AI Zusammenfassung
Einführung
Möchten Sie eine Mindestanzahl von Zeichen für einige Ihrer Formularfelder festlegen? In der Formularerstellung können Sie bereits eine Höchstzahl für dieses Feld festlegen, indem Sie dieser Dokumentation folgen.
Mit einem kleinen JavaScript-Snippet können Sie jedoch auch eine Mindestanzahl festlegen. Dies kann sehr nützlich sein, wenn Sie für Ihr Passwortfeld eine Mindestanzahl von Zeichen festlegen möchten.
In diesem Tutorial werden wir ein Beispielformular erstellen und diese Mindestanzahl von Zeichen auf ein einzeiliges Textfeld, ein Passwortfeld und ein Absatztextfeld anwenden.
Ihr Formular erstellen
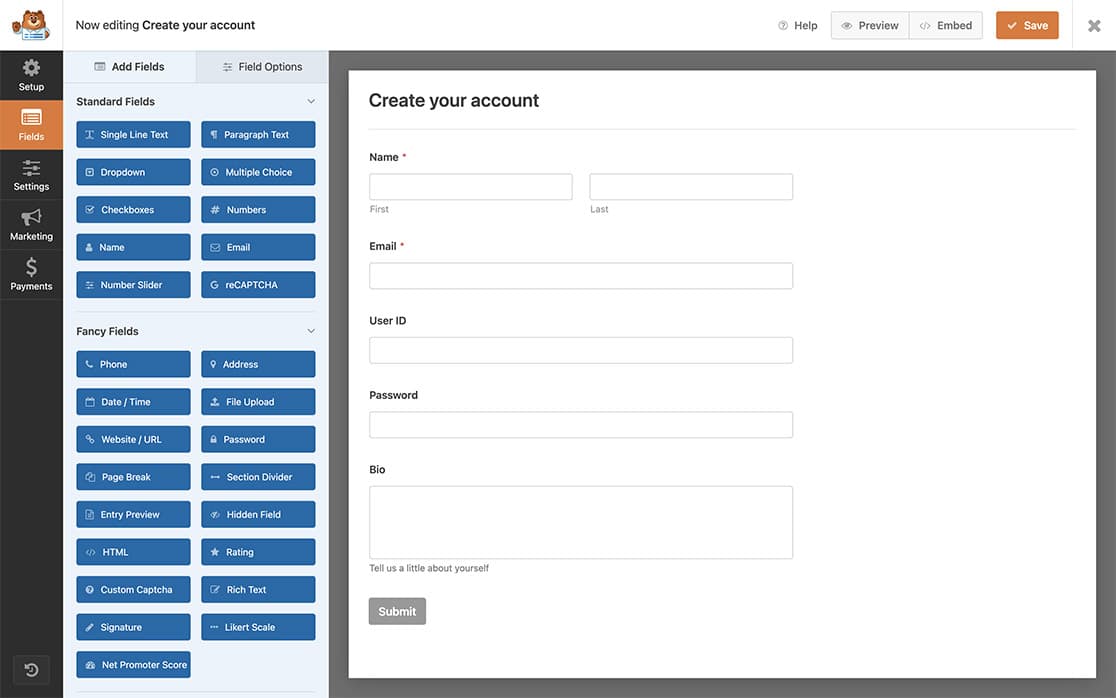
Beginnen wir mit der Erstellung eines neuen Formulars. In unserem Beispielformular fügen wir die Felder Name, Passwort und Bio (Absatztext) hinzu, die alle eine Mindestzeichenanzahl haben.
Wenn Sie Hilfe bei der Erstellung Ihres Formulars benötigen, lesen Sie bitte diese Dokumentation.

Hinzufügen der CSS-Klassen
Nun müssen wir jedem der Felder, für die wir diese Mindestzeichengrenze festlegen wollen, einen CSS-Klassennamen hinzufügen.
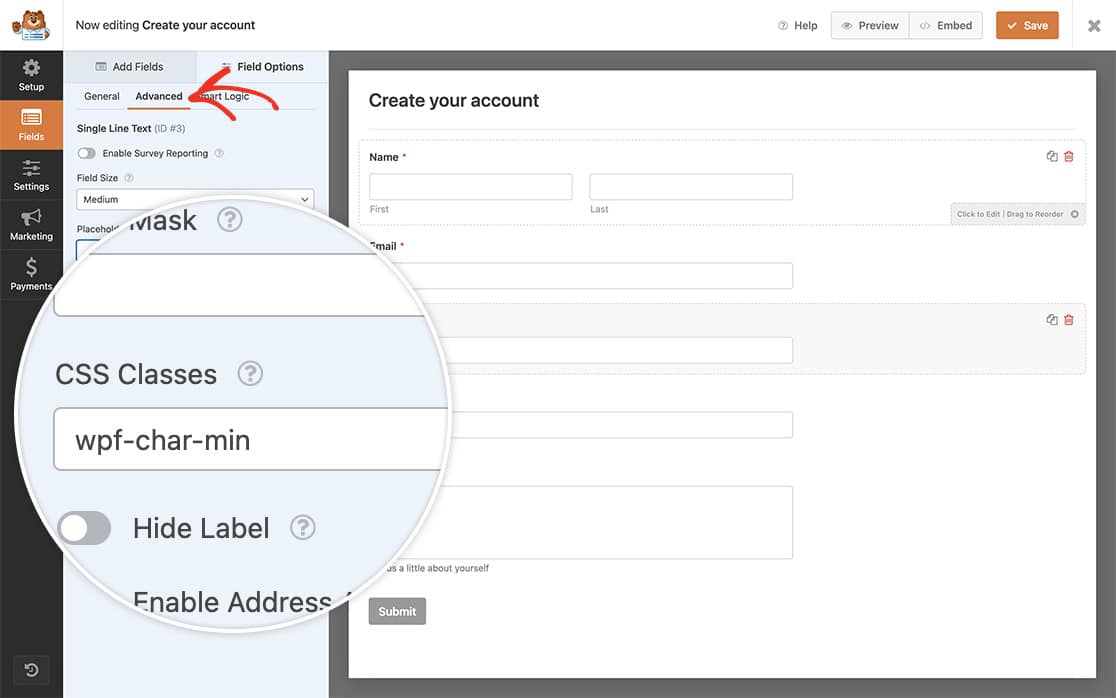
Wählen Sie in der Formularerstellung das Feld aus, das Sie bearbeiten möchten. Wenn Sie auf Feldoptionen und dann auf Erweitert klicken, können wir unsere CSS-Klasse zu den CSS-Klassen hinzufügen. Die Klasse, die Sie hinzufügen werden, ist wpf-char-min.

Indem wir diese CSS-Klasse hinzufügen, geben wir JavaScript eine Markierung, nach der es suchen muss, damit das Skript nur für die Felder mit dieser CSS-Klasse ausgeführt wird.
Wiederholen Sie diesen Schritt für jedes Formularfeld, für das Sie eine Mindestanzahl von Zeichen festlegen möchten. In diesem Beispiel haben wir die CSS-Klasse nur den Formularfeldern Benutzer-ID, Passwort und Bio hinzugefügt.
Hinzufügen des JavaScript
Um die Funktionalität abzurunden, müssen wir unserer Website einen kleinen JavaScript-Codeausschnitt hinzufügen.
Wenn Sie Hilfe beim Hinzufügen von Code-Snippets zu Ihrer Website benötigen, lesen Sie bitte diese Anleitung.
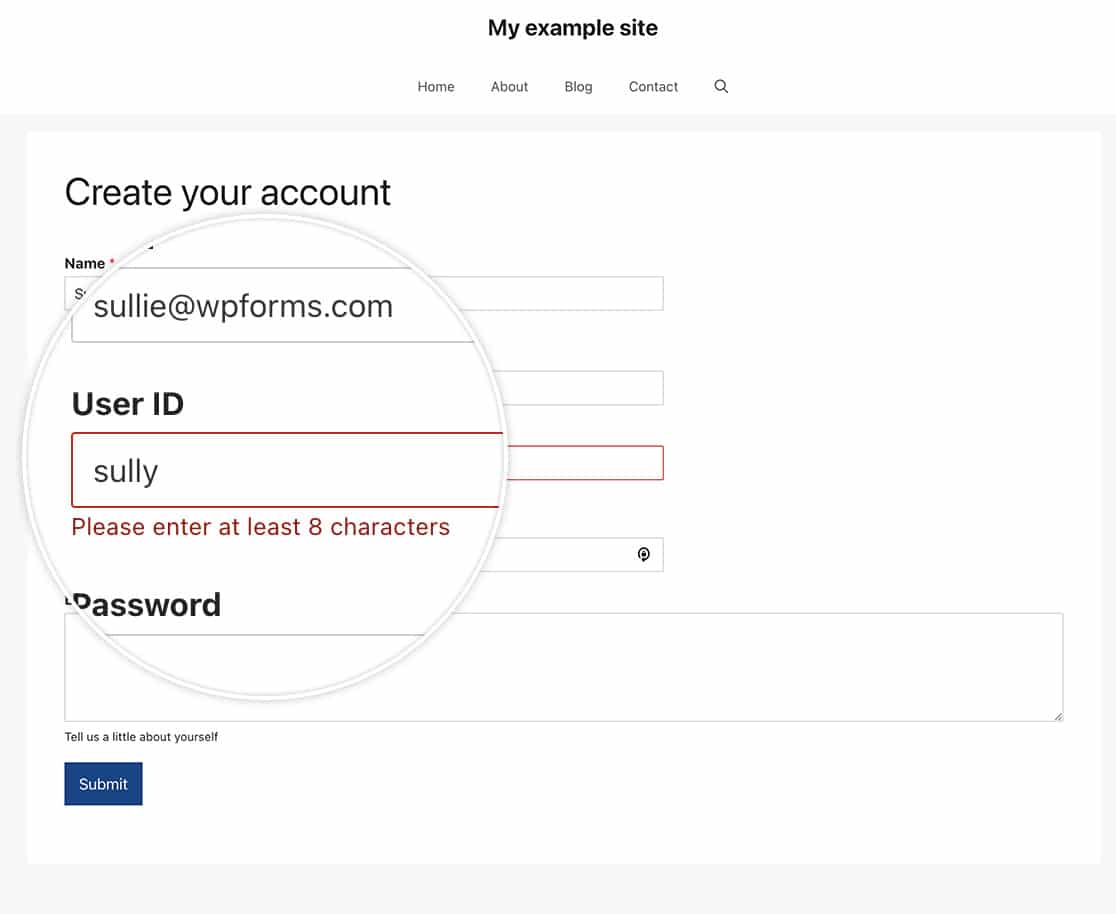
In unserem Beispiel unten benötigen wir mindestens 8 Zeichen für die Benutzer-ID und das Passwort, erhöhen aber das Minimum auf 25 für das Bio-Feld.
Bitte denken Sie daran, dass Sie bei Verwendung einer Eingabemaske für das Feld verwenden, wird dieser Codeausschnitt nicht funktionieren.
/**
* Set minimum number of characters
*
* @link https://wpforms.com/developers/how-to-set-a-minimum-number-of-characters-on-a-text-form-field/
*/
function wpf_dev_char_min() {
?>
<script type="text/javascript">
jQuery(document).ready(function ($) {
jQuery( '.wpf-char-min input' ).prop( 'minLength', 8 );
jQuery( '.wpf-char-min textarea' ).prop( 'minLength', 20 );
jQuery.extend(jQuery.validator.messages, {
minlength: jQuery.validator.format( "Please enter at least {0} characters" ),
});
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_char_min', 10 );
Das Attribut minLength kann für einzeiligen Text, Website/URL, Zahl (nicht Zahlenschieber), Passwort und Absatztext verwendet werden. Bitte beachten Sie auch, dass ältere Browser dieses Attribut möglicherweise nicht unterstützen.
Das obige Skript sucht nach jedem Text- oder Textarea-Feld, das diese CSS-Klasse hat und wendet die minLength Einstellung zu. Wird die Mindestanzahl von Zeichen nicht erreicht, wird unter jedem Feld eine Fehlermeldung angezeigt.

Und das war's! Sie haben nun ein Formular erstellt, das eine Mindestanzahl von Zeichen erfordert! Möchten Sie auch eine Mindest- und Höchstzahl für Kontrollkästchen festlegen? Werfen Sie einen Blick auf unser Tutorial zum Festlegen einer Mindest- und Höchstzahl von Auswahlmöglichkeiten für ein Kontrollkästchen.
Verwandte Seiten
Referenz der Aktion: wpforms_wp_footer_end
