Resumo da IA
Gostaria de personalizar os estilos no modelo de e-mail para as suas notificações de e-mail? Desde a versão 1.8.5, o WPForms tem muitos estilos de modelos diferentes para escolher para notificações por e-mail. Você pode ler mais sobre esses modelos revendo este post de anúncio.
No entanto, se pretender alargar o estilo destes modelos, este tutorial irá explicar-lhe a melhor forma de o fazer.
Por padrão, o WPForms já oferece a possibilidade de alterar o esquema de cores em cada um dos modelos, bem como adicionar uma imagem de cabeçalho. Para mais detalhes sobre como fazer isso, por favor, reveja esta documentação.
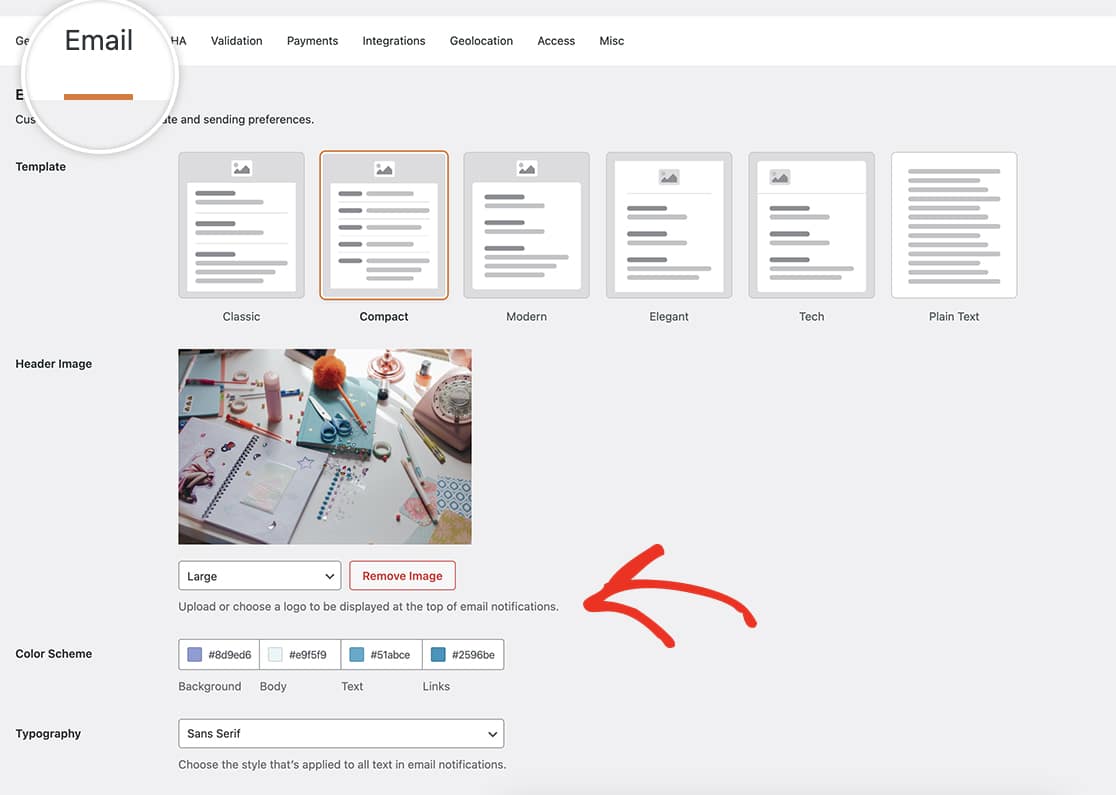
Cada modelo, com exceção do Texto Simples, dá-lhe a opção de definir o seu esquema de cores e carregar um logótipo de cabeçalho. Basta navegar para o painel de controlo do WordPress " WPForms " Definições " E-mail para definir as suas preferências relativamente ao modelo, bem como personalizar o design do modelo.

Criar o seu formulário
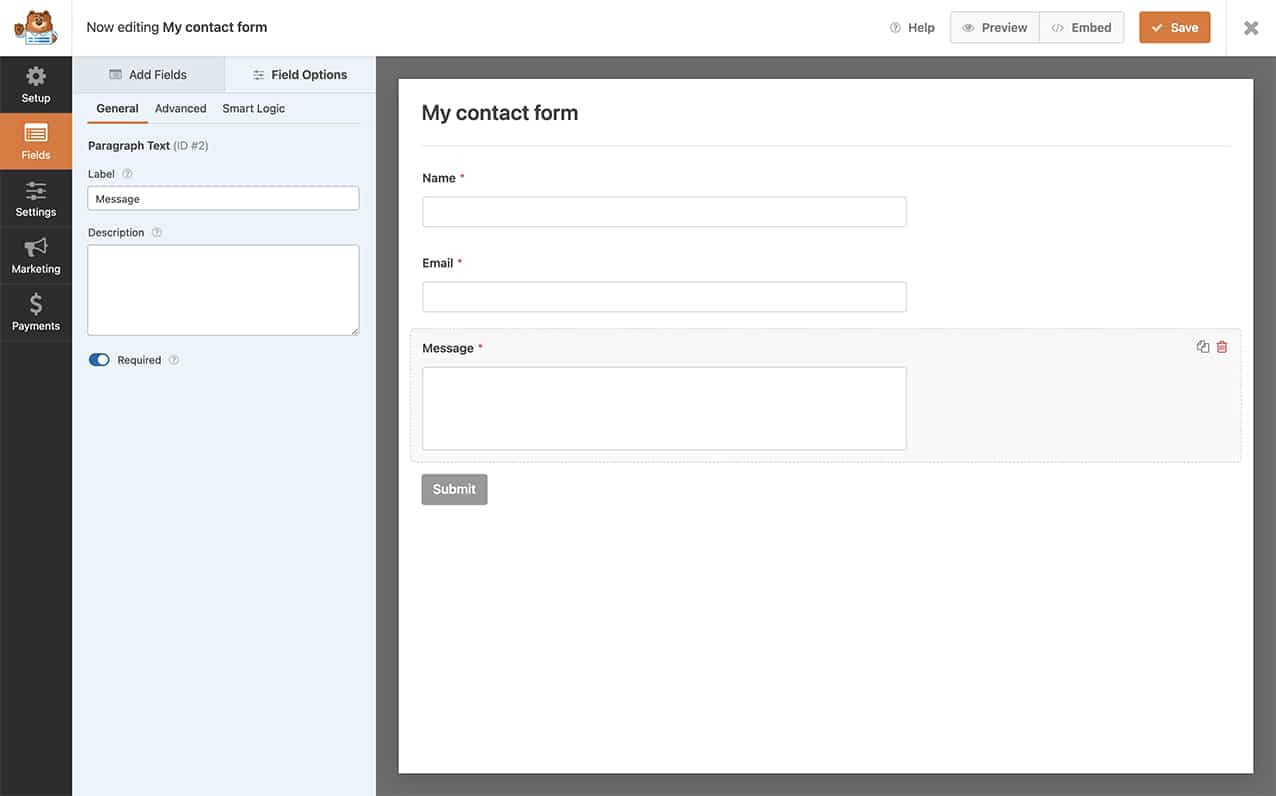
Para começar, tem de criar o seu formulário e adicionar os seus campos. Se precisar de ajuda para criar o seu formulário, consulte esta documentação.

Está à procura do modelo Legacy? Este modelo foi retirado com a versão 1.8.5, mas ainda o pode ativar se assim o desejar. Se estiver à procura deste modelo de correio eletrónico, consulte este tutorial.
Alterar as mensagens de correio eletrónico utilizando HTML
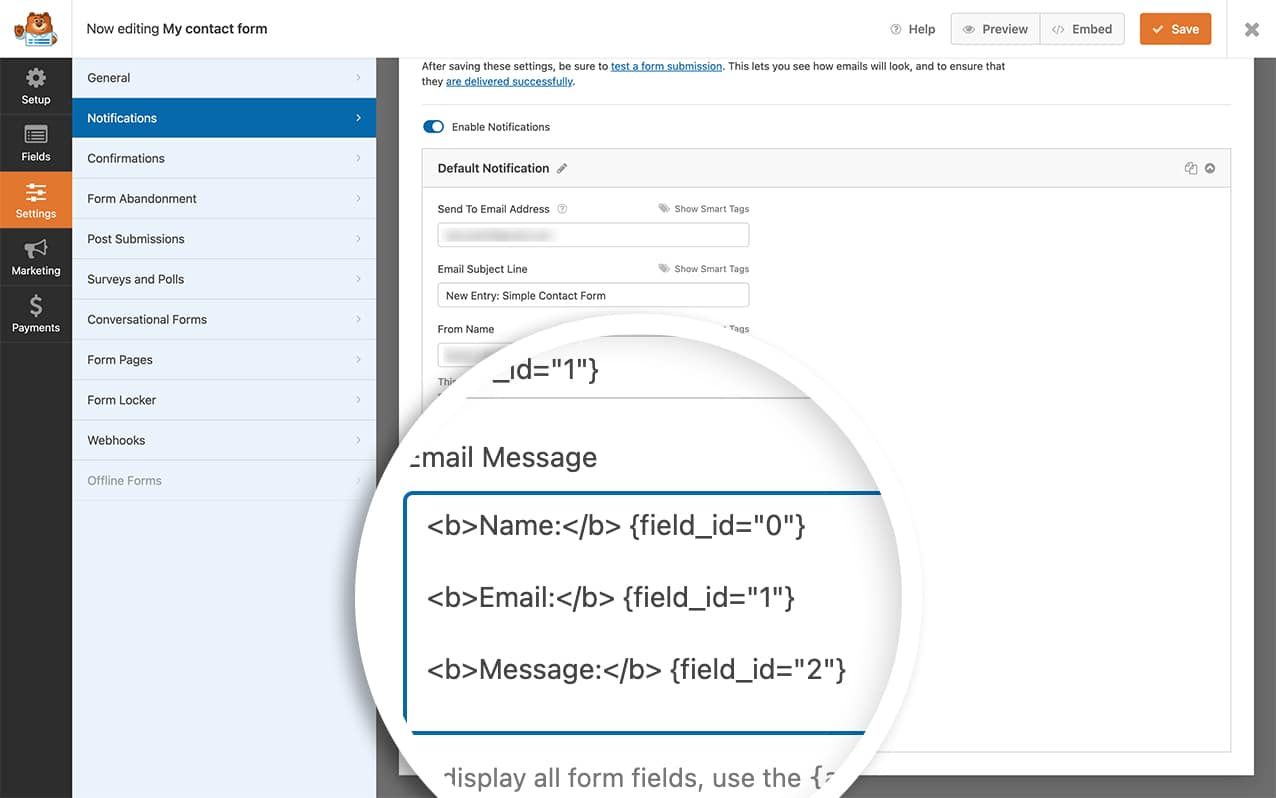
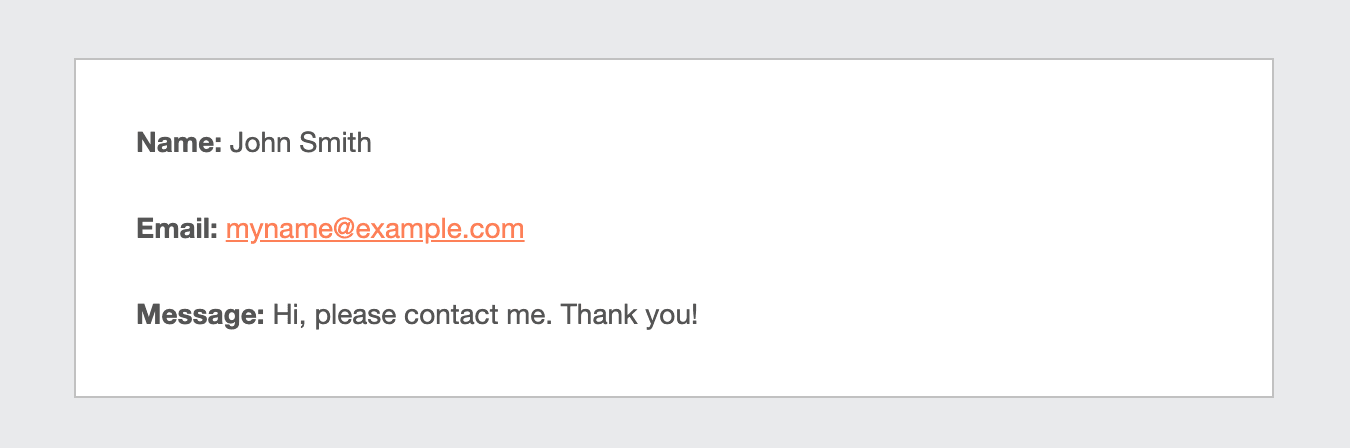
Se pretender adicionar mais personalização às suas notificações por correio eletrónico, apenas colocando as etiquetas a negrito no texto do correio eletrónico, também o pode fazer facilmente editando o seu formulário e na secção Definições " Notificações dentro do construtor de formulários, altere o seu Mensagem campo. É possível substituir o {all_fields} no seu Mensagem campo para:
<b>Name:</b> {field_id="0"}
<b>Email:</b> {field_id="1"}
<b>Message:</b> {field_id="2"}

Usamos Smart Tags em nosso campo Mensagem para criar essa resposta. Para obter mais ajuda sobre como usar campos de formulário preenchidos como Smart Tags, consulte este tutorial.

Personalizar o modelo de correio eletrónico
Se pretende alterar o aspeto dos seus modelos de e-mail WPForms mas acha que a codificação é um pouco intimidante, não se preocupe! Há uma maneira simples de fazer isso sem se aprofundar muito em detalhes técnicos.
Imagine os seus modelos de correio eletrónico como os fatos que os seus formulários usam quando enviam mensagens. Podemos ajustar esses trajes ajustando os arquivos de modelo no seu tema filho. Para obter mais informações sobre como criar um tema filho, consulte este guia útil!
Digamos que pretende dar uma cor de fundo diferente ao modelo Clássico. Eis o que deve fazer:
Ir para o guarda-roupa: Procurar o classic-style.php ficheiro em wp-content/plugins/wpforms/templates/emails/.
Copiar e colar: Pegue nesse ficheiro e coloque-o na pasta wpforms/emails/ pasta. É como criar um armário personalizado para os seus formulários. Terá de criar esta pasta no seu tema filho.
Dê-lhe um estilo: Abra o ficheiro que acabou de colar e pode adicionar os estilos que quiser. Pense nisto como escolher acessórios para o e-mail do seu formulário.
Porque é que isto é fixe? Todos os estilos que adicionar serão magicamente transformados em CSS em linha para cada elemento de e-mail. Isto garante que os seus estilos têm um ótimo aspeto em diferentes plataformas e dispositivos de correio eletrónico.
Mas aqui fica uma dica profissional: evite utilizar etiquetas de estilo no elemento head; podem não funcionar bem em todo o lado. Para mais informações, pode consultar este recurso.
Lembre-se de que este método pode não funcionar na perfeição em alguns clientes de correio eletrónico, como o Outlook e o Windows Mail. Estes podem ser um pouco exigentes no reconhecimento de determinados estilos.
Se se sentir extravagante e quiser ajustar outros modelos, cada um tem o seu próprio ficheiro único no diretório wpforms/emails/ diretório. Basta copiar, colar e criar um estilo! Para modelos na versão pro, encontre-os em wp-content/plugins/wpforms/pro/templates/emails/ e levá-los para a pasta de correio eletrónico do seu tema filho.
É isso mesmo! Agora, os seus formulários estão vestidos com estilos que combinam com o seu gosto, sem necessidade de diploma de programação. 🌟
Gostaria também de alterar ou remover completamente o texto do rodapé? Há uma maneira fácil de fazer isso com um pequeno trecho de PHP. Confira o snippet em Como remover ou alterar o texto do rodapé da notificação de email.
