Resumo da IA
Introdução
Quer personalizar o estilo do Stripe nos elementos dos seus formulários? Não tem problema! Este tutorial irá guiá-lo através dos passos simples para personalizar a aparência do seu campo de cartão de crédito Stripe usando PHP.
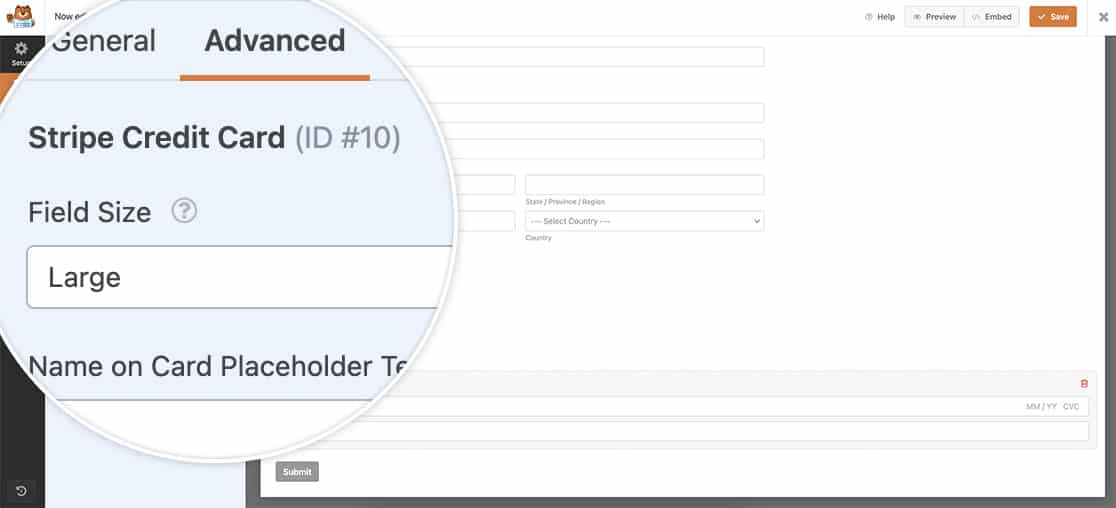
Por favor, note que este snippet só será aplicado ao campo de formulário do cartão de crédito Stripe quando usar o modo de campo de cartão de crédito da guia Pagamentos das configurações do WPForms estiver definido como elemento de pagamento.
Para saber mais sobre esta opção, consulte este guia útil.
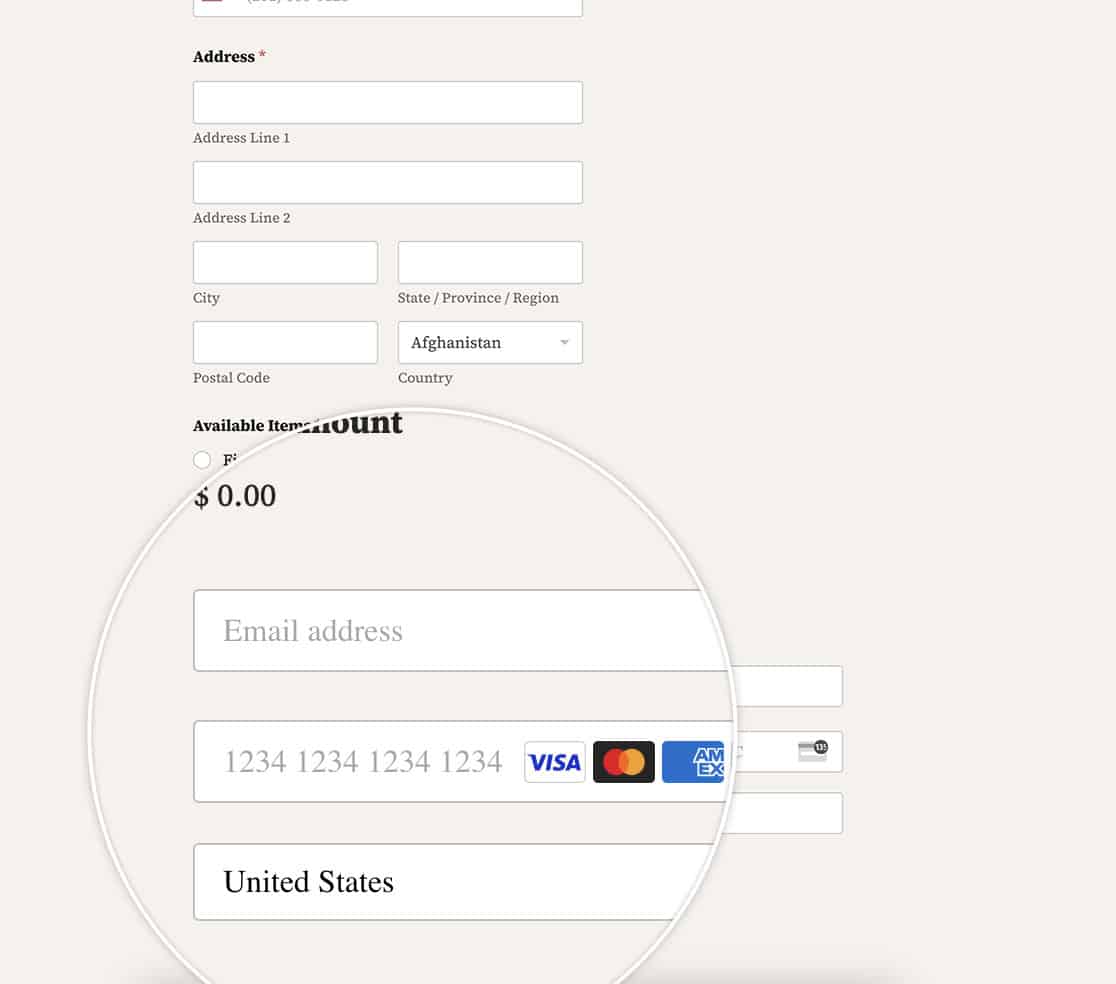
Por defeito, o campo já terá opções predefinidas no WPForms.

Criar o formulário
Vamos começar por criar um novo formulário e adicionar os nossos campos. Terá de incluir o campo Cartão de crédito Stripe no seu formulário.
Se precisar de ajuda para criar um formulário que processe pagamentos Stripe, consulte este guia detalhado.
Para efeitos deste tutorial, criámos um formulário de encomenda simples.

Adicionar o snippet
Agora é hora de adicionar o snippet. Se precisar de ajuda para saber como e onde adicionar snippets personalizados ao seu site, consulte este tutorial.
/**
* Customize Stripe styling when using the Payment Element
*
* @link https://wpforms.com/developers/how-to-customize-the-stripe-styling/
*/
function wpf_stripe_payment_element_appearance() {
return [
'theme' => 'stripe',
'labels' => 'floating',
'variables' => [
'fontFamily' => 'Sohne, system-ui, sans-serif',
'fontWeightNormal' => '500',
'borderRadius' => '8px',
'colorBackground' => '#0A2540',
'colorPrimary' => '#EFC078',
'accessibleColorOnColorPrimary' => '#1A1B25',
'colorText' => 'white',
'colorTextSecondary' => 'white',
'colorTextPlaceholder' => '#727F96',
'tabIconColor' => 'white',
'logoColor' => 'dark'
]
];
}
add_filter( 'wpforms_integrations_stripe_api_payment_intents_set_element_appearance', 'wpf_stripe_payment_element_appearance' );
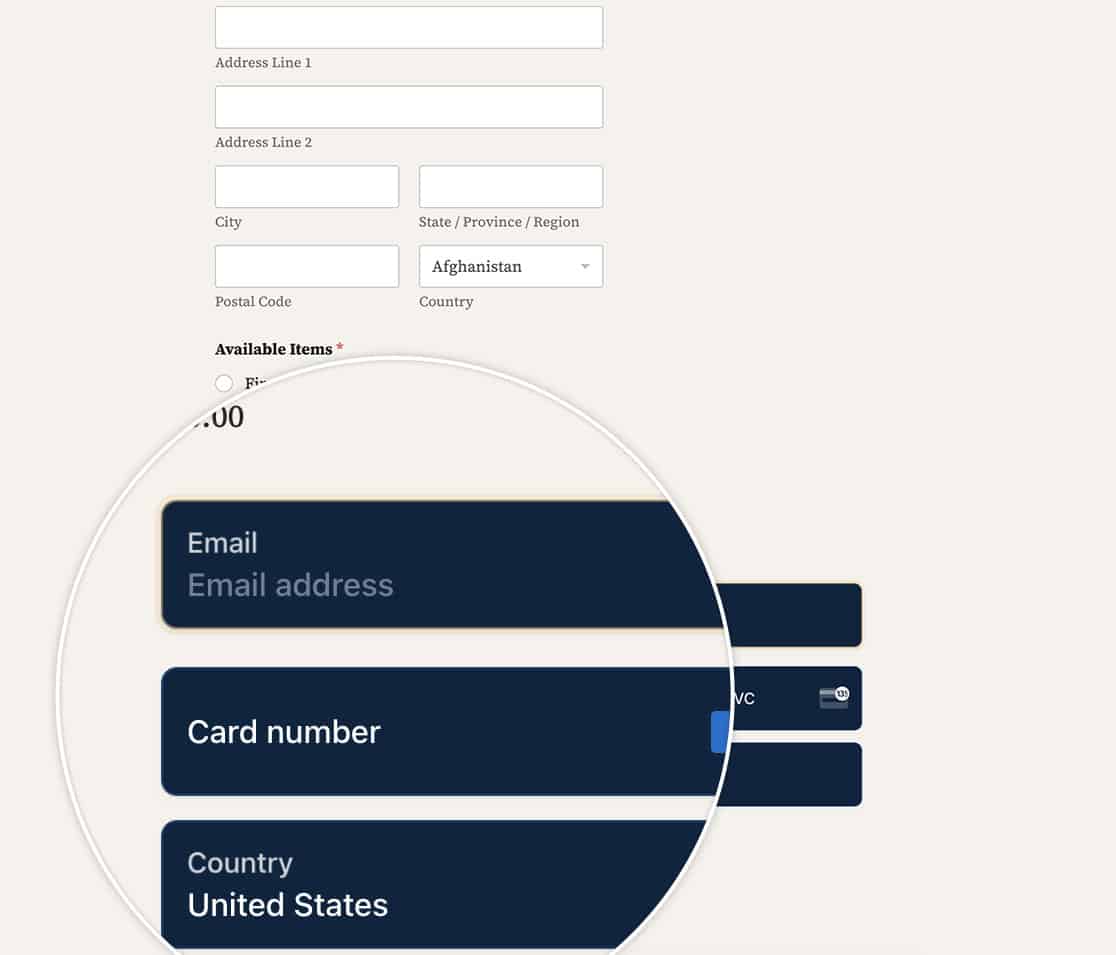
Neste snippet, selecionámos o tema Stripe e definimos as etiquetas de campo como flutuantes, bem como várias opções CSS.
Agora, quando visualizamos o nosso formulário, pode ver claramente as alterações que efectuámos, incluindo as etiquetas flutuantes no campo.

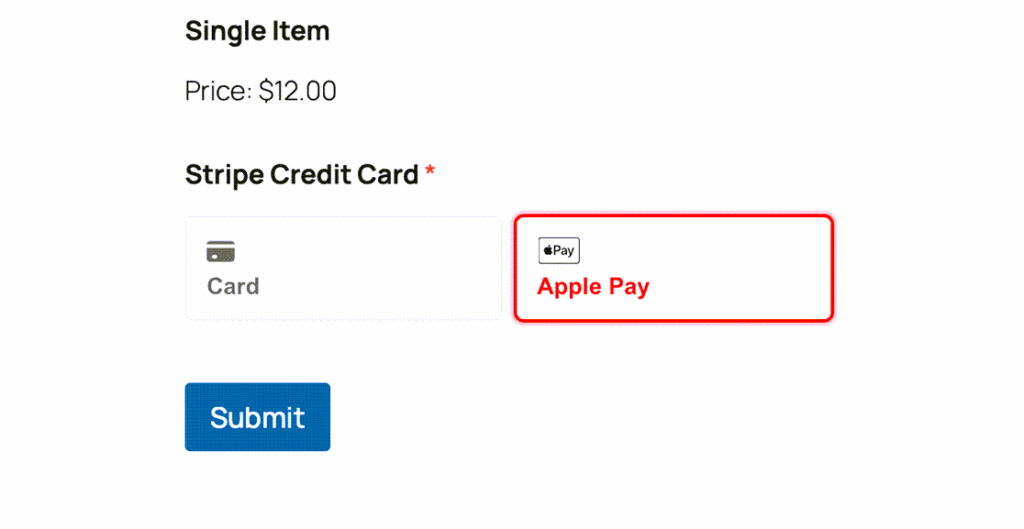
Personalizar o botão de solicitação de pagamento (Apple Pay e Google Pay)
Se o campo Cartão de crédito Stripe estiver a utilizar o Elemento de pagamento, também pode personalizar a forma como o botão Apple Pay e Google Pay é apresentado, substituindo o Stripe's appearance objeto.
Para fazer isso, use o wpforms_integrations_stripe_api_payment_intents_set_element_appearance filtrar e adicionar um rules entrada para .PaymentRequestButton. Isso permite controlar o estilo do botão, incluindo a cor do texto.
add_filter( 'wpforms_integrations_stripe_api_payment_intents_set_element_appearance', function ( $appearance ) {
// Define a consistent appearance structure for Stripe Elements.
$appearance = [
'rules' => [
'.PaymentRequestButton' => [
'background-color' => '#FFF',
'color' => '#FFFFFF',
'border-radius' => '4px',
'height' => '64px',
'font-family' => 'Arial, sans-serif',
'font-size' => '16px',
],
],
'variables' => [
'colorPrimary' => '#FF0000',
'fontFamily' => 'Arial, sans-serif',
],
];
return $appearance;
});

E é tudo o que precisa para personalizar o estilo do Stripe. Gostaria de adicionar etiquetas flutuantes a outros campos de formulário? Consulte o nosso tutorial sobre Como criar um formulário com etiquetas flutuantes.
