Resumo da IA
Introdução
Gostaria de criar um formulário de alternância animado? Isso é muito simples e fácil de fazer usando apenas um pouco de CSS. Neste tutorial, vamos mostrar-lhe exatamente como fazer isto utilizando o modelo de formulário de admissão de cliente de preparação de impostos.
Criar o formulário
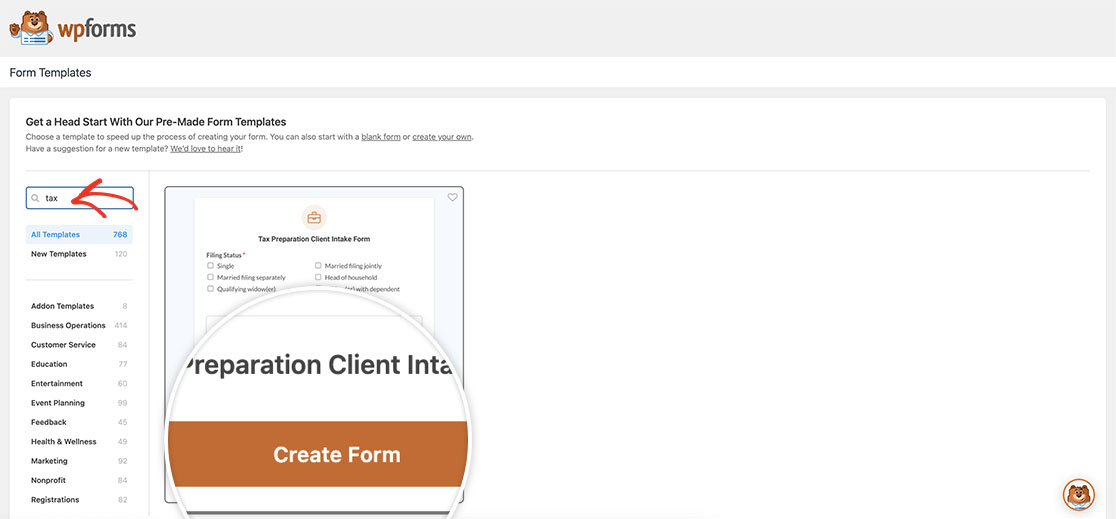
Primeiro, vamos começar por criar um novo formulário com base no modelo de formulário Tax Preparation Client Intake Form Template. Para isso, no seu administrador do WordPress, navegue até WPForms " Form Templates e, no campo Search Templates, insira tax e o modelo será exibido. Ao passar o mouse sobre esse modelo, clique em Criar formulário.

Este modelo já está configurado com lógica condicional para mostrar e ocultar secções do formulário quando cada uma das secções principais da caixa de verificação é clicada. É a estas que vamos aplicar a animação para que a transição seja mais suave quando a lógica condicional é acionada.
Adicionar o CSS
Agora é hora de adicionar algumas CSS que aplicarão uma transição. Se precisar de ajuda sobre como e onde adicionar CSS personalizado, consulte este tutorial.
#wpforms-form-3342 .wpforms-conditional-show {
display: block;
animation: fade-in 1s;
}
#wpforms-form-3342 .wpforms-conditional-hide {
display: block;
animation: fade-out 1s;
}
@keyframes fade-in {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
@keyframes fade-out {
from {
opacity: 1;
}
to {
opacity: 0;
}
}
No CSS, estamos a direcionar o ID de formulário 3342. Terá de atualizar este ID para corresponder ao seu próprio ID de formulário. Se precisar de ajuda para encontrar o ID do formulário, consulte este guia útil.
E já está! Criou um formulário de alternância animado utilizando o modelo de formulário de admissão de cliente de preparação de impostos. Também gostaria de adicionar uma animação de confetes quando o formulário é submetido? Veja o nosso tutorial sobre Como adicionar animação de confetes à mensagem de confirmação.
