Resumo da IA
Gostaria de adicionar imagens às etiquetas das caixas de verificação nos seus formulários? Pode melhorar o aspeto visual do seu formulário adicionando imagens de fundo ou ícones baseados em tipos de letra às etiquetas das caixas de verificação utilizando CSS. Por predefinição, todas as etiquetas de formulário apresentam apenas o texto que tem dentro do construtor de formulários.
Este guia mostra-lhe dois métodos diferentes para o conseguir.

Seguindo as instruções do artigo, é bastante fácil utilizar imagens e texto para as etiquetas do campo de formulário Caixa de verificação utilizando uma imagem ou mesmo ícones baseados em tipos de letra.
Configurar o formulário
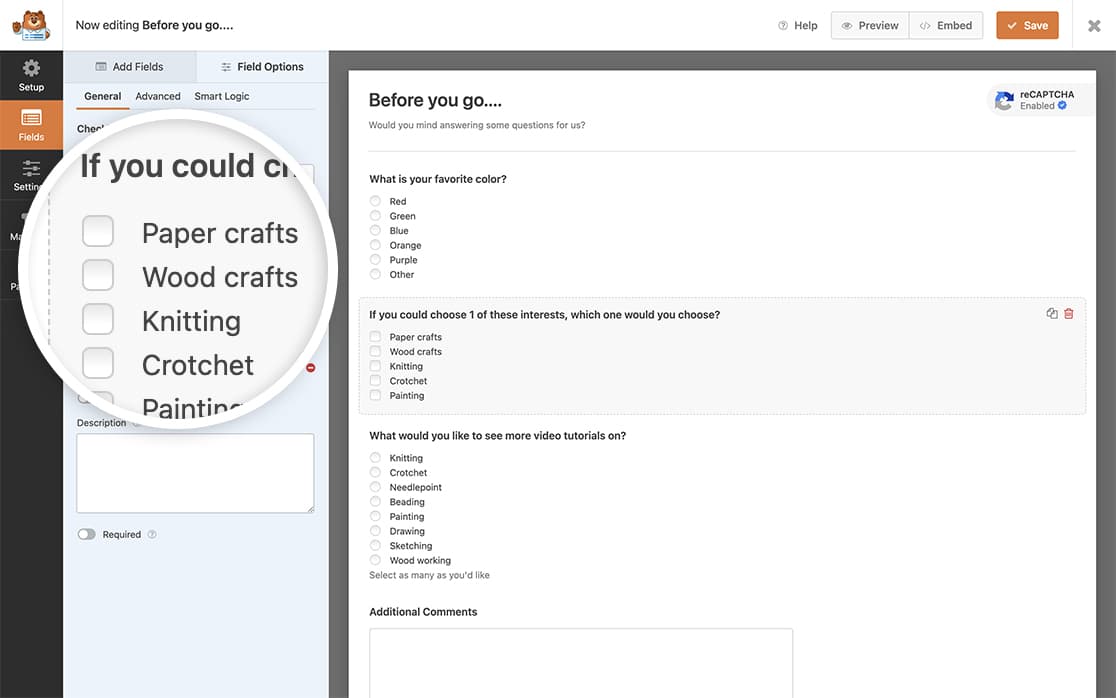
Primeiro, crie o seu formulário e adicione um campo de formulário Checkbox . Se precisar de ajuda para criar o seu formulário, consulte o nosso guia sobre como criar o seu primeiro formulário.

Anote o ID do formulário e o ID do campo, pois precisará deles ao adicionar o CSS. Se não tiver a certeza de como encontrar estes IDs, consulte o nosso guia sobre como encontrar IDs de formulário e de campo.
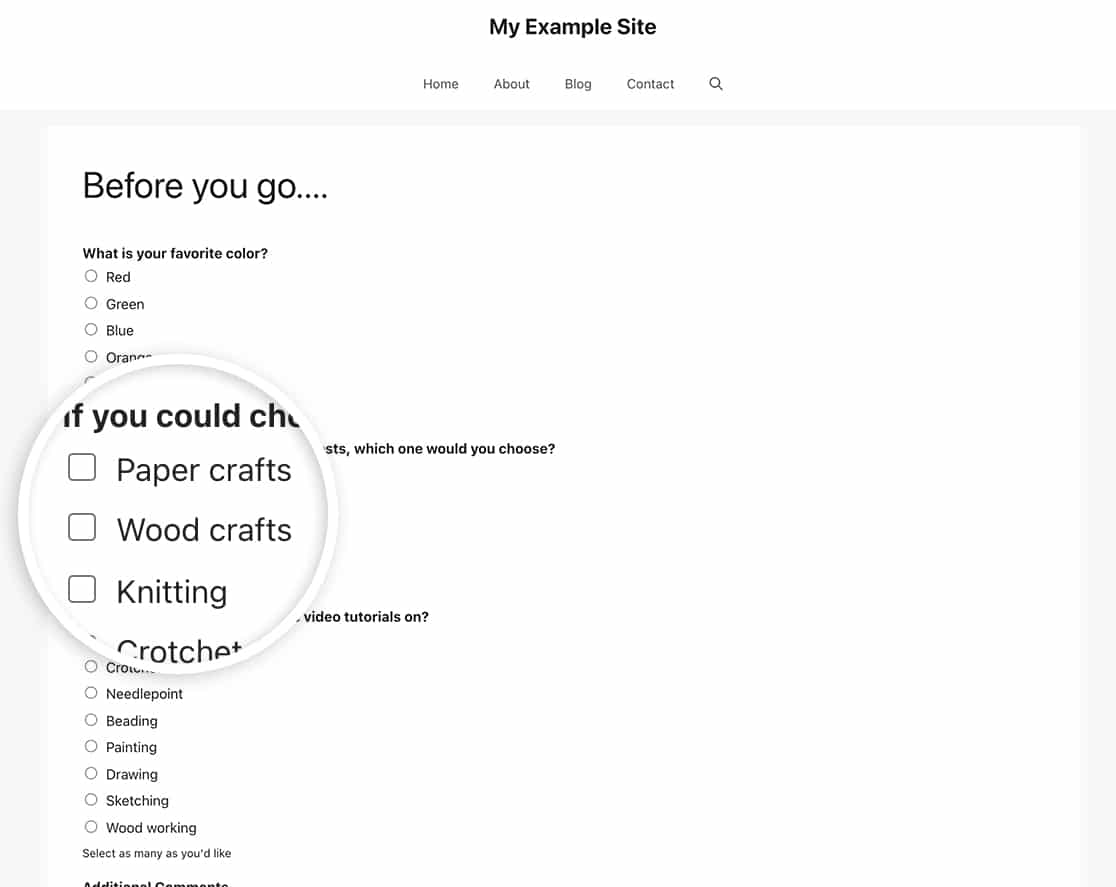
Adicionar imagens de fundo
O primeiro método utiliza imagens de fundo carregadas na sua biblioteca multimédia do WordPress. Se não tiver a certeza de como adicionar CSS personalizado ao seu site, consulte o nosso tutorial sobre como adicionar CSS ao seu site.
Se pretender adicionar uma imagem de fundo às etiquetas do campo de formulário Checkbox, utilize o seguinte CSS.
Substitua os seguintes valores no código CSS:
- Linha 1: Substituir 1000 pelo seu ID do formulário
- Linha 1: Substituir field_25 pelo seu ID de campo
- Linha 4: Substitua o URL pelo caminho da imagem
- Linha 6-7: Ajuste a altura e a largura nas linhas 6-7 com base no tamanho da imagem
Para cada opção de caixa de verificação adicional, copie todo o bloco CSS e altere a opção 1 para a opção 2, a opção 3 e assim por diante. Também pode utilizar imagens diferentes para cada opção, alterando o URL da imagem de fundo.
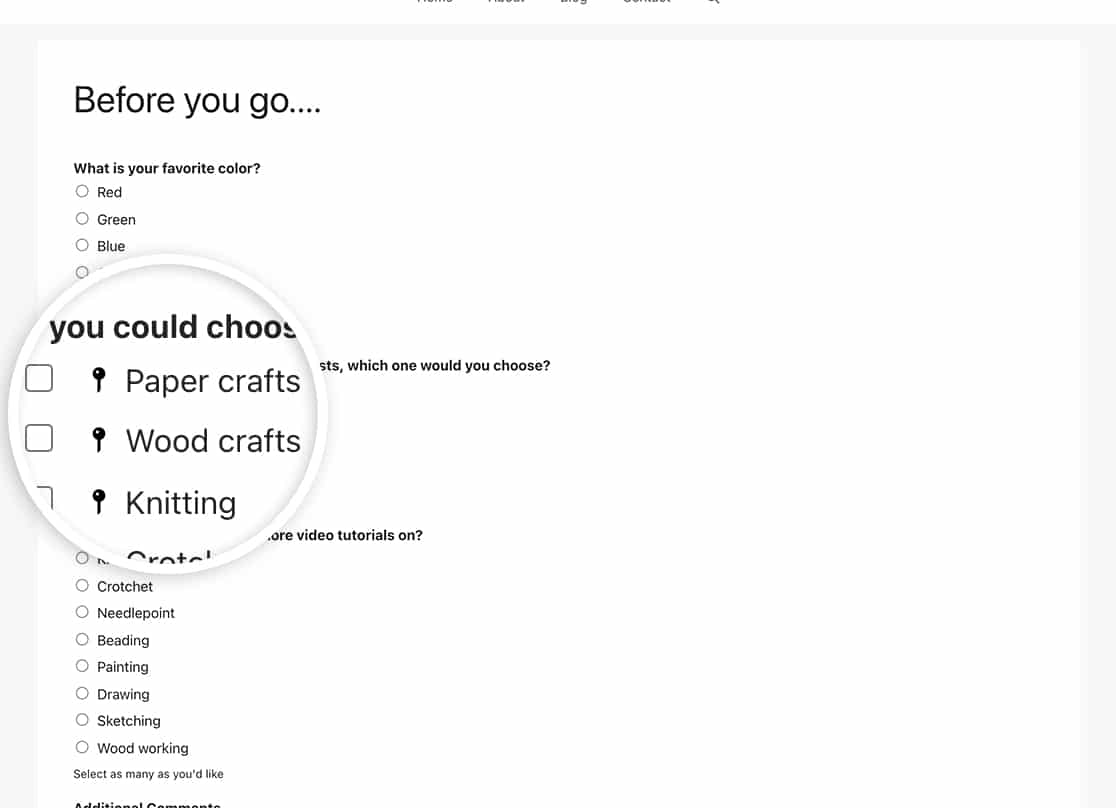
Utilizar ícones baseados em tipos de letra
O segundo método utiliza ícones de tipo de letra, que podem ser mais leves e mais flexíveis do que as imagens de fundo. Em primeiro lugar, certifique-se de que tem uma biblioteca de ícones de tipo de letra instalada no seu tema WordPress. Se precisar de ajuda com isso, consulte o guia do WPBeginner sobre como adicionar fontes de ícones ao WordPress.
Também pode utilizar imagens para etiquetas de caixas de verificação utilizando uma família de fontes de ícones baseada no tipo de letra.
Tal como no CSS anterior, estamos a direcionar o ID do formulário para 1000 e o ID de campo de 25. No CSS abaixo, verá o -1000-que se refere ao ID do formulário.
ul#wpforms-583-field_3 li.choice-1 label:before,
ul#wpforms-583-field_3 li.choice-2 label:before,
ul#wpforms-583-field_3 li.choice-3 label:before,
ul#wpforms-583-field_3 li.choice-4 label:before,
ul#wpforms-583-field_3 li.choice-5 label:before {
font-family: dashicons;
content: "\f173";
display: inline-block;
color: #000000;
font-size: 16px;
margin: 0px 5px;
position: relative;
top: 2px;
}

Perguntas mais frequentes
P: Posso utilizar este CSS para o campo do formulário de escolha múltipla?
R: Sem dúvida! Essas mesmas classes CSS também são usadas para o campo de formulário Múltipla escolha. Lembre-se apenas de atualizar os IDs do formulário e do campo no seu CSS.
P: Porque é que isto não parece estar a funcionar no meu formulário?
R: Certifique-se de que actualizou o CSS para utilizar o seu próprio formulário e IDs de campo. Assim que tiver confirmado isto e a imagem não for apresentada, certifique-se de que verifica o URL da imagem que está a tentar adicionar no CSS.
Para obter ajuda sobre como encontrar as IDs de formulário e de campo, consulte esta documentação útil.
P: Posso utilizar isto para o campo pendente?
R: Neste momento, este CSS só funcionará corretamente com os seguintes campos:
- Caixa de verificação
- Escolha múltipla
- Caixa de verificação de pagamento
- Pagamento Escolha múltipla
Isto deve-se principalmente à forma como os navegadores modernos processam os campos pendentes e a marcação HTML.
E já está! Adicionou com êxito uma imagem às etiquetas da Caixa de verificação. Também gostaria de personalizar a aparência dos ícones de classificação? Dê uma olhada em nosso tutorial sobre Como personalizar a aparência dos ícones de avaliação.
