AI Zusammenfassung
Einführung
Möchten Sie die Datumseingabe für konversationelle Formulare zulassen? Standardmäßig wird in den Conversational Forms nur ein Datumsfeld angezeigt, in das das Datum manuell im Zahlenformat eingegeben werden kann.

Wenn Sie ein kleines PHP-Snippet hinzufügen, können Sie das Datumsauswahl-Popup in einem Gesprächsformular anzeigen lassen. In diesem Tutorial werden wir Sie durch die einzelnen Schritte führen.
Erstellen des Formulars
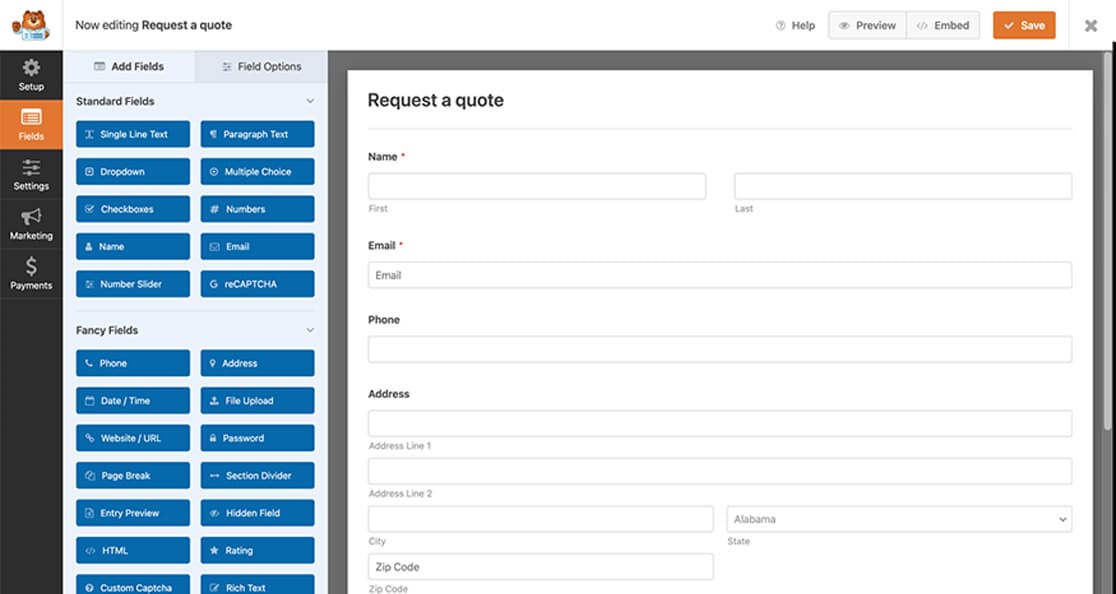
Zunächst erstellen wir unser Formular und fügen unser Date-Picker-Feld sowie die anderen Felder hinzu, die wir in unserem Formular haben möchten.

Wenn Sie Hilfe bei der Erstellung eines Formulars benötigen, lesen Sie bitte diese Dokumentation.
Konversationsfähige Formulare aktivieren
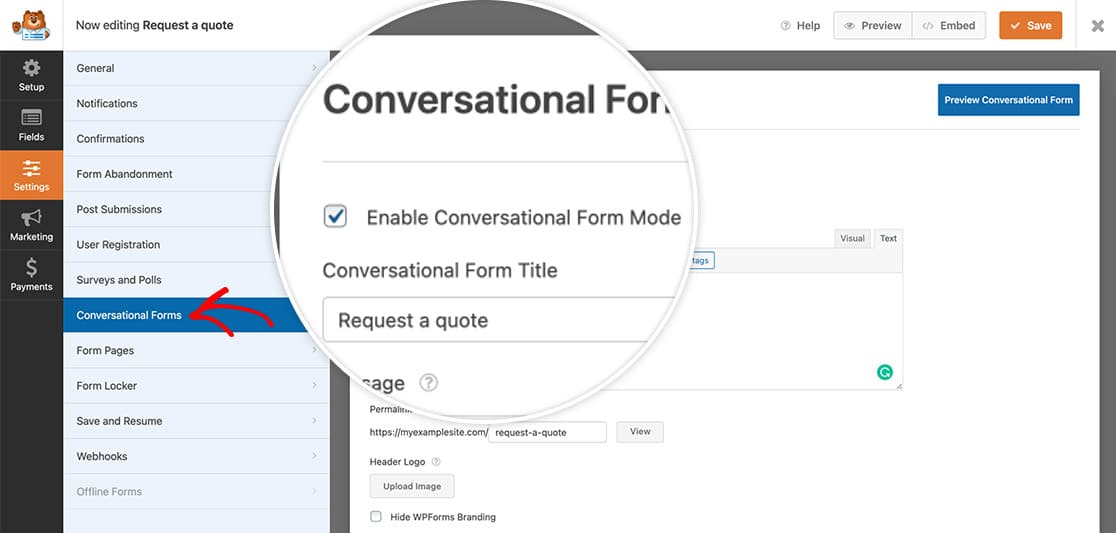
Klicken Sie auf Einstellungen, während Sie das Formular noch bearbeiten. Navigieren Sie dann zur Registerkarte " Konversationsformulare " und klicken Sie auf das Kontrollkästchen " Konversationsformularmodus aktivieren".

Wenn Sie Hilfe bei der Verwendung des Conversational Forms Addons benötigen, lesen Sie bitte diese Dokumentation.
Nehmen Sie auf dieser Registerkarte alle anderen notwendigen Änderungen vor, die Sie für Ihr Formular wünschen, und klicken Sie dann auf Speichern.
Hinzufügen des Snippets für das Date Picker Pop-up
Jetzt ist es an der Zeit, den Codeschnipsel hinzuzufügen, mit dem die Datumsauswahl in Ihrem Formular eingeblendet werden kann.
Kopieren Sie einfach dieses Snippet und fügen Sie es auf Ihrer Website ein. Wenn Sie Hilfe beim Hinzufügen von Snippets zu Ihrer Website benötigen, lesen Sie bitte dieses Tutorial.
/**
* Load Flatpicker script and stylesheet on Conversational Forms
*
* @link https://wpforms.com/developers/how-to-allow-the-date-picker-inside-conversational-forms/
*/
function wpf_dev_enqueue_scripts() {
// Load the javascript file for flatpickr
wp_enqueue_script(
'wpforms-flatpickr',
WPFORMS_PLUGIN_URL . 'assets/lib/flatpickr/flatpickr.min.js',
array( 'jquery' ),
'4.6.9',
true
);
// Load the stylesheet for flatpickr
wp_enqueue_style(
'wpforms-flatpickr',
WPFORMS_PLUGIN_URL . 'assets/lib/flatpickr/flatpickr.min.css',
array(),
'4.6.9'
);
}
add_action( 'wpforms_wp_footer', 'wpf_dev_enqueue_scripts', 100 );
/**
* Scroll to next input when selecting date
*
* @link https://wpforms.com/developers/customize-the-date-time-field-date-options/
*/
function wpf_cf_datepicker_scroll( $forms ) {
foreach ( $forms as $form ) {
// Only run if conversational form
if ( ! empty( $form[ 'settings' ][ 'conversational_forms_enable' ] ) ) {
?>
<script type="text/javascript">
window.wpforms_datepicker = {
disableMobile: true,
// Skip to next input when date is selected, except when it is date / time format
onValueUpdate: function(selectedDates, dateStr, instance) {
if ( ! jQuery(instance.input).parents( '.wpforms-field-row-block' ).length ) {
window.WPFormsConversationalForms.scroll.next();
}
},
}
</script>
<?php
}
}
}
add_action( 'wpforms_wp_footer_end', 'wpf_cf_datepicker_scroll', 10 );
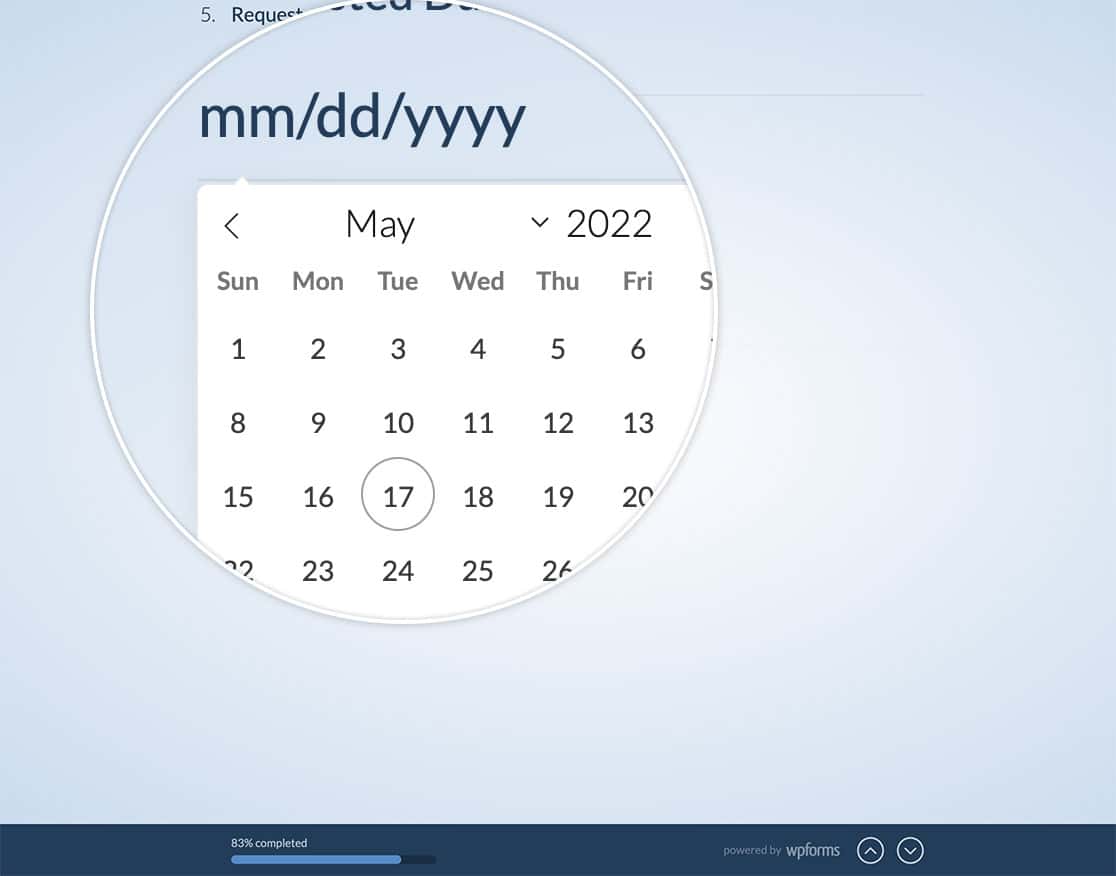
Dieses Snippet wird in den WPForms-Dateiverzeichnissen nachsehen, um die JavaScript-Dateien (für die Funktionalität) sowie die CSS-Dateien (für das Styling) zu finden und zu laden, die benötigt werden, um das Pop-up für die Datumsauswahl bei der Anzeige Ihres Formulars bereitzustellen.
Wenn Ihre Besucher nun das Formular besuchen, sehen sie das Pop-up-Fenster mit der Datumsauswahl.

Und das ist alles, was Sie brauchen, um eine Datumsauswahl für Dialogformulare zu ermöglichen. Möchten Sie Ihr eigenes Stylesheet für konversationelle Formulare verwenden? Schauen Sie sich unser Tutorial zum Thema " Enqueue a Stylesheet for Conversational Forms" an.
Verwandte Seiten
Referenz der Aktion: wpforms_wp_footer
