Resumo da IA
Gostaria de personalizar a aparência das suas entradas quando as imprime? O WPForms inclui um estilo básico para a pré-visualização das entradas do formulário. No entanto, com um pequeno snippet PHP e algumas regras CSS, pode facilmente adicionar o seu próprio estilo antes da impressão.
Neste tutorial, mostraremos como personalizar a visualização do PDF de entrada do WPForms.
Criar o formulário
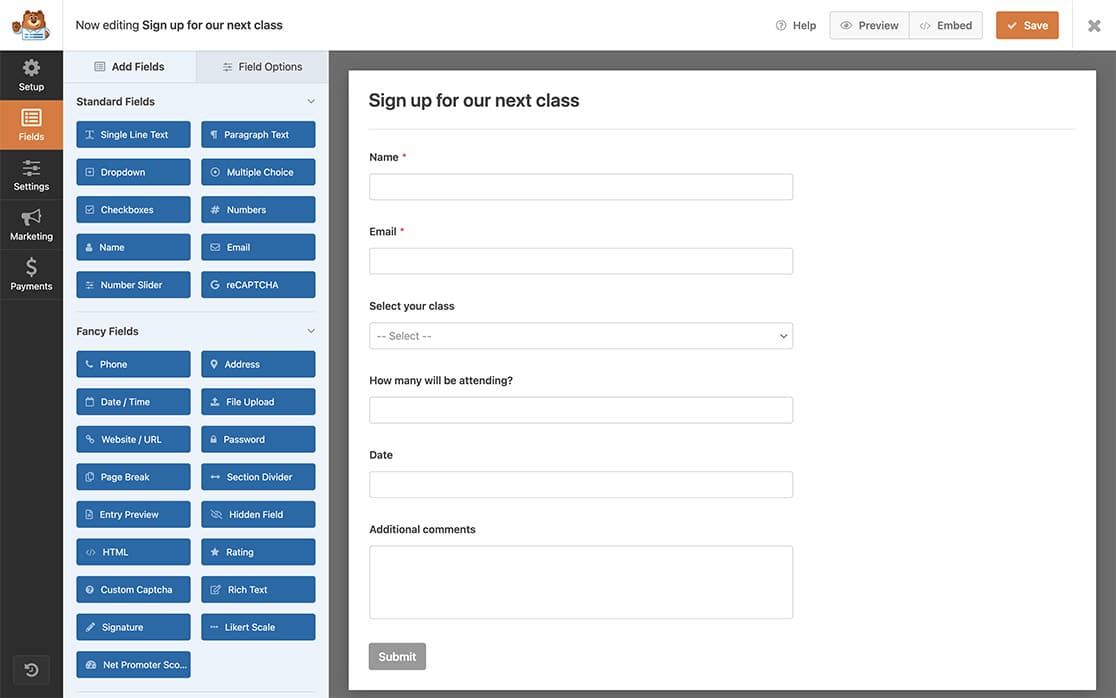
Primeiro, tem de criar um novo formulário ou editar um já existente para aceder ao criador de formulários. No criador de formulários, vá em frente e adicione os campos necessários ao seu formulário.
O nosso formulário é um formulário de registo de aulas que aceitará pedidos de inscrição em aulas específicas, pelo que temos os campos Nome, E-mail, Menu pendente (para selecionar a aula), Números (para saber quantas pessoas se vão inscrever na aula), Data / Hora (para selecionar a data pretendida para a aula) e Texto de parágrafo.

Criar e carregar a folha de estilos
Em seguida, vamos criar uma folha de estilos dedicada e adicionar os nossos estilos personalizados a este ficheiro .css.
Depois de criar as regras CSS, é hora de carregá-las usando FTP ou um plugin do tipo FTP para o diretório de temas do seu site.
Nota: Se precisar de ajuda adicional para carregar ficheiros por FTP, consulte o tutorial do WPBeginner.
Utilizaremos algumas CSS para alterar as etiquetas, o que o utilizador introduziu no campo, o título, o contorno da entrada e a cor de fundo do corpo.
body {
background-color: #e1f5fe;
}
#print .page-title h1 {
color: #01579b;
}
#print .fields {
border: 15px solid #eee;
}
#print p.field-name {
color: #01579b;
}
#print p.field-value {
color: #0277bd;
}
Assim que o ficheiro CSS tiver sido carregado, terá de copiar o URL para este ficheiro, uma vez que vamos precisar dele para o passo seguinte.
Nota: Se não tiver a certeza de como encontrar o URL, contacte a sua empresa de alojamento, que o poderá ajudar.
Adicionar o código para personalizar a impressão de uma entrada
Agora, o passo final é adicionar o trecho de código que apontará para a nossa folha de estilos. Se precisar de ajuda para adicionar trechos de código, consulte este tutorial.
/*
* Change the styles when printing an entry
*
* @link https://wpforms.com/developers/how-to-customize-printing-an-entry/
*/
function print_page_additional_styles() {
// Change this link to your stylesheet
$link = 'http://yoursite.com/print-wpforms-entry-stylesheet.css';
//You can also echo your own custom styles by adding them inline to the top of the page
echo '<style> body { background-color: #e1f5fe;} </style>';
printf( '<link rel="stylesheet" href="%s">', $link );
}
add_action( 'wpforms_pro_admin_entries_printpreview_print_html_head', 'print_page_additional_styles', 10 );
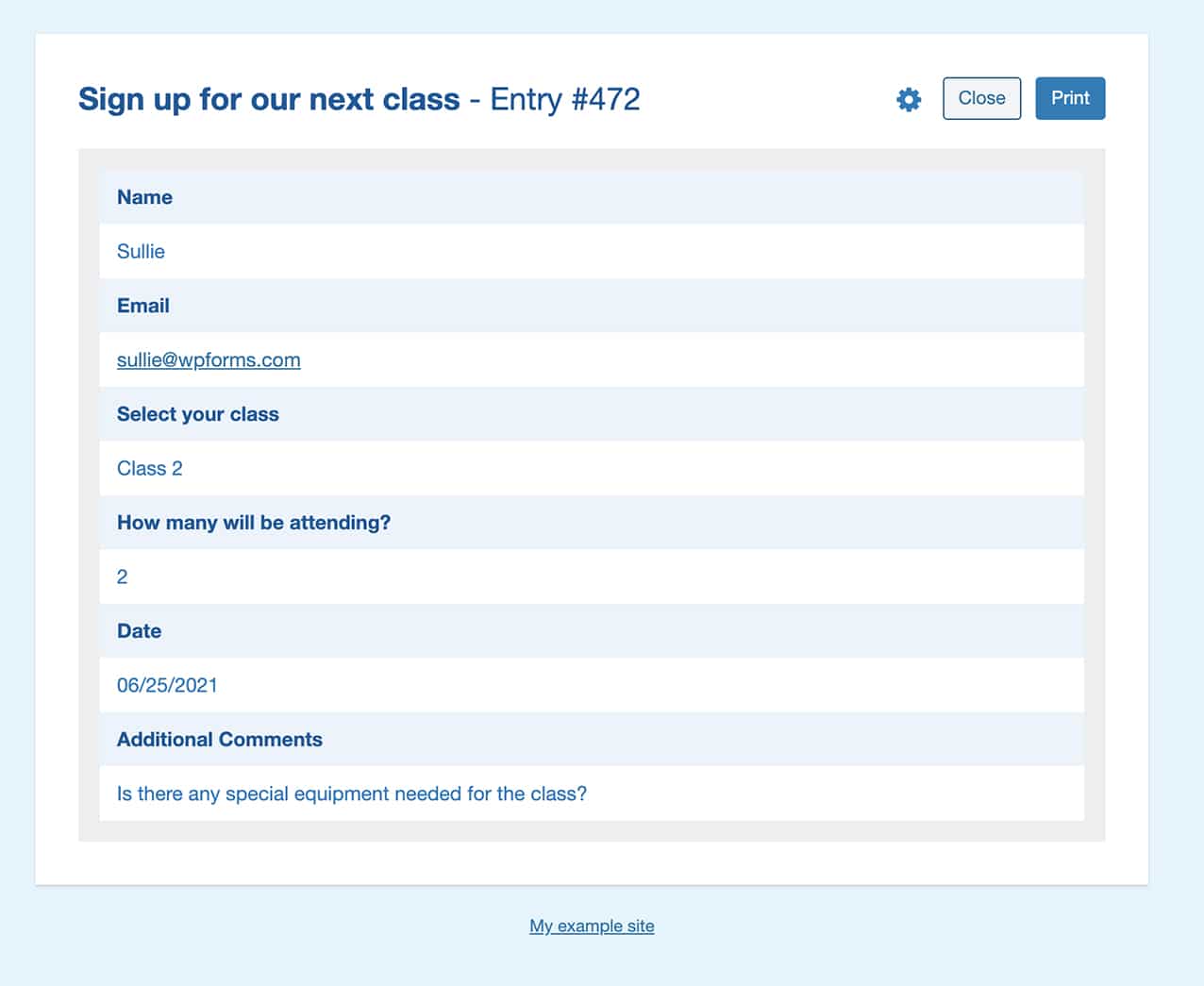
Agora, quando for imprimir as suas entradas, verá o seu novo estilo personalizado.

Perguntas mais frequentes
Abaixo, respondemos a algumas das principais perguntas sobre a personalização da pré-visualização de impressão da entrada WPForms.
Como é que posso fornecer mais espaçamento na vista de impressão?
Pode adicionar preenchimento, margens e larguras a qualquer coisa na vista de impressão utilizando apenas este snippet.
/*
* Customize the print view with margins, padding, and widths
*
* @link https://wpforms.com/developers/how-to-customize-printing-an-entry/
*/
function wpf_customize_print_entry_styles() {
echo '<style>
#print.wpforms-preview-mode-compact .print-item-title{
width: 200px;
min-width: 400px;
}
#print.wpforms-preview-mode-compact .print-item-title, #print.wpforms-preview-mode-compact .print-item-value{
padding-top: 4px;
padding-bottom: 4px;
}
#print .print-body{
margin-right: 20px;
margin-left: 20px;
}
</style>';
}
add_action('wpforms_pro_admin_entries_printpreview_print_html_head', 'wpf_customize_print_entry_styles', 10);
É isso aí! Agora já sabe como personalizar a pré-visualização de impressão do WPForms antes de imprimir as suas entradas.
Em seguida, tambémgostaria depersonalizar os estilos no addon Conversational Forms? Dê uma olhada no nosso tutorial sobre como enfileirar uma folha de estilo para o Conversational Forms.
