Resumo da IA
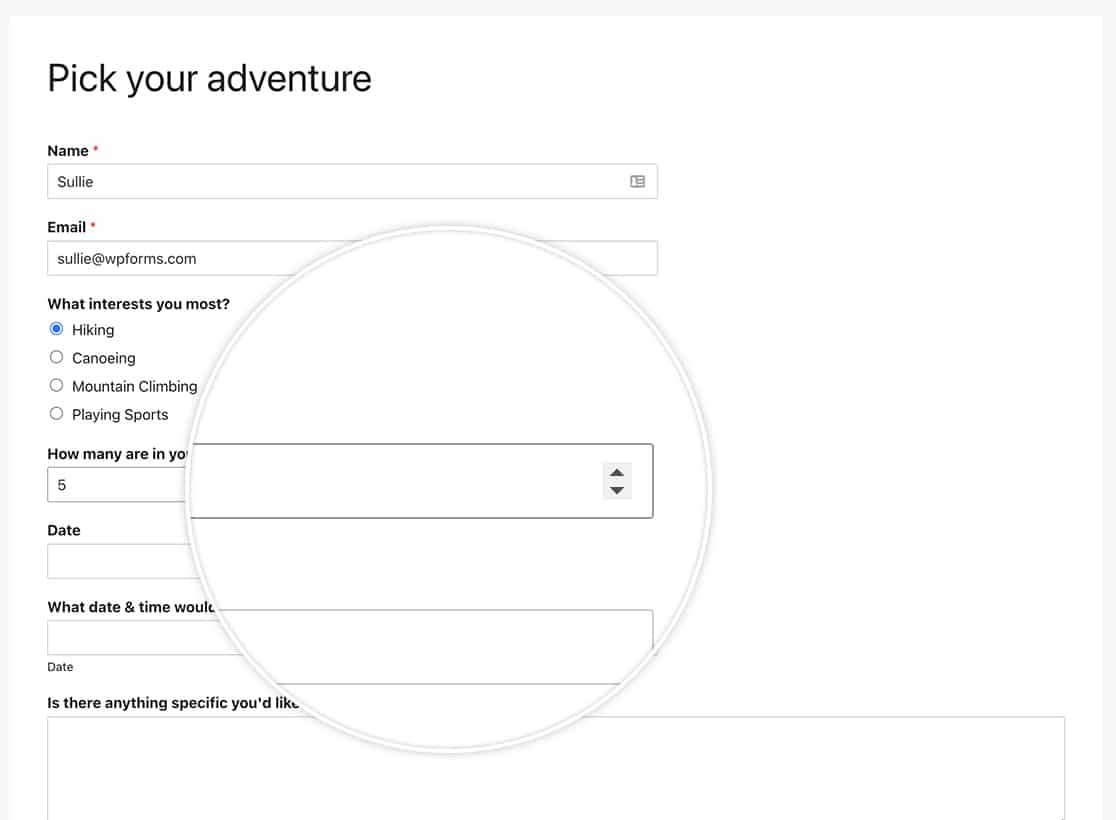
Está interessado em remover as teclas de seta padrão que aparecem no campo Números no WPForms? É comum que navegadores como Chrome, Safari e Firefox apliquem seu próprio estilo padrão aos campos de formulário, incluindo a exibição de teclas de seta nos campos Números. Se pretender remover estas setas, podemos guiá-lo através do processo.

Com apenas um pouco de CSS, pode alterar sem esforço o aspeto do campo do formulário. Neste tutorial, iremos fornecer-lhe o CSS necessário para eliminar as setas do campo.
Remover as setas no campo Números
Para remover este estilo, temos de copiar e colar o CSS personalizado no nosso site.
Se precisar de ajuda sobre como e onde adicionar as suas CSS personalizadas, consulte este tutorial.
Para um formulário específico
Este CSS só será aplicado aos campos do formulário Número no formulário específico ID 612. Terá de atualizar este ID antes de utilizar este CSS.
Se precisar de ajuda para encontrar o ID do formulário, consulte este tutorial.
form#wpforms-form-612 input[type="number"]::-webkit-outer-spin-button, form#wpforms-form-612 input[type="number"]::-webkit-inner-spin-button {
-webkit-appearance: none;
margin: 0;
}
form#wpforms-form-612 input[type="number"] {
-moz-appearance: textfield;
}
Para todos os formulários
Se quiser apenas remover as setas de todos os seus formulários, deve utilizar este CSS.
input[type="number"]::-webkit-outer-spin-button, input[type="number"]::-webkit-inner-spin-button {
-webkit-appearance: none !important;
margin: 0 !important;
}
input[type="number"] {
-moz-appearance: textfield !important;
}
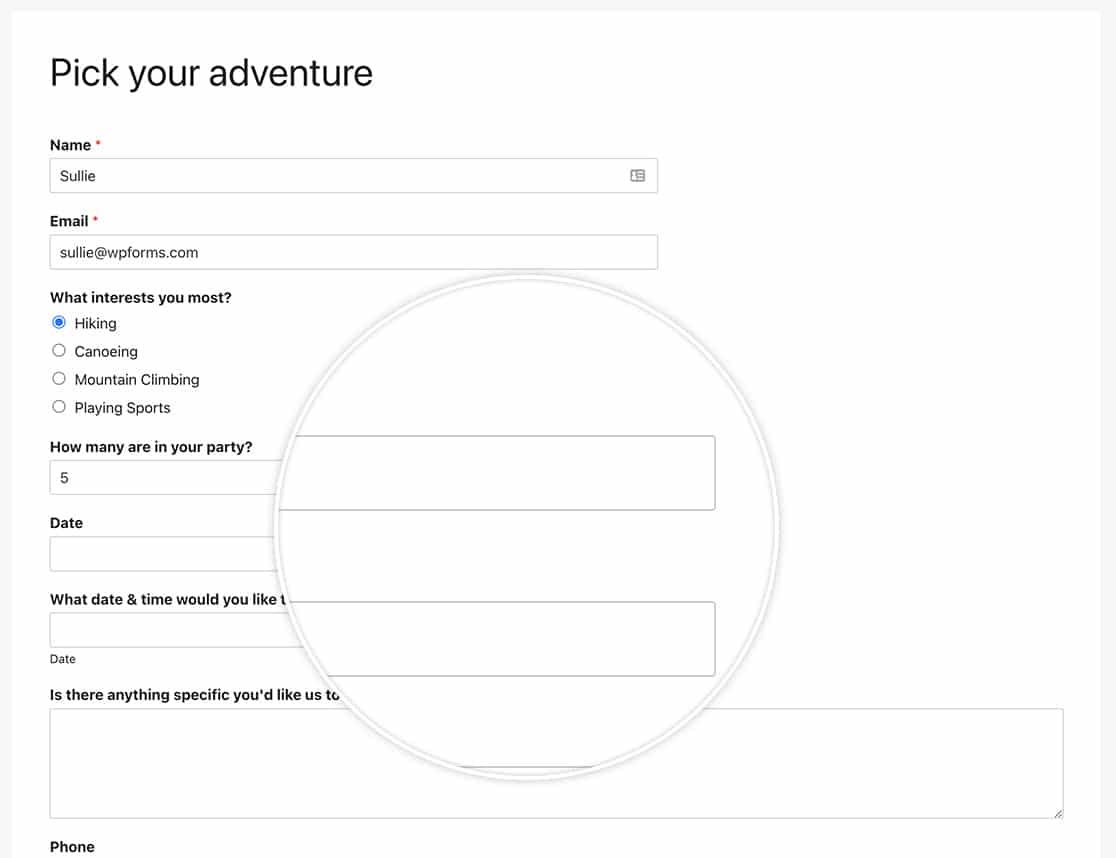
Este CSS não altera a funcionalidade do campo de formulário. Só são aceites números no campo de formulário Números, mas depois de adicionar o CSS, deixará de ver as setas no campo.

E é tudo o que precisa para remover as setas para cima e para baixo no campo Números. Gostaria de estilizar outros campos de formulário também? Consulte o nosso artigo sobre Como adicionar estilo a campos baseados em texto.
