Resumo da IA
Gostaria de apresentar códigos curtos dentro do campo de formulário HTML? Por defeito, os campos de formulário não aceitam códigos curtos. Neste tutorial, vamos mostrar-lhe como utilizar o PHP para permitir a adição de um código curto ao campo de formulário HTML.
Instalar o plugin Shortcodes Ultimate
Neste exemplo, vamos adicionar um shortcode de acordeão a um campo de formulário HTML utilizando um plugin gratuito. Esta etapa é, obviamente, opcional, pois pode já ter um plug-in de códigos de acesso instalado ou códigos de acesso incorporados disponíveis. Sinta-se à vontade para usar o que precisar, mas lembre-se de que o CSS opcional abaixo é específico para este plug-in.
Se optar por utilizar o plugin sugerido neste tutorial, transfira o plugin e instale-o no seu sítio WordPress.
Para obter assistência sobre como adicionar um plug-in ao seu site, pode consultar o guia do WPBeginner sobre como instalar um plug-in.
Criar o código curto
Para criar o shortcode do acordeão necessário para entrar no seu campo HTML, terá de seguir a documentação sobre como criar o seu shortcode do acordeão.
Vamos criar uma explicação da tabela de tamanhos para o nosso acordeão utilizando o estilo Simple. Portanto, o nosso shortcode tem este aspeto.
<strong>Size chart explained</strong> [su_accordion] [su_spoiler title="X Small" open="no" style="simple"] Size Alpha: XS. Size Numeric: 0-2. Bust(IN): 28-30. Waist(IN): 23-24. [/su_spoiler] [su_spoiler title="Small" style="simple"] Size Alpha: S. Size Numeric: 4-6. Bust(IN): 30-32. Waist(IN): 25-26. [/su_spoiler] [su_spoiler title="Medium" style="simple"] Size Alpha: M. Size Numeric: 8-10. Bust(IN): 32-34. Waist(IN): 27-28. [/su_spoiler] [su_spoiler title="Large" style="simple"] Size Alpha: L. Size Numeric: 12-14. Bust(IN): 36-38. Waist(IN): 30-32. [/su_spoiler] [su_spoiler title="X Large" style="simple"] Size Alpha: XL. Size Numeric: 16-18. Bust(IN): 40-42. Waist(IN): 33-35. [/su_spoiler] [su_spoiler title="XX Large" style="simple"] XXL. Size Numeric: 20-22. Bust(IN): 44-46. Waist(IN): 36-38. [/su_spoiler] [/su_accordion]
Mostrar código curto dentro do campo HTML
Antes de criarmos o nosso formulário, vamos adicionar o snippet ao nosso site.
Para obter ajuda sobre como e onde adicionar snippets ao seu site, consulte este tutorial.
/**
* Run shortcodes on HTML field content.
*
* @link https://wpforms.com/developers/how-to-display-shortcodes-inside-the-html-field/
*
*/
function wpf_dev_html_field_shortcodes( $field, $field_atts, $form_data ) {
if ( ! empty( $field[ 'code' ] ) ) {
$field[ 'code' ] = do_shortcode( $field[ 'code' ] );
}
return $field;
}
add_filter( 'wpforms_html_field_display', 'wpf_dev_html_field_shortcodes', 10, 3 );
Este snippet permite utilizar qualquer campo de formulário HTML em todos os seus WPForms e usar shortcodes.
Criar o formulário
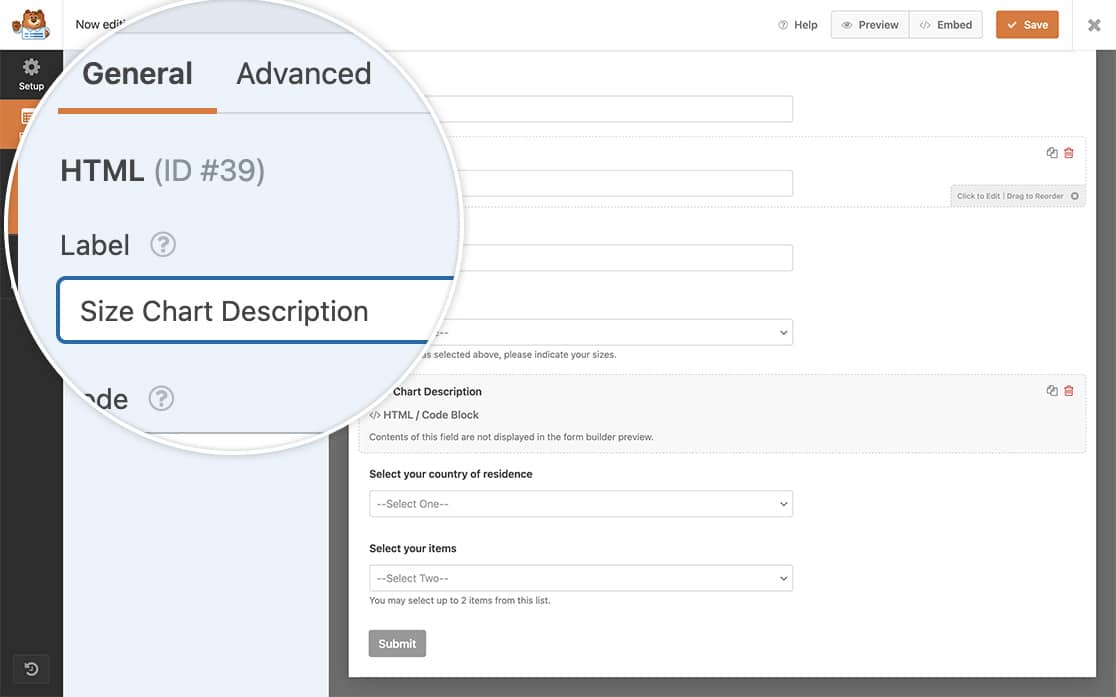
Agora é altura de criar o nosso formulário e adicionar um campo de formulário HTML.
Se precisar de ajuda sobre como criar um formulário com o WPForms, consulte a nossa documentação.

Adicionar o código curto ao seu campo HTML
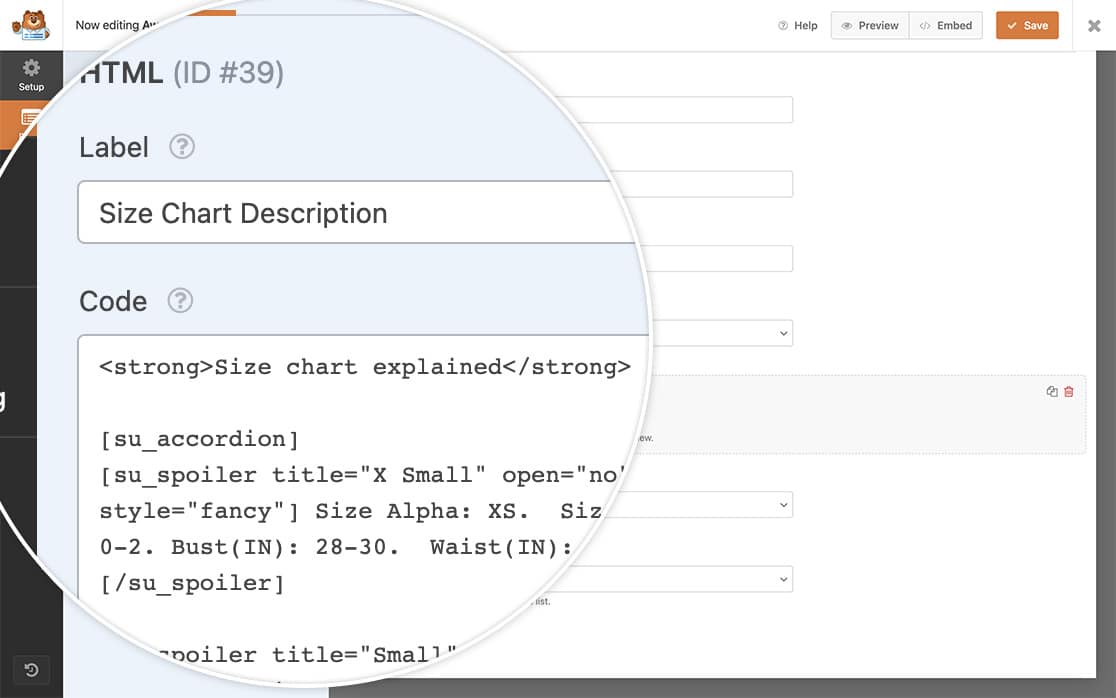
Agora vamos copiar e colar o shortcode do passo anterior no campo HTML.
<strong>Size chart explained</strong> [su_accordion] [su_spoiler title="X Small" open="no" style="simple"] Size Alpha: XS. Size Numeric: 0-2. Bust(IN): 28-30. Waist(IN): 23-24. [/su_spoiler] [su_spoiler title="Small" style="simple"] Size Alpha: S. Size Numeric: 4-6. Bust(IN): 30-32. Waist(IN): 25-26. [/su_spoiler] [su_spoiler title="Medium" style="simple"] Size Alpha: M. Size Numeric: 8-10. Bust(IN): 32-34. Waist(IN): 27-28. [/su_spoiler] [su_spoiler title="Large" style="simple"] Size Alpha: L. Size Numeric: 12-14. Bust(IN): 36-38. Waist(IN): 30-32. [/su_spoiler] [su_spoiler title="X Large" style="simple"] Size Alpha: XL. Size Numeric: 16-18. Bust(IN): 40-42. Waist(IN): 33-35. [/su_spoiler] [su_spoiler title="XX Large" style="simple"] XXL. Size Numeric: 20-22. Bust(IN): 44-46. Waist(IN): 36-38. [/su_spoiler] [/su_accordion]
O aspeto de saída do shortcode pode ser alterado pelos estilos de formulário. Certifique-se de que testa o estilo do código curto que utiliza.

Adicionar o CSS (opcional)
Como mencionámos acima, alguns dos estilos dos shortcodes podem ser diferentes do que seria de esperar devido ao estilo predefinido do WPForms. Para este exemplo em particular, vamos adicionar algum CSS adicional para estilizar e posicionar o ícone de abertura do acordeão.
.wpforms-field .su-accordion {
margin-bottom: 1.5em;
}
.wpforms-field .su-spoiler-style-simple {
border-top: 1px solid #ccc !important;
border-bottom: 1px solid #ccc !important;
}
.wpforms-field .su-spoiler {
margin-bottom: 1.5em !important;
}
.wpforms-field .su-accordion .su-spoiler {
margin-bottom: 0.5em !important;
}
.wpforms-field .su-u-trim>:first-child {
margin-top: 0 !important;
}
.wpforms-field .su-spoiler-style-simple>.su-spoiler-title {
padding: 5px 10px;
background: #f0f0f0;
color: #333;
font-size: .9em;
}
.wpforms-field .su-spoiler-title {
position: relative !important;
cursor: pointer;
min-height: 20px;
line-height: 20px;
padding: 7px 7px 7px 34px !important;
font-weight: 700;
font-size: 13px !important;
}
.wpforms-field .su-spoiler-icon {
position: absolute !important;
left: 7px;
top: 7px;
display: block !important;
width: 20px !important;
height: 20px !important;
line-height: 21px;
text-align: center;
font-size: 14px !important;
font-family: ShortcodesUltimateIcons;
font-weight: 400;
font-style: normal;
-webkit-font-smoothing: antialiased;
}
.wpforms-field .su-spoiler-style-simple>.su-spoiler-content {
padding: 1em 10px !important;
background: #fff;
color: #333;
}
.su-spoiler.su-spoiler-closed>.su-spoiler-content {
height: 0;
margin: 0;
padding-top: 0 !important;
padding-bottom: 0 !important;
overflow: hidden;
border: none;
opacity: 0;
pointer-events: none;
}
.wpforms-field .su-spoiler-content {
padding: 14px !important;
transition: padding-top .2s !important;
-ie-transition: padding-top .2s !important;
}
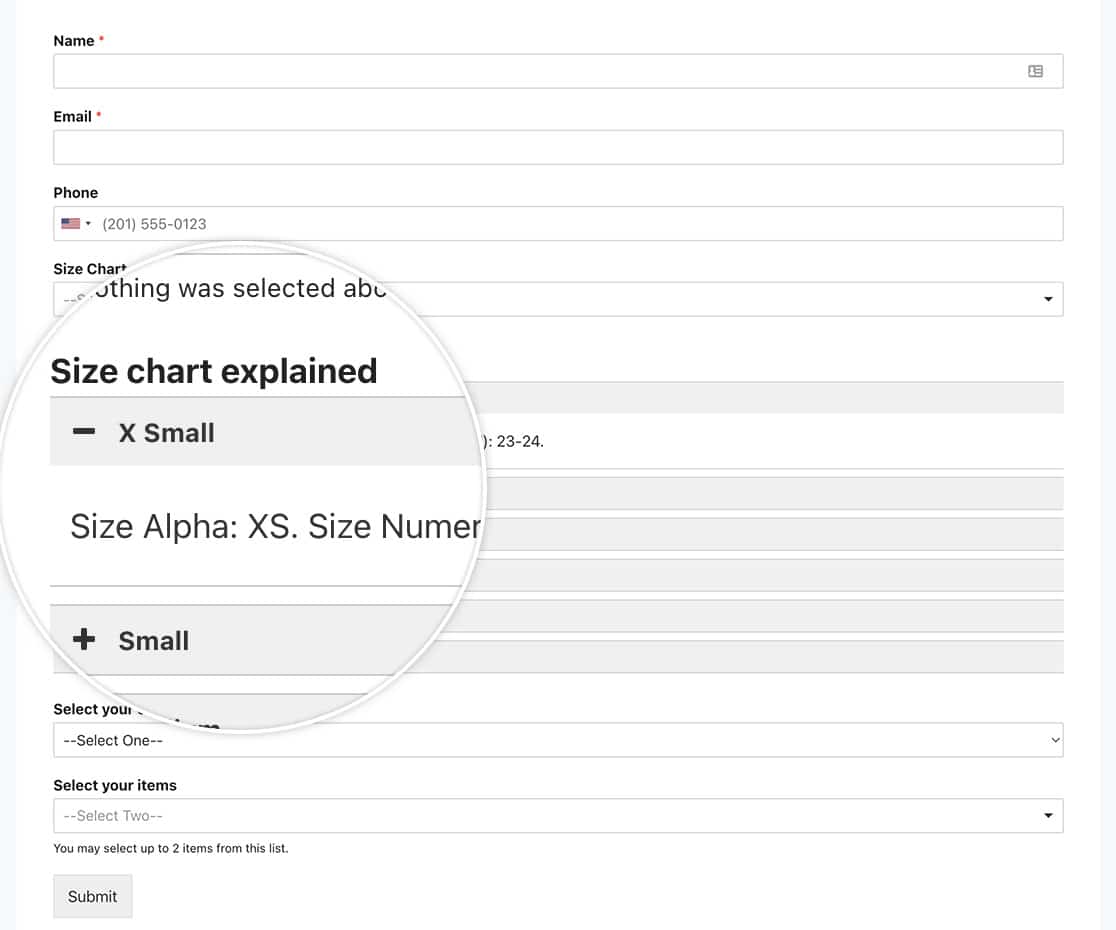
Quando os seus visitantes virem o formulário, verão um acordeão com as caraterísticas do produto no campo HTML do formulário.

E é tudo o que precisa para apresentar qualquer código curto num campo de formulário HTML. Gostaria de apresentar Smart Tags no campo HTML? Consulte o nosso artigo sobre Como processar etiquetas inteligentes em campos HTML.
