Introdução
Gostaria de exibir a hora atual em seu formulário? Usando as Smart Tags do WPForms, você pode criar uma smart tag que exibirá a hora em seus formulários. Com um pequeno trecho de PHP, este tutorial o guiará em cada etapa do processo!
Adição da Smart Tag para a hora atual
Para usar uma Smart Tag, precisamos adicionar o snippet de código primeiro para criá-la.
Se precisar de ajuda sobre como adicionar um snippet de código ao seu site, consulte este tutorial.
/**
* Create a custom Smart Tag
*
* @link https://wpforms.com/developers/how-to-create-a-smart-tag-for-the-current-time
*/
function wpf_dev_register_smarttag( $tags ) {
// Key is the tag, item is the tag name.
$tags[ 'current_time' ] = 'Current Time';
return $tags;
}
add_filter( 'wpforms_smart_tags', 'wpf_dev_register_smarttag' );
/**
* Process the Smart Tag.
*
* @link https://wpforms.com/developers/how-to-create-a-smart-tag-for-the-current-time
*/
function wpf_dev_process_smarttag( $content, $tag ) {
// Only run if it is our desired tag.
if ( 'current_time' === $tag ) {
date_default_timezone_set( 'US/Eastern' );
$link = date( 'h:i:s A' );
// Replace the tag with our link.
$content = str_replace( '{current_time}', $link, $content );
}
return $content;
}
add_filter( 'wpforms_smart_tag_process', 'wpf_dev_process_smarttag', 10, 2 );
Vamos dar uma olhada mais de perto em cada uma dessas funções.
Criando a tag inteligente
Antes de definirmos o que é a Smart Tag, precisamos primeiro criá-la.
A função wpf_dev_process_smarttag configurará a Smart Tag, criando-a e nomeando-a. Isso significa que poderemos chamar essa Smart Tag no construtor de formulários.
Definição da tag inteligente
Depois que a função para criar a tag é chamada, precisamos apenas definir para que essa tag será usada. Nesse caso, definiremos o fuso horário e, em seguida, o formato da hora.
Se você precisar de ajuda para definir o fuso horário e o formato, consulte a documentação do PHP para obter assistência.
Como você pode ver, com a função wpf_dev_process_smarttag, estamos definindo o fuso horário como US/Eastern e o formato de hora 'h:i:s A' será exibido como 03:12:46 PM.
Depois de salvar o código, você poderá usar essa nova Smart Tag personalizada em seu construtor de formulários.
Criando o formulário
Agora é hora de criar nosso formulário. Se precisar de ajuda para criar um formulário, consulte este artigo.
Vamos apenas adicionar alguns campos e, especificamente, adicionar um campo de texto de linha única que terá o valor padrão definido como nossa nova tag inteligente.
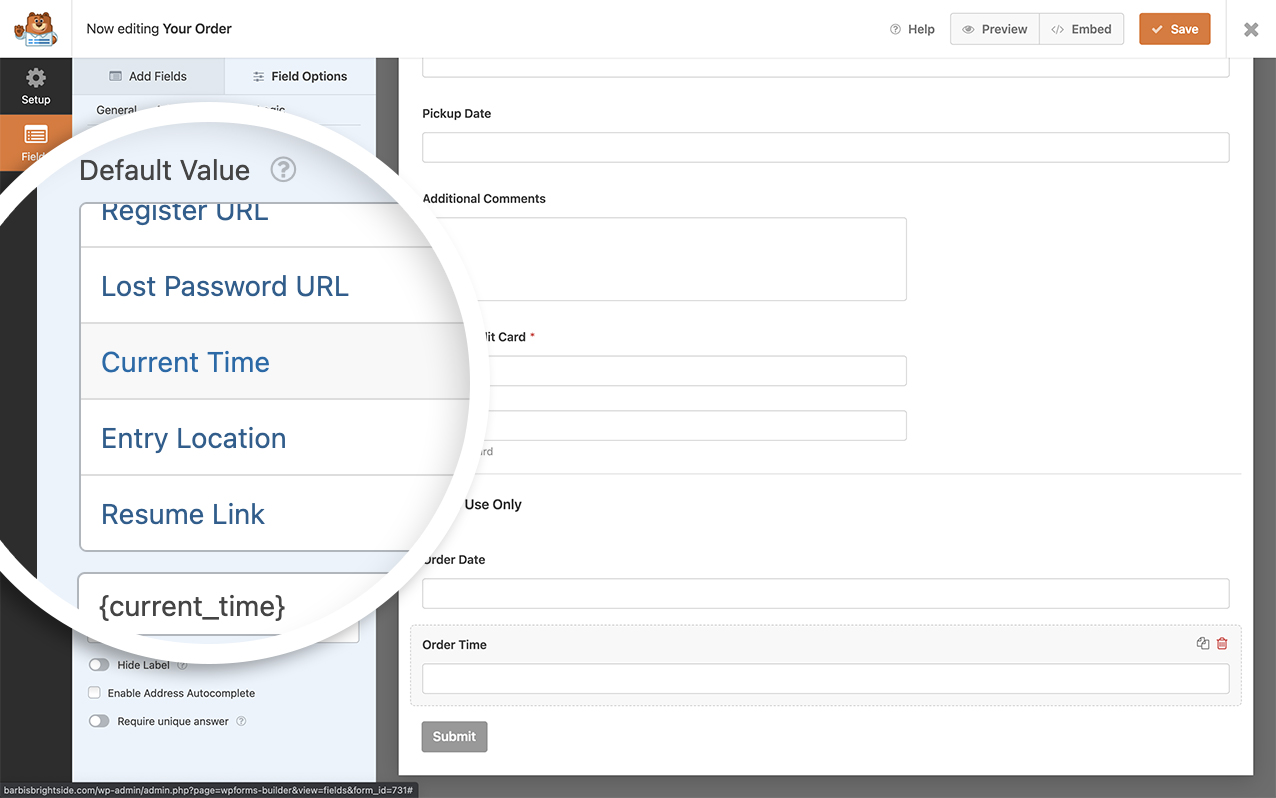
Para adicionar um valor padrão, selecione o campo de formulário Single Line Text e clique na guia Advanced (Avançado). Lá, clique em Show Smart Tags e role a tela até encontrar a Smart Tag que acabamos de adicionar.

Se precisar de mais ajuda sobre como definir um valor padrão para um campo de texto de linha única, consulte esta documentação.
E é isso! Agora você criou uma nova Smart Tag para a Hora atual. Você gostaria de processar Smart Tags dentro de etiquetas de campo? Dê uma olhada em nosso tutorial sobre Como processar Smart Tags em etiquetas de campo.
Relacionado
Referências de filtros:
