Resumo da IA
Gostaria de personalizar a disposição do campo Endereço no seu formulário? Temos o tutorial perfeito para si! Usando um pouco de PHP e CSS, vamos criar um esquema de endereço personalizado que omitirá o campo Estado do nosso formulário e, usando CSS, colocaremos o campo CEP/Postal ao lado do campo Cidade no nosso formulário.
Personalizar o layout do campo de endereço
Neste tutorial, vamos começar por criar um esquema de endereços personalizado, conforme detalhado neste tutorial, que terá apenas os seguintes campos.
- Linha de endereço 1
- Endereço Linha 2
- Cidade
- Código Postal (para o nosso campo de código postal)
Por predefinição, o campo do formulário Código postal aparecerá sempre como o último campo na secção de endereço do formulário.

Se precisar de ajuda para saber como e onde adicionar snippets personalizados ao seu site, consulte este artigo.
/**
* WPForms Add new address field scheme (Custom)
*
* @link https://wpforms.com/developers/create-additional-schemes-for-the-address-field/
*/
function wpf_dev_new_address_scheme( $schemes ) {
$schemes[ 'custom' ] = array(
'label' => 'Custom',
'address1_label' => 'Address Line 1',
'address2_label' => 'Address Line 2',
'city_label' => 'City',
'postal_label' => 'Code Postal',
);
return $schemes;
}
add_filter( 'wpforms_address_schemes', 'wpf_dev_new_address_scheme', 10, 1);
Criar o formulário
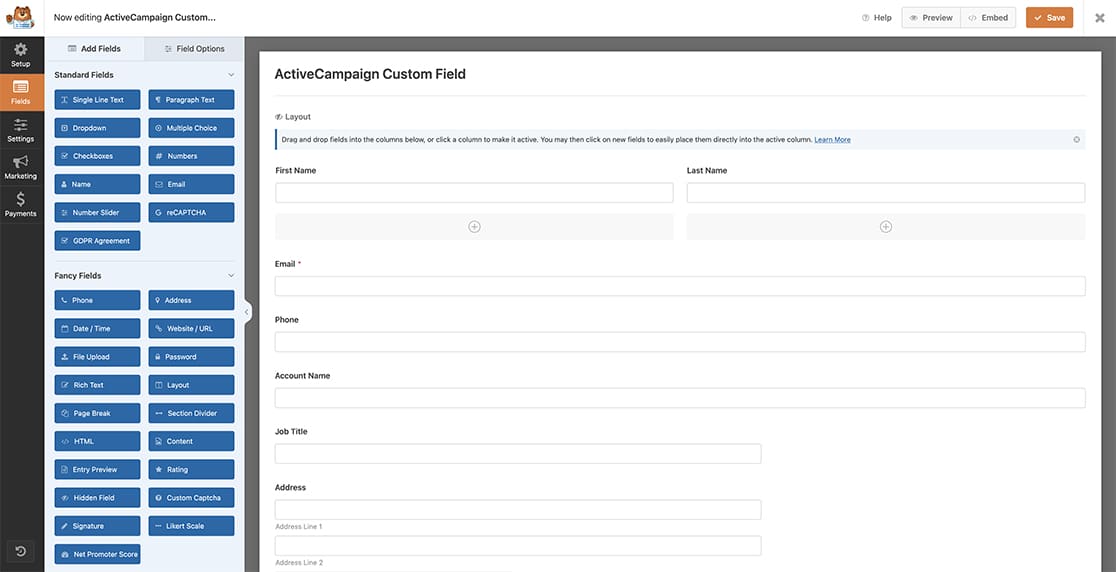
Agora que o esquema de endereço personalizado foi criado com nosso snippet, é hora de criar nosso formulário. Se precisar de ajuda para criar o formulário, consulte esta documentação de ajuda.

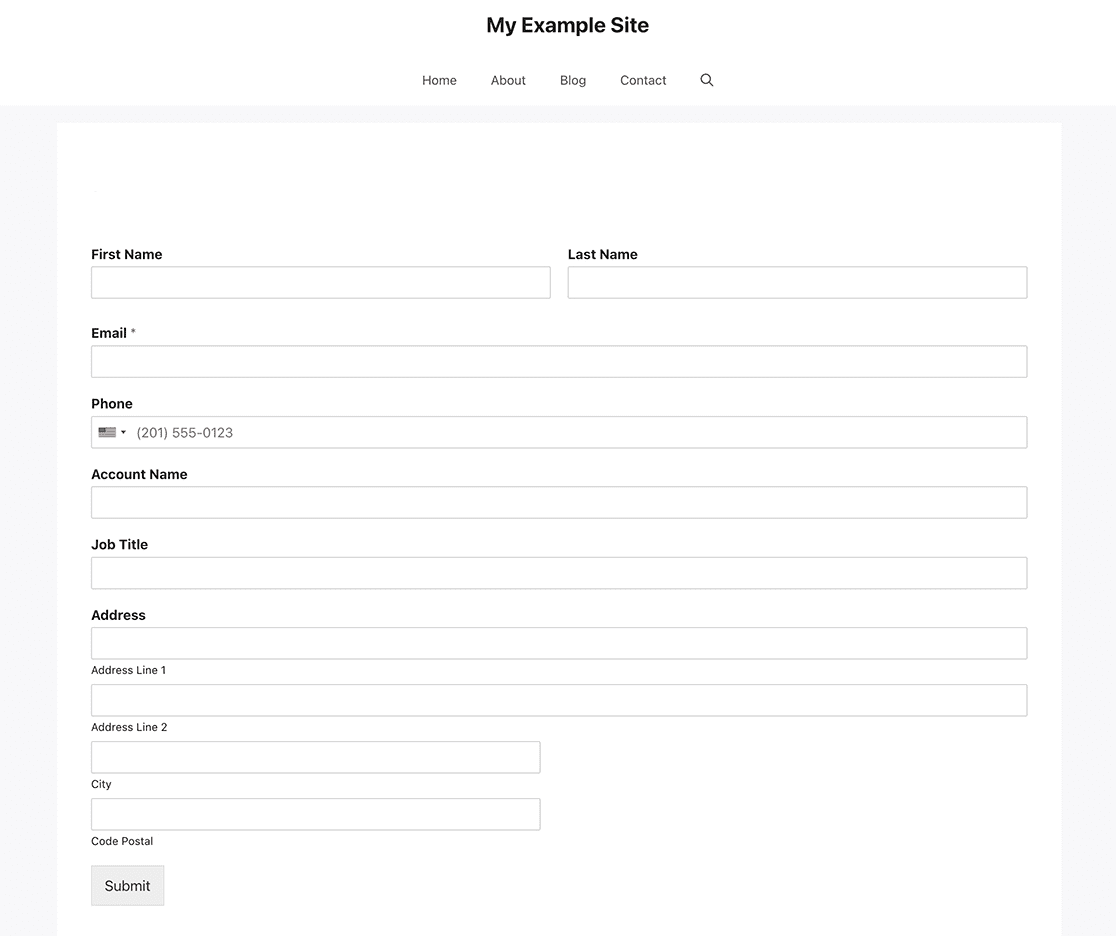
O nosso formulário só vai recolher algumas informações básicas que incluem um campo Endereço.
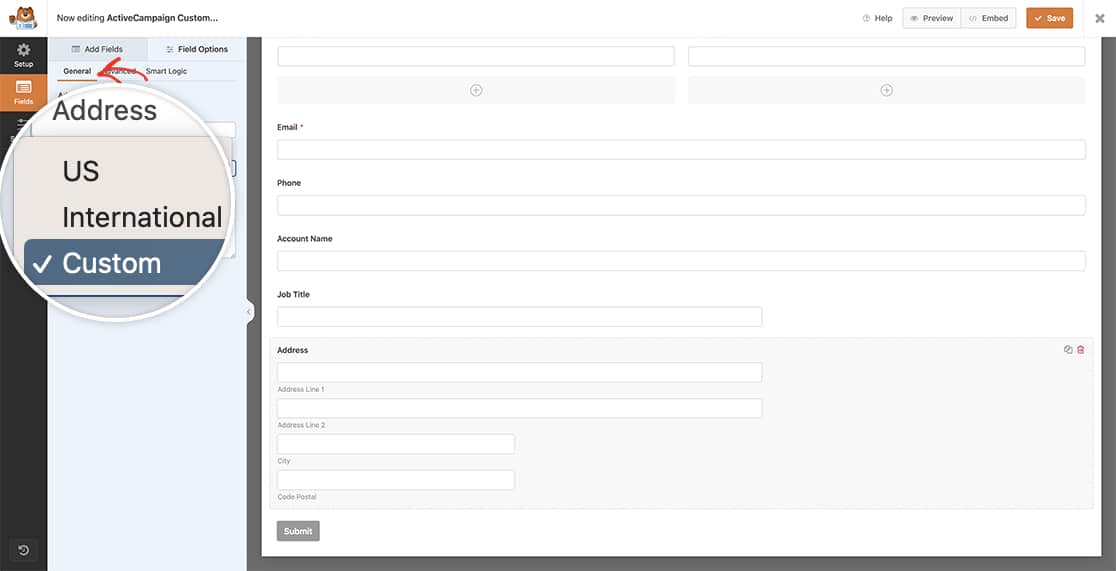
Seleção do esquema de endereços
Depois de adicionar o seu Endereço, selecione o novo Esquema de Endereços a partir do menu pendente no separador Geral que criámos no snippet.

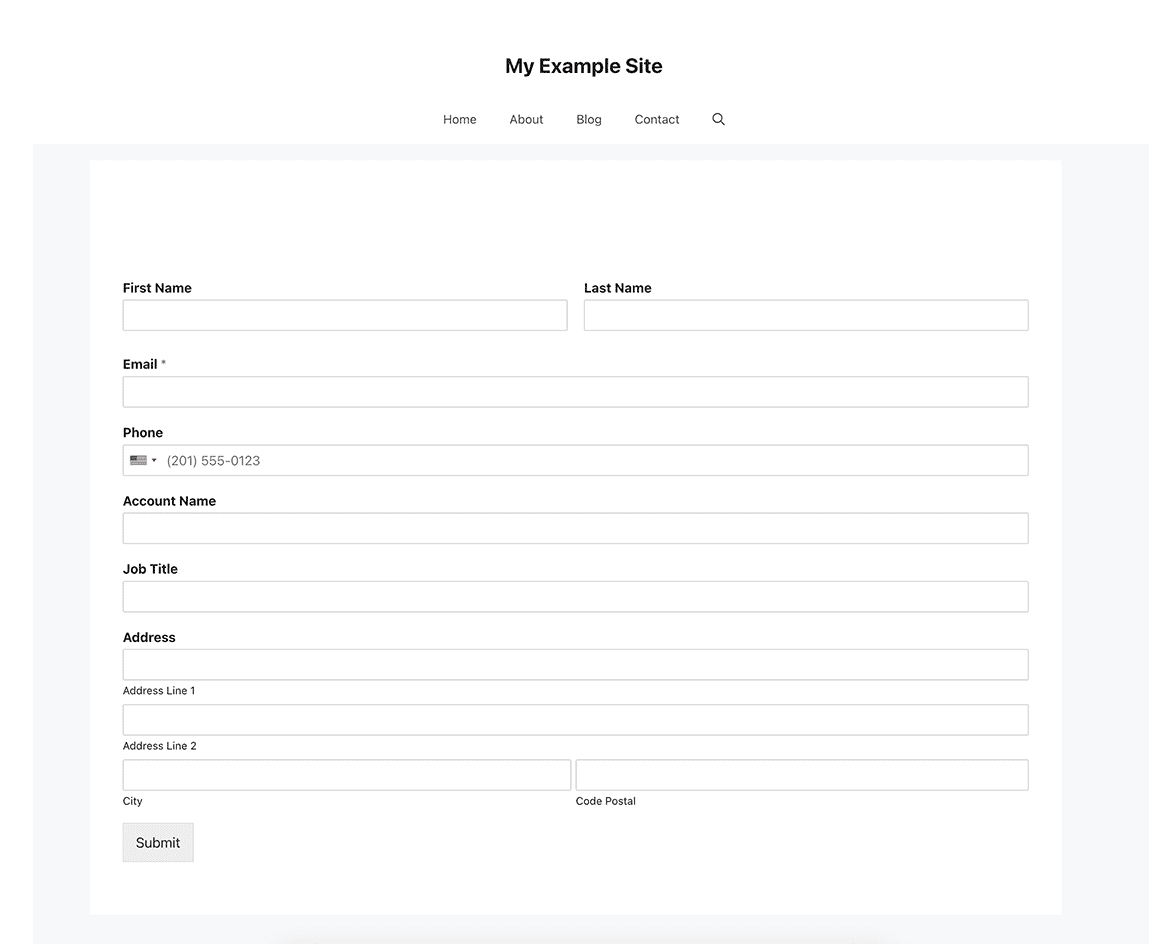
Adicionar o CSS
Agora é hora de adicionar o CSS ao nosso site que puxará o campo Postal para a mesma linha que o campo Cidade.
Para obter ajuda sobre como e onde adicionar o CSS, consulte este artigo.
#wpforms-2453-field_9-container .wpforms-field-row:nth-of-type(3) {
float: left;
max-width: 50%;
width: 50%;
}
#wpforms-2453-field_9-container .wpforms-field-row:nth-of-type(4) {
float: left;
max-width: 50%;
width: 50%;
}
#wpforms-2453-field_9-container .wpforms-field-row:nth-of-type(3) .wpforms-one-half.wpforms-first {
padding-right: 1%;
}
#wpforms-2453-field_9-container .wpforms-field-row:nth-of-type(3) .wpforms-one-half,
#wpforms-2453-field_9-container .wpforms-field-row:nth-of-type(4) .wpforms-one-half {
max-width: 100%;
width: 100%;
}
É importante notar que apenas estamos a visar o ID de formulário 2453 e o ID de campo 9. Terá de atualizar estes IDs para corresponderem aos seus. Para obter ajuda para encontrar as suas IDs, consulte a nossa documentação útil.

Gostaria de personalizar o estilo do campo Section Divider com CSS? Confira este artigo sobre Como personalizar o divisor de seção do WPForms usando CSS.
Filtro de referência
FAQ
P: Como é que posso alterar a posição da Cidade e do Código Postal?
R:Para colocar o campo Postal antes do campo Cidade, utilize este CSS.
#wpforms-2453-field_9-container .wpforms-field-row:nth-of-type(3) {
float: right;
max-width: 50%;
width: 50%;
}
#wpforms-2453-field_9-container .wpforms-field-row:nth-of-type(4) {
float: left;
max-width: 50%;
width: 50%;
}
#wpforms-2453-field_9-container .wpforms-field-row:nth-of-type(4) .wpforms-one-half.wpforms-first {
padding-right: 1%;
}
#wpforms-2453-field_9-container .wpforms-field-row:nth-of-type(3) .wpforms-one-half,
#wpforms-2453-field_9-container .wpforms-field-row:nth-of-type(4) .wpforms-one-half {
max-width: 100%;
width: 100%;
}
P: Como é que posso apresentar apenas o campo Código postal?
R: Se quiser ter apenas um campo de código postal, pode ocultar todos os outros campos com CSS. No entanto, se pretender apenas capturar o código postal, a solução mais fácil seria adicionar um campo Números ao seu formulário para recolher esta informação.
P: Posso reorganizar completamente os outros campos?
R: Absolutamente, no entanto, uma vez que pode haver tantas variações diferentes para um campo de endereço, não vamos cobrir todos os cenários específicos. Mas sinta-se à vontade para entrar em contato com o nosso Círculo VIP do WPForms para obter assistência específica com isso.
