AI Zusammenfassung
Möchten Sie die Anzeige des Datums in Ihren Formularen mit Smart Tags anpassen? Während WPForms ein eingebautes Smart Tag für die Anzeige des aktuellen Datums enthält, können Sie sein Format an Ihre Bedürfnisse anpassen.
In dieser Anleitung erfahren Sie, wie Sie Smart Tags in Feldbeschriftungen verwenden und das Format der Datums-Smart Tags anpassen können.
Verstehen von Smart Tags
Bevor wir beginnen, sollten Sie unseren umfassenden Leitfaden zu Smart Tags lesen, um sich über alle verfügbaren Standardoptionen zu informieren. In diesem Tutorial konzentrieren wir uns auf die Erstellung eines Formulars mit einem Kontrollkästchen, das in seiner Beschriftung das aktuelle Datum enthält.
Ihr Formular erstellen
Erstellen wir ein Formular zum Hochladen von digitalen Büchern mit einem erforderlichen Kontrollkästchen für die Allgemeinen Geschäftsbedingungen. Dieses Kontrollkästchen enthält in seiner Beschriftung das aktuelle Datum.
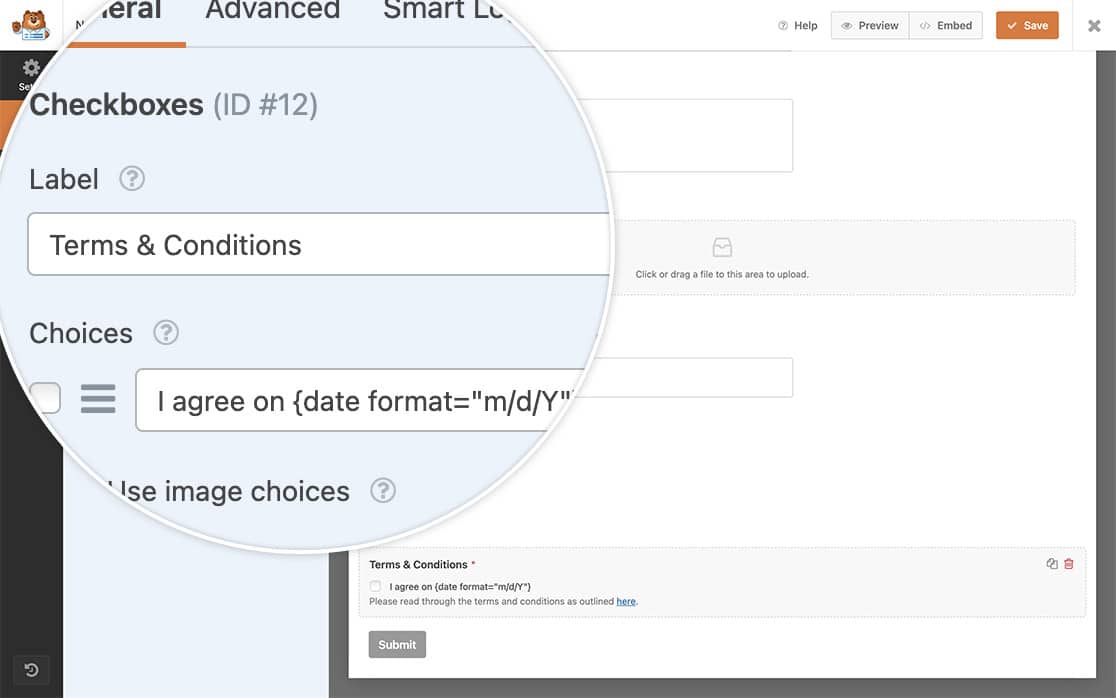
Sobald Sie Ihr Formular erstellt und das Feld " Checkbox" hinzugefügt haben, fügen Sie dieses Smart Tag in die Beschriftung dieses Feldes ein:
{date format="m/d/Y"}

Aktivieren von Smart Tags in Feldbeschriftungen
Zunächst müssen wir ein Code-Snippet hinzufügen, das Smart Tags in den Beschriftungen von Kontrollkästchenfeldern zulässt. Wenn Sie nicht sicher sind, wie Sie Ihrer Website benutzerdefinierten Code hinzufügen können, lesen Sie bitte unsere Anleitung zum Hinzufügen von Code-Snippets.
/**
* Enable Smart Tags in Checkbox field labels
*
* @link https://wpforms.com/developers/how-to-customize-date-format-in-the-date-smart-tag/
*/
function wpf_dev_checkbox_choices_process_smarttags( $field, $deprecated, $form_data ) {
foreach ( $field[ 'choices' ] as $key => $choice ) {
if ( ! empty( $choice[ 'label' ] ) ) {
$field[ 'choices' ][ $key ][ 'label' ] = apply_filters(
'wpforms_process_smart_tags',
$choice[ 'label' ],
$form_data
);
}
}
return $field;
}
add_filter( 'wpforms_checkbox_field_display', 'wpf_dev_checkbox_choices_process_smarttags', 10, 3 );
Dieser Code ermöglicht die Verwendung von Smart Tags in der Beschriftung von Kontrollkästchen in allen Ihren Formularen.
Anpassen des Datumsformats
Standardmäßig verwendet das Smart Tag Datum das Format m/d/Y . Hier wird erklärt, was jeder Teil bedeutet:
- m/ : Monat mit führenden Nullen (01-12)
- d/ : Tag mit führenden Nullen (01-31)
- Y : Volles Jahr in vier Ziffern (z. B. 2024)
Um das Datumsformat anzupassen, ändern Sie den Parameter Smart Tag-Format. Zum Beispiel:
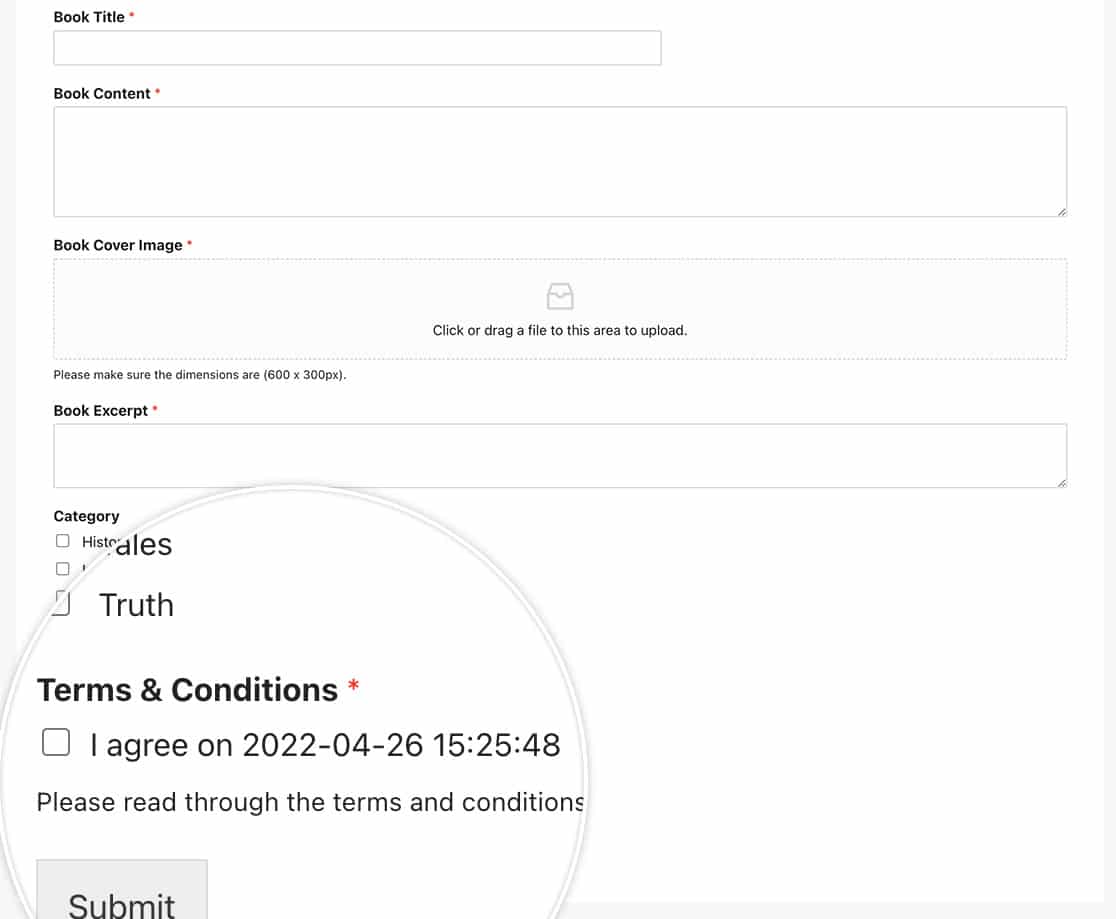
{date format="Y-m-d H:i:s"}
Dieses Format wird angezeigt:
- Erstes Jahr (Y)
- Gefolgt von Monat (m)
- Dann Tag (d)
- Plus Zeit in Stunden (H), Minuten (i) und Sekunden (s)

Erweiterte Datumsanpassung
Möchten Sie Tage zu Ihrem Datum hinzufügen? Hier ist ein Schnipsel, der zwei Tage zum aktuellen Datum hinzufügt:
/**
* Add 2 days to the Date Smart Tag
*
* @link https://wpforms.com/developers/how-to-customize-date-format-in-the-date-smart-tag/
*/
function wpf_dev_process_smarttag_date_plus_two( $content, $tag ) {
// Only run if it is our desired tag
if ( 'current_date_plus_two' === $tag ) {
date_default_timezone_set( 'US/Eastern' );
$link = date( 'Y-m-d', strtotime( '+2 days' ) ); // Output current date plus 2 days
// Replace the tag with our link
$content = str_replace( '{current_date_plus_two}', $link, $content );
}
return $content;
}
add_filter( 'wpforms_smart_tag_process', 'wpf_dev_process_smarttag_date_plus_two', 10, 2 );
Das war's! Jetzt wissen Sie, wie Sie das Datums-Smarttag anpassen können. Möchten Sie Ihre Formulare noch weiter verbessern? In unserem Leitfaden zur Erstellung einer eindeutigen ID für jeden Formulareintrag finden Sie weitere Einzelheiten.
