Resumo da IA
Introdução
Gostaria de alterar o ícone do pré-carregador nos seus WPForms? Há um ícone de pré-carregamento padrão usado em todos os WPForms quando a configuração Ativar envio de formulário AJAX está ativada no seu formulário. Se você gostaria de personalizar este ícone com o seu próprio, você precisaria adicionar um pequeno trecho de PHP para fazer isso. Neste tutorial, mostraremos como fazer isso.
Criar o formulário
Primeiro, vamos começar por criar o nosso formulário e adicionar os nossos campos.
![]()
Ativar o AJAX nas definições do formulário
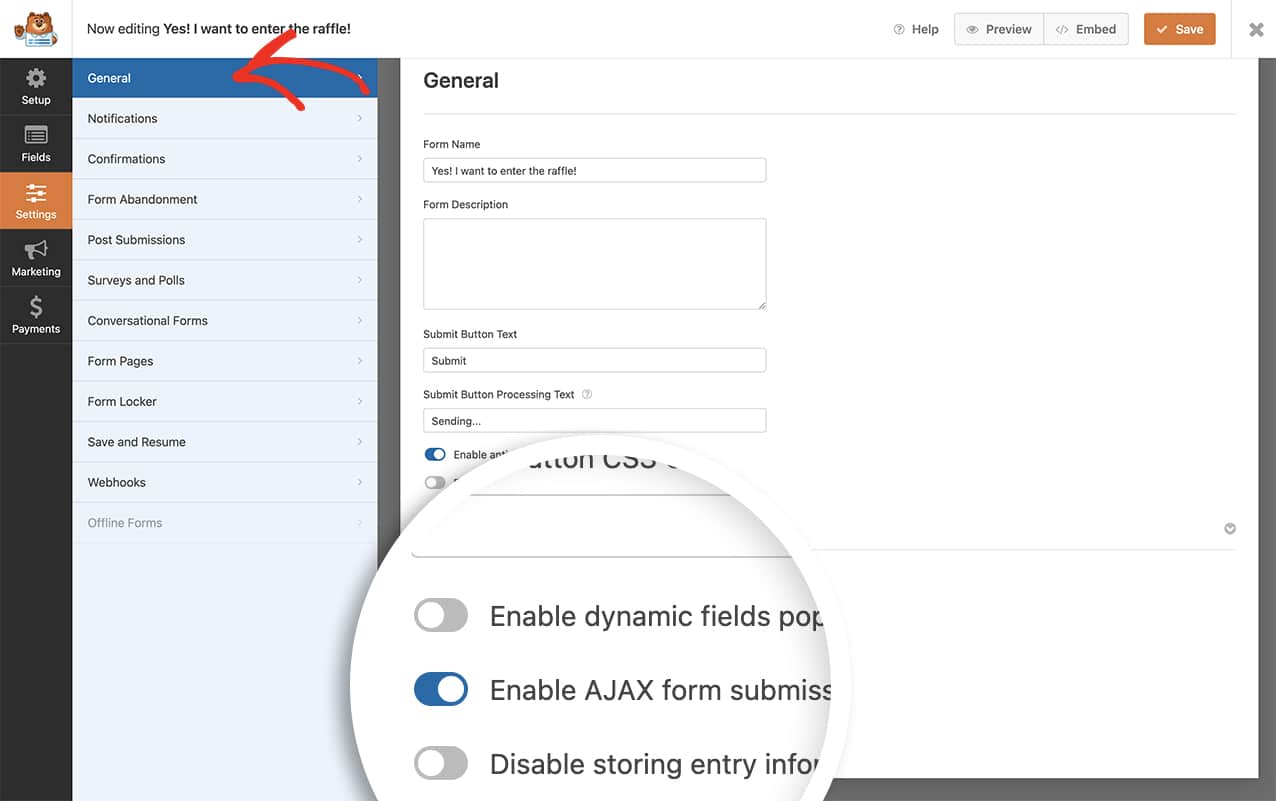
Em seguida, tem de se certificar de que ativa o AJAX. Para o fazer, clique em Definições e, em Geral, clique em Avançadas para abrir as opções avançadas e active a opção Ativar envio de formulário AJAX para ativar o AJAX.

Adicionar o snippet
Em seguida, terá de copiar e colar este snippet no seu site. Se precisar de ajuda sobre como adicionar snippets ao seu site, consulte este tutorial
/**
* Change the pre-loader icon
*
* @link https://wpforms.com/developers/how-to-change-the-pre-loader-icon-on-submit/
*/
function custom_wpforms_display_submit_spinner_src( $src, $form_data ) {
// Enter the URL to the loading image in between the single quotes
return 'http://yoursite.com/your-image.svg';
}
add_filter( 'wpforms_display_submit_spinner_src', 'custom_wpforms_display_submit_spinner_src', 10, 2 );
A adição deste snippet irá alterar o URL de onde se encontra o ícone de carregamento.
![]()
E já está! Alterou o ícone com sucesso. Gostaria de saber como posicionar o campo Descrição acima do campo do formulário? Dê uma vista de olhos no artigo Como posicionar a descrição do campo acima do campo do formulário.
Relacionadas
Referência do filtro: wpforms_display_submit_spinner_src
