Resumo da IA
Gostaria de alterar o estilo do botão Carregar ficheiro? Quer esteja a utilizar o estilo Moderno ou Clássico para os seus carregamentos, existe sempre um estilo predefinido aplicado.

Com o poder do CSS, pode personalizar os seus campos de carregamento para serem mais específicos à marca da sua empresa e, neste tutorial, vamos mostrar-lhe como! Vamos mergulhar de cabeça!
Criar o formulário
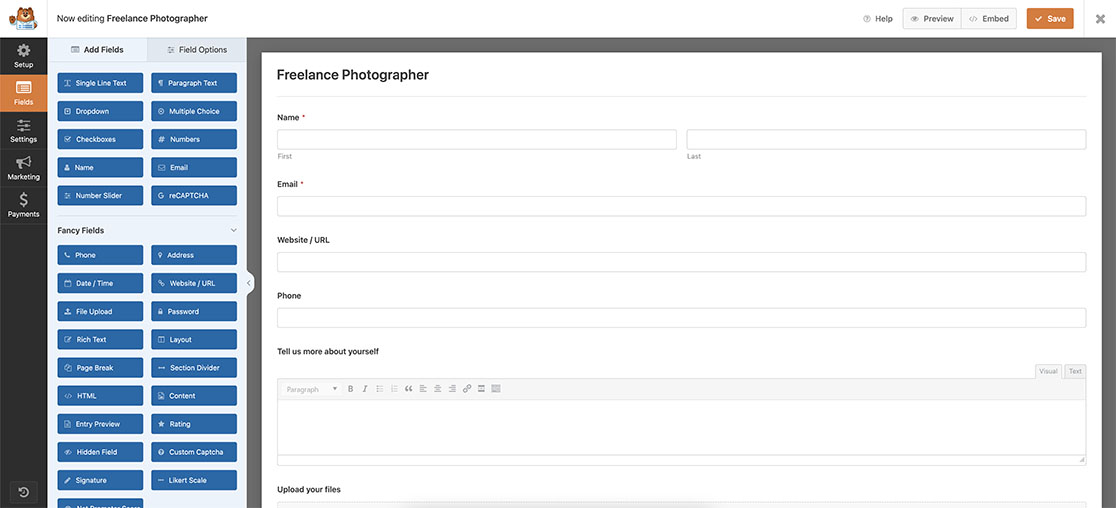
Primeiro, vamos começar por criar um novo formulário e adicionar os nossos campos.
Se precisar de ajuda para criar o seu formulário, consulte esta documentação útil.

Utilizar o estilo moderno
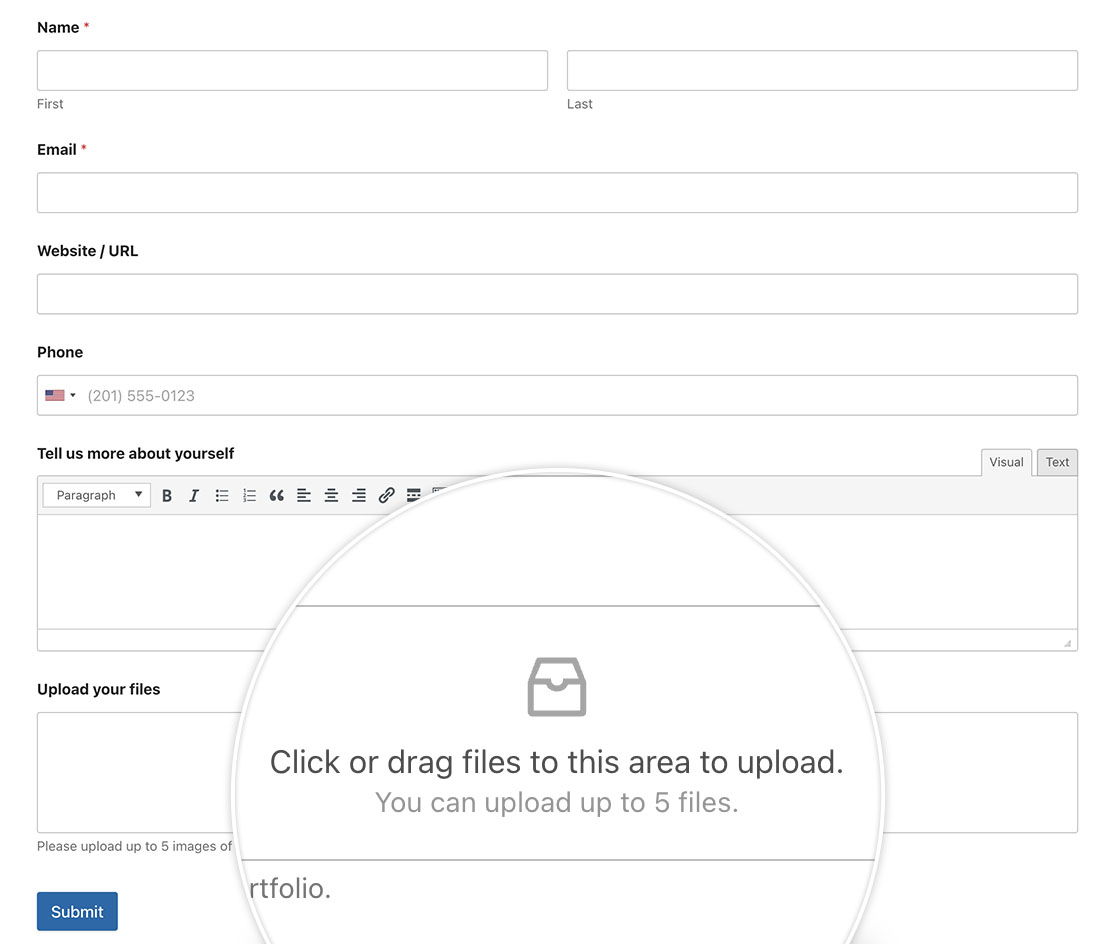
Quando tiver adicionado um campo de formulário File Upload, terá de decidir se pretende utilizar o estilo Moderno ou Clássico. Neste tutorial, forneceremos o CSS necessário para ambos.
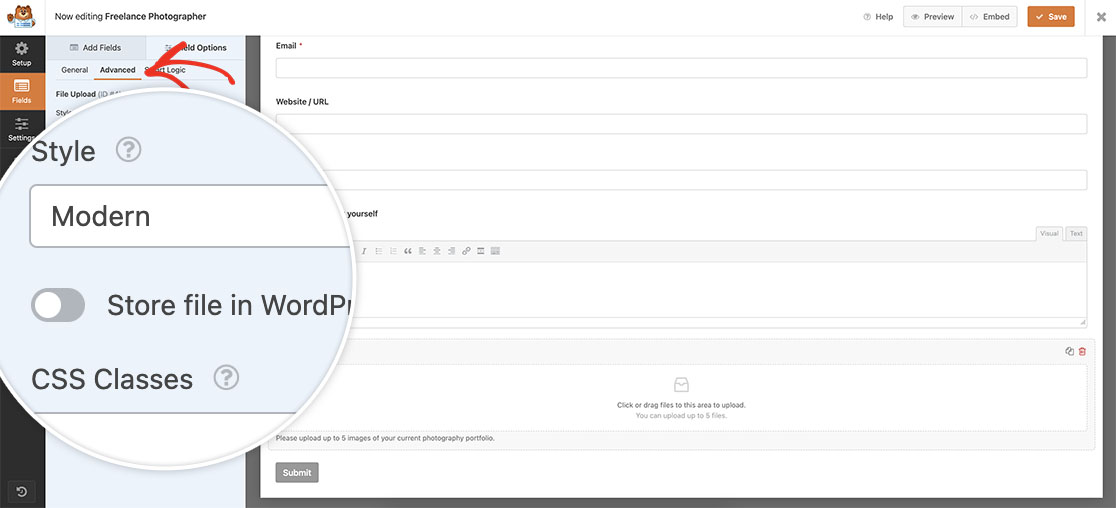
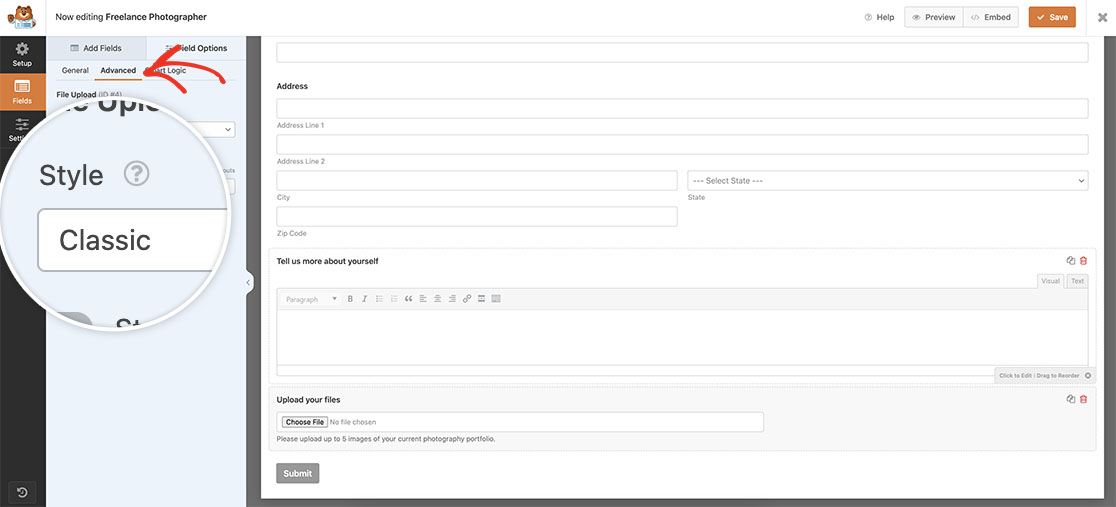
No entanto, para esta secção, vamos começar por definir o estilo Moderno para este campo. Para definir este estilo, selecione File Upload no seu formulário e clique no separador Advanced (Avançado ). No menu pendente Estilo, certifique-se de que selecionou Moderno e guarde o formulário.

Adicionar CSS para um estilo moderno
Ao criar um estilo para o carregamento do ficheiro de estilo Moderno, adicione este CSS ao seu site. Se precisar de ajuda para saber como e onde adicionar CSS personalizadas ao seu site, consulte este tutorial.
.dz-message svg {
display: none;
}
.modern-title::before {
content: '';
/*Change the URL below to point to the image you would like to display*/
background: url(https://myexample-site.com/img/my-new-file-upload-image.svg);
width: 100px;
height: 35px;
background-repeat: no-repeat;
display: block;
margin-left: auto;
margin-right: auto;
}
.wpforms-uploader.dz-clickable {
min-height: 100px;
}
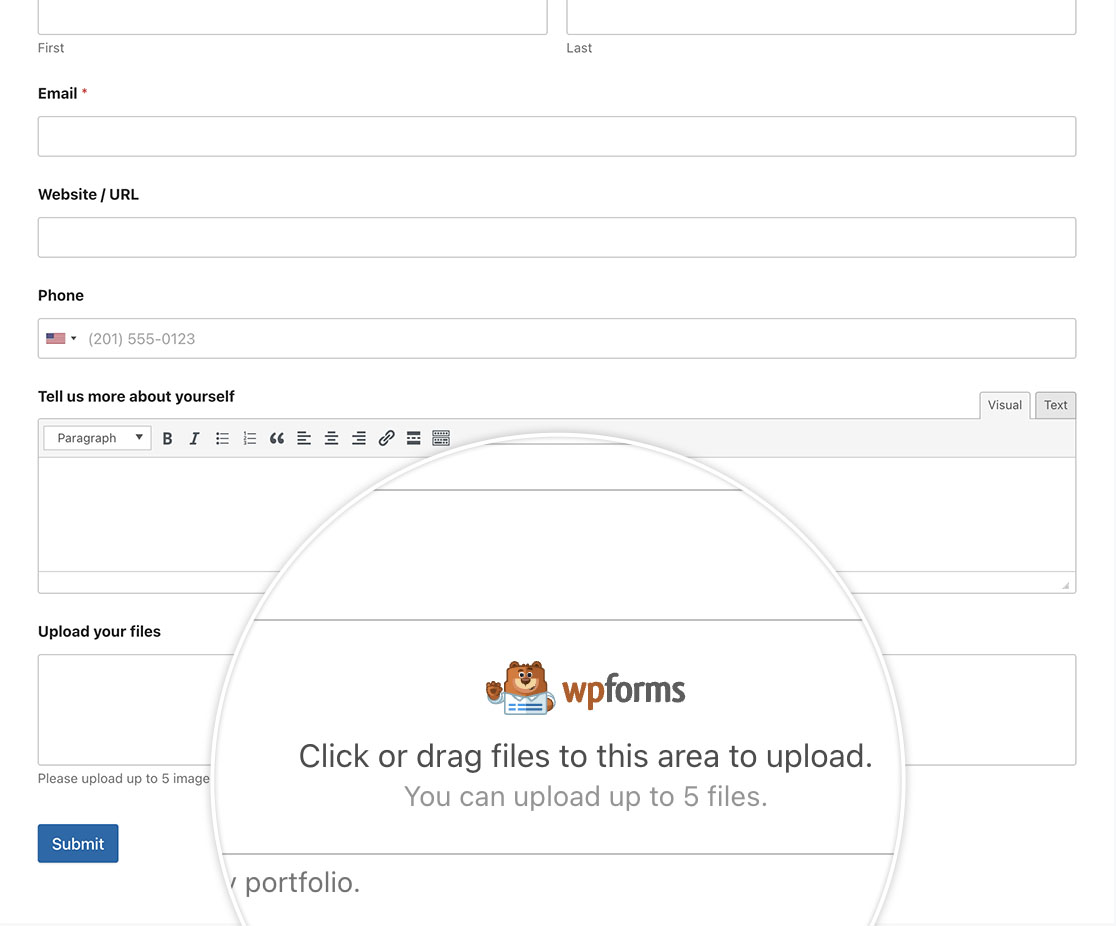
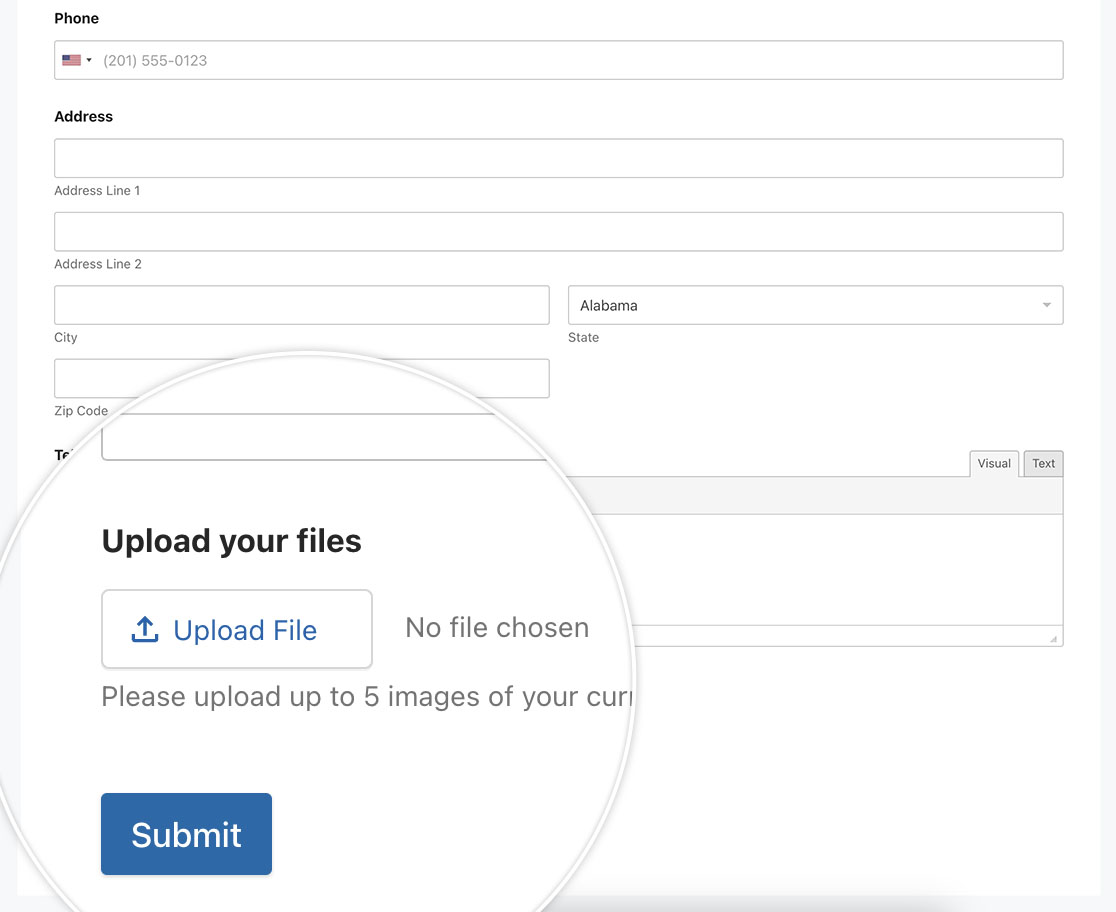
Ao adicionar este CSS, o seu File Upload para o estilo Moderno pode agora parecer mais específico à marca da sua empresa.

Utilizar o estilo clássico
Tal como fizemos com o estilo Moderno, também podemos ajustar o estilo para o estilo Clássico.
Para esta secção, terá de selecionar Clássico no menu pendente Estilo localizado no separador Avançado do campo.

Adição de CSS para estilo clássico
Ao criar um estilo para o carregamento do arquivo de estilo clássico, adicione este CSS ao seu site. Para obter ajuda sobre como e onde adicionar CSS personalizado ao seu site, consulte este tutorial.
input[type="file"] {
outline: none !important;
padding: 4px !important;
margin: -4px !important;
}
input[type="file"]:focus-within::file-selector-button,
input[type="file"]:focus::file-selector-button {
outline: 2px solid #0964b0 !important;
outline-offset: 2px !important;
}
input[type="file"]::before {
top: 16px !important;
}
input[type="file"]::after {
top: 14px !important;
}
input[type="file"] {
position: relative !important;
}
input[type="file"]::file-selector-button {
width: 136px !important;
color: transparent !important;
}
input[type="file"]::before {
position: absolute !important;
pointer-events: none !important;
left: 40px !important;
color: #0964b0 !important;
content: "Upload File" !important;
}
input[type="file"]::after {
position: absolute !important;
pointer-events: none !important;
left: 16px !important;
height: 20px !important;
width: 20px !important;
content: "" !important;
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24' fill='%230964B0'%3E%3Cpath d='M18 15v3H6v-3H4v3c0 1.1.9 2 2 2h12c1.1 0 2-.9 2-2v-3h-2zM7 9l1.41 1.41L11 7.83V16h2V7.83l2.59 2.58L17 9l-5-5-5 5z'/%3E%3C/svg%3E") !important;
}
input[type="file"]::file-selector-button {
border-radius: 4px !important;
padding: 0 16px !important;
height: 40px !important;
cursor: pointer !important;
background-color: white !important;
border: 1px solid rgba(0, 0, 0, 0.16) !important;
box-shadow: 0px 1px 0px rgba(0, 0, 0, 0.05) !important;
margin-right: 16px !important;
transition: background-color 200ms !important;
}
/* hover state */
input[type="file"]::file-selector-button:hover {
background-color: #f3f4f6 !important;
}
/* active state */
input[type="file"]::file-selector-button:active {
background-color: #e5e7eb !important;
}
Tenha em atenção que o Firefox não suporta ::before e ::after em elementos de entrada. Quando se utiliza este CSS no Firefox, não aparece qualquer texto no botão de carregamento para este browser.

E é isso mesmo! Agora pode atualizar facilmente o estilo do botão de carregamento de ficheiros. Gostaria de designar um diretório específico para os seus carregamentos de ficheiros? Dê uma olhada no nosso tutorial sobre Como definir um diretório específico para o upload de arquivos.
