AI Zusammenfassung
Einführung
Möchten Sie die Jahreszahlen einschränken, die in Ihrem Date Picker Formularfeld angezeigt werden? In diesem Tutorial werden wir die Jahreszahl in der Datumsauswahl auf alles begrenzen, was 18 Jahre oder älter ist. Mit PHP können Sie dies ganz einfach erreichen, und wir werden Sie durch jeden Schritt führen.
Erstellen des Formulars
Zunächst erstellen wir ein neues Formular und fügen unsere Felder hinzu, darunter ein Datumsfeld.
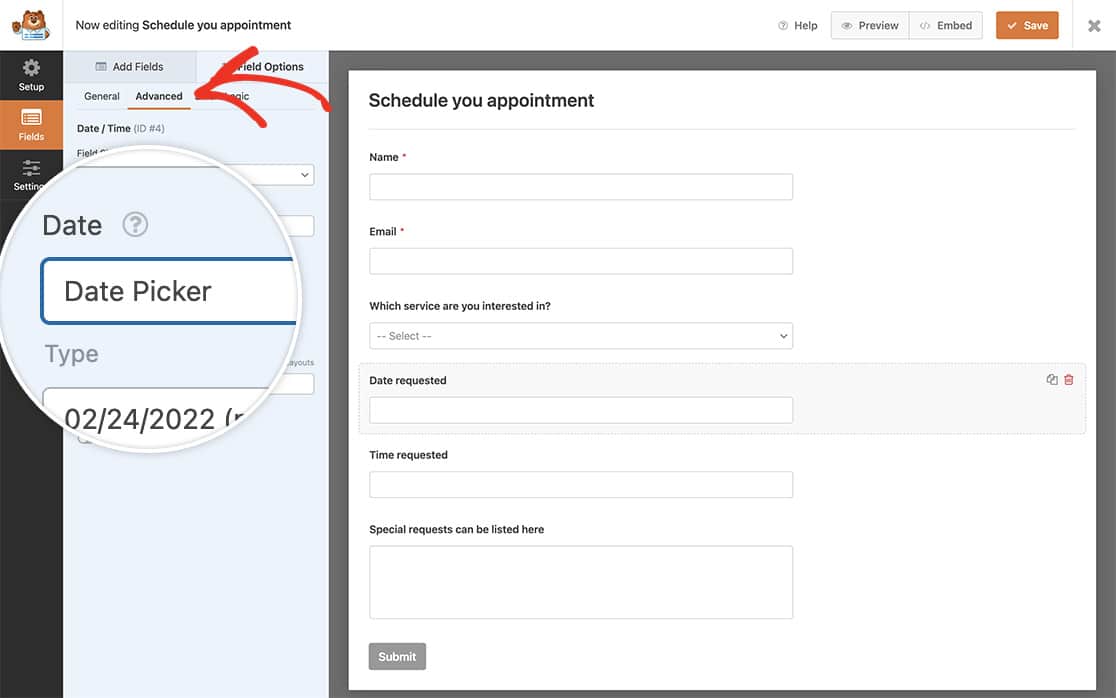
Sobald Sie das Formularfeld Datum hinzugefügt haben, klicken Sie auf die Registerkarte Erweitert und wählen Sie aus der Dropdown-Liste Datumsauswahl als Datumstyp aus.

Wenn Sie Hilfe bei der Erstellung Ihres Formulars benötigen, können Sie diese Dokumentation einsehen.
Einrichtung
Als Nächstes müssen Sie dieses Snippet auf Ihre Website kopieren.
Wenn Sie Hilfe beim Hinzufügen von Snippets zu Ihrer Website benötigen, sehen Sie sich bitte dieses Tutorial an.
/**
* Limit years in date picker
*
* @link https://wpforms.com/developers/how-to-limit-the-years-inside-your-date-picker/
*/
function wpf_dev_limit_date_picker_years() {
?>
<script type="text/javascript">
var d = new Date();
window.wpforms_datepicker = {
disableMobile: true,
// Don't allow users to pick years less than 18 years
maxDate: d.setDate( d.getDate() - 6574 ),
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_limit_date_picker_years', 10 );
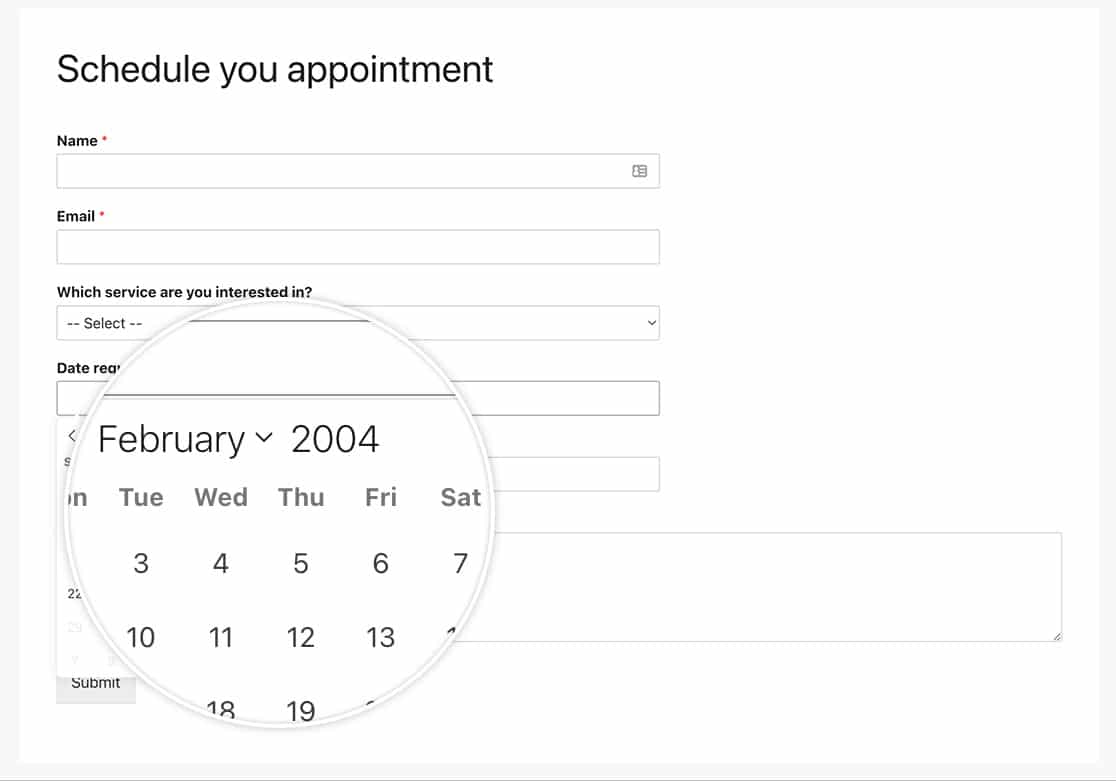
Mit diesem Snippet zwingen wir die Datumsauswahl, nur das Geburtsdatum von Personen über 18 Jahren anzuzeigen.

Und das war's! Sie haben nun die verfügbaren Jahre in Ihrer Datumsauswahl eingeschränkt. Möchten Sie auch einen Datumsbereich in Ihrer Datumsauswahl zulassen? Schauen Sie sich unser Tutorial an: Wie man einen Datumsbereich oder mehrere Daten in der Datumsauswahl zulässt.
Verwandte Seiten
Referenz der Aktion: wpforms_wp_footer_end
FAQ
F: Kann ich dies auch auf das Datums-Dropdown anwenden?
A: Sie können dazu einfach ein anderes Snippet verwenden. Folgen Sie einfach diese Anleitung und ändern Sie den Jahresbereich $args['years'] = range( 2019, 2020 ); um den gewünschten Zeitraum einzugeben.
F: Wie kann ich ein einzelnes Formular anvisieren?
A: Ja, um ein einzelnes Formular zu erfassen, können Sie dieses Snippet verwenden. Denken Sie nur daran, die Formular- und Feld-ID zu ändern. Dieses Snippet verwendet window.wpforms_1279_1, was der Formular-ID 1279 und der Feld-ID 1 entspricht. Sie müssen diese IDs aktualisieren, damit sie mit Ihren eigenen IDs übereinstimmen.
Wenn Sie Hilfe bei der Suche nach diesen ID-Nummern benötigen, lesen Sie bitte diese Anleitung.
/**
* Limit years in date picker for a specific form
*
* @link https://wpforms.com/developers/how-to-limit-the-years-inside-your-date-picker/
*/
function wpf_dev_limit_date_picker_years() {
?>
<script type="text/javascript">
var d = new Date();
window.wpforms_1279_1 = window.wpforms_1279_1 || {};
window.wpforms_1279_1.datepicker = {
disableMobile: true,
// Don't allow users to pick years less than 18 years
maxDate: d.setDate( d.getDate() - 6574 ),
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_limit_date_picker_years', 10 );
