AI Zusammenfassung
Möchten Sie Seitenumbrüche in Ihrem Formular überspringen, wenn die bedingte Logik nicht erfüllt ist? Bei der Verwendung von bedingter Logik mit Seitenumbrüchen wird die nächste Seite auch dann angezeigt, wenn die Bedingungen nicht erfüllt sind, so dass die Benutzer eine leere Seite sehen. Mit einem einfachen JavaScript-Snippet können Sie diese unnötigen Seiten einfach überspringen.
In diesem Tutorial zeigen wir Ihnen, wie Sie mit einem einfachen JavaScript-Snippet leere Seiten überspringen können.
Erstellen des Formulars
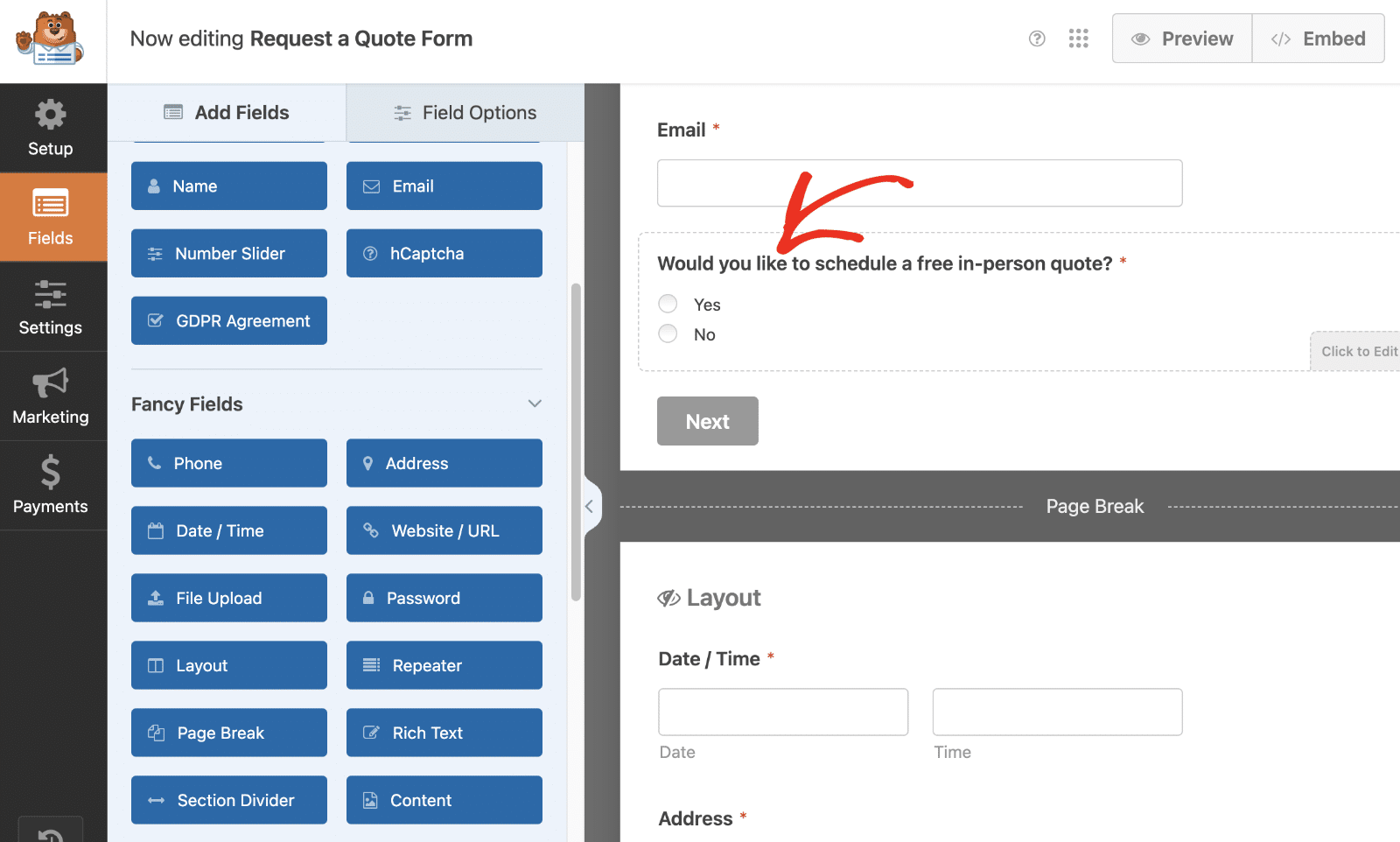
Zunächst müssen Sie ein neues Formular erstellen oder ein bestehendes bearbeiten, um Zugriff auf den Formularersteller zu erhalten. Wir haben ein Angebotsformular erstellt, das mehrere Seitenumbrüche hat.
Auf der ersten Seite sammeln wir einige grundlegende Informationen über die Benutzer. Wir haben auch ein Multiple-Choice-Feld hinzugefügt, um sie zu fragen, ob sie zu diesem Zeitpunkt ein kostenloses persönliches Angebot erstellen möchten.
Wenn sie Ja wählen, wird die zweite Seite angezeigt und sie werden um einige persönliche Informationen gebeten. Wenn sie jedoch Nein wählen, wollen wir die zweite Seite ganz überspringen und direkt zur letzten Seite des Formulars springen.

Einrichten der bedingten Logik
In unserem Beispiel wollen wir die Felder Datum/Uhrzeit und Adresse auf der zweiten Seite nur dann anzeigen, wenn der Besucher auf der ersten Seite angegeben hat, dass er an einem kostenlosen persönlichen Angebot interessiert ist. Dies spart unseren Besuchern Zeit, wenn sie nicht interessiert sind, so dass wir diese Seite ganz überspringen können, wenn sie sie nicht besuchen möchten.
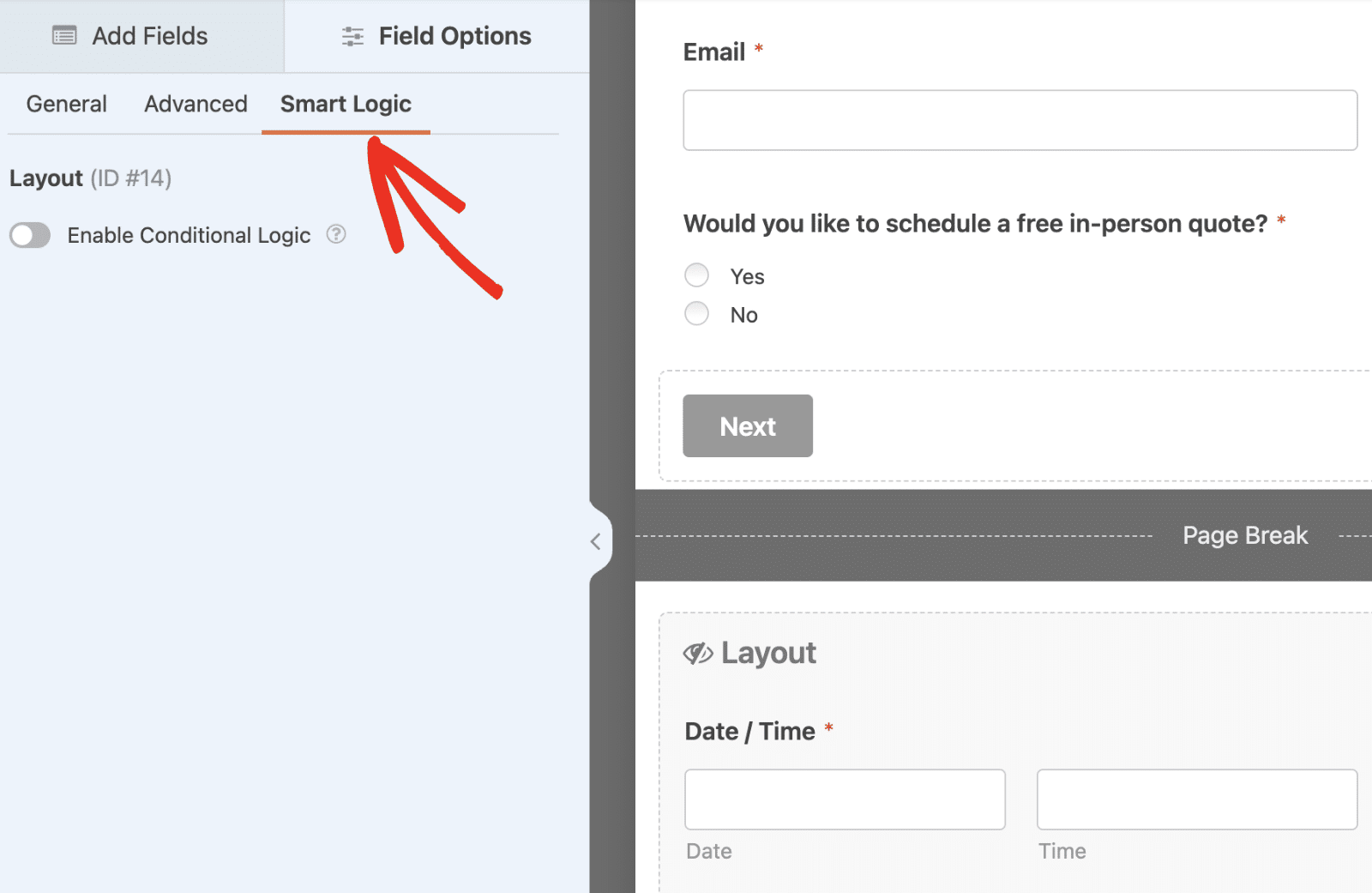
Die beiden Felder auf der zweiten Seite haben alle die gleiche Logik. Um die Logik einzurichten, wählen Sie jedes Feld aus und klicken Sie auf Intelligente Logik. Schalten Sie dann den Schalter auf "Bedingte Logik aktivieren" um.

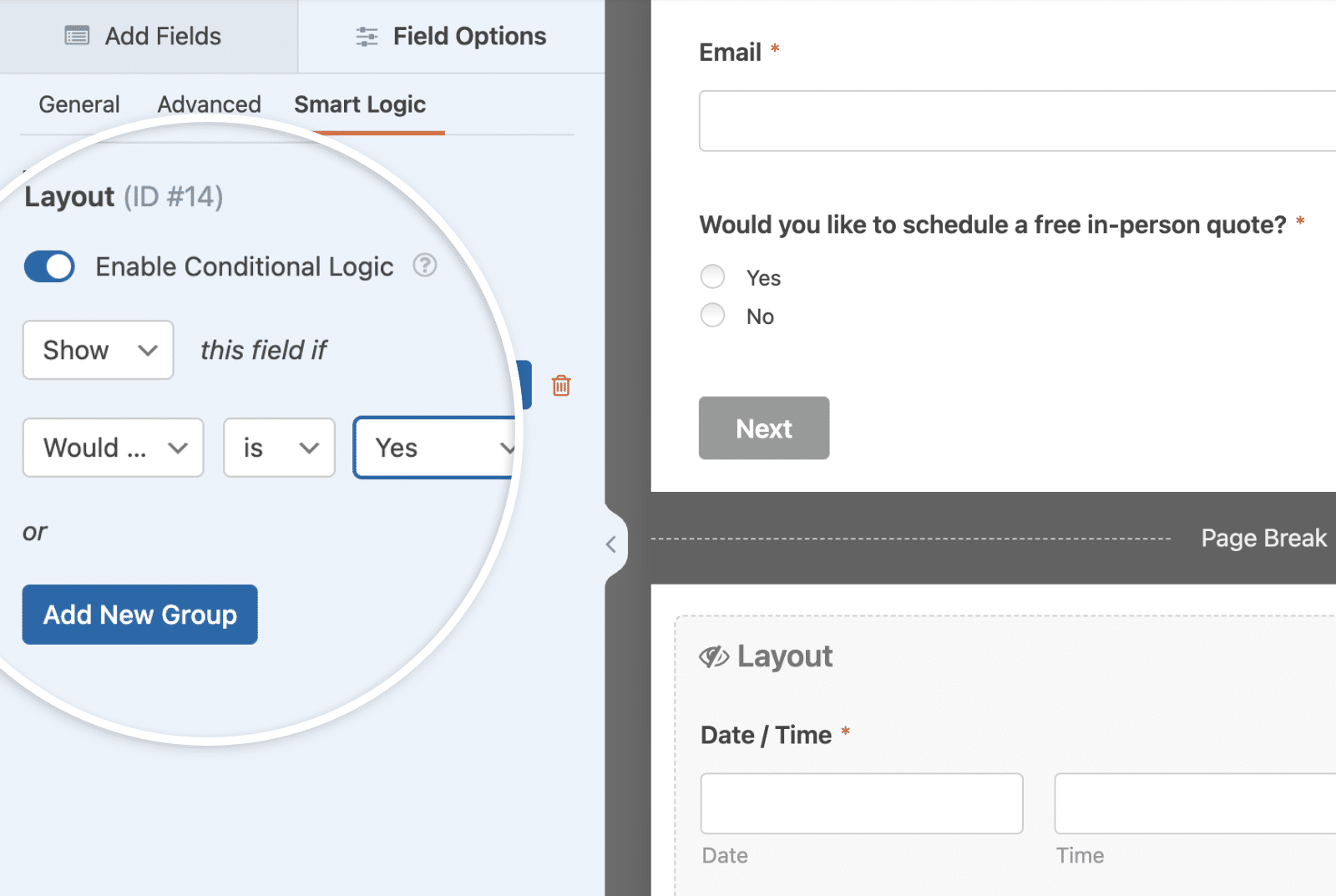
Wählen Sie aus dem Dropdown-Menü die Frage aus, auf der Sie Ihre Felder basieren. Für dieses Lernprogramm war unsere Frage ein Multiple Choice Feld, in dem gefragt wird: "Möchten Sie ein kostenloses persönliches Angebot vereinbaren?

Unsere Bedingung lautet: Wenn die Antwort auf das Multiple-Choice-Feld "Ja" lautet, wird das Feld angezeigt. Wenn sie Nein lautet, wird das Feld ausgeblendet.
Jedes Feld auf der zweiten Seite wird dieselbe Logik haben, also wiederholen Sie diesen Schritt für jedes Feld. Alternativ können Sie das Feld "Layout" verwenden, um ähnliche Felder zu gruppieren und dann die bedingte Logik für das Feld "Layout" aktivieren.
Hinzufügen des Snippets
Nun müssen Sie das unten stehende Snippet zu Ihrer Website hinzufügen. Wenn Sie Hilfe benötigen, wie und wo Sie Snippets zu Ihrer Website hinzufügen können, lesen Sie bitte dieses Tutorial.
Dieses Snippet durchläuft in einer Schleife jede Seite Ihres Formulars, um festzustellen, ob eine Seite leer ist. Wenn es eine leere Seite gibt, überspringt das Skript diese Seite komplett und geht zur nächsten weiter. Dies verbessert die Gesamterfahrung mit Ihrem Formular.
Häufig gestellte Fragen
Im Folgenden haben wir einige der wichtigsten Fragen zur Verwendung bedingter Logik in mehrseitigen Formularen beantwortet.
F: Wird dieses Snippet in einem modalen Fenster wie einem Elementor-Popup funktionieren?
A: Zurzeit nicht.
Das war's! Sie haben jetzt gelernt, wie man Seiten überspringt, wenn sie aufgrund einer bedingten Logik in Ihrem Formular ausgeblendet sind.
Möchten Sie die Schaltfläche " Senden" in einem Formular abhängig von einem Ihrer Formularfelder ein- oder ausblenden? Sehen Sie sich unser Tutorial über das bedingte Anzeigen der Schaltfläche "Senden" an.
