Resumo da IA
Gostaria de personalizar a forma como o texto aparece nos campos do seu formulário? Desde tamanhos e cores de fontes até à transformação do texto, pode facilmente melhorar os campos de texto do seu formulário com CSS simples.
Este guia mostra-lhe como estilizar vários campos baseados em texto, como Email, Texto de linha única e Texto de parágrafo.
Configurar o seu formulário
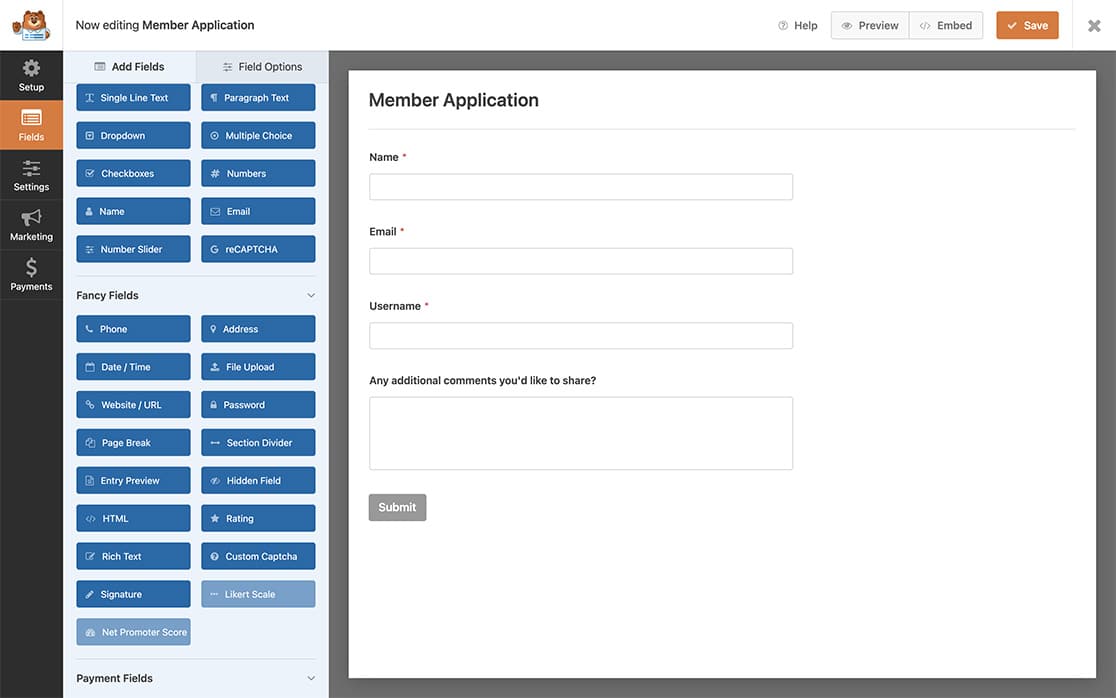
Primeiro, é necessário criar o formulário e adicionar os campos. Para este tutorial, vamos adicionar os campos Nome, E-mail, Texto de linha única e Texto de parágrafo.
Se precisar de ajuda para criar o seu formulário, consulte a nossa documentação sobre a criação de formulários.

Adicionar estilos personalizados
Vamos ver diferentes formas de estilizar os seus campos de texto. Para obter ajuda sobre como adicionar CSS ao seu site, consulte este tutorial sobre como adicionar CSS personalizado.
Tamanho do texto
Para alterar o tamanho do texto nos campos de formulário:
Para todos os formulários
.wpforms-form input {
font-size: 20px !important;
}
Para um campo específico dentro de um formulário específico
#wpforms-999-field_1-container input {
font-size: 20px !important;
}
Cor do texto
Para modificar a cor do texto nos campos de formulário:
Para todos os formulários
.wpforms-form input {
color: #000000 !important;
}
Para um campo específico dentro de um formulário específico
#wpforms-999-field_1-container input {
color: #000000 !important;
}
Transformação de texto
Para controlar a capitalização do texto:
Para todos os formulários
.wpforms-form input {
text-transform: capitalize !important;
}
Para um campo específico dentro de um formulário específico
#wpforms-999-field_1-container input {
text-transform: capitalize !important;
}
Valores de transformação de texto disponíveis:
- minúsculas: Força todo o texto a ficar em minúsculas
- maiúsculas: Força todo o texto a ficar em maiúsculas
- capitalizar: Coloca a primeira letra de cada palavra em maiúscula
E isto é tudo o que precisa para personalizar o estilo dos campos de formulário baseados em texto.
WPForms tem muitos tutoriais de CSS. Por que não conferir outros tutoriais de CSS vendo nossa lista completa. Nós os atualizamos regularmente, portanto, volte sempre. Mas se você estiver procurando por informações mais específicas sobre como fazer CSS, junte-se ao nosso Círculo VIP do WPForms e pergunte-nos lá!
Se você tiver pedidos específicos para ver mais tutoriais sobre CSS, sinta-se à vontade para nos enviar um ping dentro da Comunidade VIP do WPForms no Facebook!
