AI Zusammenfassung
Übersicht
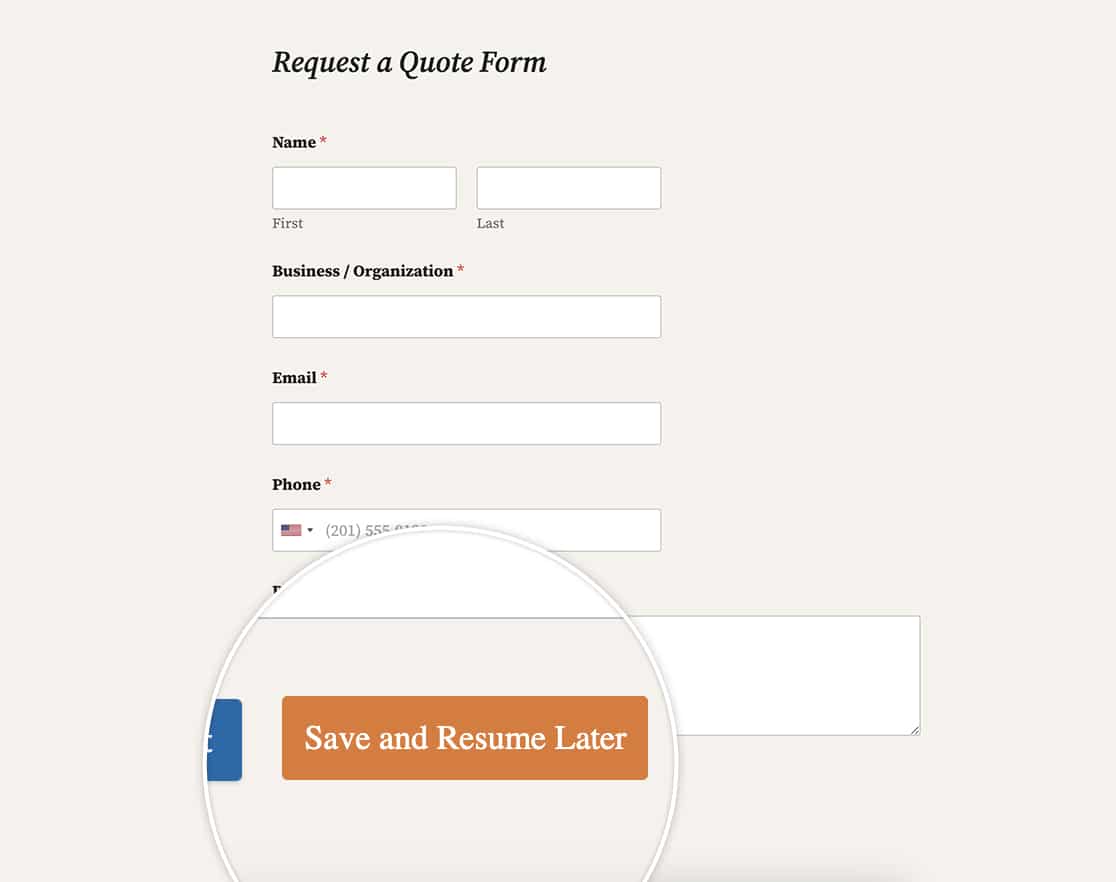
Möchten Sie den Link zum Speichern und Fortsetzen anpassen? Mit einem kleinen CSS-Snippet können Sie den Textlink, der erscheint, wenn das Addon " Speichern und Fortsetzen" aktiviert ist, ganz einfach in eine Schaltfläche umwandeln. Los geht's!
Hinzufügen des CSS-Snippets
Für die Zwecke dieser Dokumentation gehen wir davon aus, dass Sie Ihr Formular bereits erstellt und das Addon Speichern und Fortsetzen aktiviert haben.
Sollten Sie jedoch Hilfe bei der Aktivierung dieses Addons für Ihr Formular benötigen, lesen Sie bitte diese hilfreiche Anleitung.
Sobald Ihr Formular erstellt und das Addon aktiviert ist, fügen Sie einfach dieses CSS in Ihre Website ein und passen Sie die Farben, die Schriftart, die Schriftgröße usw. an, wie Sie möchten.
Wenn Sie Hilfe benötigen, wie und wo Sie CSS-Snippets zu Ihrer Website hinzufügen können, lesen Sie bitte dieses Tutorial.
Styling für alle Formen
a.wpforms-save-resume-button {
padding: 10px;
text-decoration: none !important;
background-color: #e27730;
border-radius: 3px;
color: #ffffff !important;
font-family: 'Roboto' !important;
font-size: 17px !important;
border: 1px solid #e27730;
transition: all 0.3s ease-out;
}
a.wpforms-save-resume-button:hover {
color: #e27730 !important;
background-color: #ffffff;
}
Styling für bestimmte Formulare
Wenn Sie diese Änderung nur auf ein bestimmtes Formular anwenden möchten, verwenden Sie stattdessen dieses CSS.
form#wpforms-form-999 a.wpforms-save-resume-button {
padding: 10px;
text-decoration: none !important;
background-color: #e27730;
border-radius: 3px;
color: #ffffff !important;
font-family: 'Roboto' !important;
font-size: 17px !important;
border: 1px solid #e27730;
transition: all 0.3s ease-out;
}
form#wpforms-form-999 a.wpforms-save-resume-button:hover {
color: #e27730 !important;
background-color: #ffffff;
}
Bitte beachten Sie, dass Sie die Formular-ID in Ihrem CSS von 999 aktualisieren müssen, damit sie mit Ihrer eigenen Formular-ID übereinstimmt. Wenn Sie Hilfe bei der Suche nach Ihrer Formular-ID benötigen, lesen Sie bitte diesen hilfreichen Leitfaden.
Und wenn Sie jetzt das Formular ansehen, können Sie den Unterschied sofort erkennen!

Möchten Sie auch die E-Mail-Betreffzeile für dieses Addon anpassen, wenn Benachrichtigungen gesendet werden? Werfen Sie einen Blick auf unsere Anleitung zum Ändern des E-Mail-Betreffs bei E-Mail-Benachrichtigungen zum Speichern und Fortsetzen.
