Resumo da IA
Ao usar trechos de código personalizado ou CSS com WPForms, muitas vezes você precisará encontrar IDs de formulário e campo específicos. Estes IDs ajudam-no a encontrar exatamente o formulário ou campo que pretende personalizar.
Este guia mostrar-lhe-á as formas mais rápidas de encontrar estas identificações.
Encontrar o seu ID de formulário
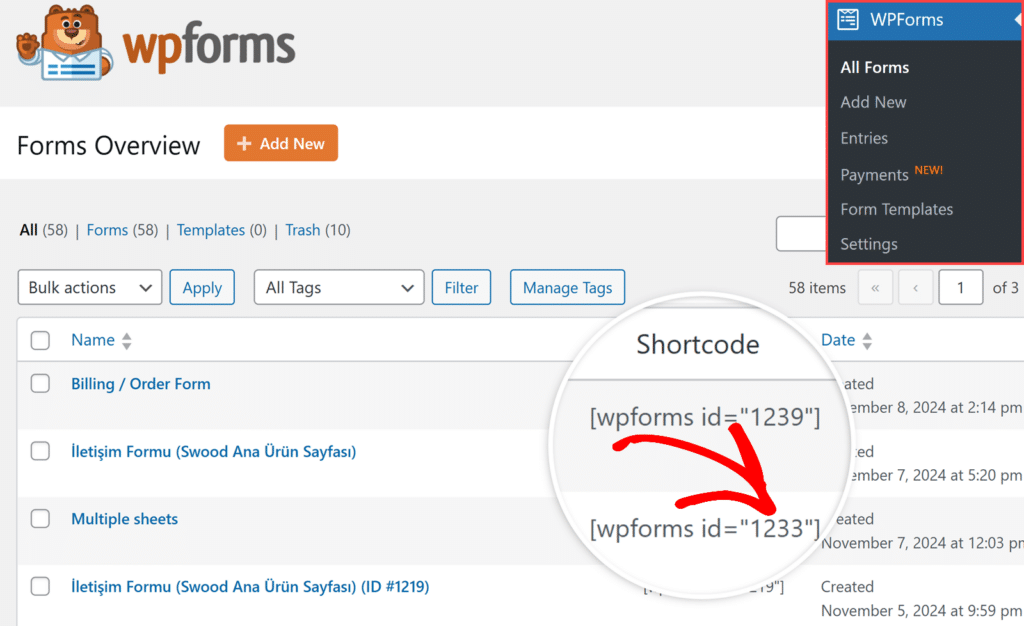
A maneira mais simples de encontrar rapidamente o ID de um formulário é na página Visão geral dos formulários. Para chegar a esta página, vá para WPForms " Todos os formulários e procure a coluna Shortcode. O ID do seu formulário é o número dentro do shortcode.
Por exemplo, a captura de ecrã abaixo indica o código curto [wpforms id="1233"]. O ID para este formulário seria 1233.

Encontrar a sua ID de campo
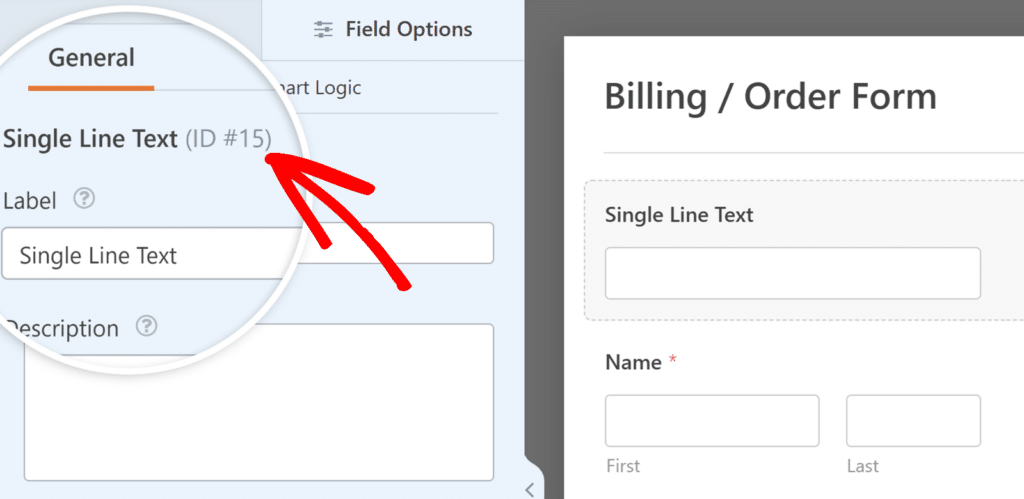
Para encontrar o ID de um campo específico, edite o seu formulário no Construtor de formulários. Em seguida, clique no campo que pretende identificar e consulte o painel Opções de campo à esquerda. O ID do campo aparece na parte superior do separador Geral .
Por exemplo, se vir "Texto de linha única (ID #15)", o ID do campo é 15.

Como utilizar estes IDs
Quando vir trechos de código na nossa documentação, terá de substituir as IDs de exemplo pelas suas IDs reais. Veja como usá-los corretamente:
- Para IDs de formulários, substitua YOUR-FORM-ID pelo seu número de formulário atual. Por exemplo, se o seu ID de formulário for 561, altere
wpforms-YOUR-FORM-IDparawpforms-561 - Para IDs de campo, substitua YOUR-FIELD-ID pelo seu número de campo atual. Por exemplo, se o seu ID de campo for 13, altere
field_YOUR-FIELD-IDparafield_13.
Por isso, se o ID do formulário for 999 e o ID do campo for 4, deve mudar:
jQuery('#wpforms-123-field_13')
para:
jQuery('#wpforms-999-field_4')
Estes IDs são essenciais para muitas personalizações:
- Os IDs de formulário são necessários para aplicar CSS a um formulário específico, adicionar validação personalizada ou criar funcionalidades específicas de formulário.
- Os IDs de campo são necessários para estilizar campos específicos, adicionar regras de validação personalizadas ou criar cálculos específicos de campo.
Por exemplo, ao personalizar as cores dos botões de submissão, a utilização de IDs de formulário específicos garante que as suas alterações apenas afectam os formulários pretendidos:
/* Customize submit button color for specific forms */
#wpforms-form-561 .wpforms-submit {
background-color: red;
}
E isto é tudo o que precisa para encontrar e utilizar IDs de formulários e campos!
A seguir, gostaria de saber mais sobre como personalizar os seus formulários? Consulte o nosso guia sobre como adicionar estilos CSS personalizados aos seus formulários.
