Resumo da IA
Gostaria de mostrar uma imagem depois do seu formulário? Com um pequeno fragmento de PHP, pode adicionar facilmente a sua imagem, um vídeo ou uma mensagem mesmo por baixo do botão Enviar.
Neste tutorial, vamos explicar-lhe os passos para o conseguir.
Criar o formulário
Primeiro, tem de criar um novo formulário ou editar um já existente para aceder ao criador de formulários. No criador de formulários, vá em frente e adicione os campos necessários ao formulário.

Adicionar o snippet
Este trecho de código pode ser usado para adicionar qualquer coisa abaixo do seu formulário. Pode adicionar uma imagem, um vídeo ou apenas texto. Para adicionar a nossa imagem após o botão Enviar, terá de copiar e colar este snippet no seu site.
Se precisar de ajuda para adicionar snippets ao seu site, consulte este tutorial.
No nosso exemplo, estamos a limitar este snippet apenas ao ID do formulário 999. Terá de substituir esta ID pela ID do formulário que pretende segmentar. Se não tiver a certeza de qual é o ID do formulário e precisar de ajuda para o encontrar, consulte este tutorial.
/**
* Output something after your form(s).
*
* @link https://wpforms.com/developers/how-to-display-an-image-after-your-form/
*/
function wpf_dev_frontend_output_after( $form_data, $form ) {
// Optional, you can limit to specific forms. Below, we restrict output to
// form #999.
if ( absint( $form_data[ 'id' ] ) !== 999 ) {
return;
}
// Run code or see example echo statement below.
echo '<img src="'.get_template_directory_uri().'/images/secured-site.jpg" alt="Verified by Visa" width="80" height="80">';
}
add_action( 'wpforms_frontend_output_after', 'wpf_dev_frontend_output_after', 10, 2 );
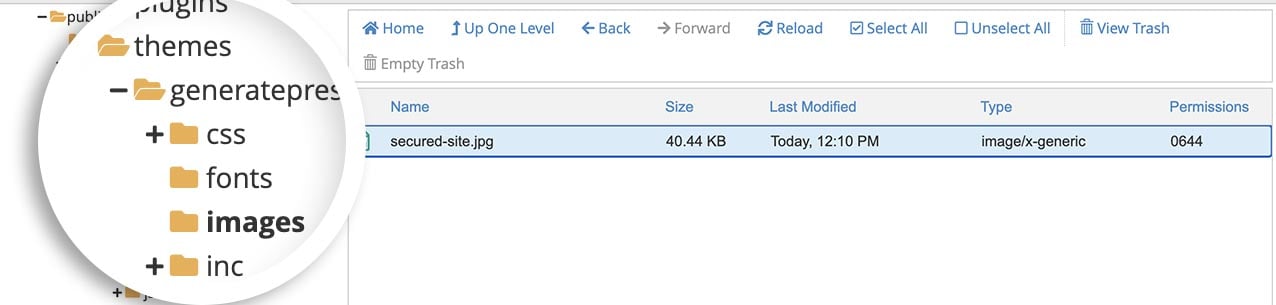
O código acima src="'.get_template_directory_uri().'/images/ procura por um diretório (uma pasta) no seu servidor chamado imagens dentro do diretório do seu tema. Por isso, a imagem tem de estar na pasta de imagens do seu servidor.

Em alternativa, pode simplesmente carregar uma imagem na biblioteca multimédia do seu site e atualizar o valor após src= com o URL da imagem. Veja como o snippet atualizado ficará se você usar uma imagem da biblioteca de mídia do WordPress.
/**
* Output something after your form(s).
*
* @link https://wpforms.com/developers/how-to-display-an-image-after-your-form/
*/
function wpf_dev_frontend_output_after( $form_data, $form ) {
// Optional, you can limit to specific forms. Below, we restrict output to
// form #999.
if ( absint( $form_data[ 'id' ] ) !== 999 ) {
return;
}
// Run code or see example echo statement below.
echo '<img src="http://myexamplesite.com/wp-content/uploads/2021/01/image-name.jpg " alt="Verified by Visa" width="80" height="80">';
}
add_action( 'wpforms_frontend_output_after', 'wpf_dev_frontend_output_after', 10, 2 );

Perguntas mais frequentes
Estas são as respostas a algumas das principais perguntas que vemos sobre a adição de imagens após o botão de envio no WPForms.
P: Como é que posso apresentar texto com uma ligação depois do formulário?
R: Se pretender apenas apresentar algum texto com uma ligação, pode utilizar este snippet.
Neste exemplo, apresentaremos uma mensagem "Powered by Stripe" com uma hiperligação que abrirá uma nova janela para o Stripe.
/**
* Output Text after your form(s).
*
* @link https://wpforms.com/developers/wpforms_frontend_output_after/
*/
function wpf_dev_frontend_output_after_display_text( $form_data, $form ) {
// Optional, you can limit to specific forms. Below, we restrict output to
// form #999.
if ( absint( $form_data[ 'id' ] ) !== 999 ) {
return;
}
// Run code or see example echo statement below.
echo _e( '<p> Powered by <strong> <a href="https://stripe.com/" target="_blank">Stripe</a> </strong> | <a href="link-to-terms" target="_blank">Terms and Privacy!</a>.', 'plugin-domain' );
}
add_action( 'wpforms_frontend_output_after', 'wpf_dev_frontend_output_after_display_text', 10, 2 );
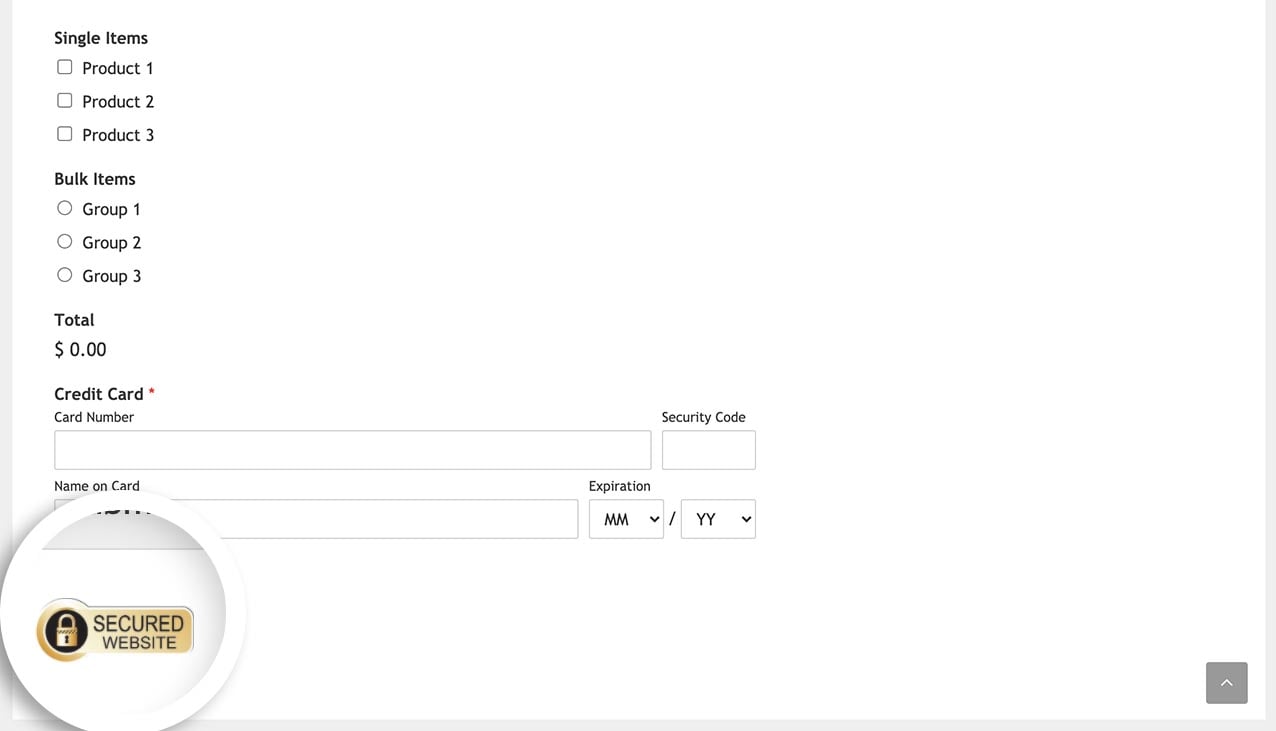
É isso mesmo! Conseguiu adicionar uma imagem após o seu formulário.
A seguir, gostaria de alterar a imagem de pré-carregamento que aparece quando clica em submeter? Consulte o nosso artigo sobre como alterar o ícone do pré-carregador ao submeter.
Relacionadas
Referência da ação: wpforms_frontend_output_after
