AI Zusammenfassung
Einführung
Möchten Sie Ihr Form Pages-Logo von Ihrem Formular mit Ihrer Homepage verknüpfen? In diesem Tutorial werden wir ein Formular mit dem WPForms Form Pages Addon erstellen, ein Logo für unser Formular hochladen und dann ein Snippet hinzufügen, das dieses Logo mit einem kleinen Codeschnipsel auf unsere Homepage zurückverknüpfen würde.
Ihr Formular erstellen
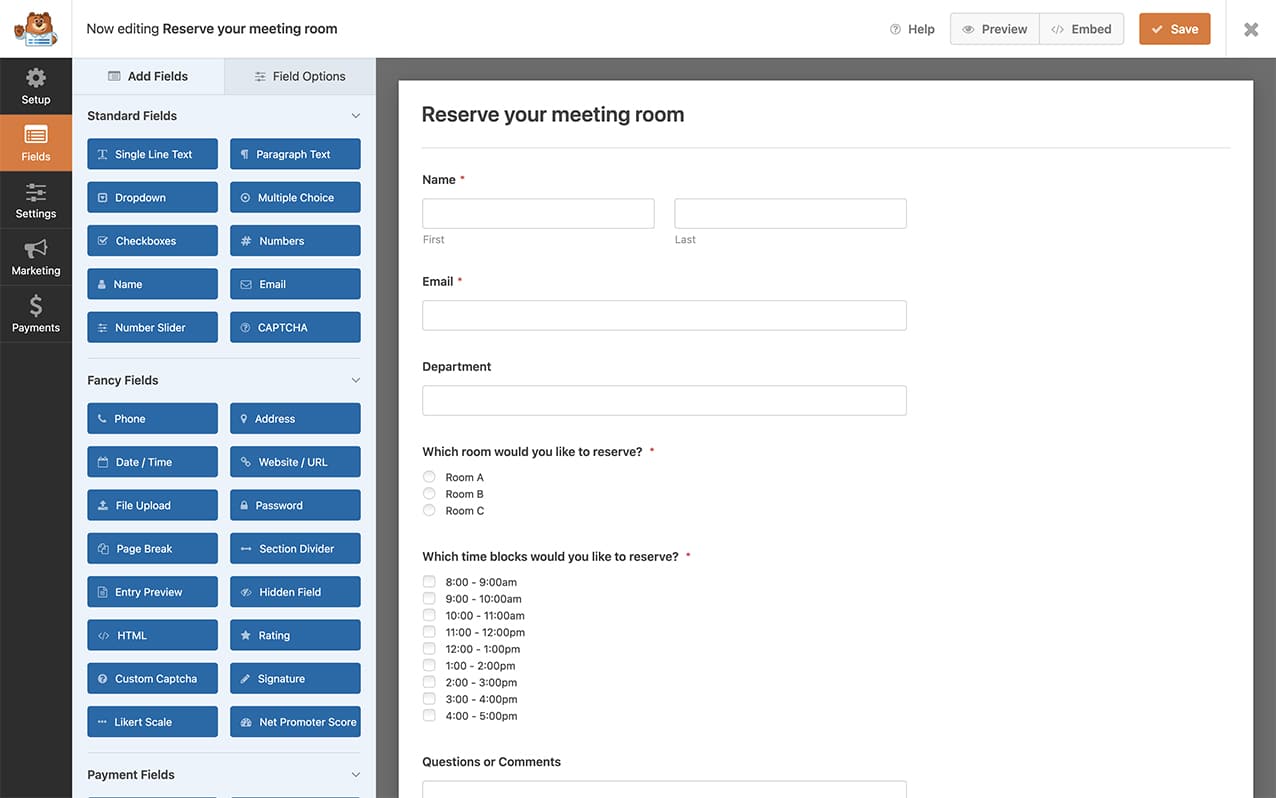
Als Erstes müssen wir ein neues Formular erstellen und unsere Felder zu diesem Formular hinzufügen. Für den Zweck dieses Tutorials werden wir nur ein Reservierungsformular mit einigen grundlegenden Feldern erstellen.

Aktivieren von Formularseiten
Als nächstes müssen Sie das Formular für die Verwendung von Formularseiten aktivieren. Wenn Sie dabei Hilfe benötigen, lesen Sie bitte diese Dokumentation.
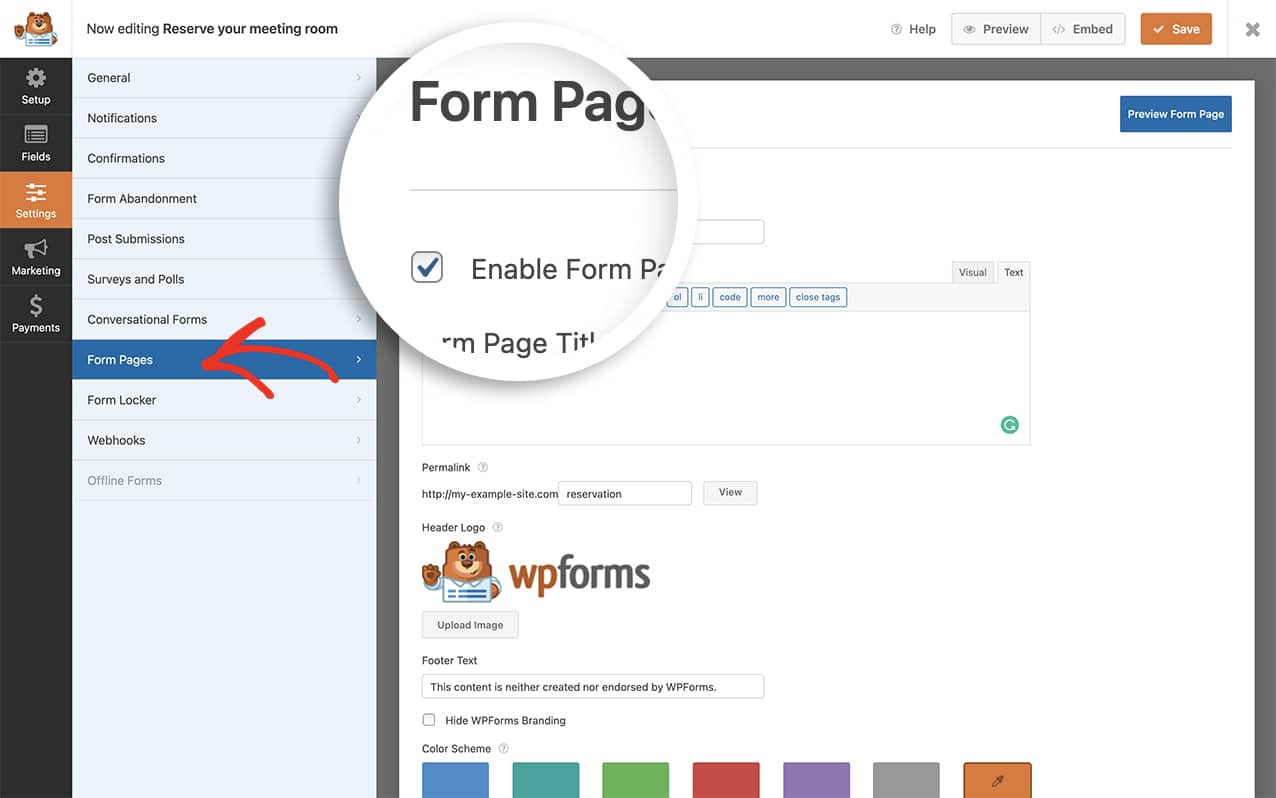
Klicken Sie im Formularersteller einfach auf Einstellungen und dann auf Formularseiten, um dies für Ihr Formular zu aktivieren.

Ihr Logo hochladen
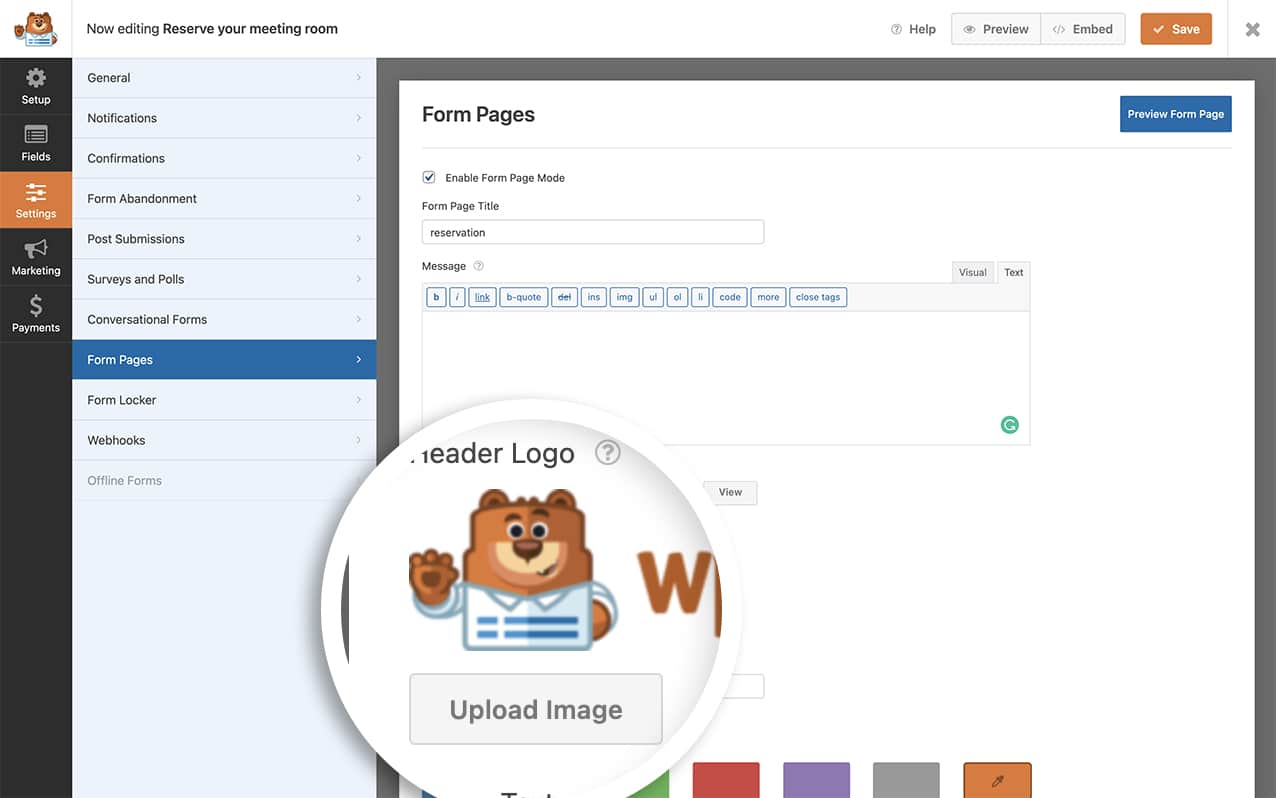
Klicken Sie auf der Registerkarte Formularseiten auf Bild hochladen und laden Sie Ihr Logo hoch. Wenn Sie fertig sind, klicken Sie auf Speichern, um die Änderungen zu speichern.

Standardmäßig ist dieses Bild mit nichts verlinkt. Im nächsten Schritt fügen wir einen Codeschnipsel hinzu, der dieses Bild mit der Homepage verknüpft.
Hinzufügen des Snippets zur Verknüpfung Ihres Formularlogos
Jetzt ist es an der Zeit, ein Snippet zu Ihrer Website hinzuzufügen, das Ihr Logo-Bild in einen Link verwandelt. Wenn Sie Hilfe beim Hinzufügen von Snippets zu Ihrer Website benötigen, lesen Sie bitte dieses Tutorial.
/**
* Link your form logo on form pages.
*
* @link https://wpforms.com/developers/how-to-link-your-form-pages-form-logo/
*/
function wpf_dev_form_pages_add_link() {
?>
<script type="text/javascript">
jQuery( function( $ ) {
// Could be removed if changes are needed in all form pages on the site.
var formID = 375;// ID of form page form to which apply changes.
if ( $( '#wpforms-' + formID ).length === 0 ) {
return;
}
// Detect Form Page image.
var $logo = $( '#wpforms-form-page-page' ).find( '.wpforms-custom-logo img' );
if ( $logo.length > 0 ) {
$logo.wrap($( '<a>',{
href: '/' // "/" could be changed to any link.
}));
}
} );
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_form_pages_add_link', 30 );
Im obigen Ausschnitt ist var formID = 375 die ID-Nummer des Formulars. Diese muss geändert werden, damit sie mit Ihrer Formular-ID übereinstimmt. Wenn Sie Hilfe bei der Suche nach Ihrer Formular-ID benötigen, lesen Sie bitte dieses Tutorial.
Sie müssen das Bild natürlich nicht mit Ihrer Homepage verknüpfen, Sie können es mit jeder beliebigen URL verknüpfen. Um den Link zu ändern, ersetzen Sie einfach diese Codezeile href: '/' // "/" kann in einen beliebigen Link geändert werden. zu diesem href: 'http://google.com' // "/" kann in einen beliebigen Link geändert werden..
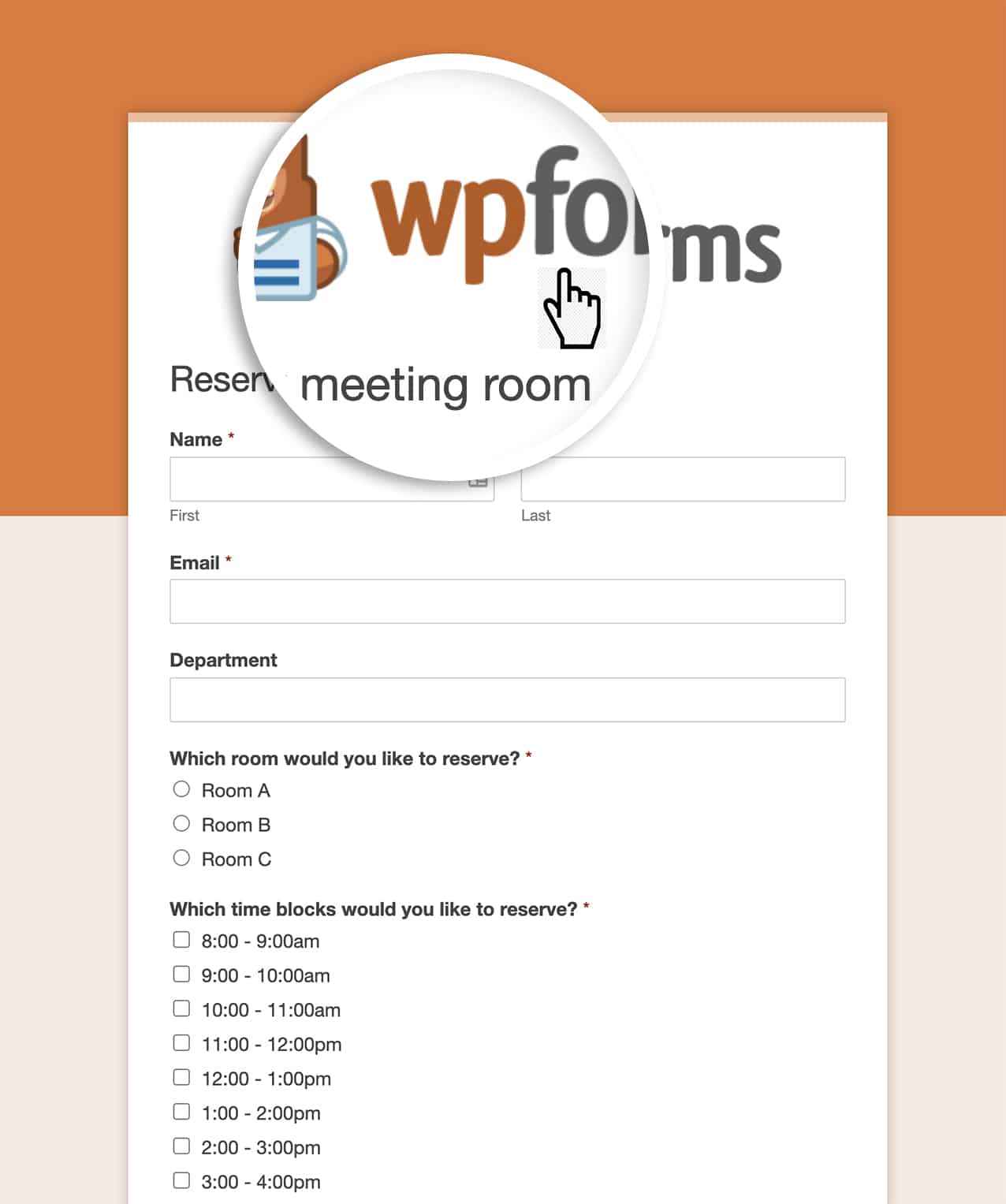
Wenn Sie nun Ihr Formular anzeigen und den Mauszeiger über das Logobild bewegen, sehen Sie den Zeiger zum Anklicken des Bildes.

Und das ist alles, was Sie brauchen, um Ihr Formularlogo auf Ihren Formularseiten zu verlinken. Möchten Sie dasselbe auch für das Conversational Forms Addon tun? Werfen Sie einen Blick auf unsere Anleitung zum Verknüpfen Ihres Conversational Form Logos.
Verwandte Seiten
Referenz der Aktion: wpforms_wp_footer_end
