AI Zusammenfassung
Möchten Sie das Aussehen Ihrer Bewertungsfeldsymbole in WPForms verbessern? Während der Formularersteller grundlegende Farb- und Symboloptionen bietet, können Sie mit CSS ein anspruchsvolleres Styling erreichen.
Dieser Leitfaden zeigt Ihnen, wie Sie Ihre Bewertungssymbole anpassen können, um ein einzigartiges Aussehen zu erhalten, das zu Ihrer Marke passt.
Einrichten Ihres Formulars
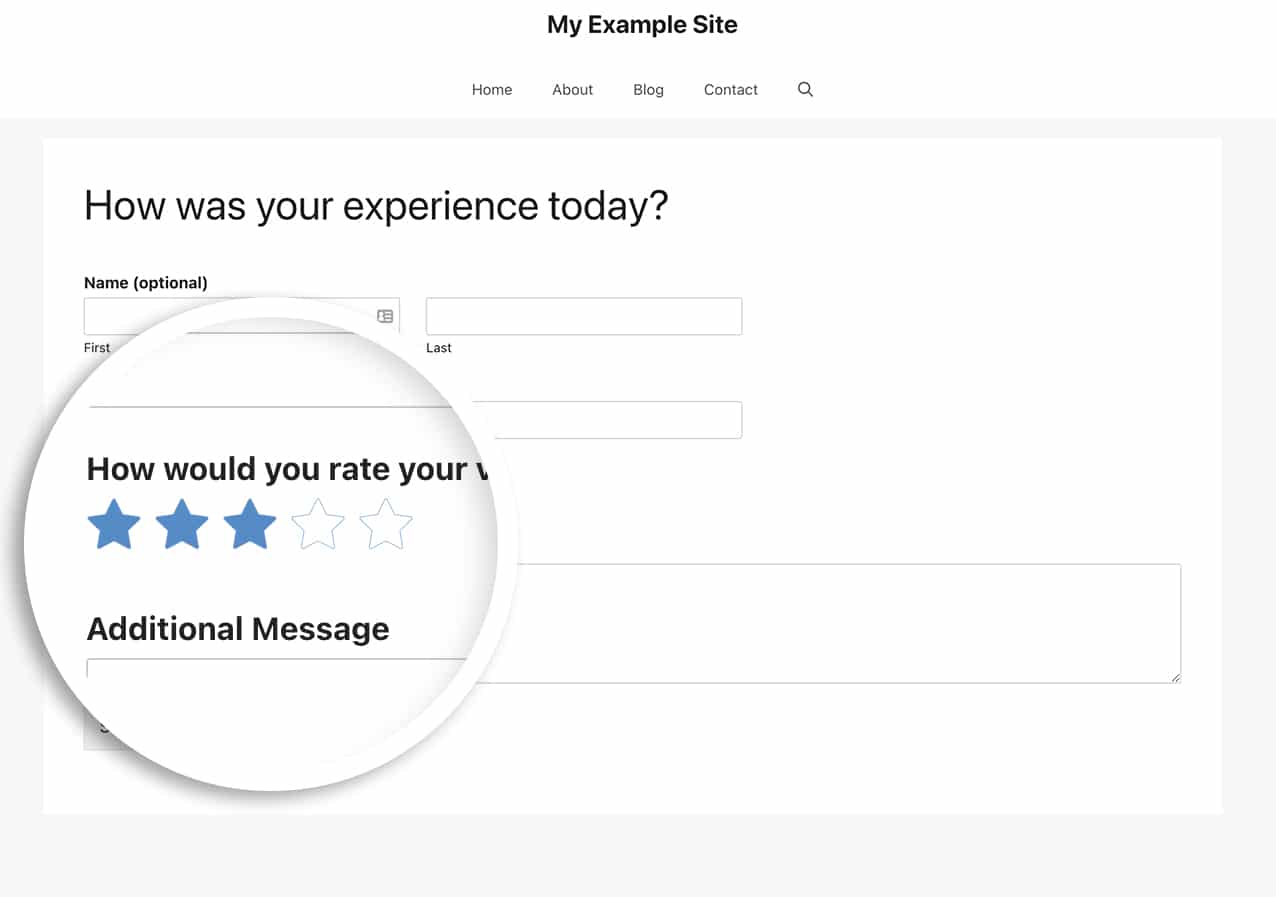
Erstellen Sie zunächst Ihr Formular und fügen Sie ein Bewertungsfeld hinzu. Beginnen Sie mit der Auswahl Ihrer bevorzugten Symbole und Farben über den Formularersteller. Wenn Sie Hilfe bei der Erstellung Ihres Formulars benötigen, lesen Sie bitte unseren Leitfaden zur Erstellung Ihres ersten Formulars.
Hinzufügen von benutzerdefinierten Icon-Styles
Um Ihre Bewertungssymbole anzupassen, fügen Sie diese CSS zu Ihrer Website hinzu. Wenn Sie nicht sicher sind, wie Sie benutzerdefinierte CSS hinzufügen können, lesen Sie bitte unsere Anleitung zum Hinzufügen von benutzerdefinierten CSS zu Ihrer Website.
Stellen Sie sicher, dass Sie form#wpforms-form-1000 durch Ihre tatsächliche Formular-ID ersetzen. Wenn Sie Hilfe bei der Suche nach Ihrer Formular-ID benötigen, lesen Sie unseren Leitfaden zur Ermittlung von Formular- und Feld-IDs.

Benutzerdefinierte Bilder als Bewertungssymbole verwenden
Wenn Sie anstelle der Standardsymbole lieber Ihre eigenen Bilder verwenden möchten, können Sie dieses alternative CSS verwenden:
/* Style custom image rating icons */
form#wpforms-form-1000 .wpforms-field-rating-item {
padding-right: 6px;
background-image: url(https://yoursite.com/wp-content/uploads/2022/03/crown-3.jpg);
height: 50px;
width: 50px;
background-repeat: no-repeat;
background-size: 50%;
}
/* Style hover and selected states */
form#wpforms-form-1000 .wpforms-field-rating-item:hover,
form#wpforms-form-1000 .wpforms-field-rating-item.selected {
background-size: 70%;
}
/* Hide default SVG icons */
form#wpforms-form-1000 .wpforms-field-rating svg {
display: none;
}
Häufig gestellte Fragen
F: Funktionieren diese Stile mit Conversational Forms?
A: Ja! Dieses CSS passt das Aussehen der Bewertungssymbole an, wenn Sie das Conversational Forms Addon, das Forms Pages Addon sowie eine Standard-Einbettung des Formulars in einen beliebigen Beitrag, eine Seite oder ein Widget verwenden.
Und das ist alles, was Sie brauchen, um das Aussehen der Rating-Formularfeld-Symbole in WPForms anzupassen! Möchten Sie als nächstes auch das Aussehen des Captcha-Themas für reCAPTCHA anpassen? Schauen Sie sich dazu unsere Anleitung zum Ändern des Captcha-Themas von Google reCAPTCHA an.
