AI Zusammenfassung
Übersicht
Möchten Sie den Bildschirm mit den Umfrageergebnissen, der auf der Bestätigungsseite angezeigt wird, gestalten? Wenn Sie das Addon für Umfragen und Abstimmungen verwenden, können Sie diese Ergebnisse ganz einfach in Ihrer Bestätigungsnachricht anzeigen lassen. Mit ein wenig CSS können Sie das Styling dieser Ergebnisse leicht ändern. In diesem Tutorial werden wir Ihnen Schritt für Schritt zeigen, wie Sie den Stil der Umfrageergebnisse ändern können.
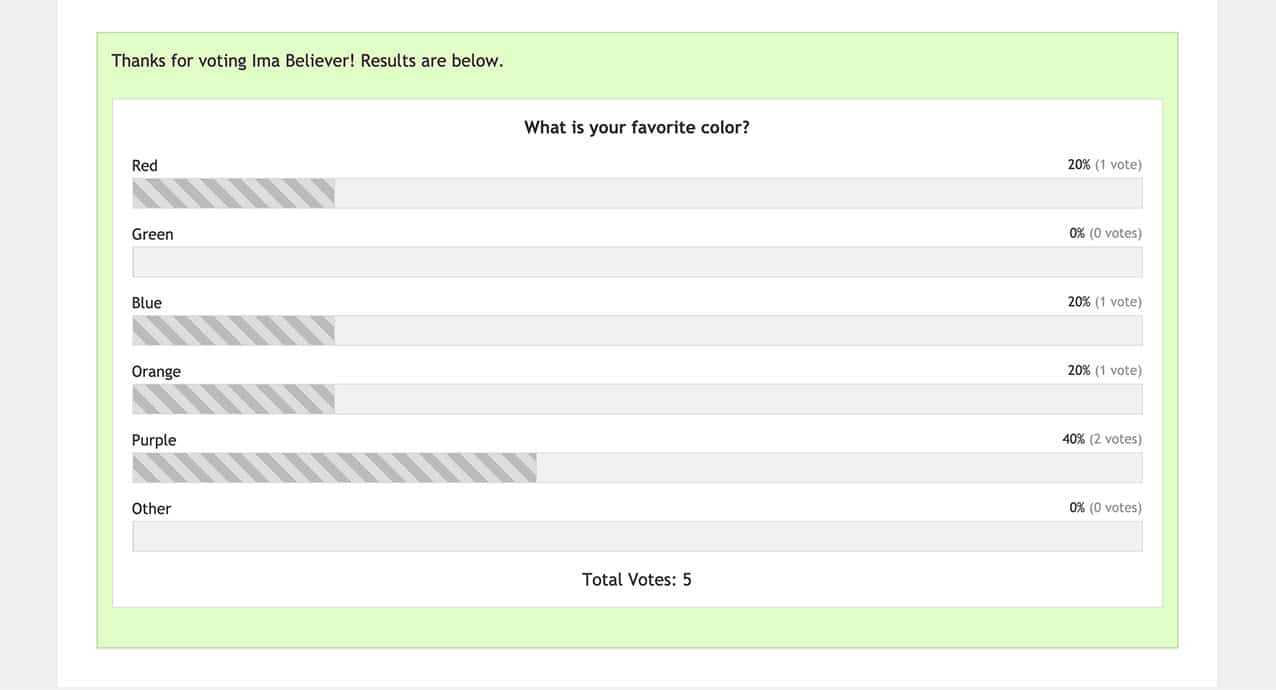
Standardmäßig wird den Umfrageergebnissen bereits ein Styling hinzugefügt.

Einrichtung
Für die Zwecke dieser Dokumentation gehen wir davon aus, dass Sie Ihr Formular bereits erstellt haben, indem Sie die Schritte in diesem Lernprogramm befolgt haben.
Aktivieren der Umfrageergebnisse
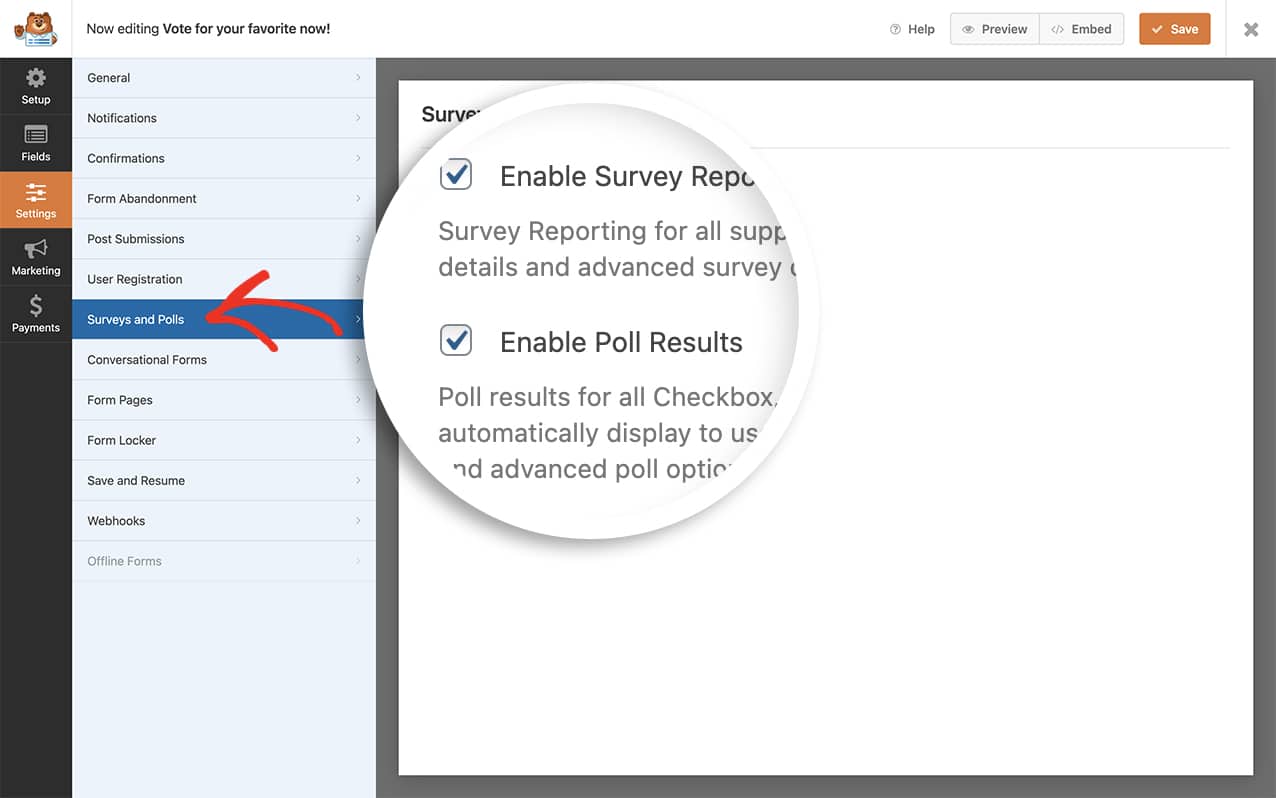
Öffnen Sie zunächst die Formularerstellung und gehen Sie auf die Registerkarte Einstellungen " Umfragen und Abstimmungen.
Klicken Sie dort auf das Kontrollkästchen Enable Poll Results.

Hinzufügen des CSS-Codes
Um die Umfrageergebnisse zu gestalten, müssen Sie dieses CSS kopieren und auf Ihrer Website einfügen. Wenn Sie Hilfe beim Hinzufügen von CSS zu Ihrer Website benötigen, sehen Sie sich bitte dieses Tutorial an.
#wpforms-confirmation-194 .wpforms-poll-answer-bar {
background-color: #c45e1b;
background: repeating-linear-gradient(45deg, #c45e1b, #c45e1b 10px, #f08a5d 10px, #f08a5d 20px);
border-right: 1px solid #c45e1b;
}
#wpforms-confirmation-194 {
background: transparent;
border: none;
}
Eine genauere Erklärung der linearen Gradienten finden Sie in der Mozilla-Dokumentation.
Denken Sie daran, die -194 zu aktualisieren, damit sie mit der Formular-ID Ihres speziellen Formulars übereinstimmt. Wenn Sie Hilfe bei der Suche nach Ihrer Formular-ID benötigen, lesen Sie bitte diese Anleitung.

Wenn Sie Hilfe bei der Auswahl Ihrer Farbverläufe im obigen CSS benötigen, besuchen Sie bitte die CSS Gradient Website für den (kostenlosen) Online-Generator.
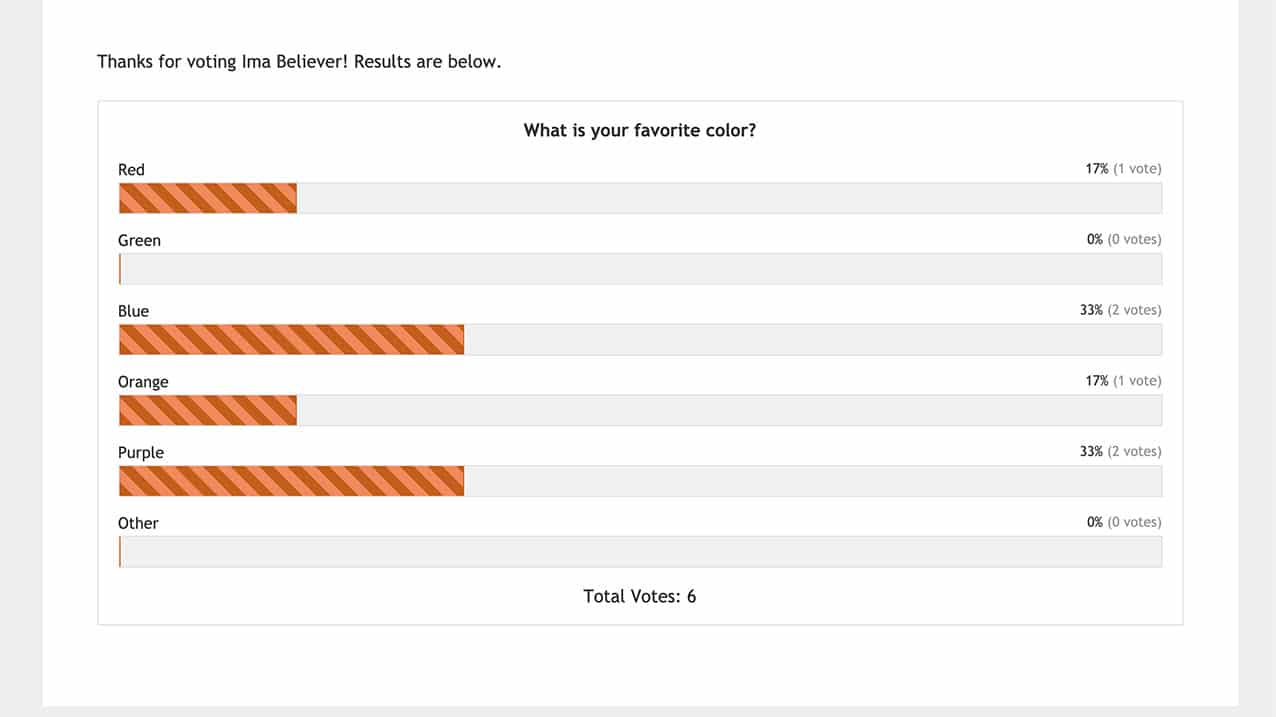
Und das war's! Sie haben nun erfolgreich CSS verwendet, um das Styling der Umfrageergebnisse auf dem Bestätigungsbildschirm zu ändern. Möchten Sie erfahren, wie Sie die Platzhalter in Ihren Formularfeldern gestalten können? Werfen Sie einen Blick auf dieses Tutorial über die Gestaltung von Platzhaltertext für Formularfelder.
