Resumo da IA
Gostaria que o seu seletor de datas fosse carregado com uma data predefinida? Ao utilizar o formato Date Picker no campo de formulário Data/Hora, pode selecionar facilmente uma data a partir de uma janela pop-up. Mas sabia que também pode definir facilmente uma data predefinida para este campo que começa com a data de hoje? Neste tutorial, vamos mostrar-lhe como o conseguir.
É importante lembrar que, se estiver a utilizar um snippet de código para limitar o campo Date Picker, todas as opções de limitação do construtor de formulários devem ser desactivadas.
Criar o formulário
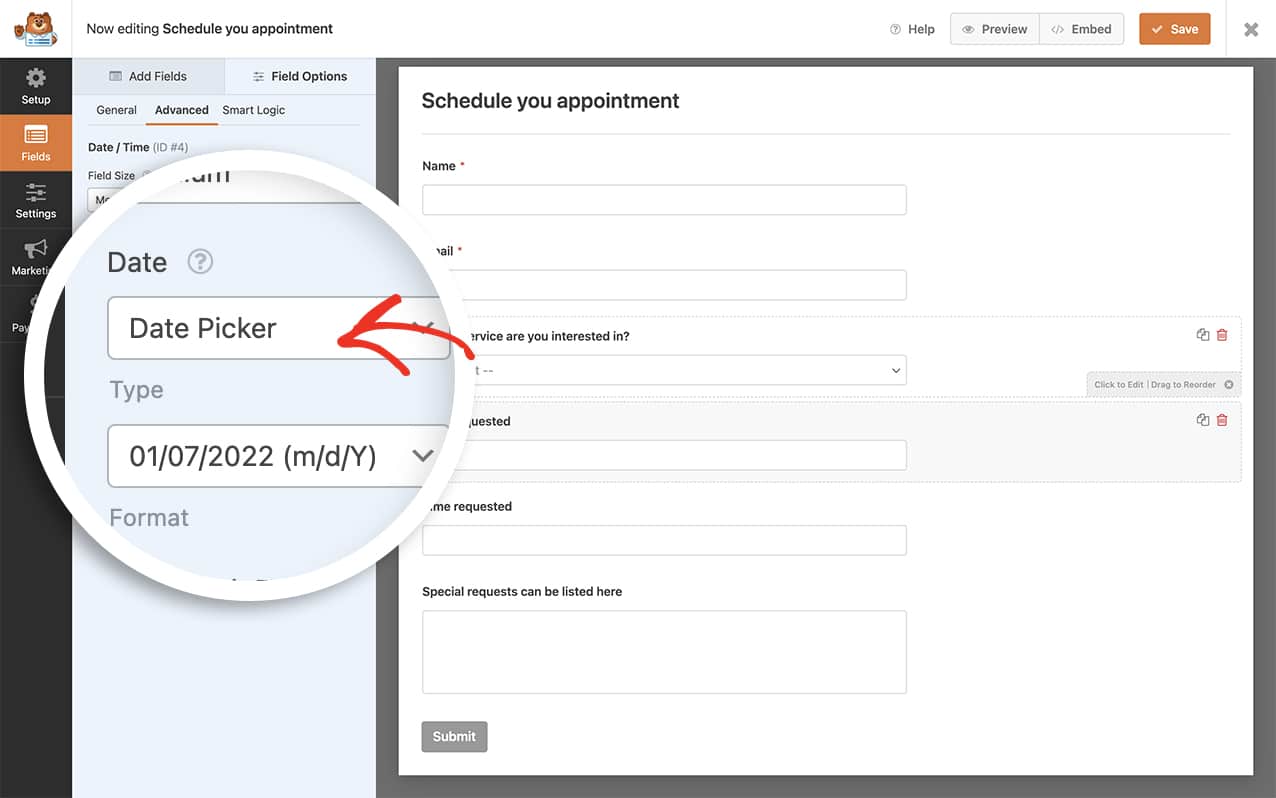
Em primeiro lugar, tem de criar o seu formulário e adicionar o campo de formulário Data/Hora ao seu formulário. No separador Avançadas, certifique-se de que selecionou Selecionador de data para o Tipo.

Se precisar de ajuda para criar o seu formulário, consulte este tutorial.
Observe que os snippets de exemplo neste tutorial são especificamente para exemplos de uso único. Se estiver a planear utilizar vários destes trechos de código ao mesmo tempo, terá de se certificar de que cada nome de função é único ou pode agrupá-los todos numa única função.
Definir a data predefinida
Com qualquer um dos snippets, terá de os copiar e colar no seu site. Se precisar de ajuda sobre como adicionar snippets ao seu site, consulte este tutorial.
Adicionar o trecho de código para todos os selectores de data
/**
* Set today's date as default date for all date pickers.
*
* @link https://wpforms.com/developers/how-to-set-a-default-date-for-your-date-picker-form-field/
*/
function wpf_dev_date_picker_default() {
?>
<script type="text/javascript">
window.wpforms_datepicker = {
defaultDate: "today",
disableMobile: "true"
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_date_picker_default', 30 );
Adicionar o trecho de código para seleccionadores de datas dentro de um formulário específico
Para definir uma data predefinida para os Datepickers dentro de um formulário específico, pode utilizar este snippet, mas altere o _1287 para corresponder ao seu próprio ID de formulário. Se precisar de ajuda para encontrar o ID do seu formulário, consulte este tutorial.
/**
* Set today's date as default date for all date pickers inside the specific form.
*
* @link https://wpforms.com/developers/how-to-set-a-default-date-for-your-date-picker-form-field/
*/
function wpf_dev_date_picker_default() {
?>
<script type="text/javascript">
// Run this on all date pickers inside the form ID 1287
window.wpforms_1287 = window.wpforms_1287 || {};
window.wpforms_1287.datepicker = {
defaultDate: "today",
disableMobile: "true"
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_date_picker_default', 30 );
Adicionar o trecho de código para um campo de seleção de data específico dentro de um formulário específico
Para definir uma data predefinida para um campo específico dentro de um formulário específico, pode utilizar este snippet, mas altere o _1287 para corresponder ao seu próprio ID do formulário e actualize o _4 para corresponder ao ID do campo. Se precisar de ajuda para encontrar o ID do formulário, consulte este tutorial.
/**
* Set today's date as default date for a specific date picker inside a specific form.
*
* @link https://wpforms.com/developers/how-to-set-a-default-date-for-your-date-picker-form-field/
*/
function wpf_dev_date_picker_default() {
?>
<script type="text/javascript">
// Run this on the date field ID 4 inside the form ID 1287
window.wpforms_1287_4 = window.wpforms_1287_4 || {};
window.wpforms_1287_4.datepicker = {
defaultDate: "today",
disableMobile: "true"
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_date_picker_default', 30 );
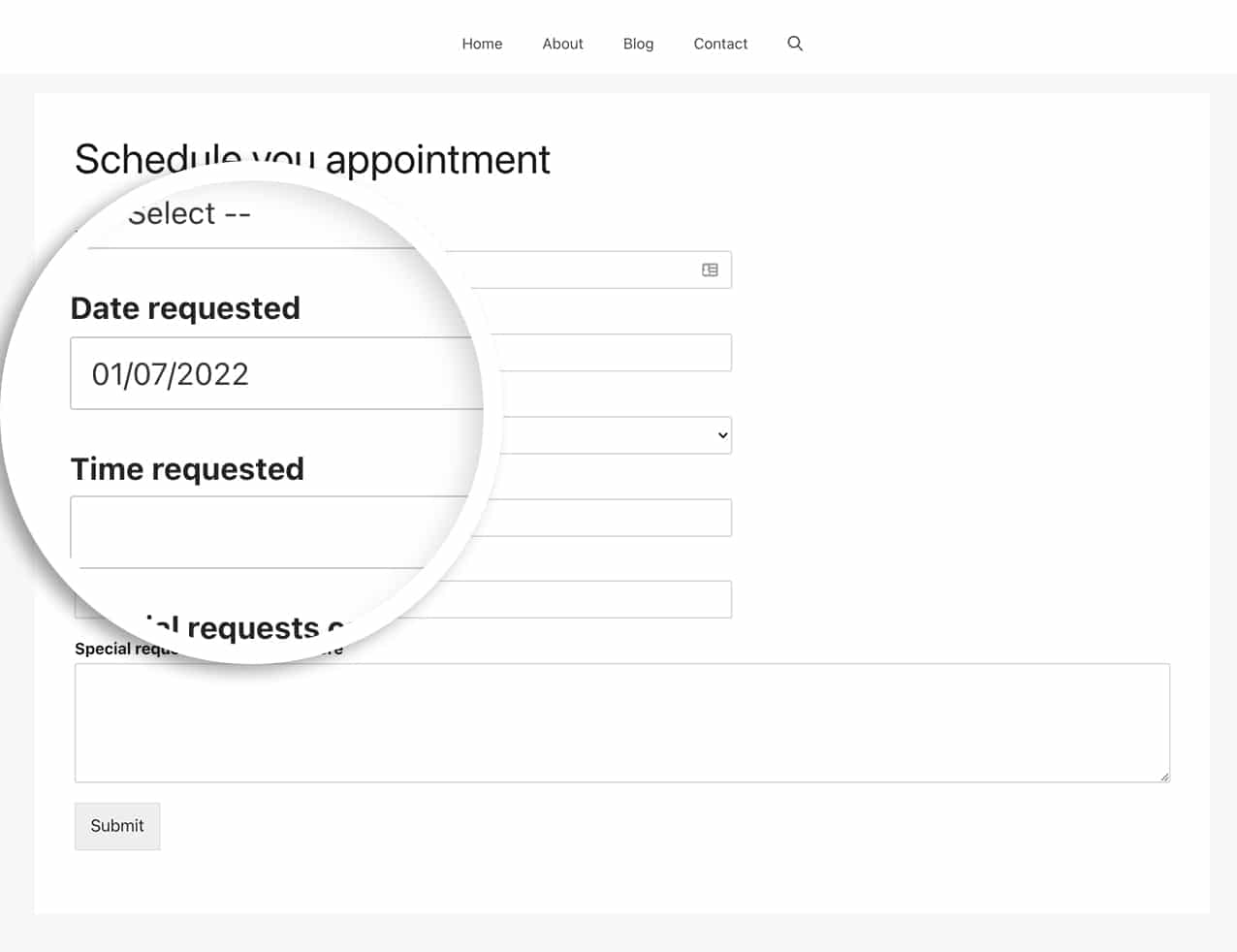
E é tudo o que precisa para definir uma data predefinida. Quando a página for carregada, o campo Data carregará automaticamente a data atual.

Gostaria também de saber como definir um intervalo de datas ou várias datas que podem ser selecionadas no seu seletor de datas? Consulte o nosso artigo sobre Como permitir um intervalo de datas ou várias datas no seletor de datas.
Ação de referência
FAQ
Posso simplesmente definir uma data predefinida através de um nome de classe CSS personalizado?
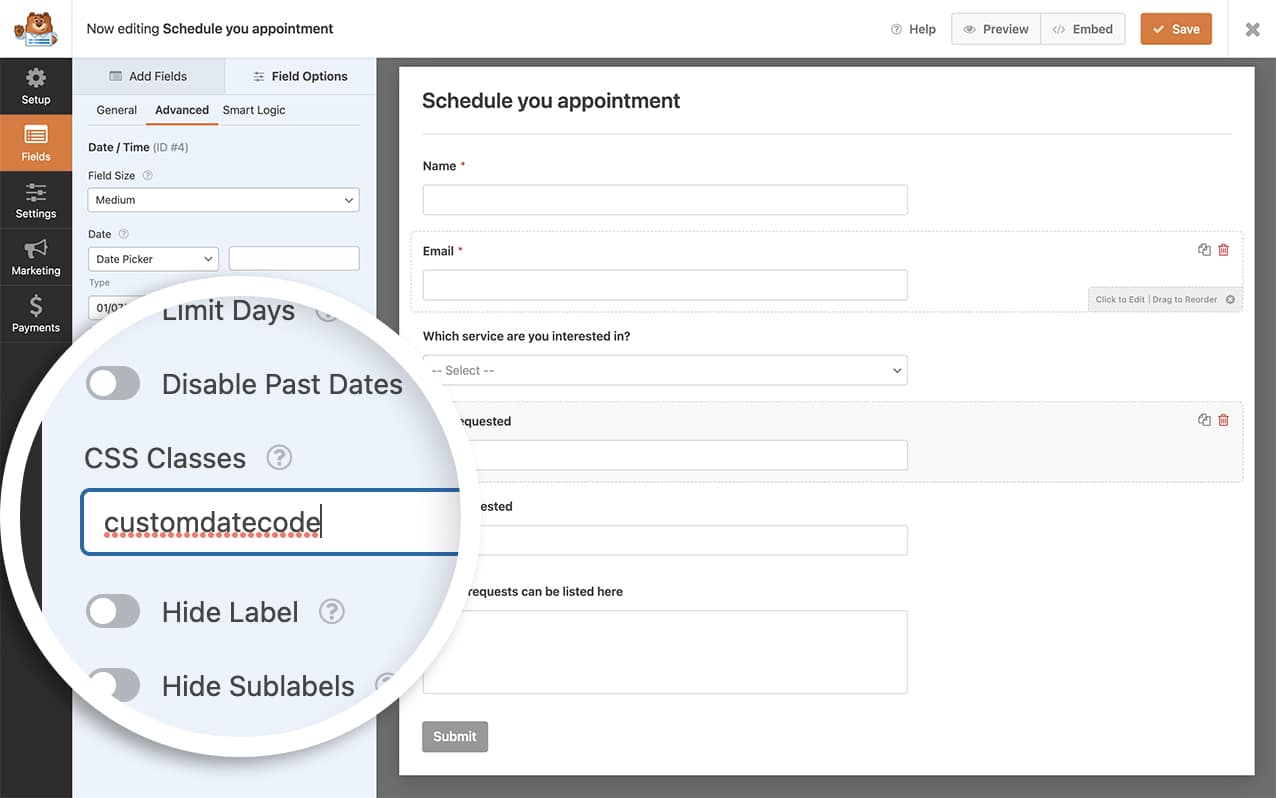
R: Sem dúvida! Primeiro, certifique-se de que adicionou um nome de turma ao campo do formulário Data/Hora no separador Avançadas.
No nosso exemplo, o nome da classe CSS que estamos a utilizar é customdatecode.

Depois de ter guardado o nome da classe CSS do formulário, adicione este fragmento de código ao seu sítio.
/**
* Set today's date as default date for all date pickers from a CSS class name.
*
* @link https://wpforms.com/developers/how-to-set-a-default-date-for-your-date-picker-form-field/
*/
function wpf_dev_date_picker_default() {
?>
<script type="text/javascript">
jQuery( '.customdatecode' ).each( function () {
var form = jQuery( this ).closest( '.wpforms-form' ),
formID = form.data( 'formid' ),
fieldID = jQuery(this).data('field-id' );
window['wpforms_' + formID + '_' + fieldID] = {
datepicker: {
defaultDate: 'today',
disableMobile: 'true'
}
}
} );
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_date_picker_default', 30 );
Agora, em qualquer formulário que tenha um seletor de data dentro dele com esse nome de classe CSS, definirá automaticamente a data de hoje como a data desse campo.
P: Funcionará em dispositivos móveis?
R: Os dispositivos móveis variam todos com a funcionalidade predefinida do SO, pelo que a data não será preenchida automaticamente quando visualizada a partir de dispositivos móveis.
P: Como posso definir a data mínima e a data predefinida para a data atual?
R: Sem dúvida! Para definir a data predefinida e a data mínima no seu seletor de datas para a data de hoje, basta utilizar este snippet.
/**
* Set today's date as the default and minimum date for all date pickers.
*
* @link https://wpforms.com/developers/how-to-set-a-default-date-for-your-date-picker-form-field/
*/
function wpf_dev_date_picker_default() {
?>
<script type="text/javascript">
window.wpforms_datepicker = {
defaultDate: "today",
minDate: "today",
disableMobile: "true"
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_date_picker_default', 30 );
