AI Zusammenfassung
Möchten Sie Kontrollkästchen und Optionsfelder so anpassen, dass sie wie Schaltflächen aussehen? Mithilfe von CSS können Sie die Anzeige dieser Eingaben ganz einfach in Schaltflächen ändern, die farblich auf Ihr spezifisches Branding abgestimmt sind und sich sogar von der Seite abheben, wenn der Benutzer mit dem Mauszeiger über die einzelnen Auswahlen und alle aktiven Auswahlen fährt. In diesem Tutorial zeigen wir Ihnen Schritt für Schritt, wie Sie dies erreichen können.
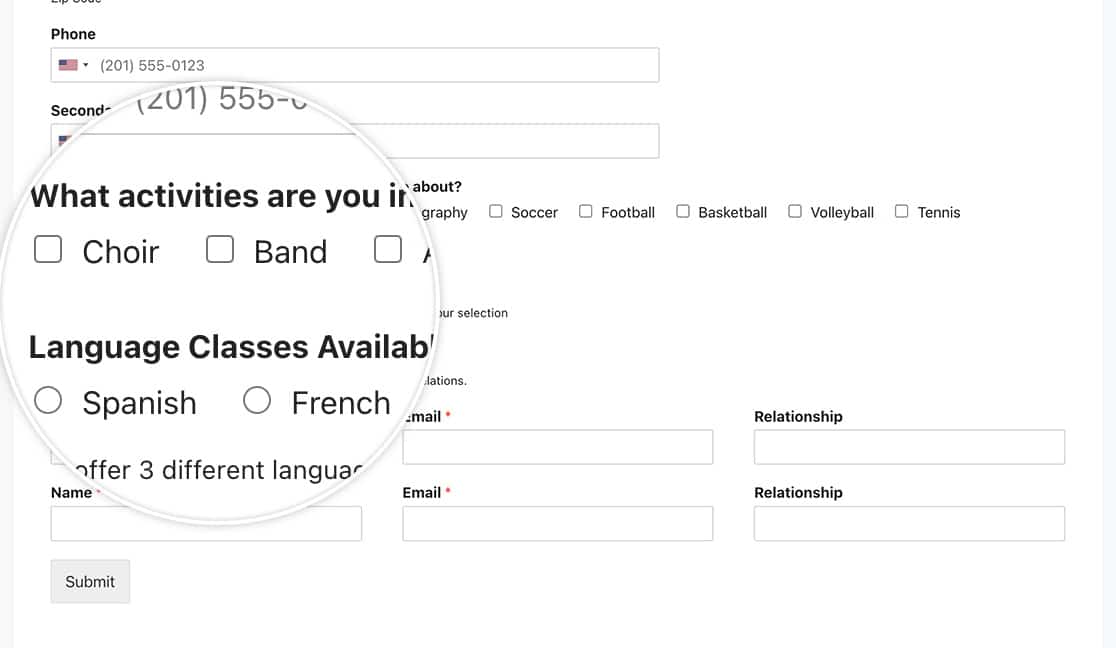
Standardmäßig werden Formularfelder mit Kontrollkästchen mit einem Kästchen vor dem zu überprüfenden Label angezeigt. Radio-Formularfelder haben ebenfalls dieselbe Standardformulierung.

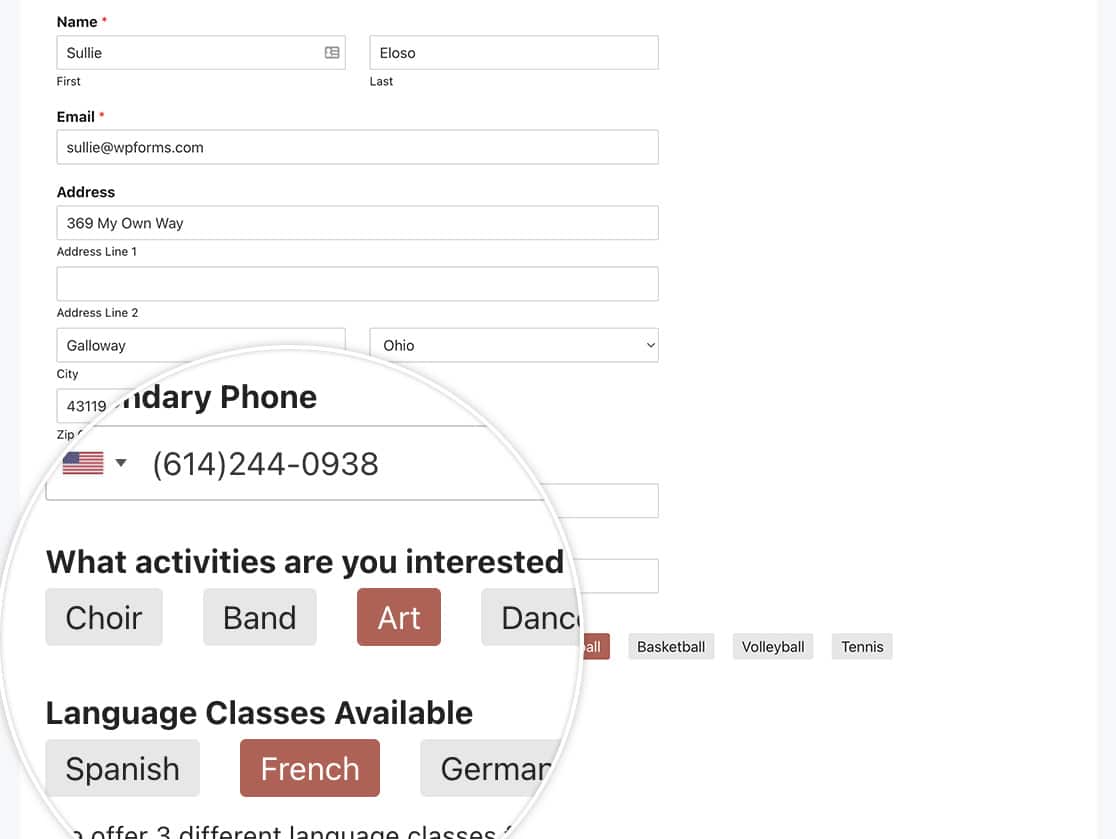
Mit der Magie von CSS können Sie diese Felder jedoch ganz einfach so gestalten, dass sie wie Schaltflächen aussehen und nicht wie Kästchen, die nur angekreuzt werden müssen. In diesem Tutorial geben wir Ihnen die CSS, die Sie für diese Stiländerung benötigen.
Erstellen des Formulars
Zu Beginn erstellen wir ein neues Formular und fügen unsere Felder hinzu. Unser Formular wird ein einzelnes Kontrollkästchen und ein einzelnes Multiple-Choice-Feld enthalten.
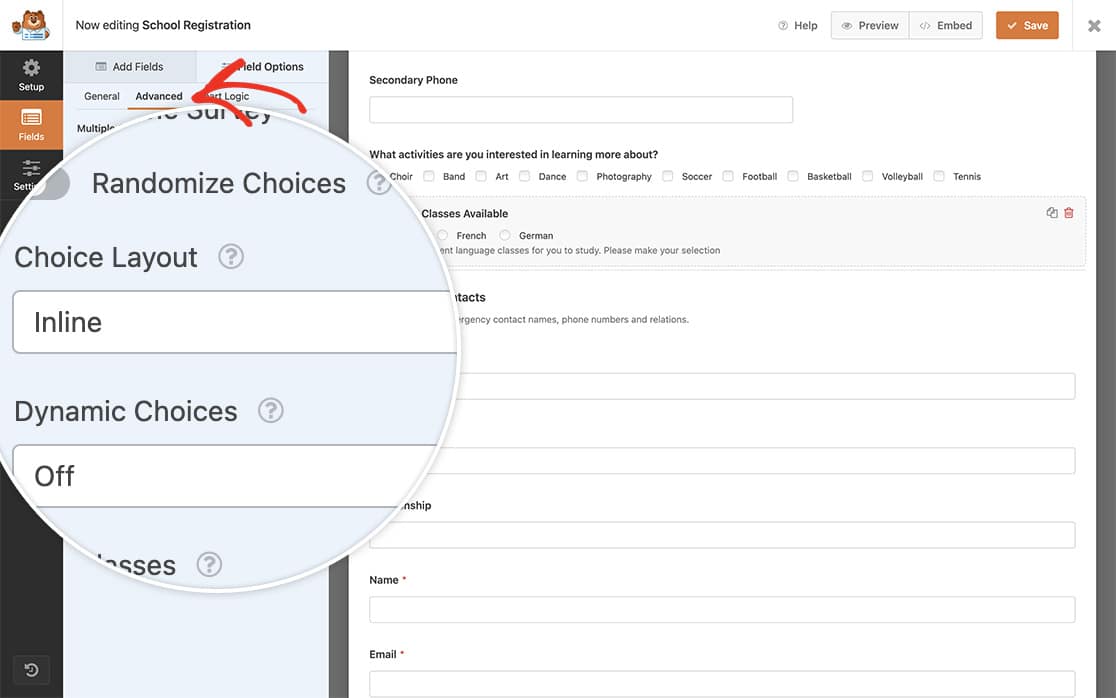
Klicken Sie beim Hinzufügen dieser Felder auf die Registerkarte Erweitert und wählen Sie in der Dropdown-Liste Auswahllayout die Option Inline.

Hinzufügen des CSS
Jetzt ist es an der Zeit, unsere CSS-Magie hinzuzufügen. Kopieren Sie einfach dieses CSS und fügen Sie es auf Ihrer Website ein.
Wenn Sie Hilfe benötigen, wie und wo Sie CSS zu Ihrer Website hinzufügen können, sehen Sie sich bitte dieses Tutorial an.
Kontrollkästchen und Multiple-Choice-Felder für ein bestimmtes Formular
Alle Checkbox- und Multiple-Choice-Felder für alle Formulare
Alternativ können Sie auch alle Checkbox- und Multiple-Choice-Felder für alle Formulare mit diesem CSS ändern.

Das ist alles, was Sie zum Anpassen von Kontrollkästchen und Optionsfeldern benötigen. Möchten Sie auch das Feld " Zahlen" anpassen? Werfen Sie einen Blick auf unsere Anleitung zum Entfernen der Pfeile im Zahlenfeld.
