AI Zusammenfassung
Möchten Sie ein kompakteres Formularlayout erstellen, indem Sie die Beschriftungen neben den Feldern statt über ihnen anzeigen? Während WPForms standardmäßig Beschriftungen über den Feldern anzeigt, können Sie dieses Layout mit CSS leicht ändern, um Beschriftungen und Felder nebeneinander anzuzeigen.
Dieses Tutorial zeigt Ihnen, wie Sie dieses professionelle horizontale Layout erreichen.
Einrichten Ihres Formulars
Zunächst müssen Sie Ihr Formular erstellen und die gewünschten Felder hinzufügen. Wenn Sie Hilfe benötigen, lesen Sie bitte diesen Leitfaden zur Erstellung Ihres ersten Formulars.
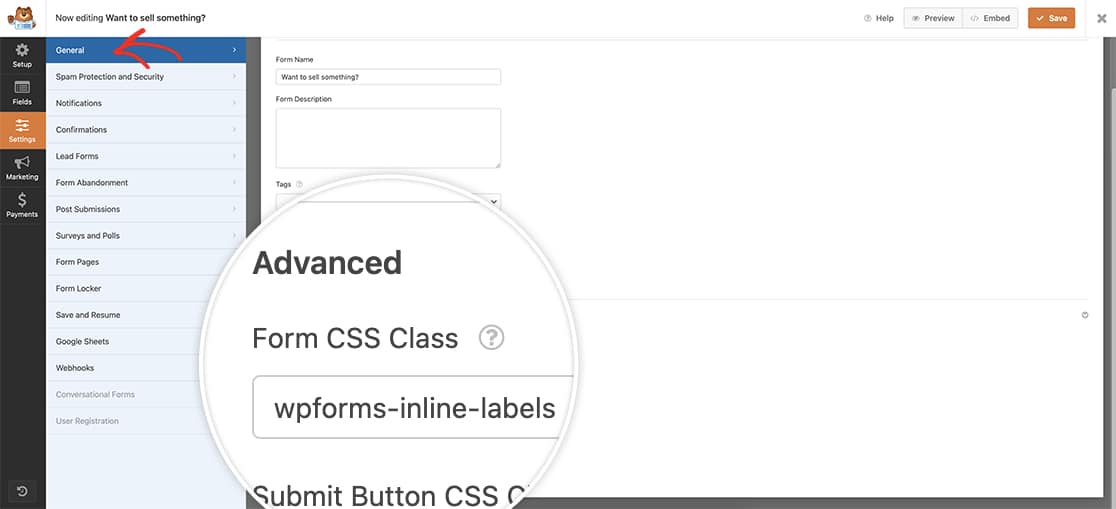
Sobald Sie Ihr Formular erstellt haben, klicken Sie auf die Schaltfläche Einstellungen " Allgemeinklicken Sie auf die Fortgeschrittene Pfeil, um diese Optionen zu öffnen. Sobald Sie dort sind, können Sie innerhalb der Formular-CSS-Klassefügen Sie die Klasse wpforms-inline-labels.
Diese CSS-Klasse ermöglicht es uns, bestimmte Formulare anzusprechen, anstatt alle Formulare auf Ihrer Website zu beeinflussen.

Hinzufügen des Etikettenstils
Jetzt ist es an der Zeit, den CSS-Code zu Ihrer Website hinzuzufügen. Wenn Sie nicht sicher sind, wie Sie CSS zu Ihrer Website hinzufügen können, lesen Sie diese Anleitung zum Hinzufügen von benutzerdefinierten CSS-Stilen.
.wpforms-container.wpforms-inline-labels .wpforms-form .wpforms-field {
display: grid;
grid-template-columns: 225px auto;
align-items: center;
}
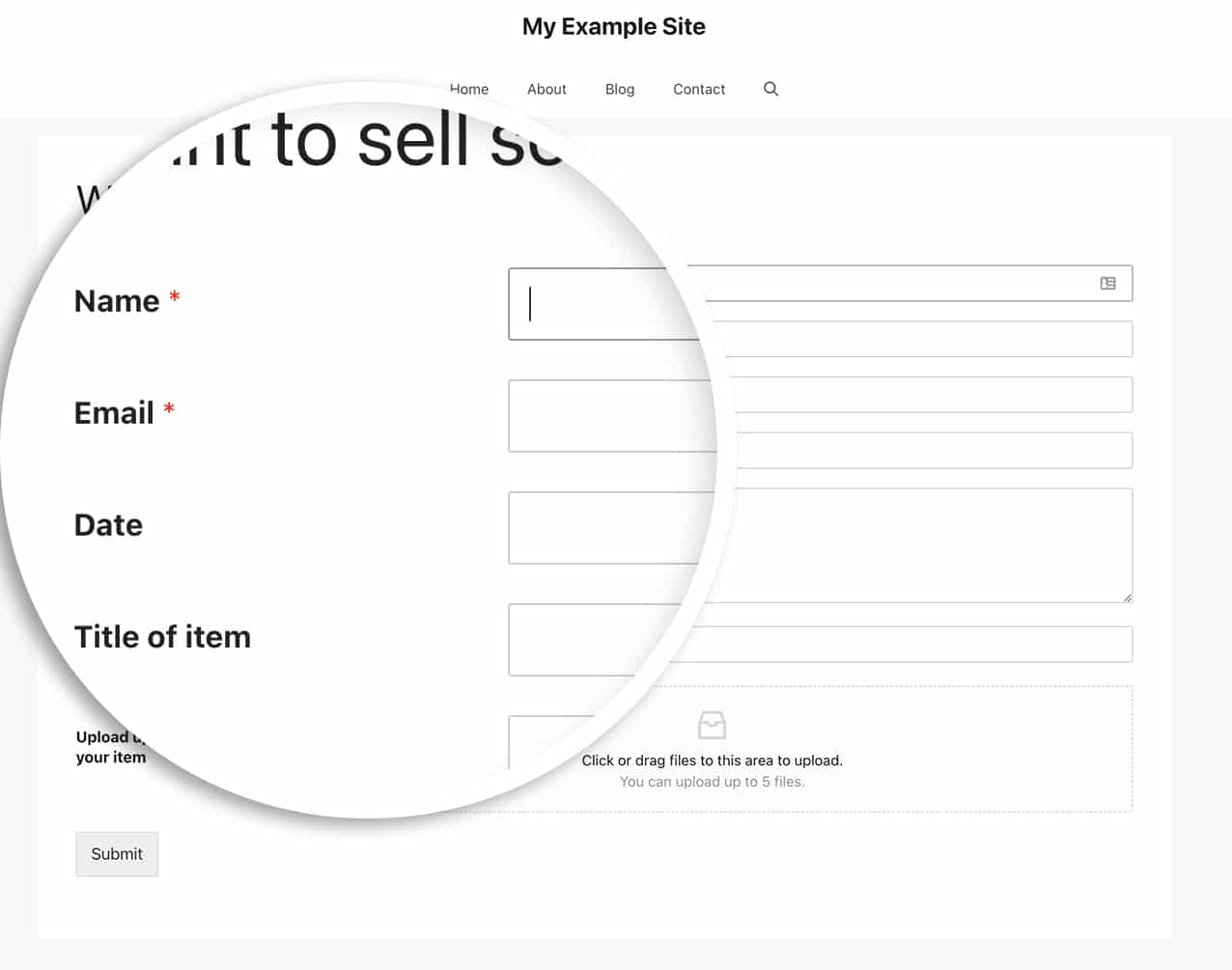
Nachdem Sie dieses CSS hinzugefügt haben, werden Sie sehen, dass Ihre Formularbeschriftungen jetzt in derselben Zeile wie Ihre Formularfelder erscheinen.

Und das war's! Möchten Sie die Formularbeschriftungen so gestalten, dass sie innerhalb des Formularfelds erscheinen? Sehen Sie sich unser Tutorial über die Erstellung eines Formulars mit schwebenden Beschriftungen an.
Häufig gestellte Fragen
F: Was wäre, wenn ich dies auf alle meine Formulare anwenden wollte?
A: Wenn Sie dies für alle Ihre Formulare wünschen, verwenden Sie stattdessen dieses CSS und überspringen Sie den obigen Schritt beim Hinzufügen der Formular-CSS-Klasse. Dies wäre nicht notwendig, wenn Sie dies für alle Formulare anwenden möchten.
.wpforms-container .wpforms-form .wpforms-field {
display: grid;
grid-template-columns: 225px auto;
align-items: center;
}
Das war's! Möchten Sie als Nächstes weitere Optionen für die Gestaltung von Formularen erkunden? Werfen Sie einen Blick auf unseren Leitfaden zur Gestaltung der Schaltfläche "Submit" mit CSS.
