Resumo da IA
Introdução
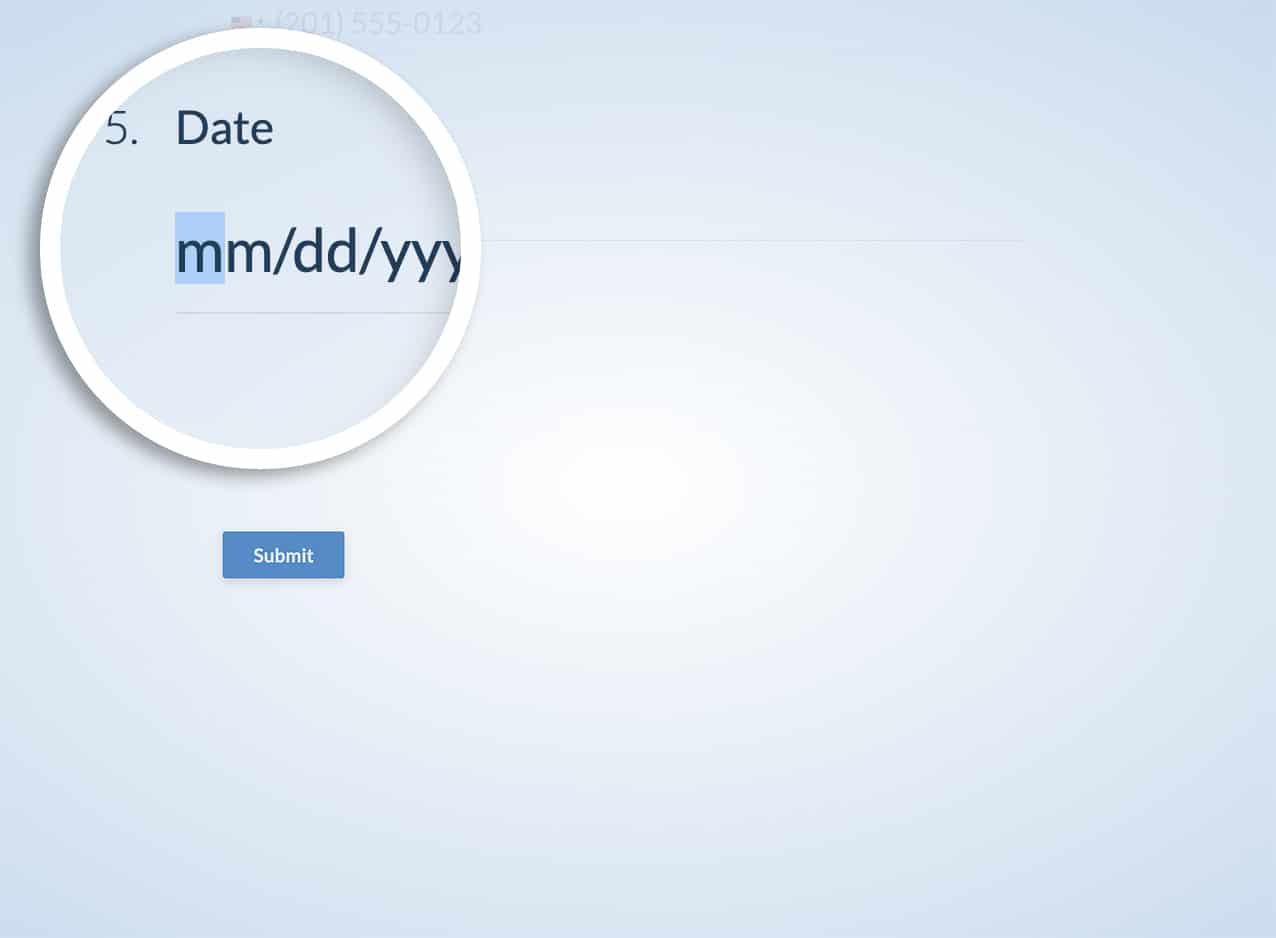
Gostaria de permitir o seletor de data para os formulários de conversação? Por predefinição, os formulários de conversação apenas mostrarão um campo de data que aceite a introdução manual da data no formato de um número.

Se adicionar um pequeno snippet de PHP, pode permitir que o pop-up do Date Picker apareça dentro de um Formulário de Conversação e, neste tutorial, vamos guiá-lo através de cada passo.
Criar o formulário
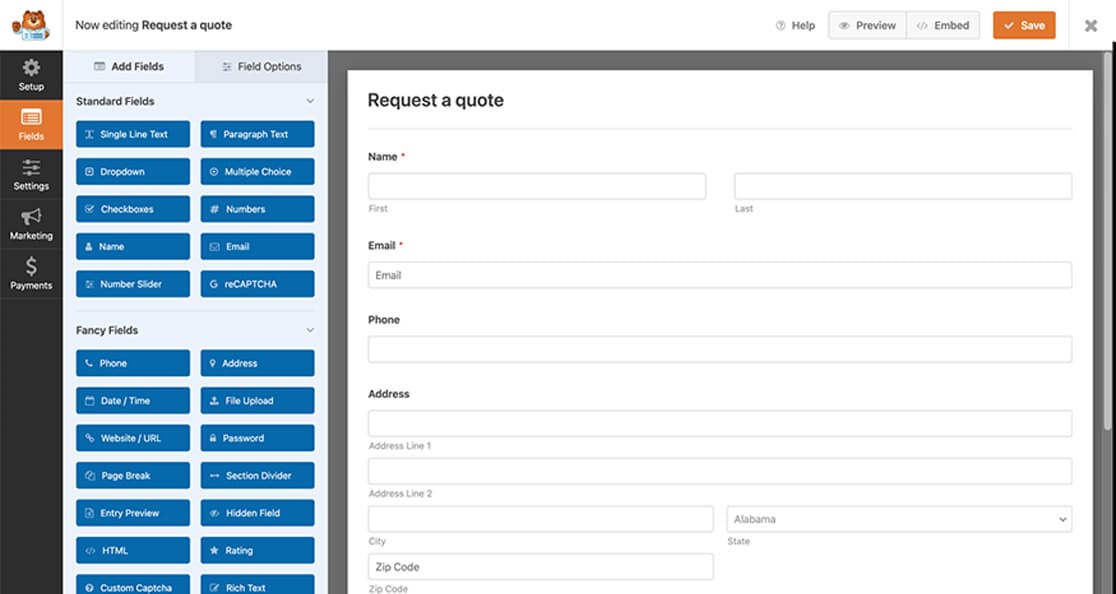
Primeiro, vamos criar o nosso formulário e adicionar o nosso campo Date Picker, bem como os outros campos que queremos no nosso formulário.

Se precisar de ajuda para criar um formulário, consulte esta documentação.
Ativação de formulários de conversação
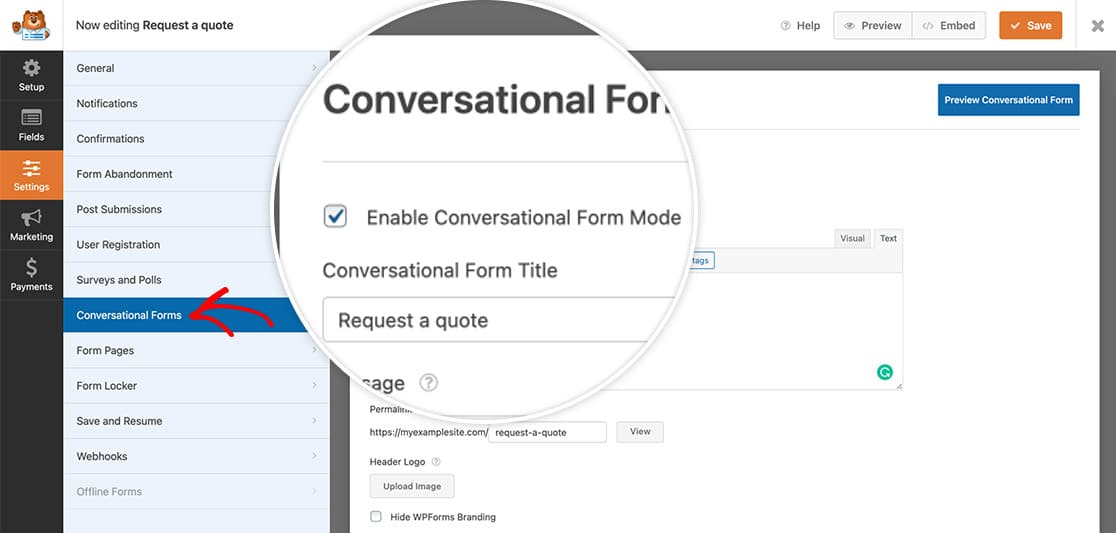
Enquanto ainda estiver a editar o formulário, clique em Definições. Em seguida, navegue até ao separador Formulários de conversação e clique na caixa de verificação para Ativar o modo de formulário de conversação.

Se precisar de ajuda para utilizar a extensão Conversational Forms, consulte esta documentação.
Neste separador, certifique-se de que efectua quaisquer outras alterações necessárias ao seu formulário e, em seguida, clique em Guardar.
Adicionar o snippet para o pop-up do Date Picker
Agora é hora de adicionar o trecho de código que permitirá que o Date Picker apareça dentro do seu formulário.
Basta copiar e colar este snippet no seu site. Se precisar de ajuda para adicionar snippets ao seu site, consulte este tutorial.
/**
* Load Flatpicker script and stylesheet on Conversational Forms
*
* @link https://wpforms.com/developers/how-to-allow-the-date-picker-inside-conversational-forms/
*/
function wpf_dev_enqueue_scripts() {
// Load the javascript file for flatpickr
wp_enqueue_script(
'wpforms-flatpickr',
WPFORMS_PLUGIN_URL . 'assets/lib/flatpickr/flatpickr.min.js',
array( 'jquery' ),
'4.6.9',
true
);
// Load the stylesheet for flatpickr
wp_enqueue_style(
'wpforms-flatpickr',
WPFORMS_PLUGIN_URL . 'assets/lib/flatpickr/flatpickr.min.css',
array(),
'4.6.9'
);
}
add_action( 'wpforms_wp_footer', 'wpf_dev_enqueue_scripts', 100 );
/**
* Scroll to next input when selecting date
*
* @link https://wpforms.com/developers/customize-the-date-time-field-date-options/
*/
function wpf_cf_datepicker_scroll( $forms ) {
foreach ( $forms as $form ) {
// Only run if conversational form
if ( ! empty( $form[ 'settings' ][ 'conversational_forms_enable' ] ) ) {
?>
<script type="text/javascript">
window.wpforms_datepicker = {
disableMobile: true,
// Skip to next input when date is selected, except when it is date / time format
onValueUpdate: function(selectedDates, dateStr, instance) {
if ( ! jQuery(instance.input).parents( '.wpforms-field-row-block' ).length ) {
window.WPFormsConversationalForms.scroll.next();
}
},
}
</script>
<?php
}
}
}
add_action( 'wpforms_wp_footer_end', 'wpf_cf_datepicker_scroll', 10 );
Este snippet vai procurar dentro dos diretórios de arquivos do WPForms para encontrar e carregar os arquivos JavaScript (para a funcionalidade), bem como os arquivos CSS (para o estilo) que são necessários para fornecer o pop-up para o seletor de data durante a visualização do seu formulário.
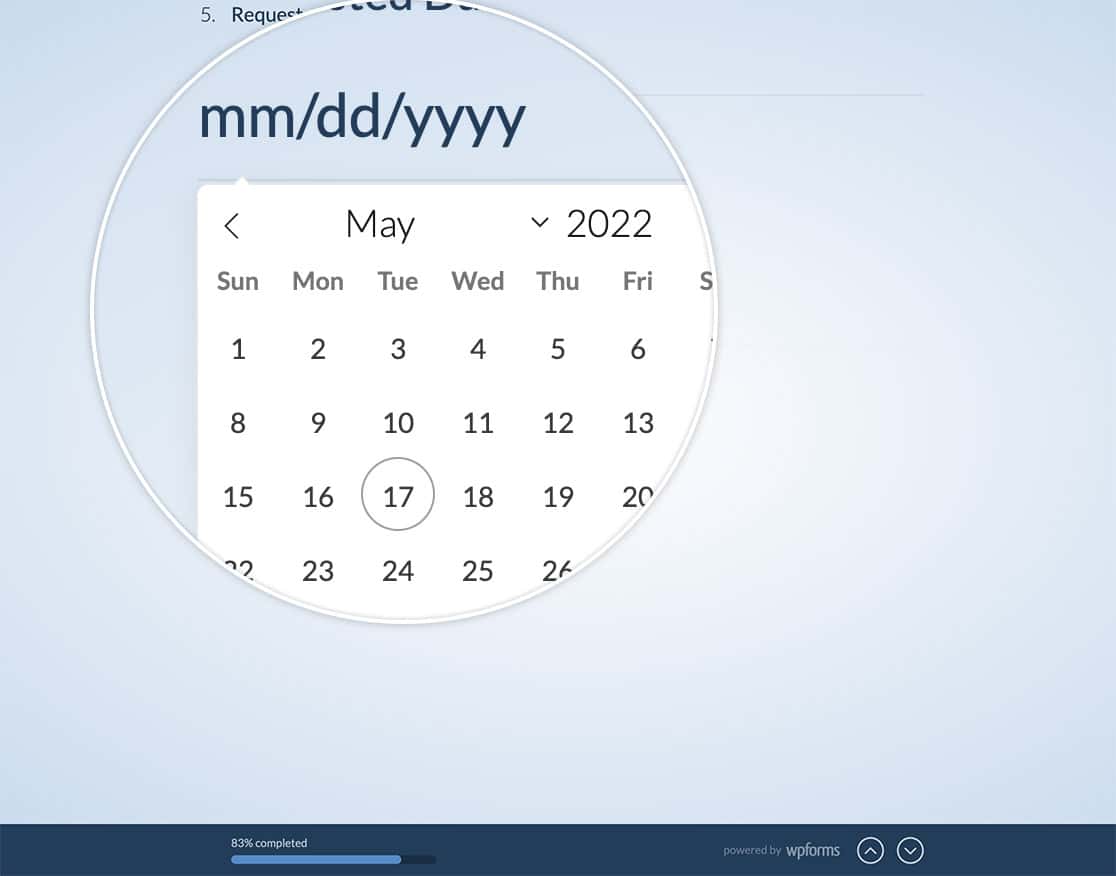
Agora, quando os visitantes visitarem o formulário, verão o pop-up do seletor de datas.

E isto é tudo o que precisa para permitir um seletor de datas para formulários de conversação. Gostaria de usar a sua própria folha de estilo em formulários de conversação? Confira nosso tutorial sobre Como enfileirar uma folha de estilos para formulários de conversação.
Relacionadas
Referência da ação: wpforms_wp_footer
