AI Zusammenfassung
Möchten Sie den zulässigen Bereich im Zahlenfeld von WPForms begrenzen? Es gibt mehrere Möglichkeiten, Mindest- und Höchstwerte für numerische Eingaben festzulegen.
Dieses Tutorial zeigt Ihnen die verfügbaren Methoden zur Implementierung von Bereichsgrenzen in Ihren Formularen.
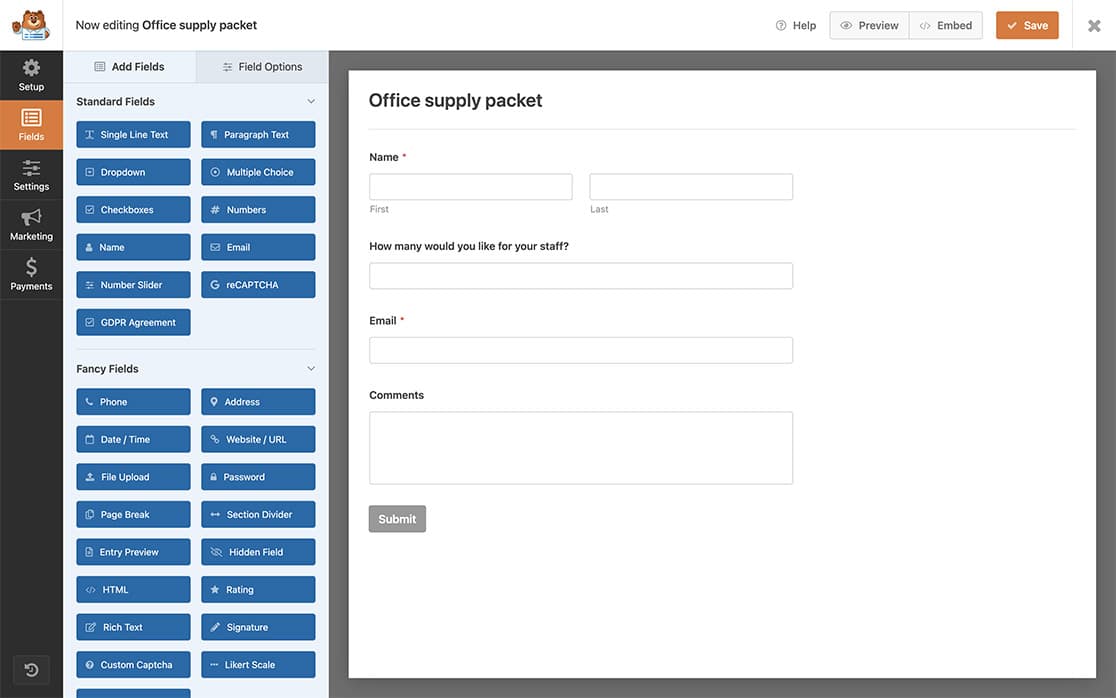
Einrichten des Formulars
Beginnen wir mit der Erstellung unseres Formulars und der Einbindung des Zahlenfelds in dieses. Wenn Sie eine Anleitung für die Erstellung Ihres Formulars benötigen, finden Sie in dieser Dokumentation eine schrittweise Anleitung.

Einrichten von Basisbereichsgrenzen
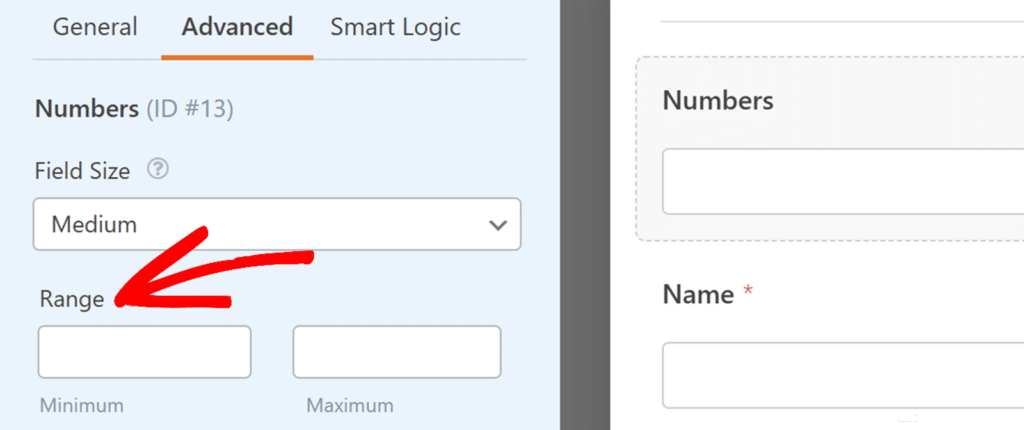
Das Feld "Zahlen" enthält Bereichssteuerungen im Feld "Optionen". Geben Sie einfach Ihre Mindest- und Höchstwerte in die Bereichsfelder ein, um die Benutzereingabe einzuschränken.

Weitere Einzelheiten zu den Funktionen des Feldes "Zahlen" finden Sie in unserem Leitfaden zur Verwendung des Feldes "Zahlen".
Implementierung von erweiterten Bereichskontrollen
Für spezielle Anforderungen wie das Erzwingen gerader Zahlen oder benutzerdefinierter Validierungsmeldungen können Sie JavaScript verwenden, um benutzerdefinierte Bereichssteuerungen zu implementieren. Wenn Sie eine Anleitung zum Hinzufügen von Codeschnipseln benötigen, lesen Sie bitte diesen Leitfaden zum Hinzufügen von benutzerdefiniertem Code in WordPress.
Hinzufügen der CSS-Klasse
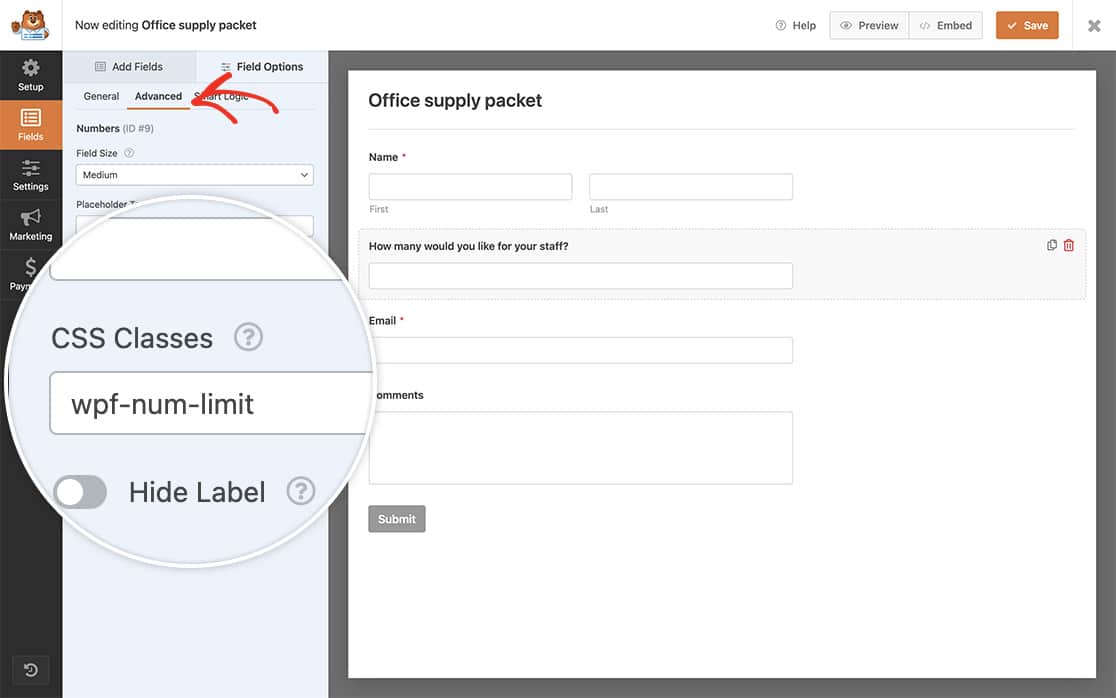
Zunächst fügen wir dem Feld eine CSS-Klasse hinzu, die sicherstellt, dass jedes Mal, wenn es eine Zahlen Feld mit dieser bestimmten Klasse zu versehen, würde dieses Snippet in Aktion treten. Um einem Feld eine CSS-Klasse hinzuzufügen, öffnen Sie den Form Builder, klicken Sie auf die Schaltfläche Zahlen zum Öffnen des Feld Optionen Panel. Klicken Sie dann auf Fortgeschrittene und in der CSS-Klassen, hinzufügen wpf-num-limit .

Hinzufügen des Codeschnipsels
Integrieren wir nun das Snippet.
Dieser besondere Ausschnitt erzwingt einen Mindestwert von 5 und einem Höchstwert von 20 für jede Zahlen Feld mit einer CSS-Klasse mit der Bezeichnung wpf-num-limit.
/**
* Limit number range allowed for a Numbers field
* Apply the class "wpf-num-limit" to the field to enable.
*
* @link https://wpforms.com/developers/how-to-limit-range-allowed-in-numbers-field/
*/
function wpf_dev_num_limit() {
?>
<script type="text/javascript">
jQuery(function(){
// Enter 5 minimum (5) and maximum (20) amount for the number field
jQuery( '.wpf-num-limit input' ).attr({ 'min':5, 'max':20 } );
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_num_limit', 30 );
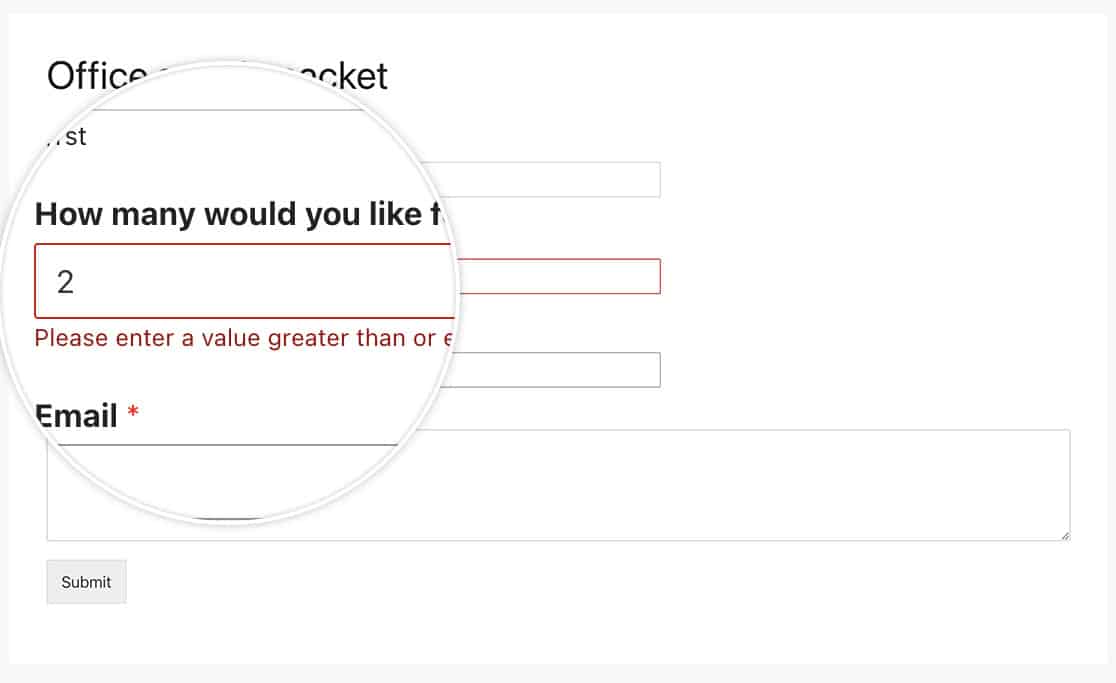
Nach dem Speichern des Formulars erhalten die Benutzer einen Validierungsfehler, wenn sie versuchen, eine Zahl einzugeben, die außerhalb des im Code festgelegten Bereichs liegt.

Nur gerade Zahlen begrenzen
Um einen Schrittwert hinzuzufügen, der die Auswahl nur gerader Zahlen erzwingt, verwenden Sie den folgenden Codeschnipsel:
/**
* Limit number range in multiples of 2
* Apply the class "wpf-num-limit" to the field to enable.
*
* @link https://wpforms.com/developers/how-to-limit-range-allowed-in-numbers-field/
*/
function wpf_dev_num_limit() {
?>
<script type="text/javascript">
jQuery(function(){
// Minimum accepted number is 20
// Maximum accepted number is 40
// Only accept multiples of 2
jQuery( '.wpf-num-limit input' ).attr( { 'min':20, 'max':40, 'step': 2 } );
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_num_limit', 30 );
Arbeiten mit mehreren Formularen
Verwenden Sie das folgende Snippet, wenn Sie verschiedene CSS-Klassen verwenden, um eindeutige Bereiche für verschiedene Formulare festzulegen:
In diesem Beispiel verwenden wir die Parameter wpf-num-limit-max-under-twenty und wpf-num-limit-max-under-fifty.
/**
* Two different CSS classes in the same function
* Apply the class "wpf-num-limit" to the field to enable.
*
* @link https://wpforms.com/developers/how-to-limit-range-allowed-in-numbers-field/
*/
function wpf_dev_num_limit() {
?>
<script type="text/javascript">
jQuery(function(){
// Minimum set to 0, maximum set to 20
jQuery( '.wpf-num-limit-max-under-twenty input' ).attr({ 'min':0, 'max':20 });
// Minimum set to 21, maximum set to 50
jQuery( '.wpf-num-limit-max-under-fifty input' ).attr({ 'min':21, 'max':50 });
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_num_limit', 30 );
Anpassen der Fehlermeldung
Verwenden Sie den folgenden Codeschnipsel, um die Standardfehlermeldung zu ändern, die erscheint, wenn Benutzer ungültige Zahlen eingeben.
/**
* Limit number range allowed for a Numbers field
* Apply the class "wpf-num-limit" to the field to enable.
*
* @link https://wpforms.com/developers/how-to-limit-range-allowed-in-numbers-field/
*/
function wpf_dev_num_limit() {
?>
<script type="text/javascript">
jQuery(function(){
// Minimum 5, maximum 20
jQuery( '.wpf-num-limit input' ).attr({ 'min':5, 'max':20 } ); // Define number limits
});
// Message to be displayed if the min and or max is not met
jQuery.extend(jQuery.validator.messages, {
max: jQuery.validator.format( "We apologize, there can only be a max allowance of {0}." ),
min: jQuery.validator.format( "We apologize, there needs to be a minimum allowance of {0}." )
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_num_limit', 30 );
Damit ist der Vorgang abgeschlossen! Sie haben erfolgreich sowohl einen Mindest- als auch einen Höchstwert für Ihr Zahlenfeld festgelegt. Wenn Sie den Indikator für das erforderliche Feld anpassen möchten, finden Sie weitere Informationen in unserem Artikel Wie man den Indikator für das erforderliche Feld ändert.
