AI Zusammenfassung
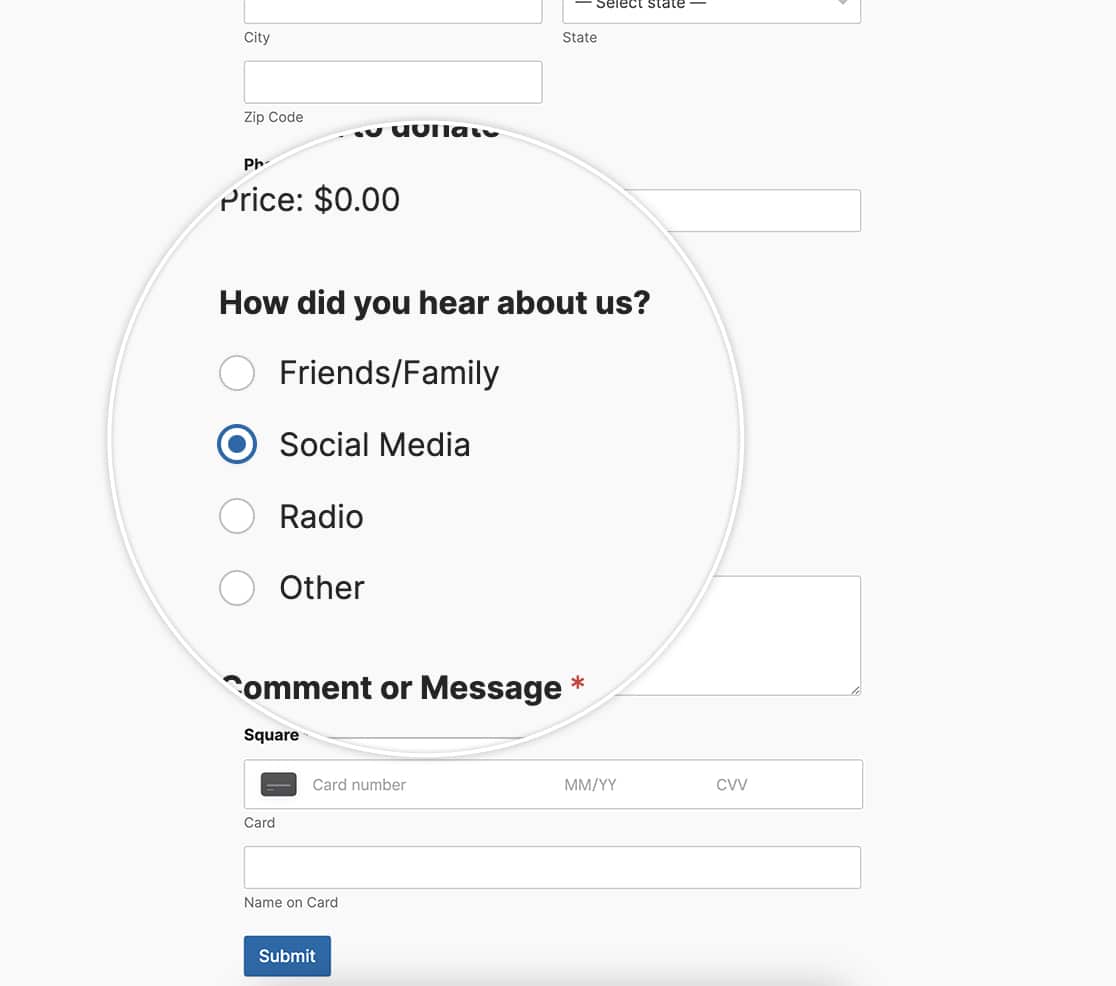
Möchten Sie die Farbe des Multiple-Choice-Feldes anpassen? Standardmäßig verwendet dieses Feld das Standard-Webstyling, um das Feld in Ihrem Formular anzuzeigen. In diesem Artikel zeigen wir Ihnen, wie einfach Sie dies mit der Kraft von CSS erreichen können!

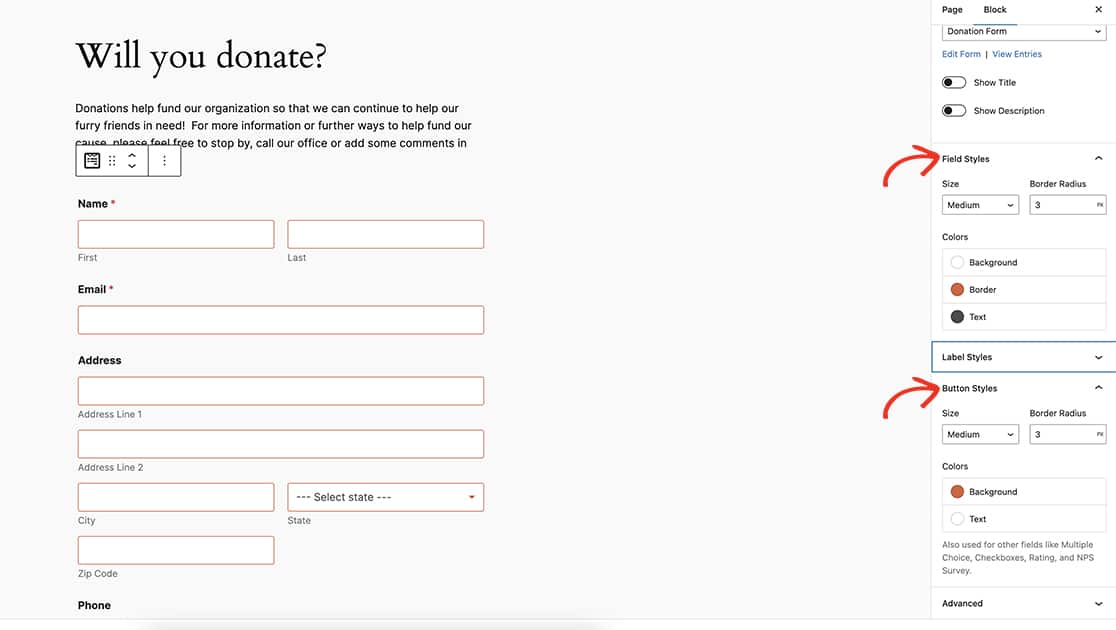
Wenn Sie jedoch den WPForms-Block-Editor verwenden, können Sie diese Stile leicht anpassen, ohne dass Sie benutzerdefiniertes CSS benötigen. Um mehr darüber zu erfahren, werfen Sie bitte einen Blick auf diesen nützlichen Leitfaden. Wenn Sie die Feldstile und die Schaltflächenstile ändern, können Sie im Block-Editor genau das Gleiche erreichen wie mit den benutzerdefinierten CSS in diesem Artikel.

Mit dem Blockeditor Button Styles können Sie nicht nur die Submit-Schaltfläche und das Multiple-Choice-Feld ändern, sondern auch die Farben der Checkbox-Felder.
In diesem Artikel werden wir die Magie der benutzerdefinierten CSS nutzen, um diese Änderungen vorzunehmen.
Erstellen des Formulars
Zu Beginn erstellen Sie Ihr Formular und fügen die benötigten Felder hinzu, darunter mindestens ein Multiple-Choice-Feld.
Wenn Sie Hilfe bei der Erstellung Ihres Formulars benötigen, können Sie sich diesen nützlichen Leitfaden ansehen.
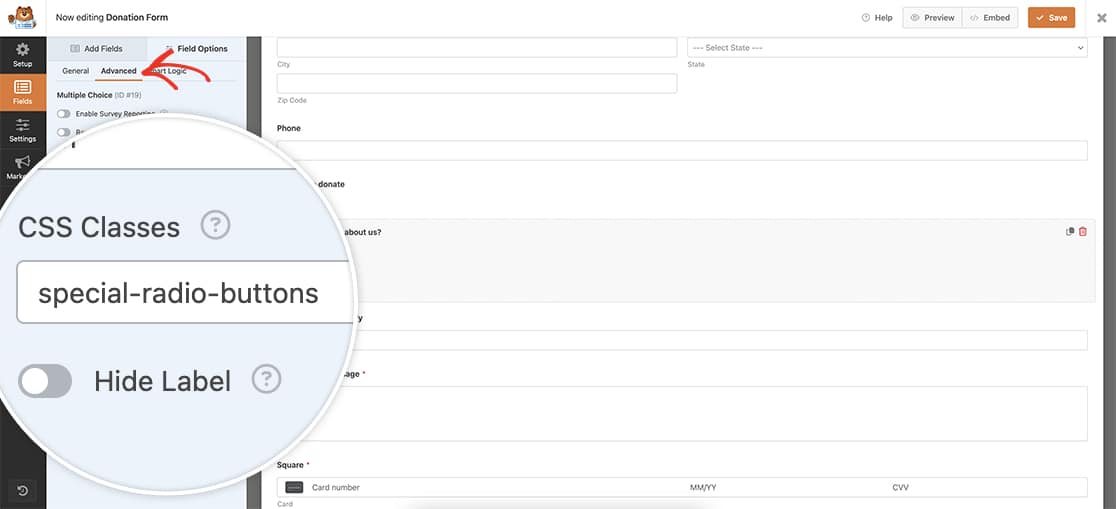
Sobald Sie die Multiple Choice Feld, klicken Sie auf das Fortgeschrittene und innerhalb der Registerkarte CSS-Klassen hinzufügen. special-radio-buttons. Wir werden dies als Auslöser verwenden, um unser benutzerdefiniertes CSS aufzurufen.

Anpassen des Stils für das Multiple-Choice-Feld
Sobald Sie das Formular gespeichert haben, können Sie nun Ihr CSS hinzufügen. Wenn Sie sich nicht sicher sind, wo oder wie Sie Ihrer Website benutzerdefinierte CSS hinzufügen können, lesen Sie bitte dieses Tutorial, um Hilfe zu erhalten.
.special-radio-buttons input[type=radio] {
-webkit-appearance: none !important;
appearance: none !important;
background-color: #ffffff !important;
margin: 0 !important;
color: #e27730 !important;
width: 1.15em !important;
height: 1.15em !important;
border: 0.15em solid #e27730 !important;
border-radius: 50% !important;
transform: translateY(-0.075em) !important;
display: grid !important;
place-content: center !important;
}
.special-radio-buttons input[type=radio]:checked:before {
transform: scale(1) !important;
}
.special-radio-buttons input[type=radio]:before {
content: "" !important;
border-radius: 50% !important;
transform: scale(0) !important;
transition: 120ms transform ease-in-out !important;
box-shadow: inset 1em 1em #e27730 !important;
border: 1px solid #e27730 !important;
}
.special-radio-buttons input[type=radio]:checked:after {
background-color: #e27730 !important;
}
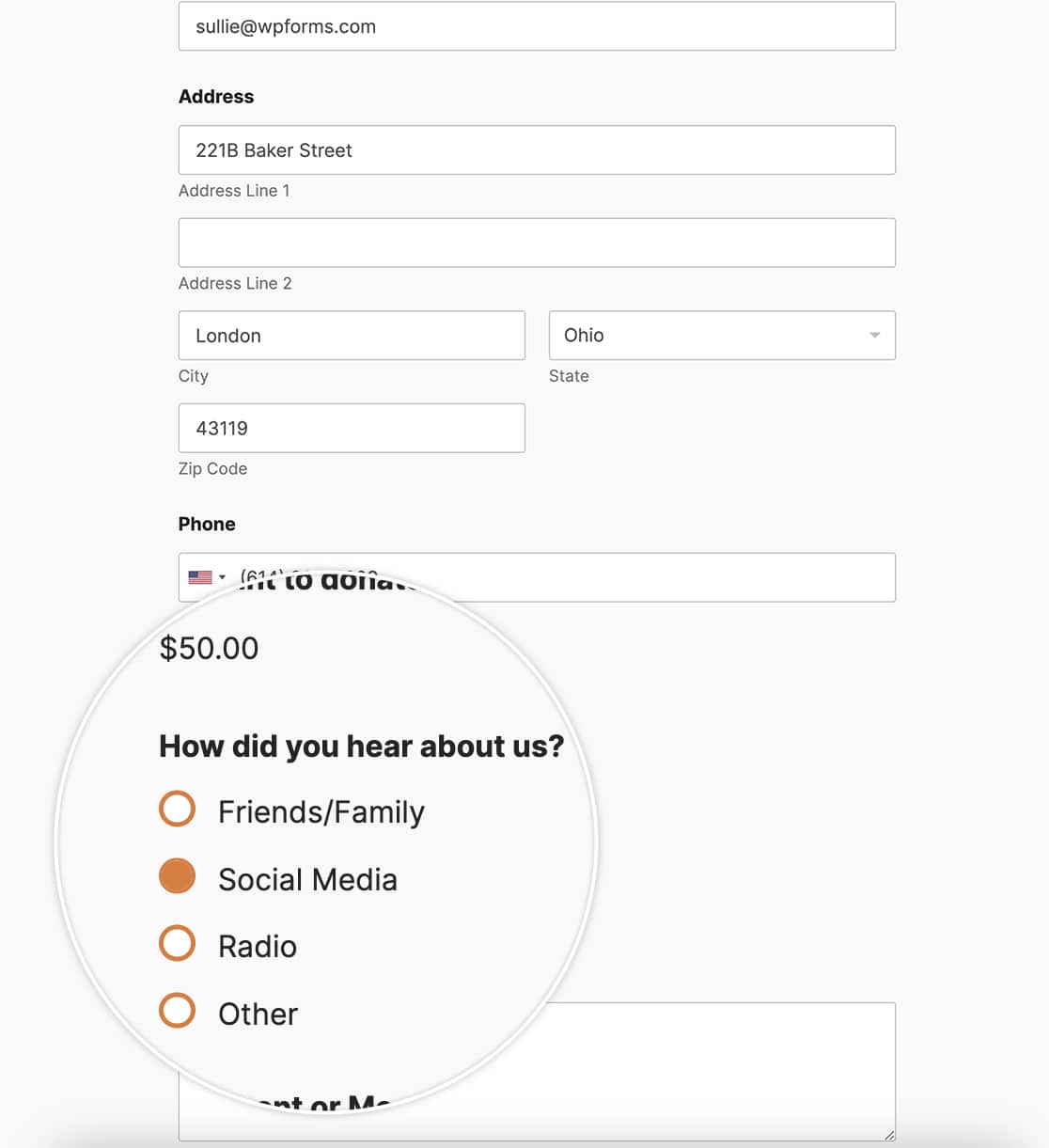
Dieses CSS ändert die Farbe des Rahmens und der Auswahl in #e27730 sondern fügt auch eine kleine Animation hinzu, wenn eine Auswahl getroffen wird.

Egal, ob Sie das Blockeditor-Styling oder das benutzerdefinierte CSS verwenden, Sie können die Farben der Multiple-Choice-Felder ganz einfach anpassen. Wussten Sie schon, dass Sie die Multiple-Choice-Feldoptionen auch so gestalten können, dass sie wie Schaltflächen aussehen? Werfen Sie einen Blick auf unser Tutorial über die Anpassung von Kontrollkästchen und Optionsfeldern, damit sie wie Schaltflächen aussehen.
