Resumo da IA
Visão geral
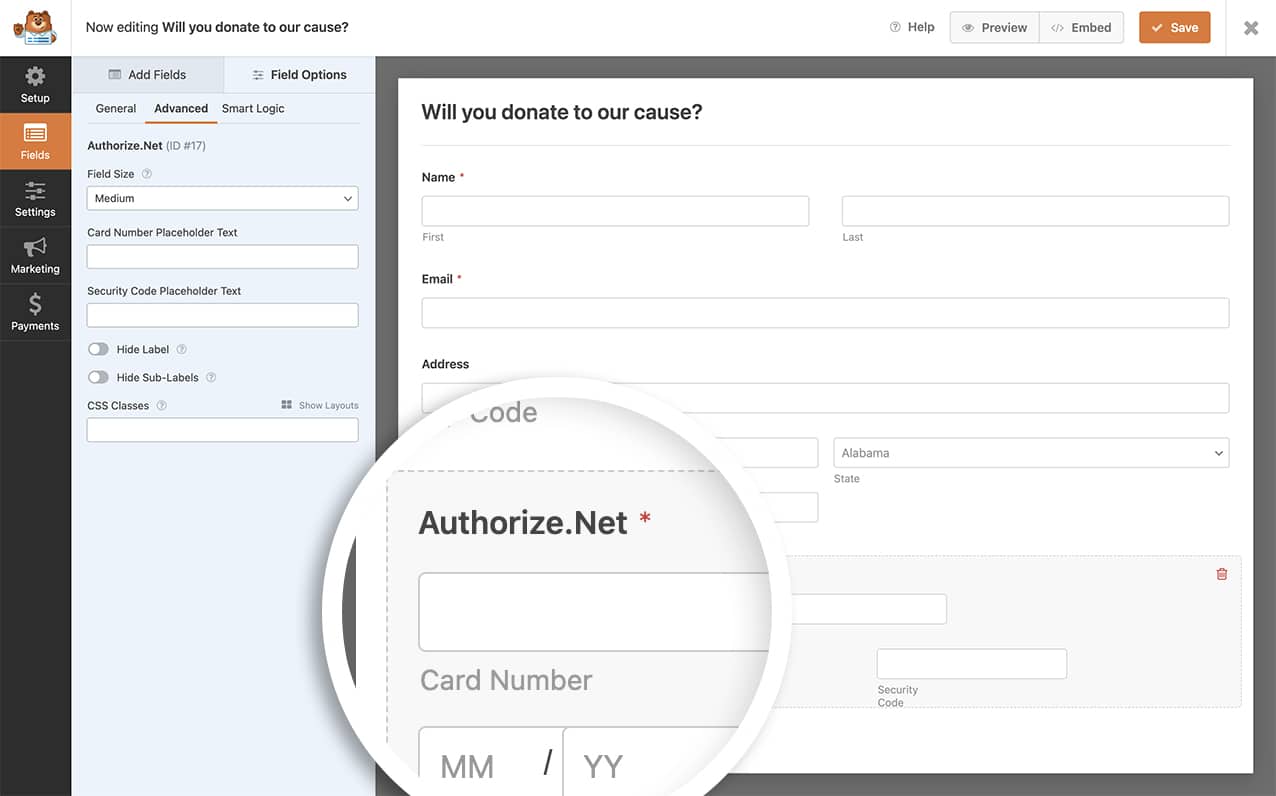
Gostaria de personalizar o campo Authorize.net? Pode alterar facilmente o aspeto deste campo. Por exemplo, vamos estilizar o campo de cartão de crédito para que fique numa única linha. Para fazer isso, precisamos usar um pouco de CSS para que cada campo seja exibido em linha.
Configuração
Primeiro, é necessário criar um formulário e adicionar o campo Authorize.net ao formulário.
Se precisar de ajuda para criar um formulário Authorize.net, consulte esta documentação.

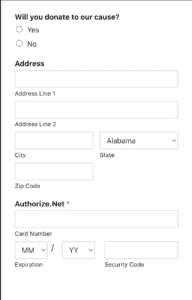
Os campos Número do cartão, Data de validade e Código de segurança têm um estilo predefinido que define o Número do cartão numa linha e o resto na linha seguinte.

Adicionar o CSS para personalizar o campo Authorize.net
Agora é altura de adicionar o CSS para que possamos ter os três campos numa única linha.
Se precisar de ajuda para adicionar CSS ao seu sítio, consulte este tutorial.
.wpforms-field-authorize_net .wpforms-field-row {
float: left !important;
width: 45% !important;
}
.wpforms-field-authorize_net .wpforms-field-row:nth-of-type(2) {
margin-left: 3%;
}
.wpforms-field-authorize_net-expiration {
width: 50% !important;
float: left !important;
max-width: 50% !important;
}
.wpforms-field-authorize_net-expiration div {
max-width: 40% !important;
float: left !important;
width: 40% !important;
}
.wpforms-field-authorize_net-expiration span {
float: left !important;
display: inline-block;
width: 8% !important;
max-width: 8% !important;
margin: 0 5% 0 5% !important;
}
.wpforms-field-authorize_net-code {
float: right !important;
max-width: 45% !important;
}
O CSS acima estilizaria todos os campos de cartão de crédito do Authorize.net da mesma forma.
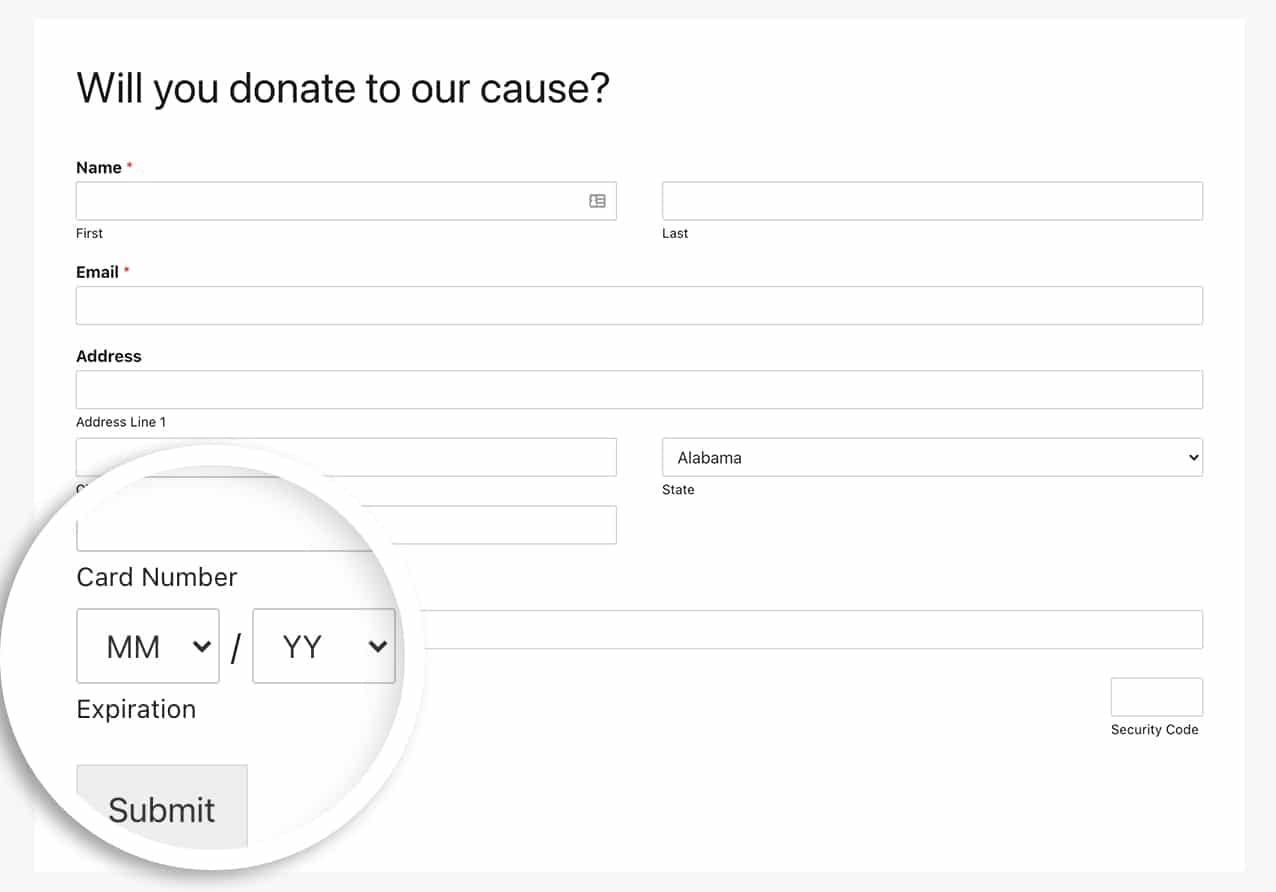
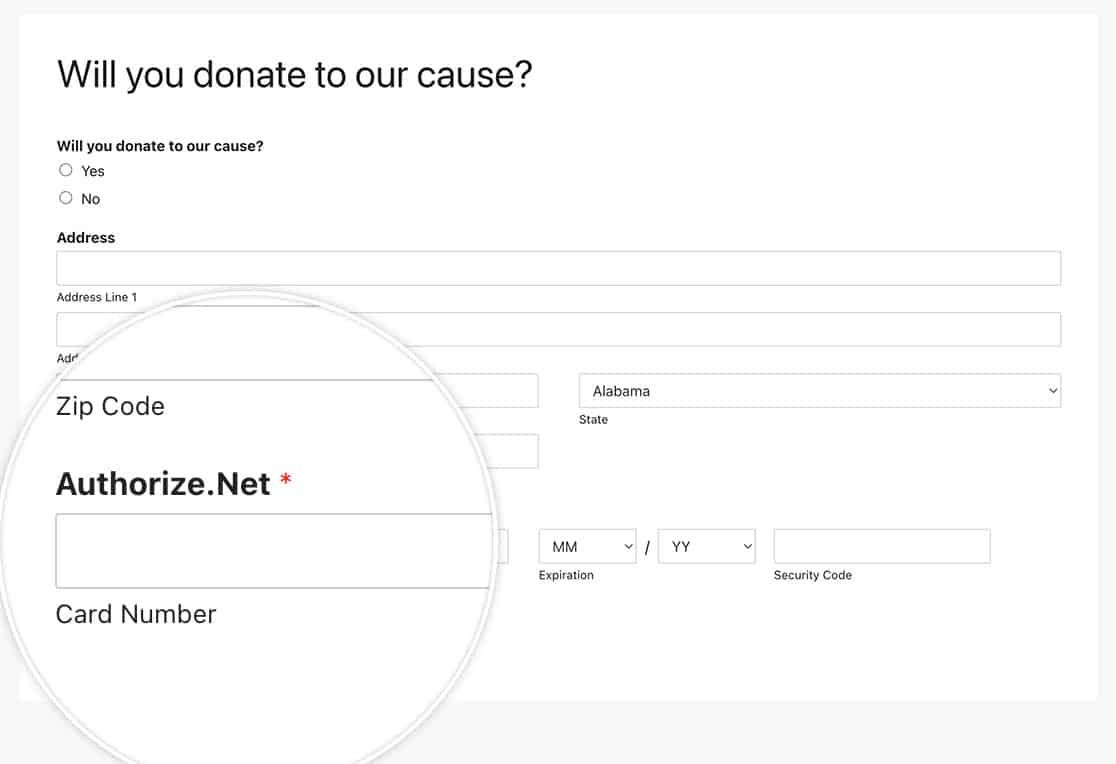
Com este CSS, personalizámos o campo Authorize.net para ter todos os campos numa única linha.

E isto é tudo o que precisa para personalizar o campo do formulário Authorize.net. Gostaria de enviar também o endereço com o pagamento do Authorize.net? Confira nosso tutorial sobre Como enviar um endereço para pagamentos do Authorize.net.
FAQ
P: Como é que posso repor as linhas simples nos dispositivos móveis?
R: Para ecrãs mais pequenos, vai querer todos os seus campos empilhados em linhas, por isso, para contrariar o CSS mencionado neste artigo, para dispositivos móveis, pode também querer adicionar este CSS.
@media (max-width: 600px) {
.wpforms-field-authorize_net .wpforms-field-row {
float: none !important;
width: 100% !important;
}
.wpforms-field-authorize_net .wpforms-field-row:nth-of-type(2) {
margin-left: 0;
}
}