AI Zusammenfassung
Beschreibung
Die wpforms_conversational_forms_content_after feuert, nachdem ein Formular auf dem Frontend der Website angezeigt wurde und das Formular mit dem Conversational Forms Addon erstellt wurde.
Parameter
Diese Aktion akzeptiert keine Parameter.
Mehr Informationen
Die Aktion wird nur für Formulare ausgelöst, die mit dem Addon Conversational Forms erstellt wurden. Sie wird nach dem Rendering-Prozess für Formulare ausgeführt, die mit dem Addon Conversational Forms erstellt wurden.
Eine alternative Maßnahme, die in Betracht gezogen werden kann, ist wpforms_conversational_forms_content_before, da es ähnlich funktioniert, aber vor dem Formular ausgegeben wird.
Quelle
wpforms-conversational-forms/templates/single-form.php
Beispiele
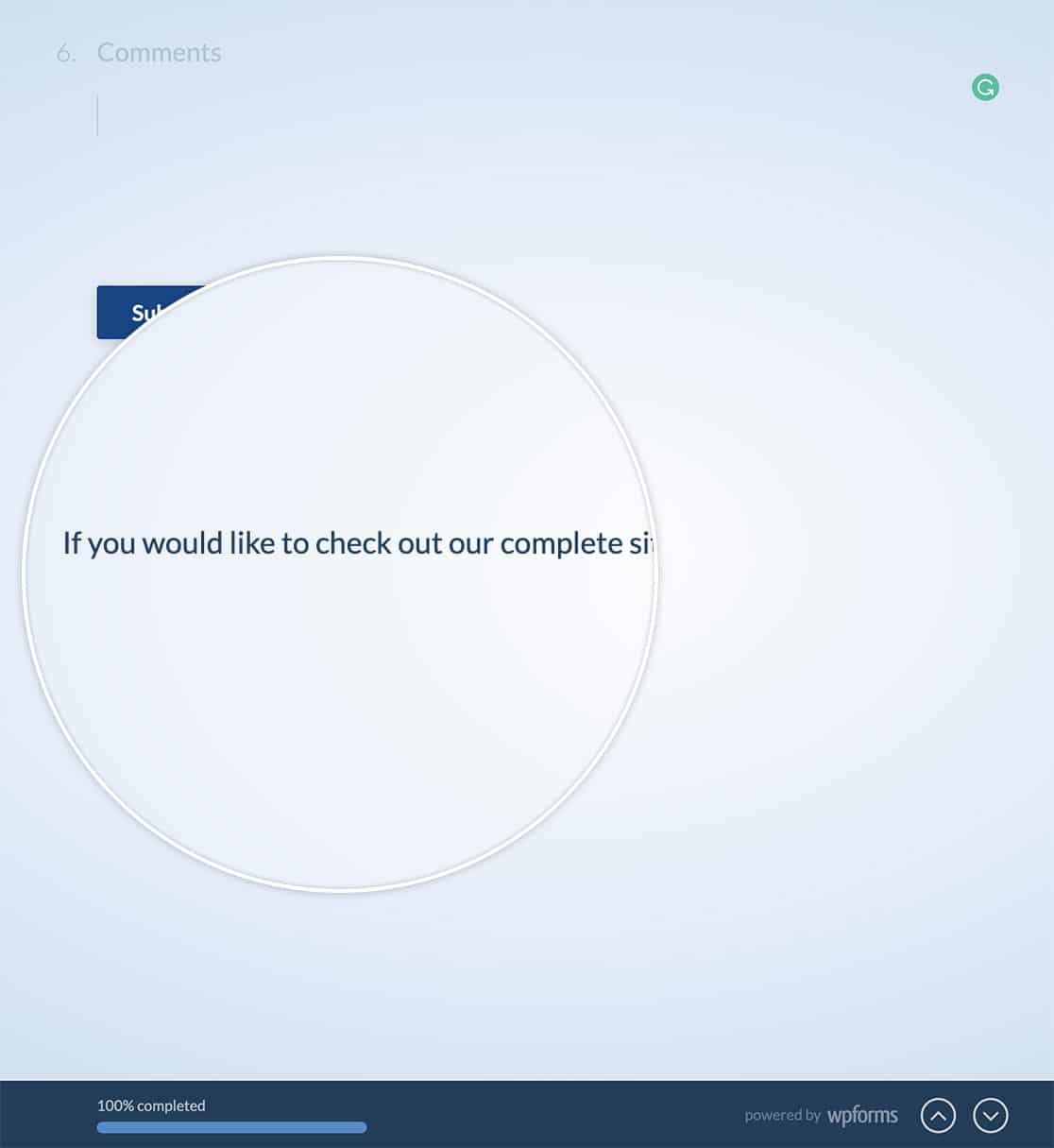
In diesem Beispiel wird nach der Anzeige des Formulars ein Link zur Startseite angezeigt.
/**
* Output something after your Conversational Forms
*
* @link https://wpforms.com/developers/wpforms_conversational_forms_content_after/
*/
function wpf_dev_conversational_forms_content_after( ) {
// Run code or see example echo statement below.
_e( '<div class="home-wrapper">If you would like to check out our complete site, <a href="http://myexamplesite.com/" target="_blank">click here</a>.</div>', 'plugin-domain' );
}
add_action( 'wpforms_conversational_forms_content_after', 'wpf_dev_conversational_forms_content_after');

Wenn Sie genau dieses Snippet verwenden, möchten Sie vielleicht sogar etwas CSS zu Ihrer Website hinzufügen. Als Beispiel haben wir auch ein CSS-Snippet bereitgestellt.
.home-wrapper {
bottom: 50%;
position: fixed;
}
