Resumo da IA
Gostaria de adicionar o Material Design aos seus campos WPForms? Este tipo de design é uma maneira muito popular de adicionar uma aparência moderna e limpa aos seus campos de formulário. Usando um pequeno snippet de PHP junto com CSS, você pode facilmente aplicar esse visual aos seus WPForms.
Neste tutorial, vamos explicar-lhe cada passo para o conseguir.
Criar o seu formulário
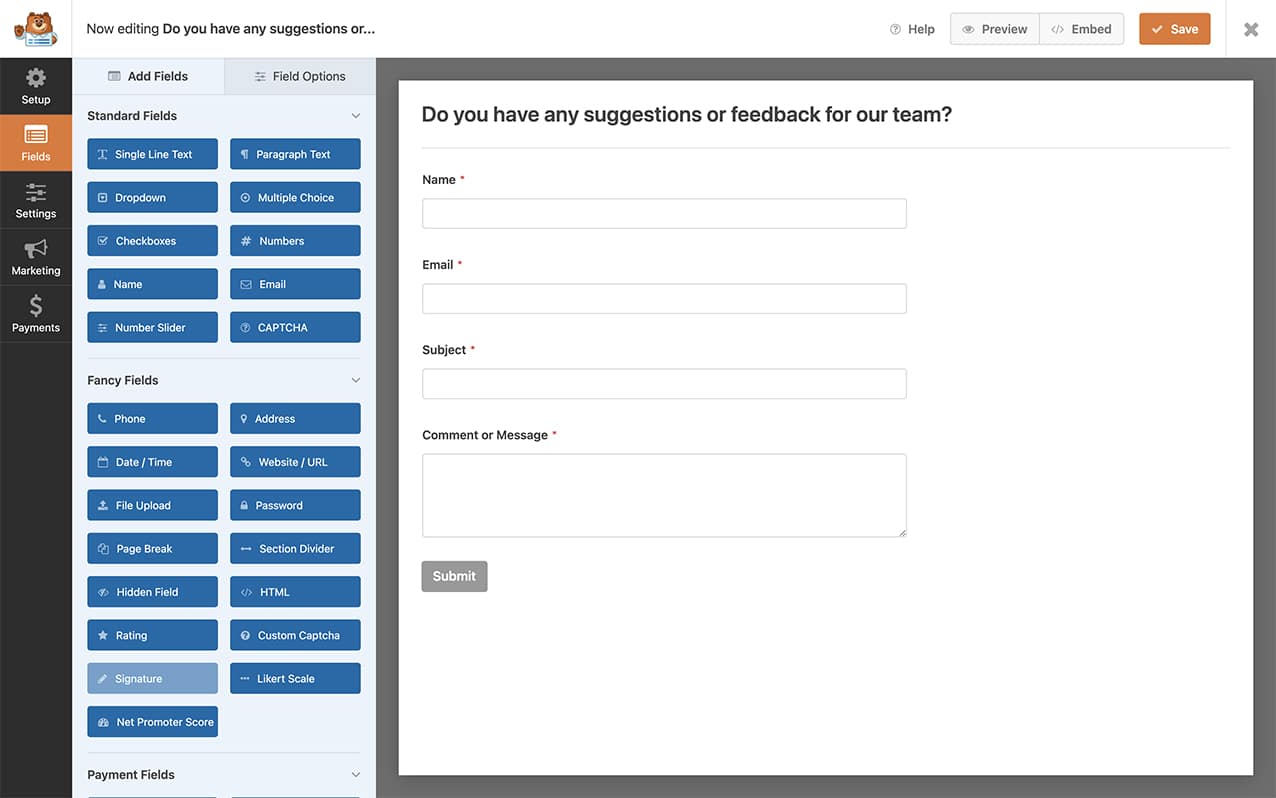
Primeiro, tem de criar o seu formulário e adicionar os campos que pretende adicionar. Se precisar de ajuda para criar o seu formulário, consulte este tutorial.
Para efeitos do tutorial, estamos apenas a criar um formulário de feedback simples. O nosso exemplo incluirá os campos de formulário Nome, Email, Assunto e Texto do parágrafo.

É importante lembrar que o nosso tutorial se concentra em adicionar este tipo de design apenas a campos que aceitam entrada direta de texto. Adicionar este tipo de design a todos os campos de formulário pode não ter o efeito desejado, por isso lembre-se de testar o seu formulário primeiro para se certificar de que o aspeto é exatamente o que pretende.
Material Design - snippet de PHP
Em seguida, vamos adicionar um pequeno trecho de PHP. Precisamos de o fazer para mover a etiqueta do campo de formulário de antes do campo de formulário para depois.
Para obter ajuda sobre como adicionar um snippet de código ao seu site, consulte este tutorial.
Este snippet só será executado no ID do formulário 697. Se o ID do formulário corresponder, a nossa primeira função wpf_dev_display_field_before removerá a ação PHP que define a etiqueta do campo para ser apresentada antes do campo do formulário. A próxima função forçará o rótulo a aparecer após o campo do formulário.
Material Design - fragmento de CSS
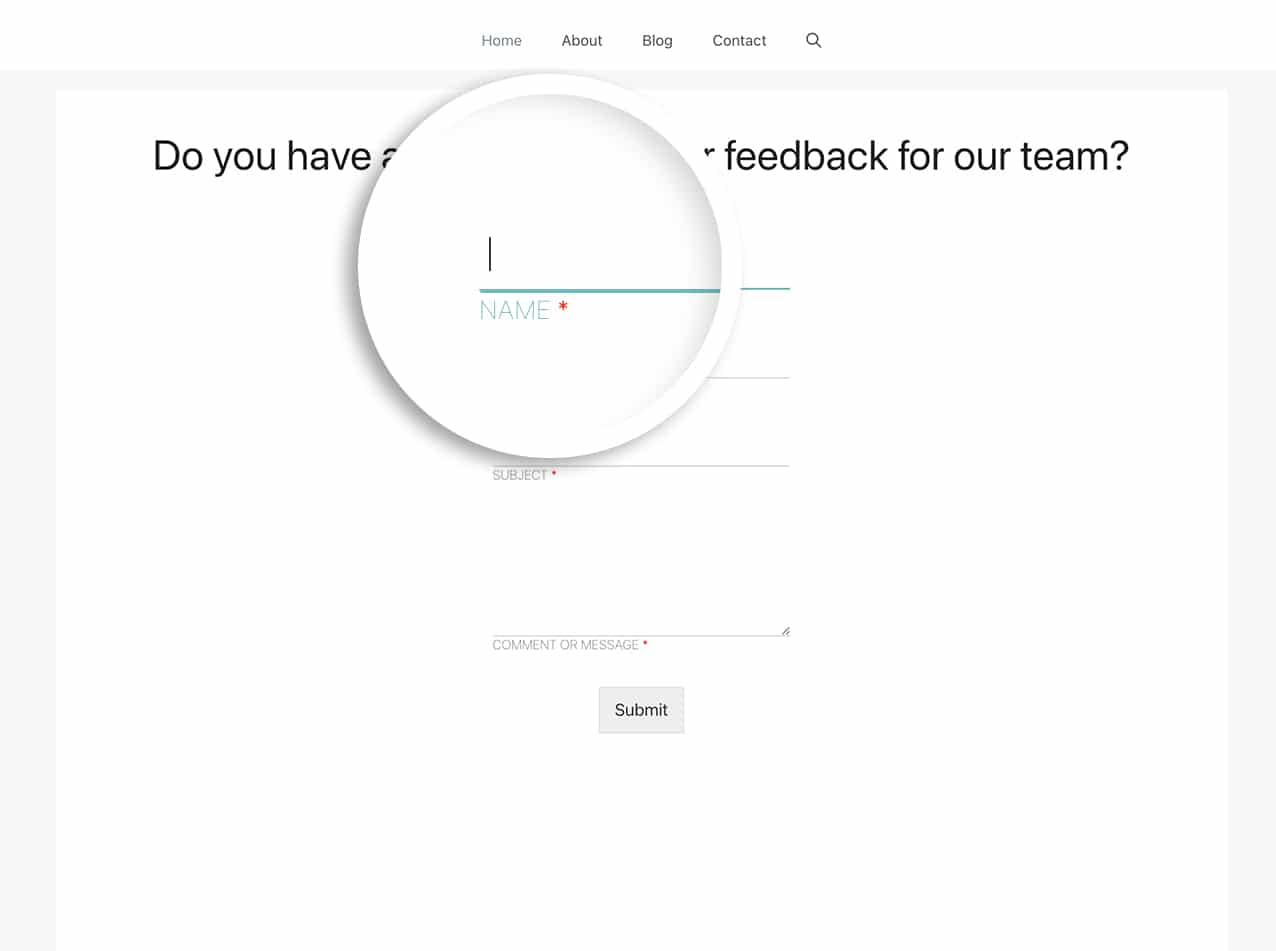
O passo final é adicionar este CSS ao seu sítio, que dará o aspeto do Material design a todos os campos do formulário.
Se precisar de ajuda para adicionar CSS ao seu site, consulte este tutorial.

E já está! Já adicionou o aspeto do Material Design aos seus campos de formulário! Se quiser experimentar outras soluções CSS, consulte toda a nossa documentação sobre estilos.
