AI Zusammenfassung
Möchten Sie die Stile auf die E-Mail-Vorlage für Ihre E-Mail-Benachrichtigungen anpassen? Seit der Version 1.8.5, hat WPForms viele verschiedene Vorlagenstile für E-Mail-Benachrichtigungen zur Auswahl. Sie können mehr über diese Vorlagen lesen, indem Sie diese Ankündigung Post.
Wenn Sie jedoch das Styling dieser Vorlagen erweitern möchten, erfahren Sie in diesem Tutorial, wie Sie dies am besten erreichen können.
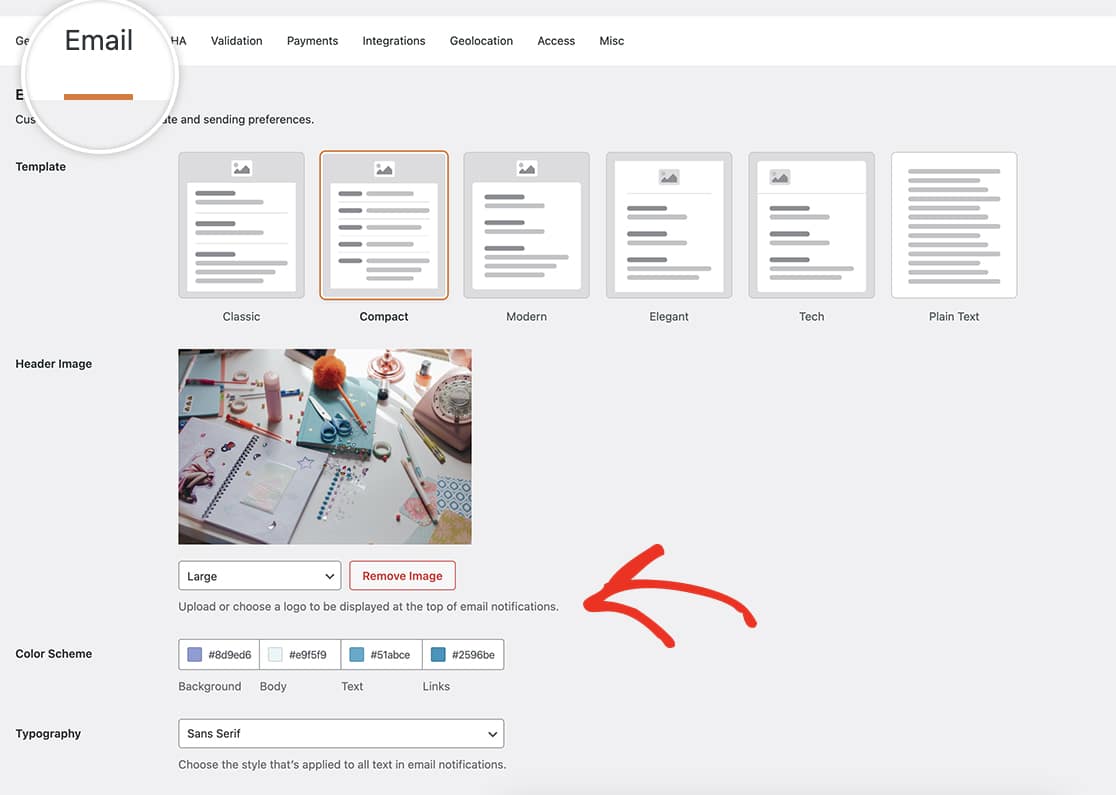
Standardmäßig gibt WPForms bereits die Möglichkeit, das Farbschema auf jeder der Vorlagen zu ändern sowie eine Kopfzeile Bild hinzufügen. Für weitere Details, wie man das macht, lesen Sie bitte diese Dokumentation.
Jede Vorlage, mit Ausnahme von Plain Text, bietet Ihnen die Möglichkeit, Ihr Farbschema festzulegen und ein Header-Logo hochzuladen. Navigieren Sie einfach zum WordPress-Dashboard " WPForms " Einstellungen " E-Mail, um Ihre Präferenzen für die Vorlage festzulegen und das Design der Vorlage anzupassen.

Ihr Formular erstellen
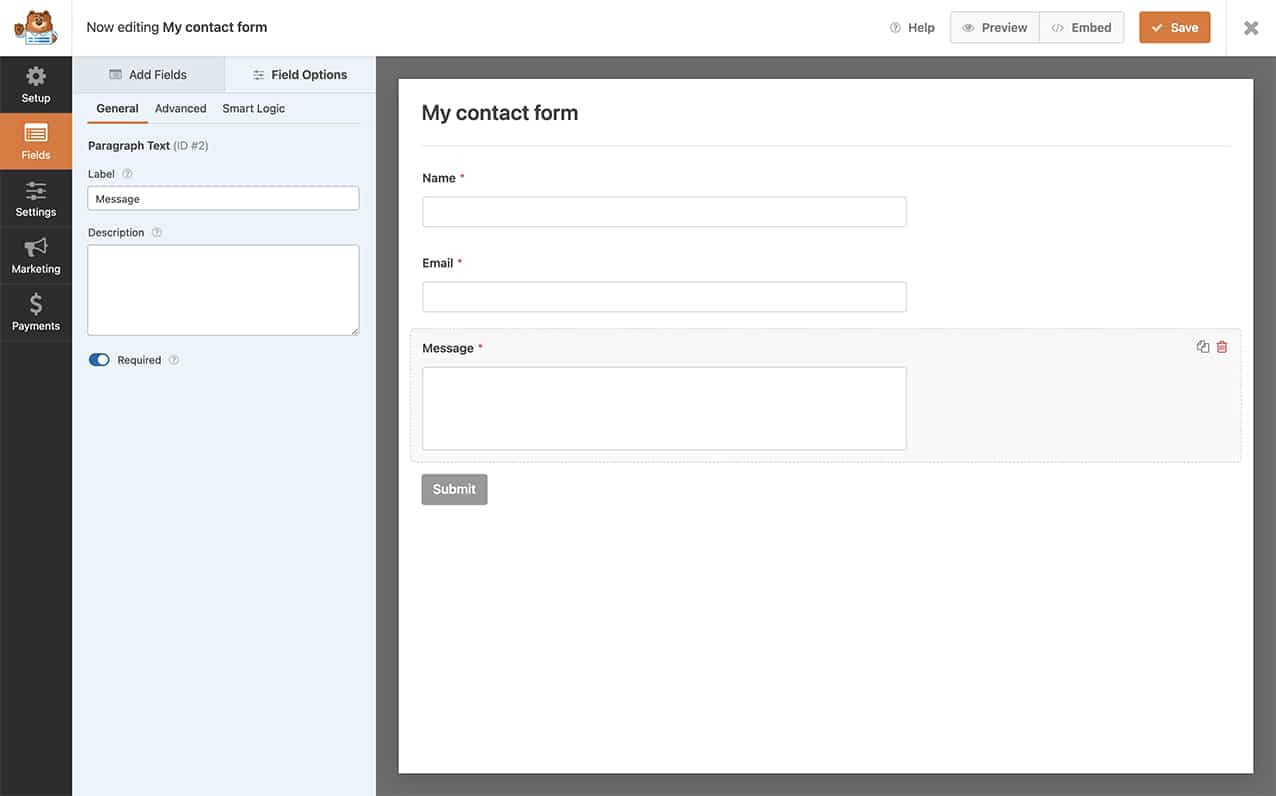
Zu Beginn müssen Sie Ihr Formular erstellen und Ihre Felder hinzufügen. Wenn Sie Hilfe bei der Erstellung Ihres Formulars benötigen, lesen Sie bitte diese Dokumentation.

Suchen Sie nach der Legacy-Vorlage? Diese Vorlage wurde mit der Version 1.8.5 aus dem Verkehr gezogen, Sie können sie jedoch weiterhin aktivieren, wenn Sie möchten. Wenn Sie nach dieser E-Mail-Vorlage suchen, lesen Sie bitte diese Anleitung.
Ändern der E-Mail-Nachrichten mit HTML
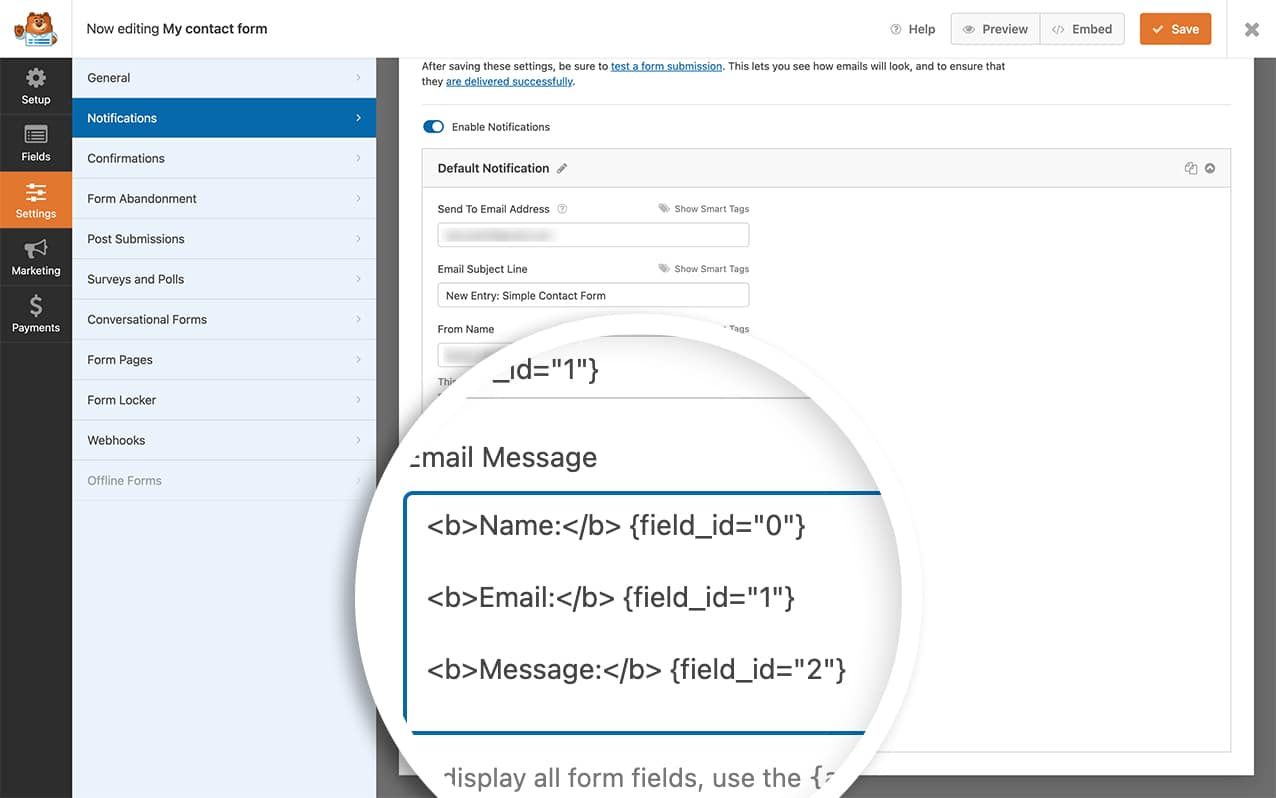
Wenn Sie Ihre E-Mail-Benachrichtigungen weiter anpassen möchten, indem Sie einfach die Bezeichnungen im E-Mail-Text fett drucken, können Sie das auch ganz einfach tun, indem Sie Ihr Formular bearbeiten und auf der Seite Einstellungen " Benachrichtigungen Registerkarte im Formularersteller, ändern Sie Ihre Nachricht Feld. Sie können das Feld {all_fields} in Ihrem Nachricht Feld zu:
<b>Name:</b> {field_id="0"}
<b>Email:</b> {field_id="1"}
<b>Message:</b> {field_id="2"}

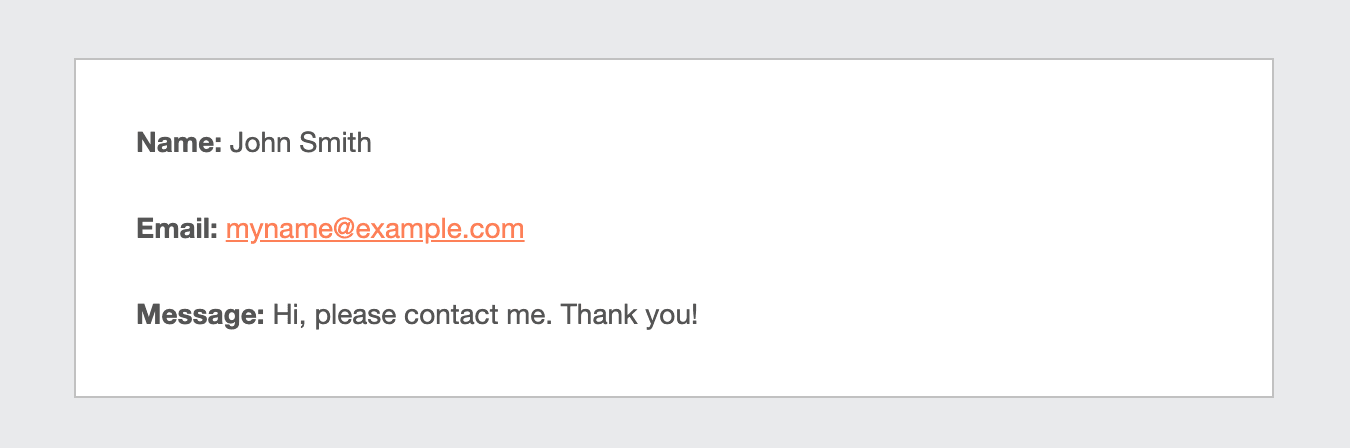
Wir verwenden Smart Tags in unserem Nachrichtenfeld, um diese Antwort zu erstellen. Weitere Hilfe zur Verwendung ausgefüllter Formularfelder als Smart Tags finden Sie in diesem Tutorial.

Anpassen der E-Mail-Vorlage
Wenn Sie das Aussehen Ihrer WPForms-E-Mail-Vorlagen ändern möchten, aber das Programmieren ein wenig einschüchternd finden, machen Sie sich keine Sorgen! Es gibt einen einfachen Weg, dies zu tun, ohne zu tief in technische Details einzutauchen.
Stellen Sie sich Ihre E-Mail-Vorlagen als die Outfits vor, die Ihre Formulare tragen, wenn sie Nachrichten versenden. Wir können diese Outfits optimieren, indem wir die Vorlagendateien in Ihrem Child-Theme anpassen. Weitere Informationen zur Erstellung eines Child-Themes finden Sie in dieser hilfreichen Anleitung!
Nehmen wir an, Sie möchten der Classic-Vorlage eine andere Hintergrundfarbe geben. Das machen Sie folgendermaßen:
Gehen Sie zur Garderobe: Suchen Sie nach dem classic-style.php Datei in wp-content/plugins/wpforms/templates/emails/.
Kopieren und Einfügen: Nehmen Sie diese Datei und fügen Sie sie in das Verzeichnis Ihres Child-Themes wpforms/emails/ Ordner. Das ist so, als würden Sie einen individuellen Schrank für Ihre Formulare erstellen. Sie müssen diesen Ordner in Ihrem Child-Theme erstellen.
Gestalten Sie es um: Öffnen Sie die Datei, die Sie gerade eingefügt haben, und fügen Sie die gewünschten Stile hinzu. Stellen Sie sich das so vor, als würden Sie Accessoires für die E-Mail Ihres Formulars auswählen.
Und warum ist das so cool? Alle Stile, die Sie hinzufügen, werden auf magische Weise in Inline-CSS für jedes E-Mail-Element umgewandelt. So wird sichergestellt, dass Ihre Stile auf verschiedenen E-Mail-Plattformen und Geräten gut aussehen.
Aber hier ist ein Profi-Tipp: Vermeiden Sie die Verwendung von Style-Tags im Head-Element; sie funktionieren möglicherweise nicht überall gut. Weitere Informationen finden Sie in dieser Ressource.
Denken Sie daran, dass diese Methode bei einigen E-Mail-Programmen wie Outlook und Windows Mail möglicherweise nicht perfekt funktioniert. Diese können bei der Erkennung bestimmter Stile etwas wählerisch sein.
Wenn Sie Lust haben, andere Vorlagen zu bearbeiten, hat jede ihre eigene Datei in der wpforms/emails/ Verzeichnis. Einfach kopieren, einfügen und loslegen! Die Vorlagen der Pro-Version finden Sie unter wp-content/plugins/wpforms/pro/templates/emails/ und bringen Sie sie in den E-Mail-Ordner Ihres Child-Themes.
Das war's! Jetzt sind Ihre Formulare in einem Stil gekleidet, der Ihrem Geschmack entspricht, ohne dass Sie ein Programmierstudium absolvieren müssen. 🌟
Möchten Sie auch den Text in der Fußzeile ändern oder ganz entfernen? Es gibt eine einfache Möglichkeit, dies mit einem kleinen PHP-Snippet zu tun. Sehen Sie sich das Snippet " How to Remove or Change Email Notification Footer Text" an.
