Resumo da IA
Visão geral
Pretende desativar o efeito de opacidade durante a submissão de formulários? Com um snippet CSS conciso, pode desativar rapidamente a opacidade que se torna aparente quando o formulário está a ser submetido.
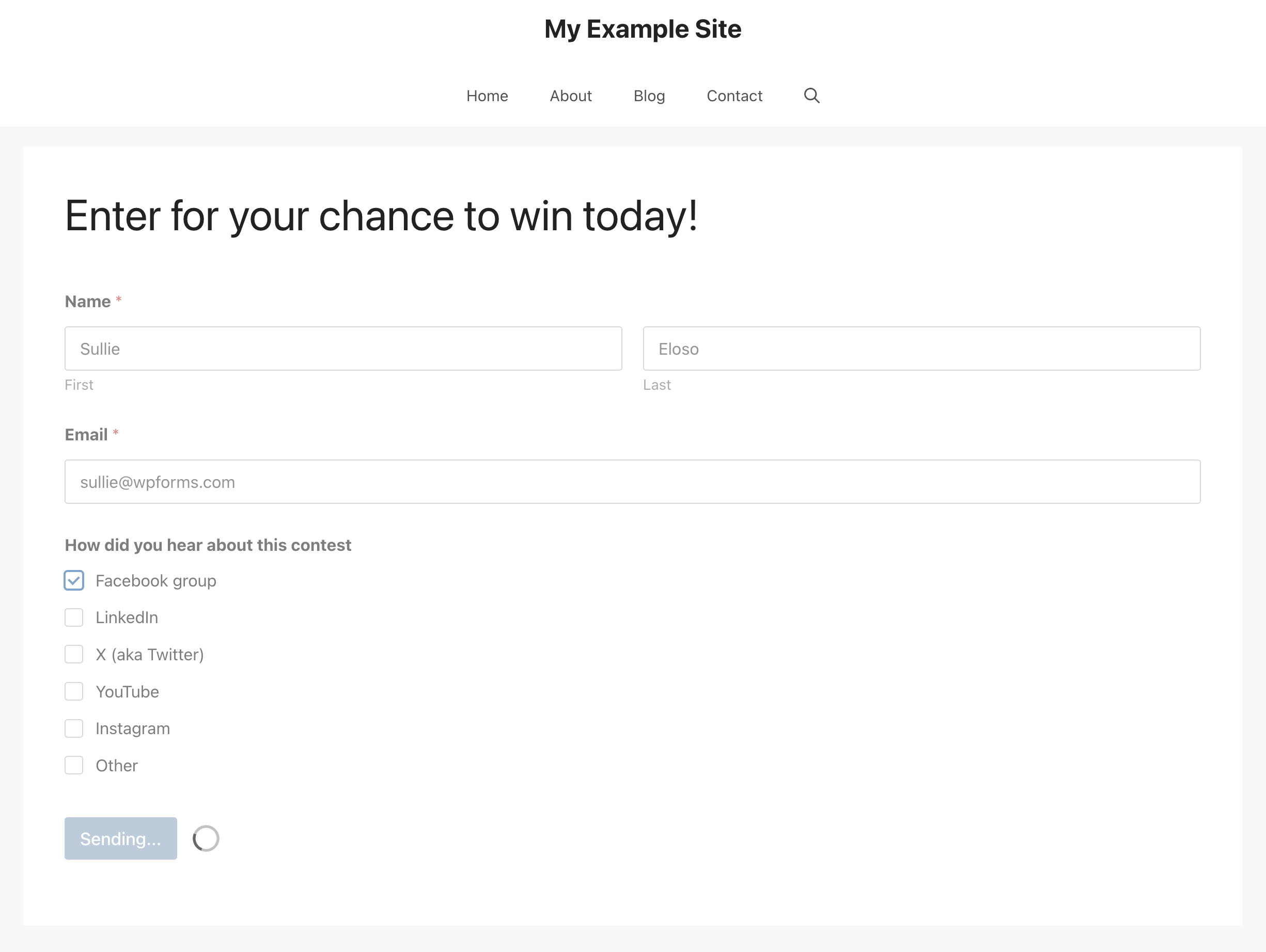
Por predefinição, quando submete um formulário, o formulário e o botão Submeter terão uma ligeira opacidade.

Este tutorial irá guiá-lo através do processo, tornando mais fácil eliminar a opacidade e melhorar a experiência do utilizador. Vamos prosseguir e tornar os seus formulários visualmente mais perfeitos!
Adicionar o snippet
Agora é hora de adicionar o snippet ao seu site. Se precisar de ajuda sobre como adicionar snippets ao seu site, consulte este tutorial.
div.wpforms-container-full, button[id^="wpforms-submit"]
{
opacity:1 !important;
}
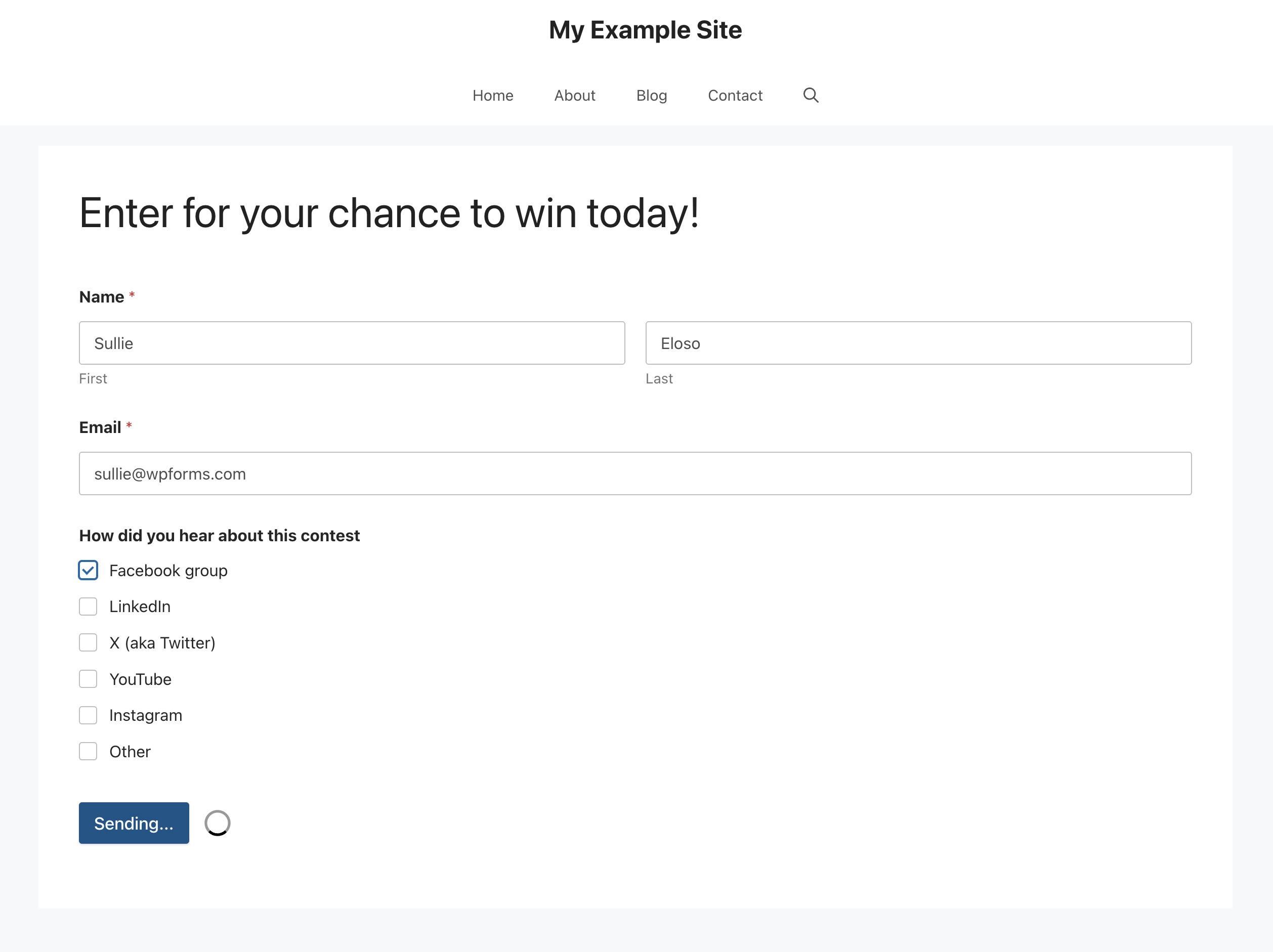
Agora, quando o formulário for enviado, os seus visitantes verão que a opacidade foi desactivada.

E é tudo o que precisa para desativar a opacidade. Gostaria de adicionar alguns efeitos de animação às quebras de página dentro dos seus formulários? Dê uma olhada no nosso tutorial sobre Como adicionar efeitos de animação a transições de quebra de página.
