AI Zusammenfassung
Sind Sie daran interessiert, den Autofokus in Ihrem Formular zu aktivieren, um die Benutzerfreundlichkeit zu verbessern? Mit Autofokus wird der Cursor automatisch im ersten Formularfeld aktiviert, wenn die Seite fertig geladen ist, was die Benutzerinteraktion vereinfacht. Diese einfache Verbesserung kann mit einem JavaScript-Codefragment erreicht werden, und wir führen Sie durch den Prozess.
Ihr Formular erstellen
Zunächst müssen Sie Ihr Formular erstellen und Ihre Formularfelder hinzufügen. Wenn Sie Hilfe bei der Erstellung eines Formulars benötigen, lesen Sie bitte diese Dokumentation.

Erstellen des Snippets zum Hinzufügen des Autofokus
Als Nächstes müssen Sie diesen Codeschnipsel in Ihre Website einfügen.
Wenn Sie Hilfe beim Hinzufügen von Snippets zu Ihrer Website benötigen, lesen Sie bitte dieses Tutorial.
/**
* Add autofocus to the first form field of the form
*
* @link https://wpforms.com/developers/how-to-add-autofocus-on-your-form/
*/
function wpf_dev_autofocus() {
?>
<script type="text/javascript">
jQuery(document).ready(function() {
var first_input = jQuery( 'form.wpforms-form input[type=text]:visible:enabled:first, textarea:visible:enabled:first' )[0];
if (first_input != undefined) {
first_input.focus();
}
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_autofocus', 10 );
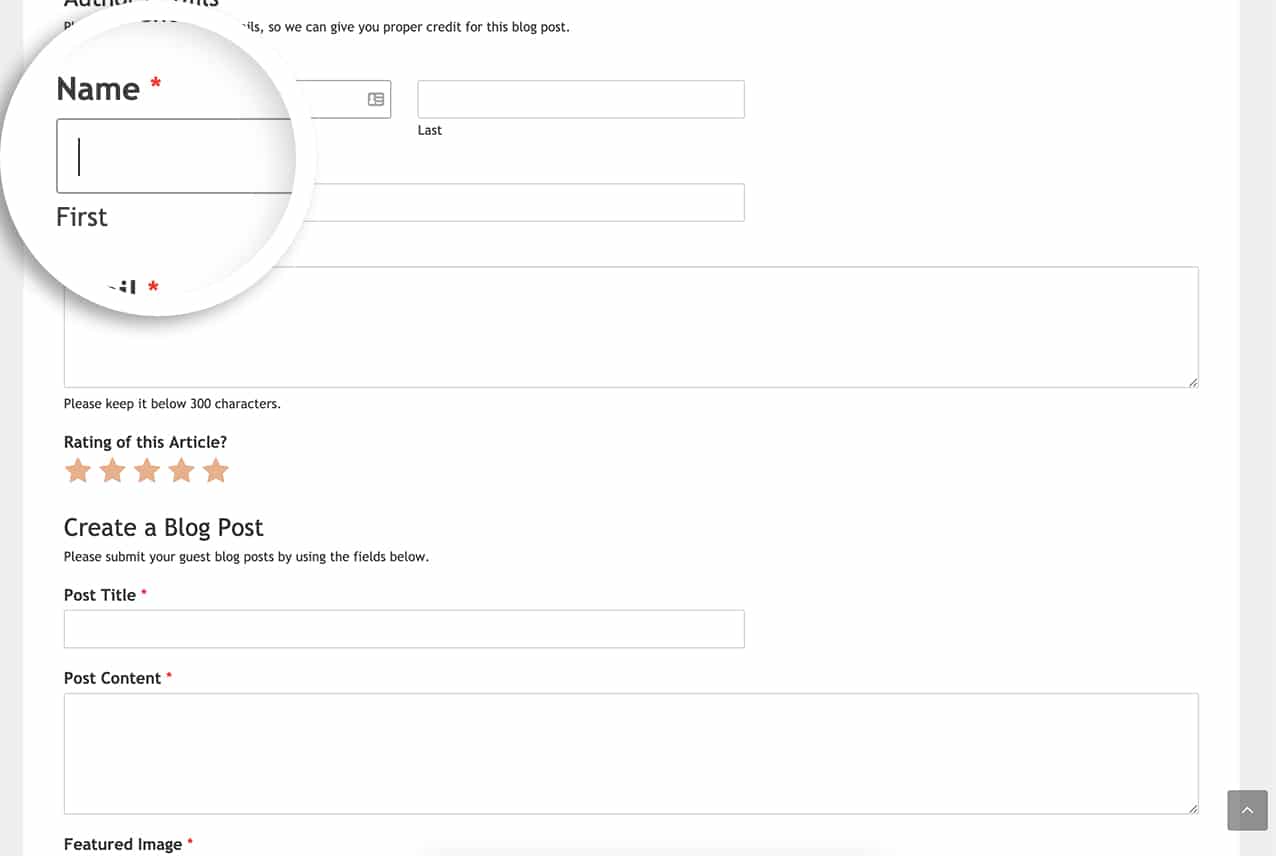
Dieser Codeschnipsel gilt nur für WPForms, da er nur nach forms.wpforms-form sucht und das erste Formularfeld in Ihrem Formular sucht und diesem Feld sofort das Element :focus hinzufügt.

Und das war's! Sie haben erfolgreich implementiert die Autofokus-Funktionalität auf alle Ihre Formulare powered by WPForms. Möchten Sie einige CSS, dass der Fokus mehr abheben wird hinzufügen? Schauen Sie sich unseren Artikel über das Hinzufügen von CSS zum Formularfeld Fokus.
Referenz Aktion
FAQ
F: Wie kann ich den Autofokus in einem mehrseitigen Formular aktiv halten?
A: Wenn Sie ein mehrseitiges Formular haben, verwenden Sie einfach dieses Code-Snippet.
/**
* Add autofocus to first form field of form
*
* @link https://wpforms.com/developers/how-to-add-autofocus-on-your-form/
*/
function wpf_dev_autofocus() {
?>
<script type="text/javascript">
jQuery(document).ready(function() {
var first_input = jQuery( 'form.wpforms-form input[type=text]:visible:enabled:first, textarea:visible:enabled:first' )[0];
if (first_input != undefined) {
first_input.focus();
}
jQuery( '.wpforms-page-next' ).on("click", function() {
var page_first_input = jQuery(this).closest( '.wpforms-page' ).next().find( 'input, textarea' ).first();
if (page_first_input != undefined) {
setTimeout(function() {
page_first_input.focus();
}, 100);
}
});
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_autofocus', 10 );
