AI Zusammenfassung
Einführung
Möchten Sie das Datum / Uhrzeit-Feld für den Time Picker in WPForms anpassen? Der Time Picker bietet dem Benutzer eine Liste von Zeiten zur Auswahl an. Diese Zeiten können geändert werden, so dass nur eine bestimmte Zeitspanne verfügbar ist. Sie können auch eine integrierte Option auf der Form Builder, um bestimmte Zeiten zu begrenzen.
Wenn Sie mehr über die Einrichtung eines einzelnen Limits für den Time Picker erfahren möchten, lesen Sie bitte diese Dokumentation.
In diesem Tutorial zeigen wir Ihnen, wie Sie mit einem kleinen PHP-Snippet die Zeitauswahl im Feld Zeit so anpassen können, dass sie mehrfach deaktiviert werden kann.
Ihr Formular erstellen
Zunächst erstellen wir ein neues Formular, fügen unsere Felder hinzu und fügen ein Zeitfeld hinzu.
Wenn Sie Hilfe bei der Erstellung Ihres Formulars benötigen, lesen Sie bitte diese Dokumentation.
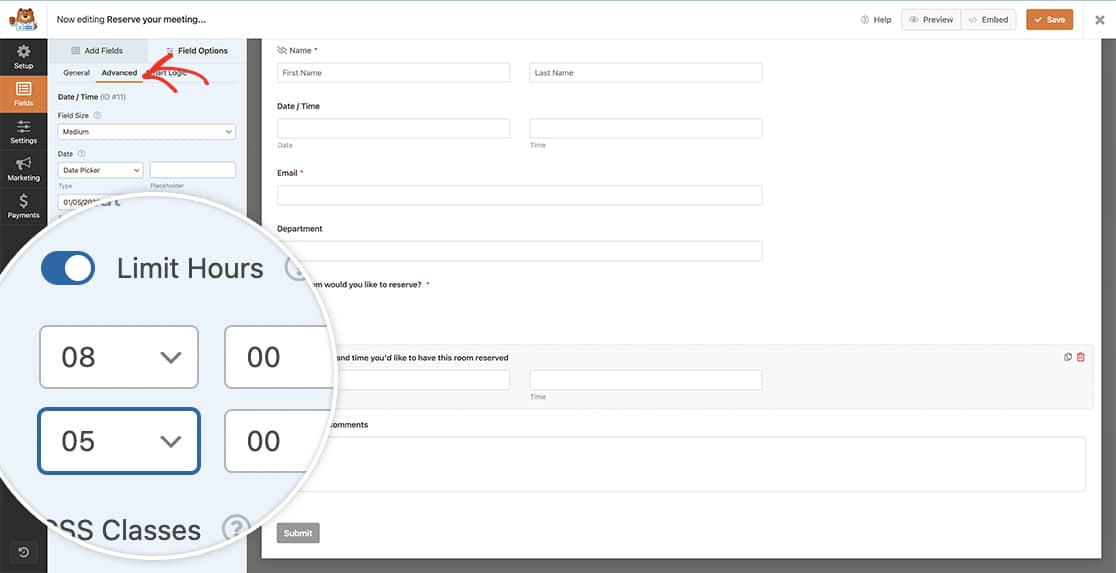
Für unser Formular verwenden wir die Optionen auf der Registerkarte Erweitert, um die Öffnungszeiten auf 8 bis 17 Uhr zu begrenzen.

Hinzufügen des Snippets
Als Nächstes wollen wir die Zeit von 9 bis 10 Uhr für eine tägliche unternehmensweite Besprechung deaktivieren, aber auch die Zeit von 12 bis 13 Uhr, also die Mittagszeit. Dazu müssen wir ein Snippet zu unserer Website hinzufügen.
Es gibt drei verschiedene Möglichkeiten, dies zu tun:
- Alle Zeitnehmer standortweit
- Alle Zeiterfassungen innerhalb eines bestimmten Formulars
- Eine bestimmte Zeitauswahl innerhalb eines bestimmten Formulars.
Wählen Sie das für Sie geeignete Code-Snippet aus und kopieren Sie es auf Ihre Website.
Wenn Sie Hilfe beim Hinzufügen von Snippets zu Ihrer Website benötigen, lesen Sie bitte dieses Tutorial .
Die Zeitauswahl kann mit den in der jQuery Timepicker-Bibliothek verfügbaren Optionen noch weiter angepasst werden.
Alle Zeitnehmer standortweit
Die folgenden Angaben gelten für alle Zeitnehmer auf der Website.
/**
* Limit the times available in the Date Time field time picker.
*
* @link https://wpforms.com/developers/customize-the-date-time-field-time-picker/
*/
function wpf_dev_limit_time_picker() {
?>
<script type="text/javascript">
window.wpforms_timepicker = {
// Disable lunch time and daily meeting time
disableTimeRanges: [
[ '9am', '10am' ],
[ '12pm', '1pm' ]
]
};
</script>
<?php
}
add_action( 'wpforms_wp_footer', 'wpf_dev_limit_time_picker', 30 );
Alle Zeiterfassungen innerhalb eines bestimmten Formulars
Die folgenden Angaben gelten für alle Zeiterfassungsgeräte im Formular ID 879.
/**
* Limit the times available in the Date Time field time picker.
*
* @link https://wpforms.com/developers/customize-the-date-time-field-time-picker/
*/
function wpf_dev_limit_time_picker() {
?>
<script type="text/javascript">
// Change this _879 to match the form ID you have on your own form
window.wpforms_879 = window.wpforms_879 || {};
window.wpforms_879.timepicker = {
// Disable lunch time and daily meeting time
disableTimeRanges: [
[ '9am', '10am' ],
[ '12pm', '1pm' ]
]
};
</script>
<?php
}
add_action( 'wpforms_wp_footer', 'wpf_dev_limit_time_picker', 30 );
Eine bestimmte Zeitauswahl innerhalb eines bestimmten Formulars
Die folgenden Angaben gelten für die Zeitauswahl im Feld ID 8 im Formular ID 879.
/**
* Limit the times available in the Date Time field time picker.
*
* @link https://wpforms.com/developers/customize-the-date-time-field-time-picker/
*/
function wpf_dev_limit_time_picker() {
?>
<script type="text/javascript">
// Change this _879_8 to match the form ID and the field ID you have on your own form
window.wpforms_879_8 = window.wpforms_879_8 || {};
window.wpforms_879_8.timepicker = {
forceRoundTime: true,
// Disable lunch time and daily meeting time
disableTimeRanges: [
[ '9am', '10am' ],
[ '12pm', '1pm' ]
]
};
</script>
<?php
}
add_action( 'wpforms_wp_footer', 'wpf_dev_limit_time_picker', 30 );
Wenn Sie Hilfe bei der Identifizierung der Formular- oder Feld-IDs benötigen, lesen Sie bitte diesen Artikel.

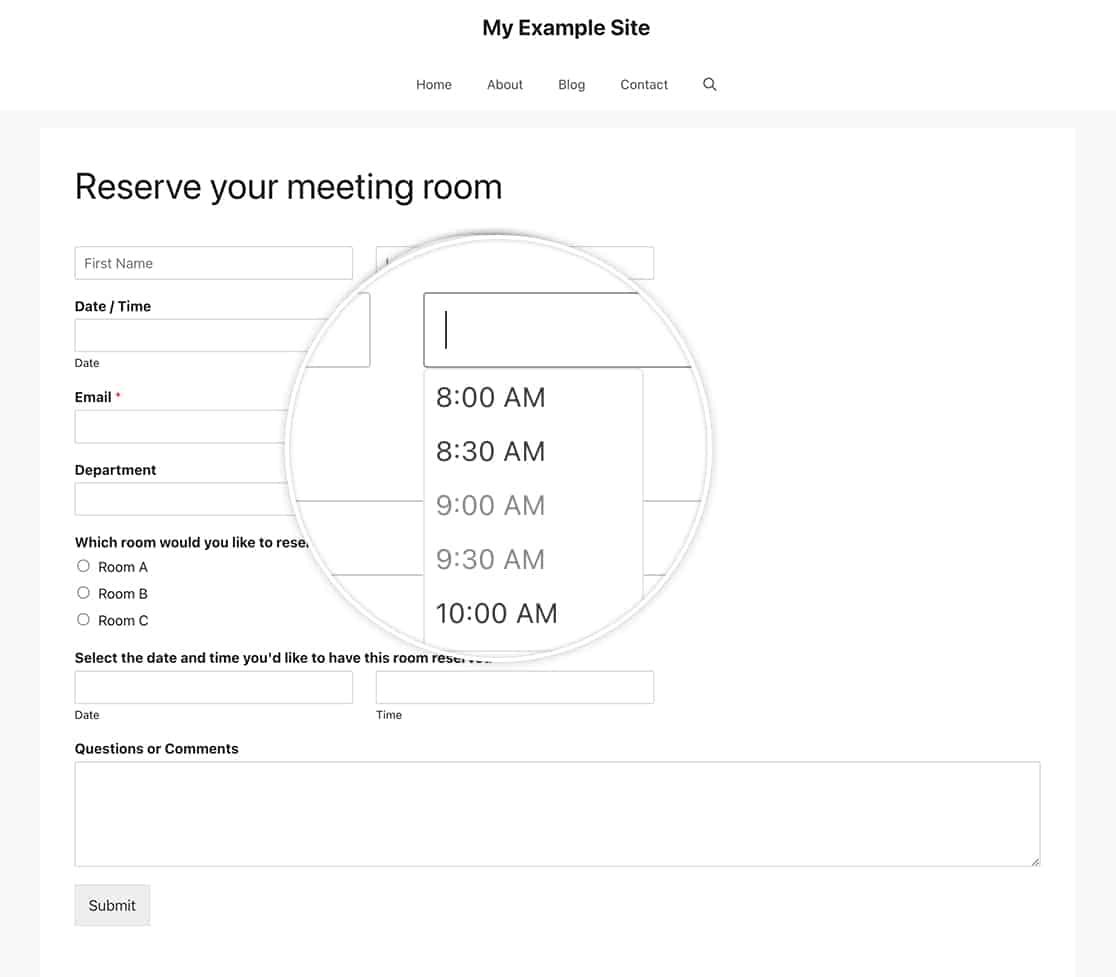
Ihre Besucher können die Zeiten sehen, die Sie mit dem Snippet deaktiviert haben, aber sie können sie nicht auswählen.
Das ist alles, was Sie brauchen, um die Zeitauswahl für das Datum / Zeitfeld in WPForms anzupassen. Möchten Sie zusätzliche Formate für Ihren Date Picker erstellen? Unser Tutorial How to Create Additional Formats for the Date Field zeigt Ihnen, wie Sie dies mit PHP erreichen können.
Verwandte Seiten
Referenz der Aktion: wpforms_wp_footer
FAQ
F: Kann ich diesen Filter auch verwenden, um die Zeitintervalle zu ändern?
A: Auf jeden Fall! Standardmäßig, WPForms Form Builder gibt Ihnen die Möglichkeit, Ihre Zeit-Intervalle zu 15 Minuten, 30 Minuten und 1 Stunde. Um die Zeitintervalle auf 5 Minuten zu ändern, würden Sie den folgenden Code verwenden:
/**
* Change the time intervals on the time picker
*
* @link https://wpforms.com/developers/customize-the-date-time-field-time-picker/
*/
function wpf_dev_limit_time_picker() {
?>
<script type="text/javascript">
// Change this _797 to match your own form ID number
window.wpforms_797 = window.wpforms_797 || {};
window.wpforms_797.timepicker = {
// Limit times to every 5 minutes
step: '5'
};
</script>
<?php
}
add_action( 'wpforms_wp_footer', 'wpf_dev_limit_time_picker', 30 );
Denken Sie nur daran, die window.wpforms_797 und die step: '5' um Ihre Formular-ID und das gewünschte Zeitintervall anzupassen.
