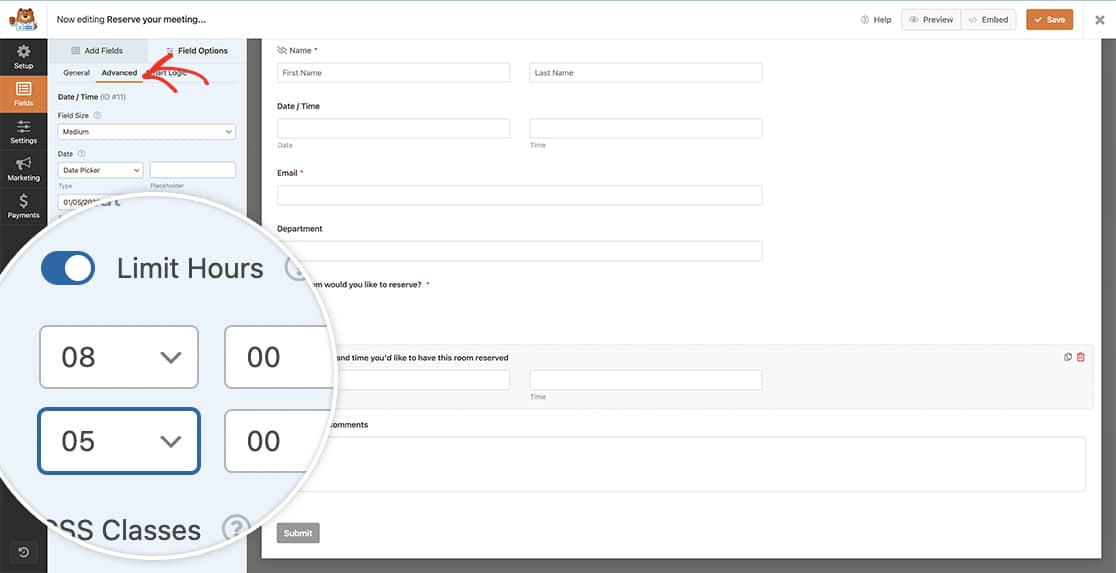
Para nuestro formulario, vamos a utilizar las opciones de la pestaña Avanzadas para Limitar el horario a de 8 de la mañana a 5 de la tarde para la hora de apertura y cierre de nuestra oficina.

Añadir el fragmento
A continuación, queremos desactivar la franja horaria de 9:00 a 10:00 para una reunión diaria de toda la empresa, pero también queremos desactivar la franja horaria de 12:00 a 13:00, que es también la hora de la comida. Para ello, tenemos que añadir un fragmento a nuestro sitio.
Hay tres formas diferentes de aplicarlo:
- Recolectores de tiempo en todo el sitio
- Todos los selectores horarios dentro de un formulario específico
- Un selector de hora específico dentro de un formulario específico.
Elija el fragmento de código que mejor se adapte a sus necesidades y cópielo en su sitio.
Si necesita ayuda sobre cómo añadir fragmentos a su sitio, consulte este tutorial .
El selector de tiempo puede personalizarse aún más utilizando las opciones disponibles en la biblioteca jQuery timepicker.
Recolectores de tiempo en todo el sitio
A continuación se aplicará a todos los recolectores de tiempo en el sitio.
/**
* Limit the times available in the Date Time field time picker.
*
* @link https://wpforms.com/developers/customize-the-date-time-field-time-picker/
*/
function wpf_dev_limit_time_picker() {
?>
<script type="text/javascript">
window.wpforms_timepicker = {
// Disable lunch time and daily meeting time
disableTimeRanges: [
[ '9am', '10am' ],
[ '12pm', '1pm' ]
]
};
</script>
<?php
}
add_action( 'wpforms_wp_footer', 'wpf_dev_limit_time_picker', 30 );
Todos los selectores horarios dentro de un formulario específico
Lo siguiente se aplicará a todos los recolectores de tiempo dentro del formulario ID 879.
/**
* Limit the times available in the Date Time field time picker.
*
* @link https://wpforms.com/developers/customize-the-date-time-field-time-picker/
*/
function wpf_dev_limit_time_picker() {
?>
<script type="text/javascript">
// Change this _879 to match the form ID you have on your own form
window.wpforms_879 = window.wpforms_879 || {};
window.wpforms_879.timepicker = {
// Disable lunch time and daily meeting time
disableTimeRanges: [
[ '9am', '10am' ],
[ '12pm', '1pm' ]
]
};
</script>
<?php
}
add_action( 'wpforms_wp_footer', 'wpf_dev_limit_time_picker', 30 );
Un selector de hora específico dentro de un formulario específico
Abajo se aplicará al selector de tiempo dentro del campo ID 8 dentro del formulario ID 879.
/**
* Limit the times available in the Date Time field time picker.
*
* @link https://wpforms.com/developers/customize-the-date-time-field-time-picker/
*/
function wpf_dev_limit_time_picker() {
?>
<script type="text/javascript">
// Change this _879_8 to match the form ID and the field ID you have on your own form
window.wpforms_879_8 = window.wpforms_879_8 || {};
window.wpforms_879_8.timepicker = {
forceRoundTime: true,
// Disable lunch time and daily meeting time
disableTimeRanges: [
[ '9am', '10am' ],
[ '12pm', '1pm' ]
]
};
</script>
<?php
}
add_action( 'wpforms_wp_footer', 'wpf_dev_limit_time_picker', 30 );
Si necesita ayuda para identificar el formulario o los ID de campo, consulte este artículo.

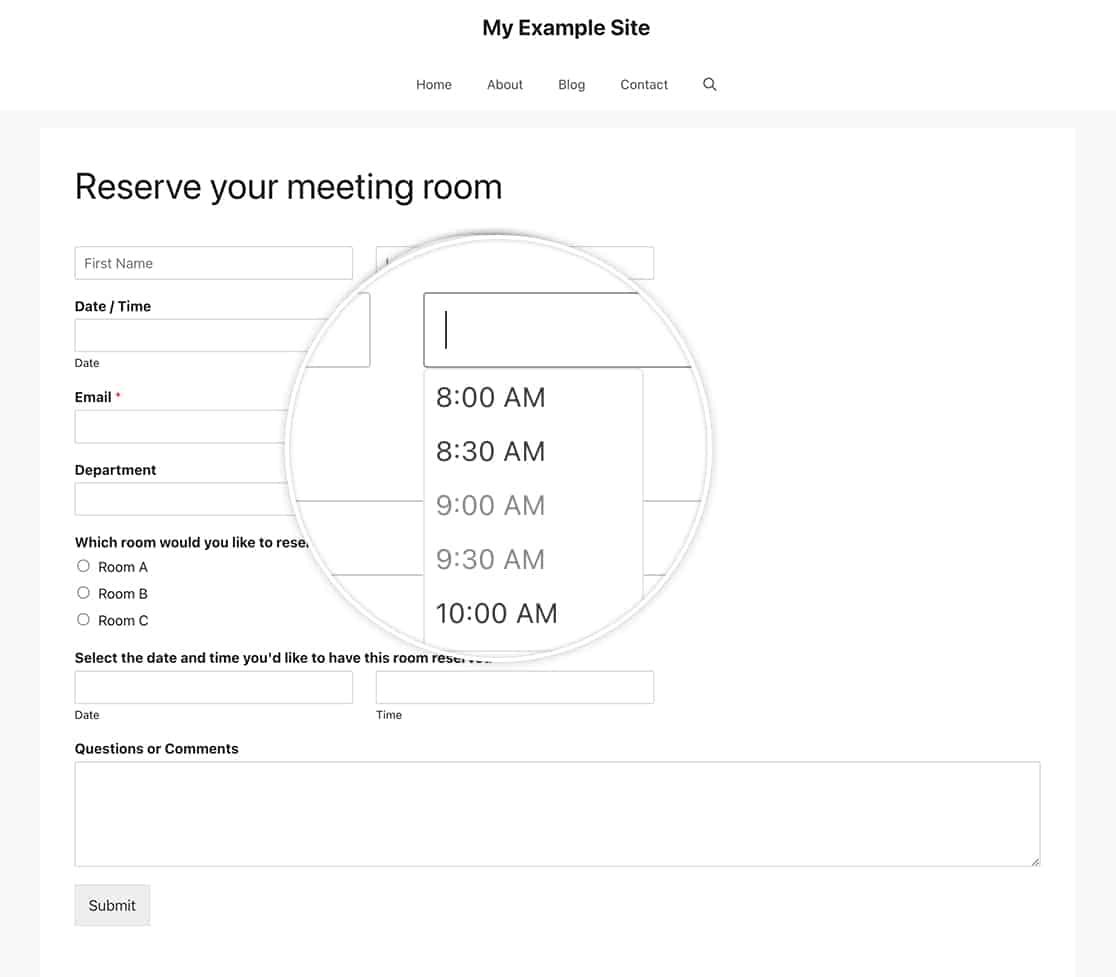
Tus visitantes podrán ver las horas que has desactivado con el snippet pero no podrán seleccionarlas.
Eso es todo lo que necesita para personalizar el selector de hora para el campo Fecha / Hora en WPForms. ¿Le gustaría crear formatos adicionales para su selector de fecha? Nuestro tutorial, Cómo Crear Formatos Adicionales para el Campo Fecha le mostrará cómo puede usar PHP para lograrlo.
Relacionado
Acción de referencia: wpforms_wp_footer
PREGUNTAS FRECUENTES
P: ¿Puedo utilizar este filtro también para cambiar los intervalos de tiempo?
R: ¡Por supuesto! Por defecto, el constructor de formularios WPForms le dará la opción de establecer sus intervalos de tiempo a 15 minutos, 30 minutos y 1 hora. Para cambiar los intervalos de tiempo a 5 minutos, utilice el siguiente código:
/**
* Change the time intervals on the time picker
*
* @link https://wpforms.com/developers/customize-the-date-time-field-time-picker/
*/
function wpf_dev_limit_time_picker() {
?>
<script type="text/javascript">
// Change this _797 to match your own form ID number
window.wpforms_797 = window.wpforms_797 || {};
window.wpforms_797.timepicker = {
// Limit times to every 5 minutes
step: '5'
};
</script>
<?php
}
add_action( 'wpforms_wp_footer', 'wpf_dev_limit_time_picker', 30 );
Sólo recuerda cambiar el window.wpforms_797 y el step: '5' para que coincida con su ID de formulario y el intervalo de tiempo que desea utilizar.
