Resumo da IA
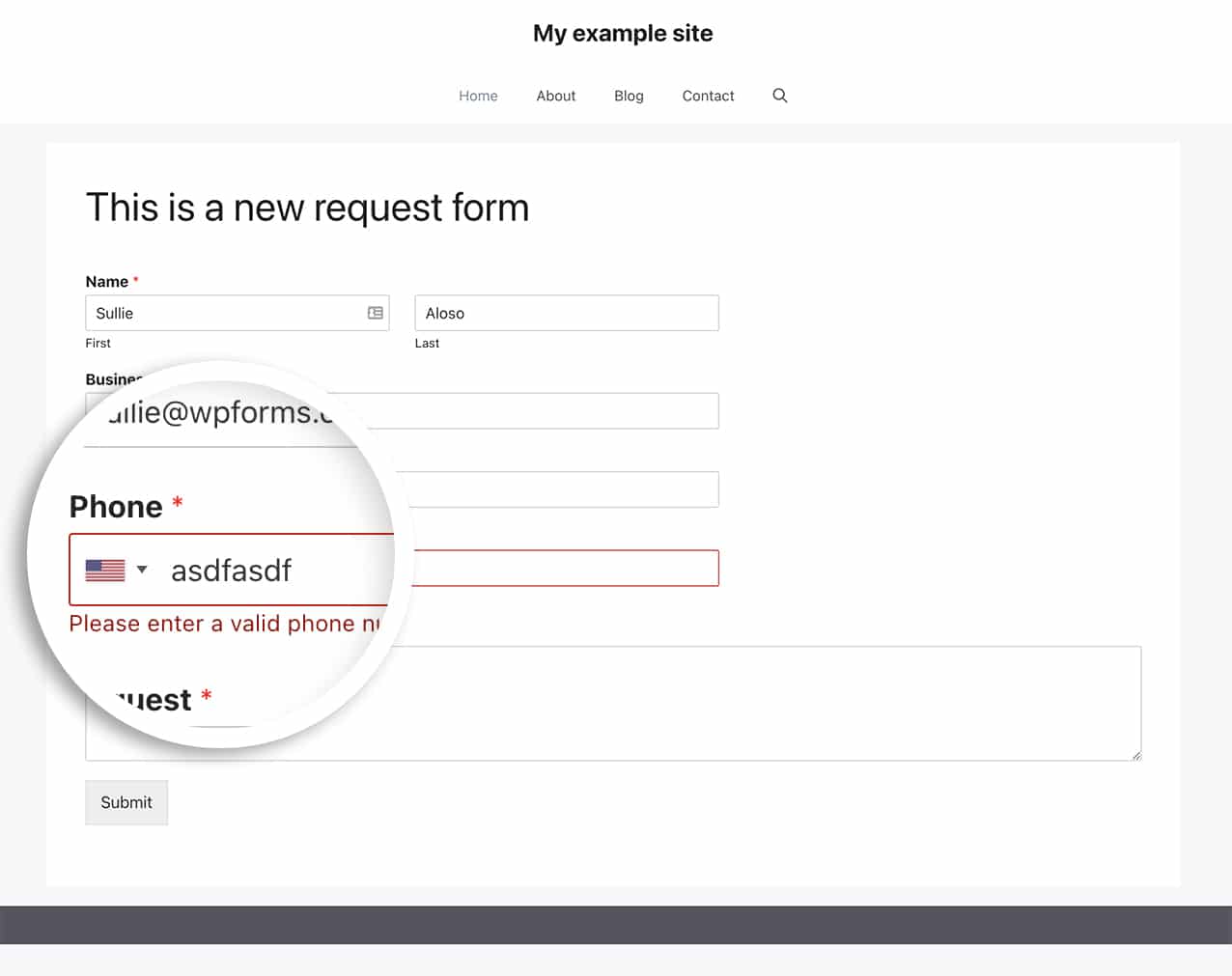
Gostaria de restringir o campo Telefone para aceitar apenas números? Por predefinição, os formatos Internacional e Telefone inteligente permitem a introdução de letras, mas falham na validação quando o utilizador sai do campo.

Utilizando um pequeno trecho de código, é possível desativar facilmente a introdução de quaisquer caracteres do teclado, exceto se for um número. Isto significa que, se tentarem introduzir algo que não sejam números, o texto simplesmente não será introduzido, desactivando assim o campo até que seja introduzido um número.
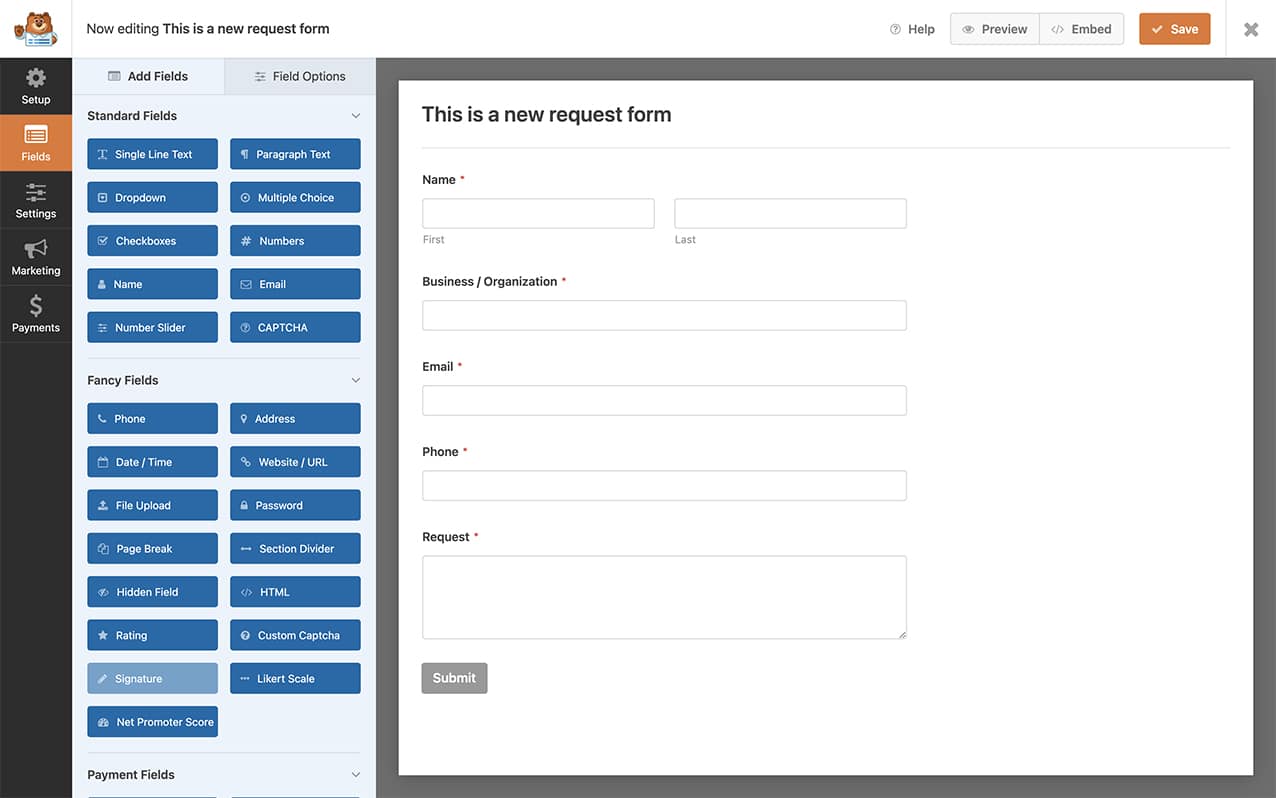
Criar o formulário
Em primeiro lugar, terá de criar um novo formulário e adicionar os seus campos. Se precisar de ajuda para criar o seu formulário, consulte esta documentação.

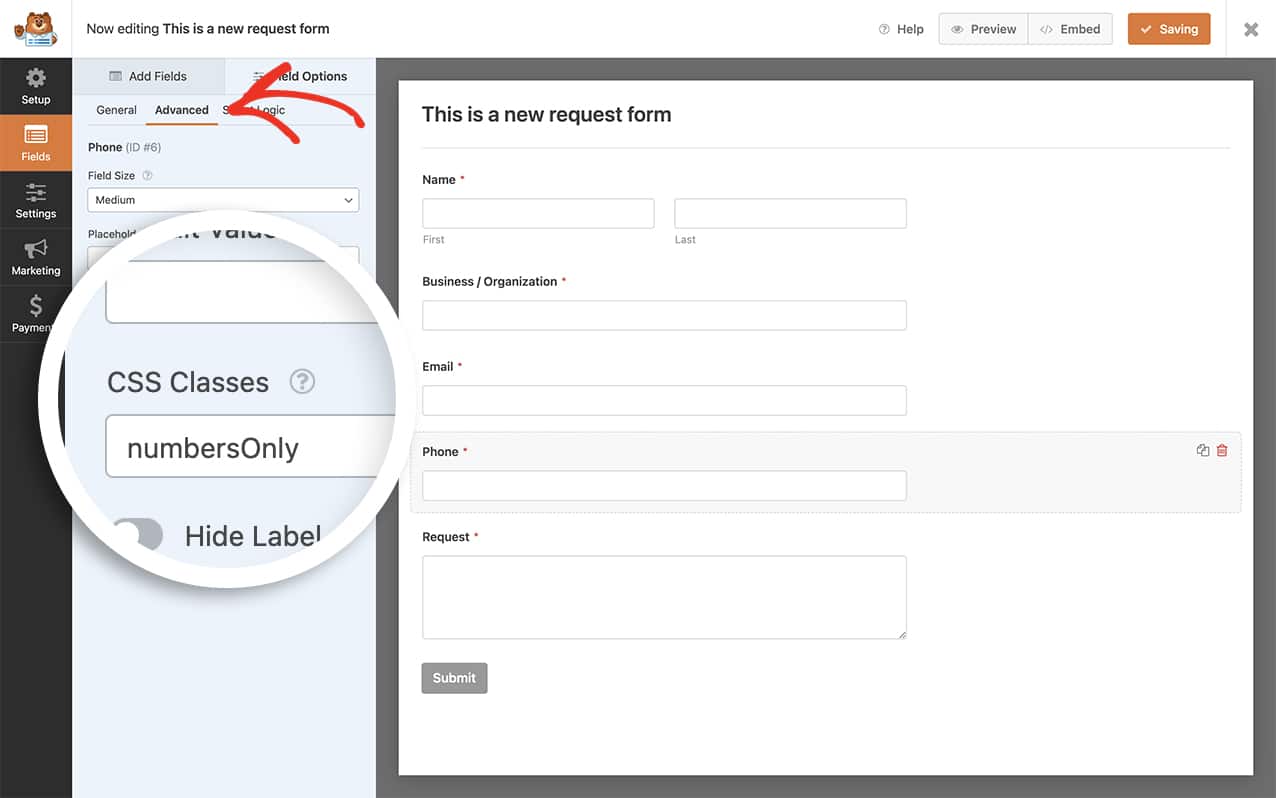
Adicionar a classe CSS
Em seguida, é necessário adicionar uma classe CSS ao campo do formulário Telefone. Sempre que um campo Telefone com essa classe for usado, ele só aceitará um valor numérico.
Ao adicionar esta classe CSS a qualquer campo de formulário que aceite as classes CSS, pode restringir esse campo para aceitar apenas números.
Para adicionar uma classe CSS, selecione o campo de formulário Telefone que adicionou ao seu formulário e, no separador Avançadas, adicione numbersOnly às Classes CSS.

Restringir o campo do telefone apenas a números
Agora é altura de adicionar o snippet ao seu site que restringe o campo apenas para permitir números.
Se precisar de ajuda para adicionar snippets ao seu site, consulte este tutorial.
/**
* Restrict the Phone Field to Only Accept Numbers.
*
* @link https://wpforms.com/developers/how-to-restrict-phone-field-to-only-accept-numbers/
*/
function restrict_letters_in_phone_field( ) {
?>
<script type="text/javascript">
jQuery(document).ready(function () {
jQuery( '.numbersOnly' ).keypress(function (e) {
var charCode = (e.which) ? e.which : event.keyCode
if (String.fromCharCode(charCode).match(/[^0-9]/g))
return false;
});
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'restrict_letters_in_phone_field', 30 );
Este snippet procurará automaticamente qualquer campo de formulário com a classe CSS de numbersOnly e impedirá tudo, exceto a entrada da tecla 0-9.
E é tudo o que precisa para restringir o campo Telefone apenas a números! Gostaria de transformar o número de telefone dentro das notificações de e-mail num link? Veja o nosso tutorial sobre Como tornar os números de telefone um link nas notificações de e-mail.
Ação de referência
FAQ
P: Como posso limitar o número de dígitos introduzidos?
R: Os formatos Smart e US para o campo do telefone já terão alguma validação para o número de dígitos introduzidos num número de telefone e falharão a apresentação do formulário se houver demasiados dígitos no campo.
