AI Zusammenfassung
Möchten Sie das Styling auf der Likert-Skala Formularfeld in WPForms anpassen? Wenn Sie das Styling dieses Feldes ändern möchten, um die Branding-Farben für Ihre Website anzupassen, zeigt Ihnen dieses Tutorial, wie das geht. Wir geben Ihnen die grundlegende CSS-Beispiel benötigt, um die Likert-Skala Formularfeld anpassen.
Ihr Formular erstellen
Wir beginnen mit der Erstellung des Formulars und fügen unsere Formularfelder einschließlich der Likert-Skala hinzu.

Wenn Sie Hilfe bei der Erstellung eines Formulars mit dem Formularfeld Likert-Skala benötigen, lesen Sie bitte die Dokumentation.
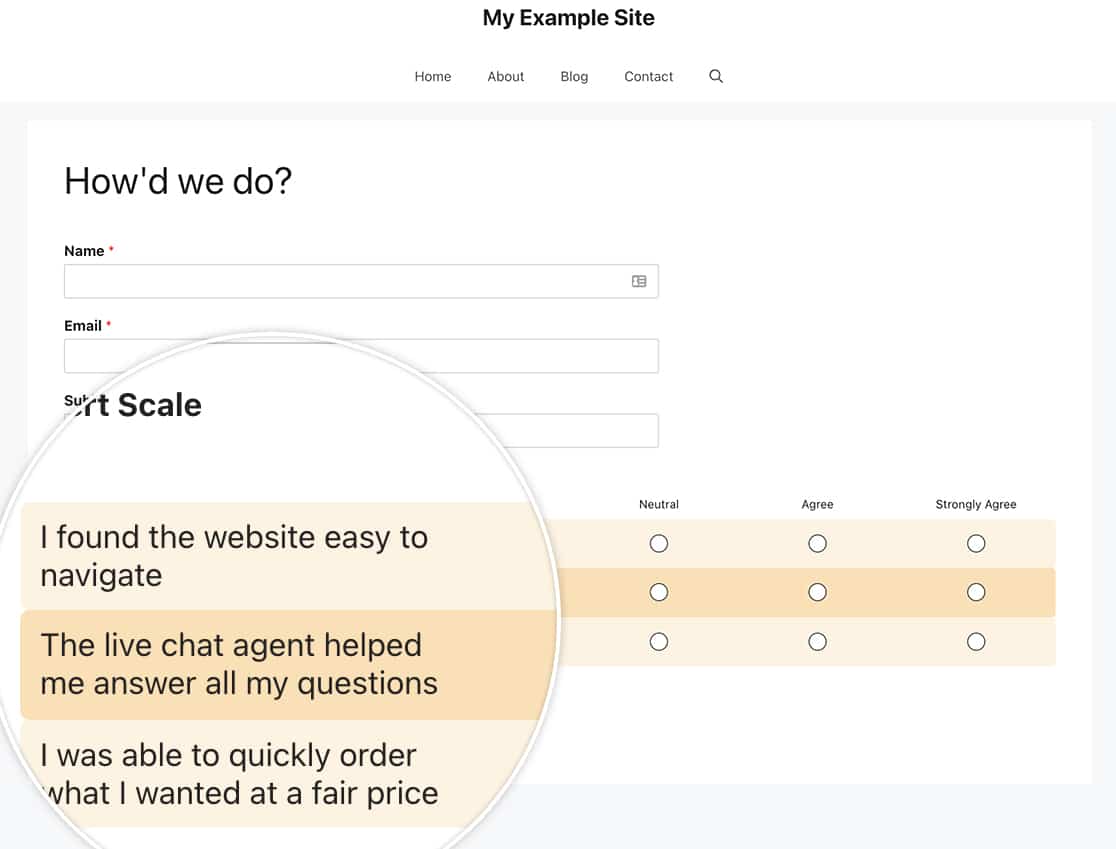
Anpassen der Likert-Skala
Als nächstes müssen Sie dieses CSS auf Ihre Website kopieren.
Wenn Sie nicht sicher sind, wie das geht, lesen Sie bitte diese Anleitung.
form#wpforms-form-971 .wpforms-field-likert_scale table.classic thead tr {
background-color: #FFE0B2;
}
form#wpforms-form-971 .wpforms-field-likert_scale table.modern tbody tr td input[type=radio]:checked+label:after,
form#wpforms-form-971 .wpforms-field-likert_scale table.modern tbody tr td input[type=checkbox]:checked+label:after,
form#wpforms-form-971 .wpforms-field-likert_scale table.classic tbody tr td input[type=radio]:checked+label:after,
form#wpforms-form-971 .wpforms-field-likert_scale table.classic tbody tr td input[type=checkbox]:checked+label:after {
background-color: #FF9800;
}
form#wpforms-form-971 .wpforms-field-likert_scale table.modern tbody tr td label:hover:after,
form#wpforms-form-971 .wpforms-field-likert_scale table.classic tbody tr td label:hover:after{
border: 1px solid #EF6C00;
}
form#wpforms-form-971 .wpforms-field-likert_scale table.modern tbody tr:nth-child(odd) th,
form#wpforms-form-971 .wpforms-field-likert_scale table.modern tbody tr:nth-child(odd) td,
form#wpforms-form-971 .wpforms-field-likert_scale table.classic tbody tr:nth-child(odd) th,
form#wpforms-form-971 .wpforms-field-likert_scale table.classic tbody tr:nth-child(odd) td {
background-color: #FFF3E0;
}
form#wpforms-form-971 .wpforms-field-likert_scale table.modern tbody tr:nth-child(even) th,
form#wpforms-form-971 .wpforms-field-likert_scale table.modern tbody tr:nth-child(even) td,
form#wpforms-form-971 .wpforms-field-likert_scale table.classic tbody tr:nth-child(even) th,
form#wpforms-form-971 .wpforms-field-likert_scale table.classic tbody tr:nth-child(even) td {
background-color: #FFE0B2;
}
Das obige Styling ändert die Farben der geraden und ungeraden Zeilen sowie die Farbe der angekreuzten Option. Dieses CSS deckt auch die modernen oder klassischen Stile der Likert-Skala ab.
Sie müssen die -971 ändern, da dies die Formular-ID für unser Beispiel ist. Sie müssen diese Nummer aktualisieren, damit sie mit Ihrer eigenen Formular-ID übereinstimmt.
Wenn Sie Hilfe bei der Suche nach Ihrer Formular-ID benötigen, lesen Sie bitte diese Dokumentation.

Und das war's! Mithilfe von CSS können Sie das Styling der Likert-Skala in Ihrem Formular ganz einfach anpassen. Möchten Sie auch das Styling des Net Promoter Score-Formularfelds anpassen? Probieren Sie unser Tutorial über die Anpassung des Net Promoter Score-Feldes aus.
FAQ
F: Wie entferne ich das Wort "Pause" in meinen Optionen?
A: Standardmäßig fügt WPForms dem Text per CSS einen Wortumbruch hinzu. Sie können diesen entfernen, indem Sie zusätzliches CSS hinzufügen.
Denken Sie daran, die -971 so zu ändern, dass sie mit Ihrer Formular-ID übereinstimmt.
form#wpforms-form-971 .wpforms-field-likert_scale table.classic th,
form#wpforms-form-971 .wpforms-field-likert_scale table.modern th {
word-break: auto-phrase;
}
