AI Zusammenfassung
Möchten Sie das Aussehen Ihrer Formularfelder verbessern, wenn Benutzer mit ihnen interagieren? Wenn ein Benutzer auf ein Formularfeld klickt, wechselt es in einen Zustand, der in CSS "Fokus" genannt wird.
Dieser Leitfaden zeigt Ihnen, wie Sie attraktive visuelle Effekte hinzufügen können, die Ihre Formularfelder leicht von der Seite abheben, wenn Benutzer mit ihnen interagieren.
Verständnis des Formularfeld-Fokus
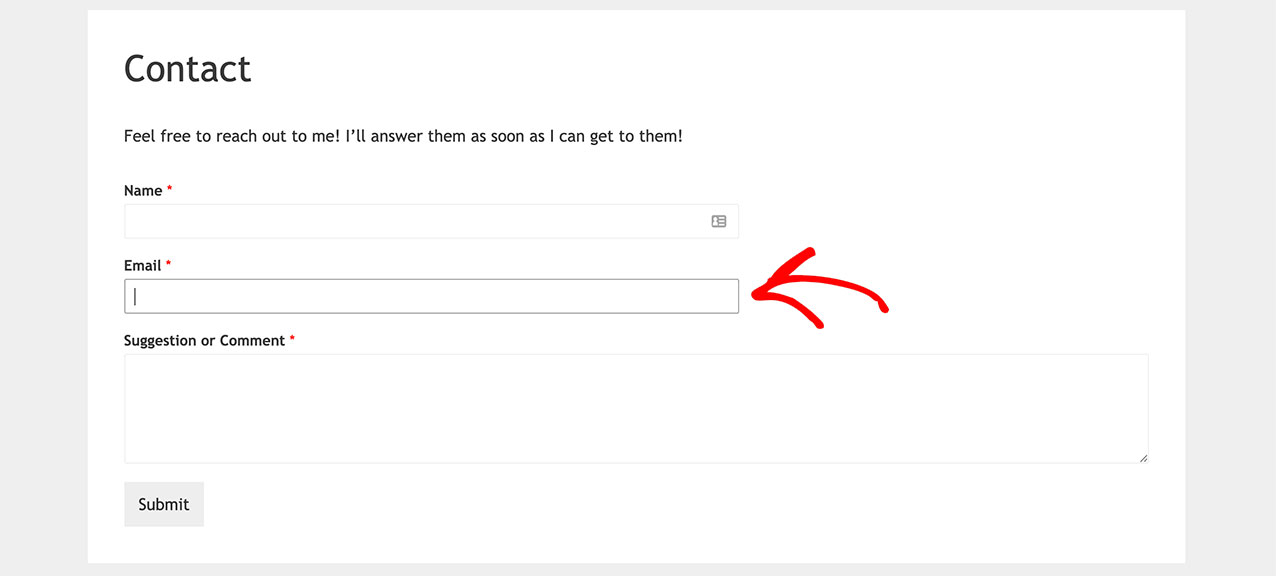
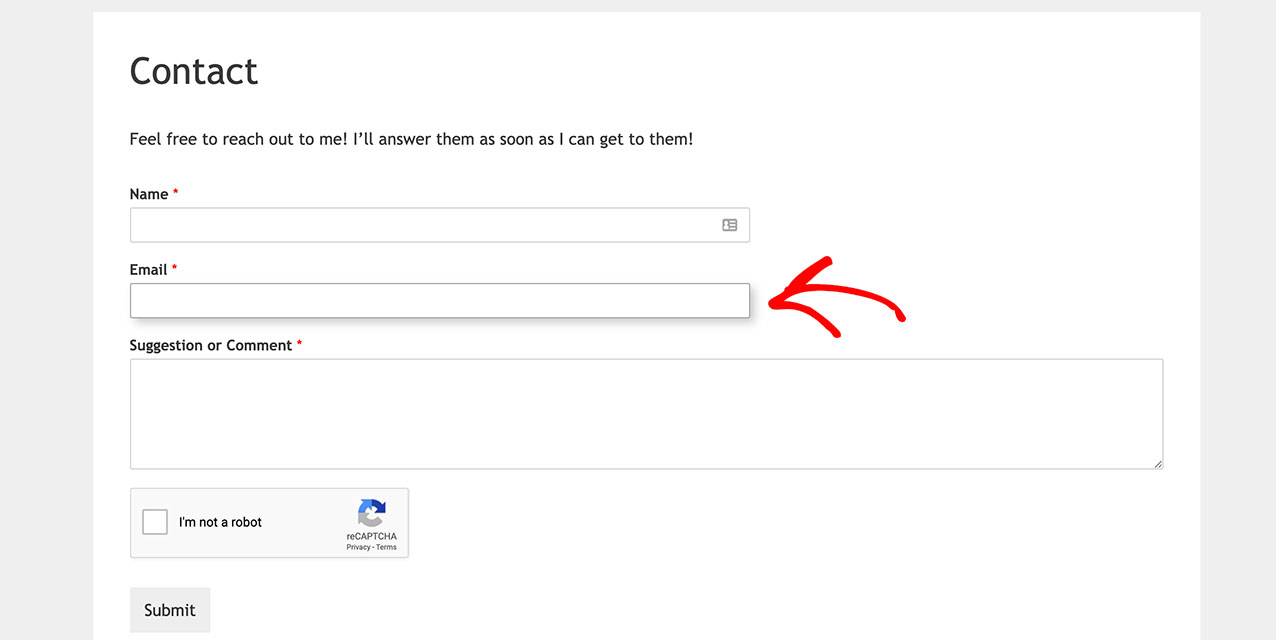
Standardmäßig fügt WPForms eine einfache Grenze um Felder, wenn sie im Fokus sind (wenn ein Benutzer klickt oder Tabs zu ihnen). Wir können dieses Standardverhalten mit benutzerdefiniertem CSS verbessern, um ein ansprechenderes visuelles Feedback zu erzeugen.

Einrichten Ihres Formulars
Erstellen Sie zunächst Ihr Formular und fügen Sie die gewünschten Felder hinzu. Wenn Sie Hilfe beim Erstellen eines Formulars benötigen, lesen Sie bitte unsere Anleitung zum Erstellen Ihres ersten Formulars.
Hinzufügen von CSS für benutzerdefinierte Fokuseffekte
Um benutzerdefinierte Fokuseffekte hinzuzufügen, müssen Sie CSS zu Ihrer Website hinzufügen. Wenn Sie nicht sicher sind, wie Sie benutzerdefinierte CSS hinzufügen können, lesen Sie bitte unsere Anleitung zum Hinzufügen von benutzerdefinierten CSS zu Ihrer Website.
Hier ist der CSS-Code, um einen auffälligen Fokuseffekt zu erzeugen:
Was dieses CSS bewirkt:
- Fügt einen subtilen Schatteneffekt hinzu, wenn Felder im Fokus sind
- Erzeugt eine sanfte Übergangsanimation
- Verbessert die Schaltfläche "Senden" mit Hover-Effekten

Anpassen des Codes
Sie müssen den CSS-Selektor aktualisieren, damit er mit Ihrer Formular-ID übereinstimmt. Ersetzen Sie form#wpforms-form-1000 durch Ihre tatsächliche Formular-ID. Wenn Sie Hilfe bei der Suche nach Ihrer Formular-ID benötigen, lesen Sie unseren Leitfaden zur Ermittlung von Formular- und Feld-IDs.
Anpassungsoptionen
Sie können verschiedene Aspekte des Fokuseffekts ändern:
Intensität der Schatten
Passen Sie den Schatten an, indem Sie die Werte in box-shadow ändern:
box-shadow: 5px 5px 10px #ccc; /* horizontal, vertikal, blur, Farbe */
Animation Geschwindigkeit
Ändern Sie den Zeitpunkt des Übergangs:
Übergang: box-shadow 0.3s ease-in-out; /* Eigenschaft, Dauer, Zeitfunktion */
Farben und Stile
Passen Sie die Farben und Ränder an:
button[type=submit]:hover {
background-color: #eee; /* Change hover background color */
border: 1px solid #ccc; /* Change border style */
}
Häufig gestellte Fragen
F: Wie kann ich Autofokus in mein Formular einbauen?
A: Wenn Sie möchten, dass Ihr Formular automatisch auf das erste Feld fokussiert wird, wenn die Seite geladen wird, lesen Sie bitte unsere Anleitung zum Hinzufügen von Autofokus zu Ihren Formularen.
Und das war's! Sie haben erfolgreich das CSS hinzugefügt, um den Fokus des Formularfelds zu ändern. Wenn Sie weitere CSS-Tutorials zum Ändern des Aussehens Ihrer Formularfelder ausprobieren möchten, sehen Sie sich unseren Artikel über das Hinzufügen von Material Design zu Ihren Formularen an.
