Resumo da IA
Gostaria de personalizar a cor do campo de Escolha múltipla? Por predefinição, este campo utilizará o estilo Web padrão para apresentar o campo no seu formulário. Neste artigo, vamos mostrar como é fácil fazer isso com o poder do CSS!

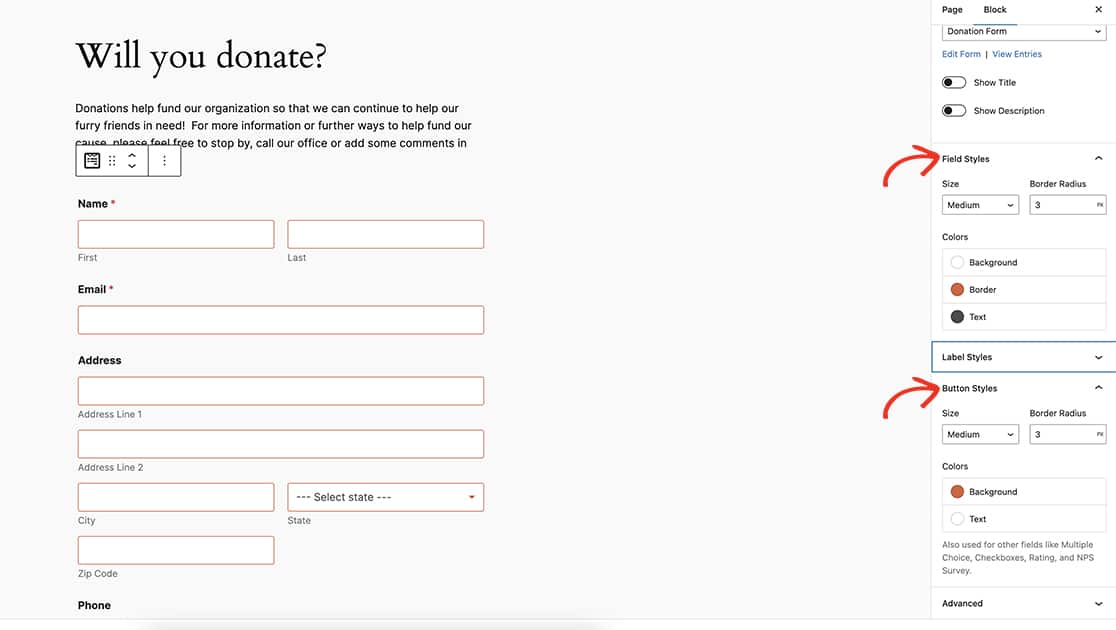
No entanto, se estiver a usar o WPForms Block Editor, pode ajustar facilmente estes estilos sem a necessidade de CSS personalizado. Para ler mais sobre isso, por favor, dê uma olhada neste guia útil. Ao alterar os Estilos de Campo e os Estilos de Botão, você pode conseguir exatamente o mesmo no editor de blocos que você pode com o CSS personalizado neste artigo.

A utilização do editor de blocos Button Styles não só altera o botão Submeter e o campo de escolha múltipla, como também altera as cores do campo Caixa de verificação.
Neste artigo, vamos trabalhar com a magia das CSS personalizadas para efetuar estas alterações.
Criar o formulário
Para começar, crie o seu formulário e adicione os campos necessários, que incluirão, pelo menos, um campo de escolha múltipla.
Se precisar de ajuda para criar o seu formulário, pode facilmente consultar este guia útil.
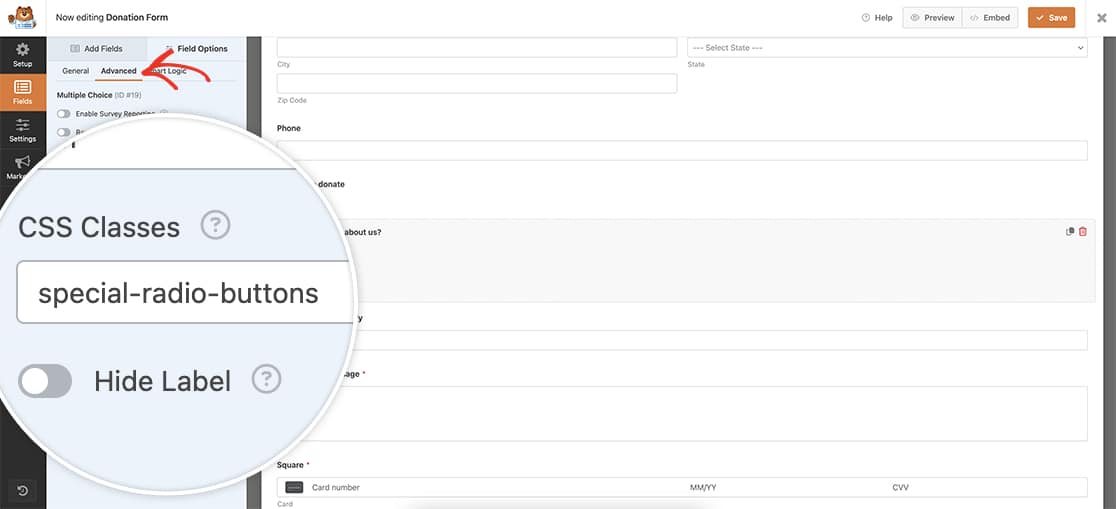
Depois de ter adicionado o Escolha múltipla clique no campo Avançado e dentro do separador Classes CSS adicionar special-radio-buttons. Utilizaremos isto como um acionador para chamar o nosso CSS personalizado.

Personalizar o estilo do campo de escolha múltipla
Depois de salvar o formulário, você pode adicionar seu CSS. Se não tiver a certeza de onde ou como adicionar CSS personalizado ao seu site, consulte este tutorial para obter ajuda.
.special-radio-buttons input[type=radio] {
-webkit-appearance: none !important;
appearance: none !important;
background-color: #ffffff !important;
margin: 0 !important;
color: #e27730 !important;
width: 1.15em !important;
height: 1.15em !important;
border: 0.15em solid #e27730 !important;
border-radius: 50% !important;
transform: translateY(-0.075em) !important;
display: grid !important;
place-content: center !important;
}
.special-radio-buttons input[type=radio]:checked:before {
transform: scale(1) !important;
}
.special-radio-buttons input[type=radio]:before {
content: "" !important;
border-radius: 50% !important;
transform: scale(0) !important;
transition: 120ms transform ease-in-out !important;
box-shadow: inset 1em 1em #e27730 !important;
border: 1px solid #e27730 !important;
}
.special-radio-buttons input[type=radio]:checked:after {
background-color: #e27730 !important;
}
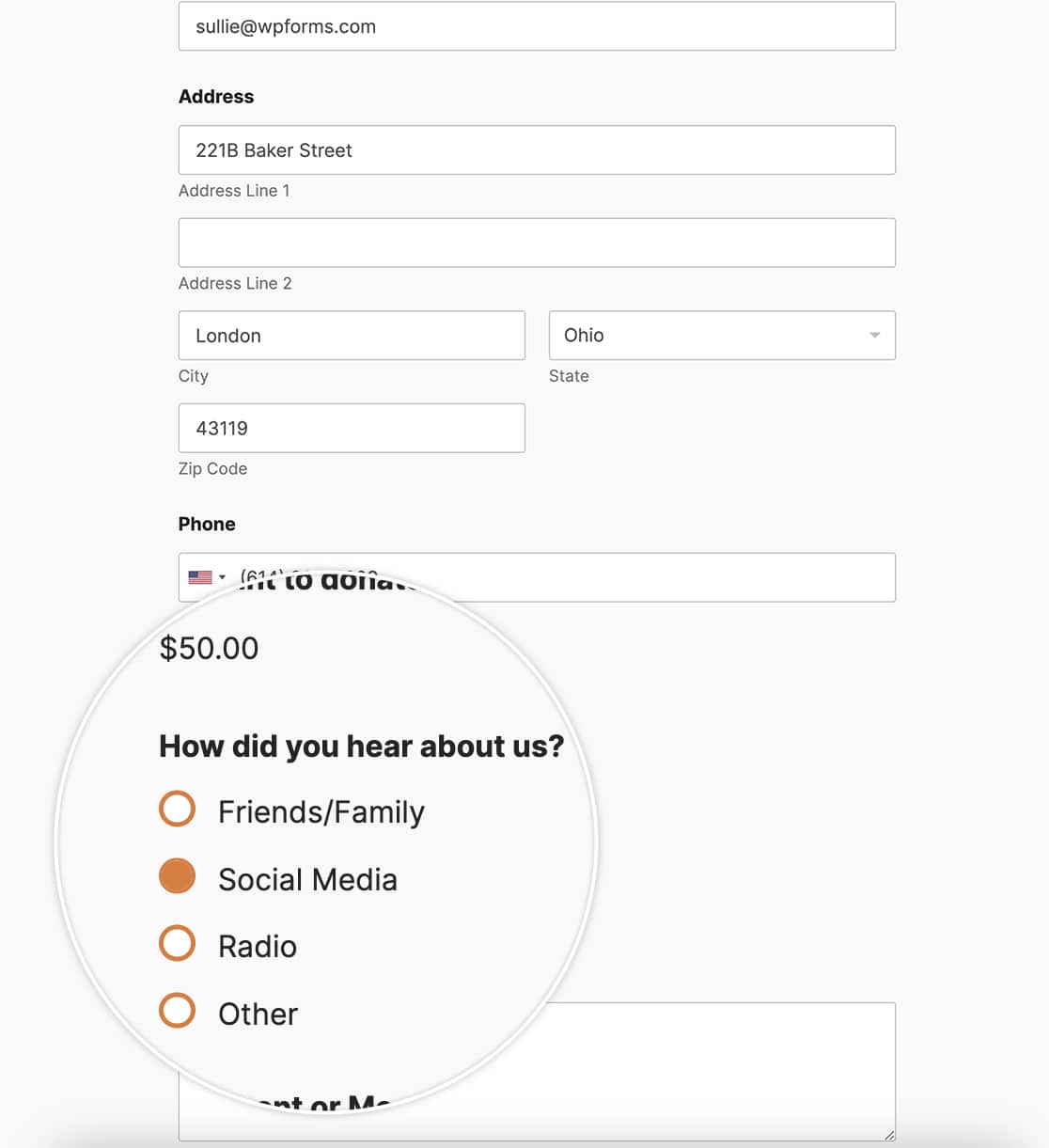
Este CSS irá alterar a cor do contorno e da seleção para #e27730 mas também adiciona uma pequena animação à medida que as selecções são feitas.

Quer utilize o estilo do editor de blocos ou o CSS personalizado, pode facilmente personalizar as cores do campo de Escolha múltipla. Sabia que também pode transformar as opções do campo Múltipla escolha em botões? Dê uma olhada em nosso tutorial sobre Como personalizar campos de caixa de seleção e de rádio para parecerem botões.
