AI Zusammenfassung
Möchten Sie Nicht-Eingabefelder in Ihre Benachrichtigungen aufnehmen? Damit der Ablauf der E-Mail-Benachrichtigung mit Ihrem Formular übereinstimmt, möchten Sie vielleicht Dinge wie die Felder Seitenumbruch, Abschnittsteilung, HTML und Inhalt einbeziehen. Mithilfe von PHP zeigen wir Ihnen, wie Sie diese Felder in Ihre E-Mail-Benachrichtigungen einfügen können.
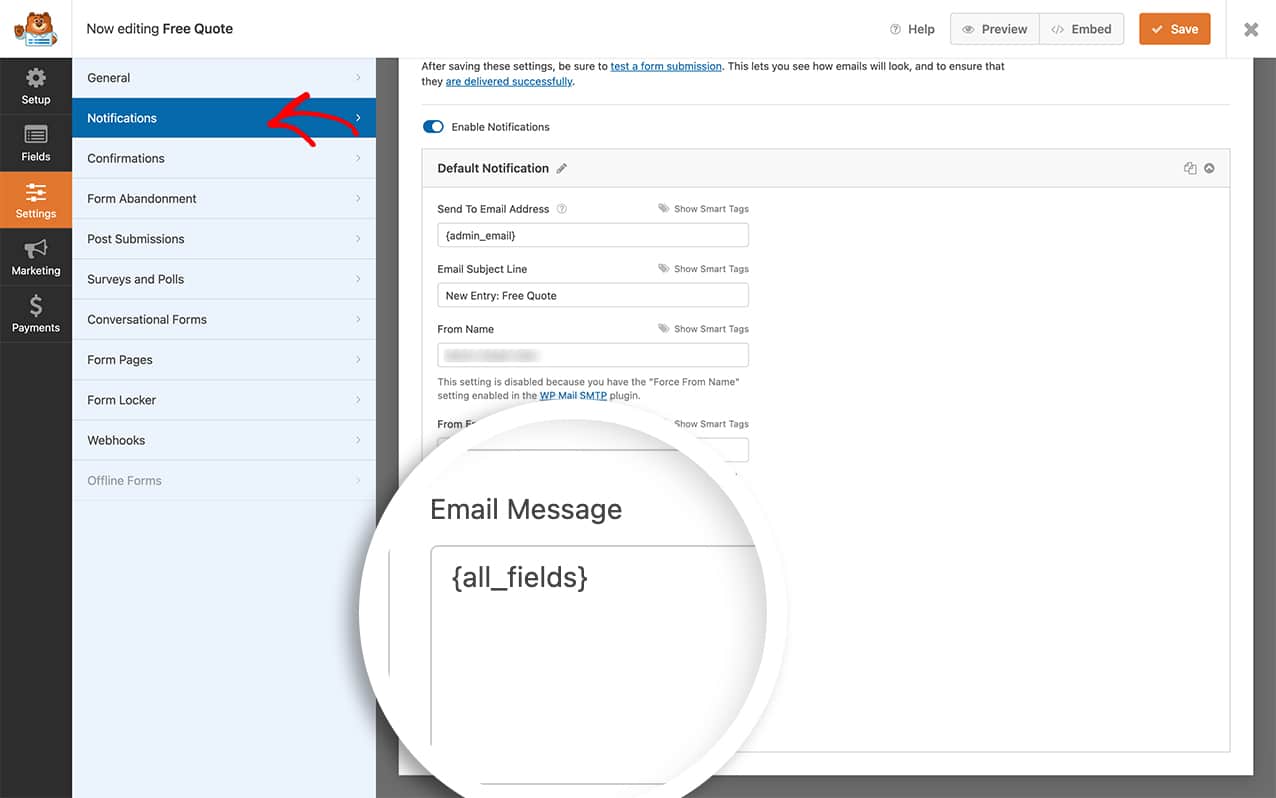
Automatische Benachrichtigungs-E-Mails für WPForms enthält standardmäßig die {all_fields} Smart Tag. Damit werden alle Eingabefelder (Feldbezeichnungen und Auswahl/Eingabe) angezeigt, die ein Benutzer in einer HTML-E-Mail-Vorlage ausgefüllt hat.

Bitte beachten Sie, dass dieses Snippet nicht funktioniert, wenn Sie das Plain Text Email Template verwenden. Um zu überprüfen, welche E-Mail-Vorlage Sie ausgewählt haben, navigieren Sie zu WPForms " Einstellungen " E-Mail.
Ihr Formular erstellen
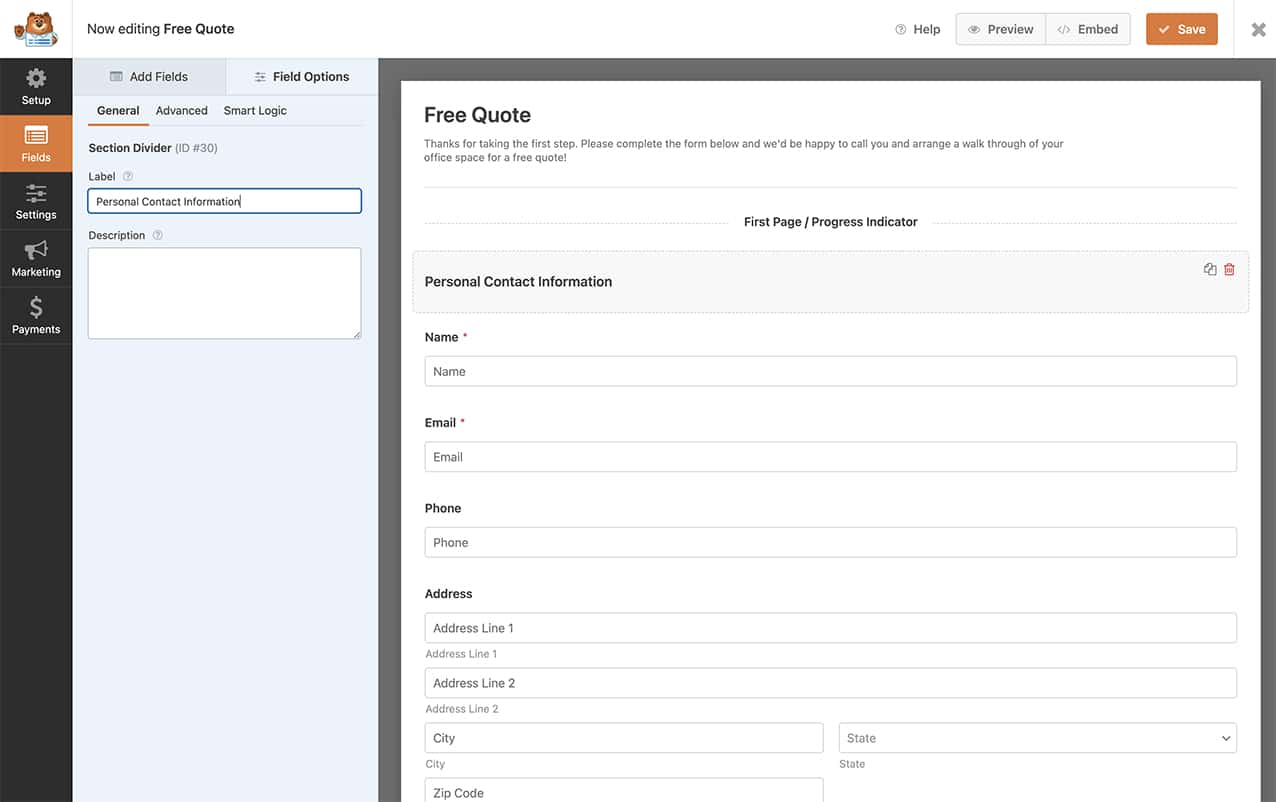
Zunächst müssen Sie Ihr Formular erstellen und Ihre Felder zum Formular hinzufügen. Wenn Sie Hilfe bei der Erstellung Ihres Formulars benötigen, lesen Sie bitte diese Dokumentation.

Hinzufügen des Snippets zu Ihrer Website
Wir haben zwei Beispiele beigefügt, je nachdem, welche Felder Sie einschließen müssen. Sie müssen das Snippet finden, das für Ihre Bedürfnisse am besten geeignet ist, und es zu Ihrer Website hinzufügen.
Wenn Sie Hilfe beim Hinzufügen von Snippets zu Ihrer Website benötigen, lesen Sie bitte dieses Tutorial.
Testen Sie außerdem Ihre Benachrichtigungs-E-Mails, nachdem Sie diesen Code hinzugefügt haben.
Nur Seitenumbrüche und Abschnittstrennungen
Mit dem unten gezeigten Code werden nur die Seitenumbrüche und Abschnittstrennungen in Ihre E-Mail-Benachrichtigungen aufgenommen.
/**
* Filters non-input field types to include in {all_fields} output.
*
* @link https://wpforms.com/developers/include-page-break-section-divider-and-html-fields-in-notifications/
*/
function wpf_dev_email_display_other_fields( $fields ) {
return array( 'divider', 'pagebreak' );
}
add_filter( 'wpforms_email_display_other_fields', 'wpf_dev_email_display_other_fields', 10, 1 );
Alle Nicht-Eingabefelder
Alternativ können Sie diesen Code auch verwenden, um alle Nicht-Eingabefelder wie Seitenumbrüche, Abschnittstrennungen, HTML- und Inhaltsfelder anzuzeigen.
/**
* Filters non-input field types to include in {all_fields} output.
*
* @link https://wpforms.com/developers/include-page-break-section-divider-and-html-fields-in-notifications/
*/
function wpf_dev_email_display_other_fields( $fields ) {
return array( 'divider', 'pagebreak', 'html', 'content' );
}
add_filter( 'wpforms_email_display_other_fields', 'wpf_dev_email_display_other_fields', 10, 1 );
Und das war's! Ihre Seitenumbrüche, Abschnittstrennungen, HTML- und Inhaltsformulare werden nun in Ihre Benachrichtigungs-E-Mails aufgenommen. Möchten Sie auch leere Felder in Ihre E-Mail-Benachrichtigungen aufnehmen? Schauen Sie sich unseren Leitfaden zur Anzeige leerer Formularfelder in E-Mail-Benachrichtigungen an.
Referenzfilter
wpforms_email_display_other_fields
FAQ
F: Warum wird mein HTML-Feld nicht angezeigt?
A: Wenn Sie dieses Snippet verwenden, wird Ihr Seitenumbrüche, Sektionstrenner und HTML Felder werden nur zeigen, wenn Sie die {all_fields} Smart Tag. Wenn Sie versuchen, diese bestimmten Felder durch Aufrufen der Feld-ID in der E-Mail-Benachrichtigung selbst einzulesen, werden sie nicht angezeigt.
Vergewissern Sie sich auch, dass Sie die Option E-Mail-Vorlage in den Einstellungen von WPForms nicht wie oben erwähnt auf reinen Text eingestellt haben.
