Resumo da IA
Gostaria de adicionar imagens antes ou depois das etiquetas do seu formulário? Adicionar imagens às etiquetas pode fazer com que estes elementos se destaquem com um pouco de brilho no seu formulário, e isto pode ser facilmente conseguido com um pouco de CSS.
Neste tutorial, mostraremos como adicionar imagens antes e depois dos rótulos de campo no WPForms.
Criar o seu formulário
Para começar, crie um novo formulário ou edite um já existente para aceder ao construtor de formulários. Para o nosso formulário, adicionámos campos de formulário Nome, E-mail, Telefone, URL, Carregamento de ficheiro e Parágrafo.

Adicionar as imagens de fundo antes das etiquetas do formulário
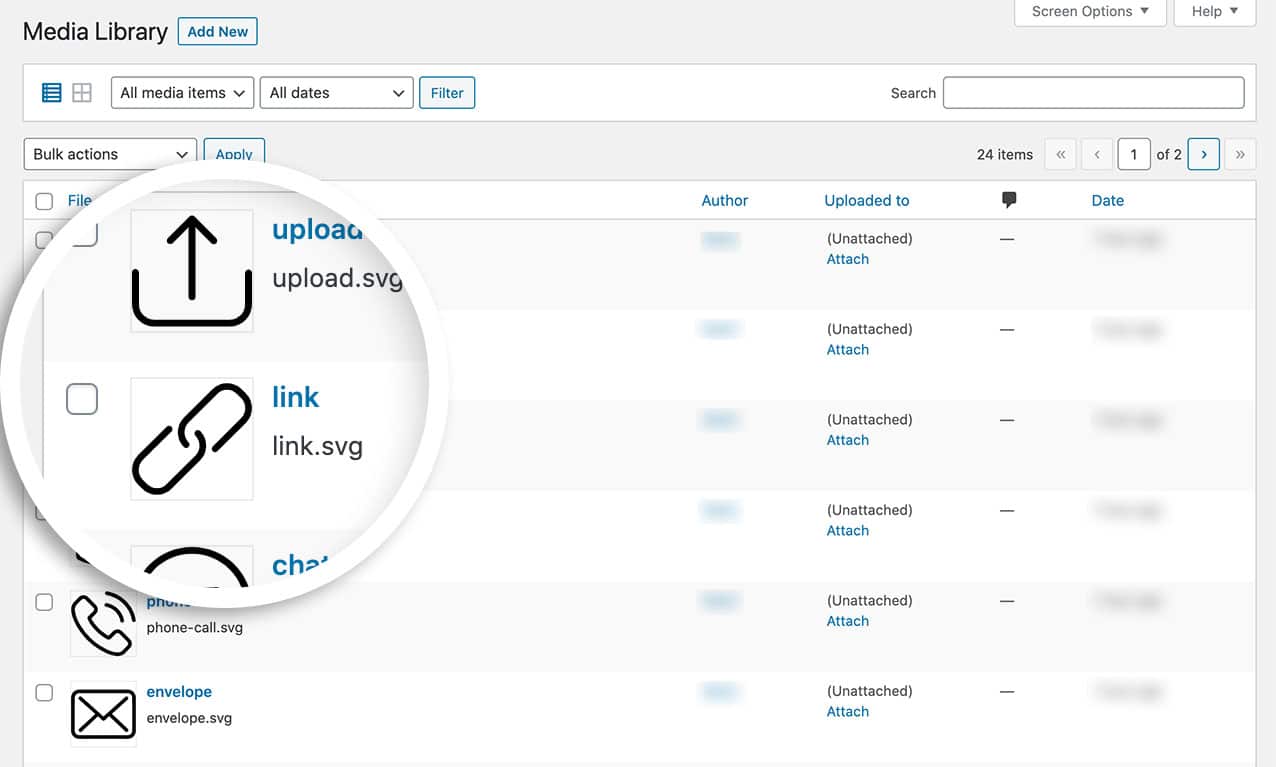
Para este tutorial, já criámos imagens para cada uma destas etiquetas e carregámo-las na biblioteca multimédia do WordPress.

Se pretender obter ajuda para carregar imagens SVG no WordPress, consulte este tutorial.
Adicionar o CSS
Agora, é hora de adicionar o CSS que vai juntar tudo isso. Se precisar de ajuda para adicionar CSS ao seu site, consulte este tutorial.
label[for="wpforms-1723-field_1"]::before,
label[for="wpforms-1723-field_2"]::before,
label[for="wpforms-1723-field_3"]::before,
label[for="wpforms-1723-field_4"]::before,
label[for="wpforms-1723-field_6"]::before,
label[for="wpforms-1723-field_5"]::before{
background-repeat: no-repeat;
background-size: 100%;
width: 18px;
height: 20px;
content: " ";
display: inline-block;
background-position: 0px 2px;
margin-right: 10px;
}
label[for="wpforms-1723-field_1"]::before {
background-image: url(http://yoursiteurl.com/url-path-to-your-image/avatar.svg);
}
label[for="wpforms-1723-field_2"]::before {
background-image: url(http://yoursiteurl.com/url-path-to-your-image/envelope.svg);
}
label[for="wpforms-1723-field_3"]::before {
background-image: url(http://yoursiteurl.com/url-path-to-your-image/phone-call.svg);
}
label[for="wpforms-1723-field_4"]::before {
background-image: url(http://yoursiteurl.com/url-path-to-your-image/link.svg);
}
label[for="wpforms-1723-field_6"]::before {
background-image: url(http://yoursiteurl.com/url-path-to-your-image/upload.svg);
}
label[for="wpforms-1723-field_5"]::before {
background-image: url(http://yoursiteurl.com/url-path-to-your-image/chat.svg);
}
No snippet acima, estamos a visar o formulário com o ID 1723. Terá de atualizar este ID para corresponder ao formulário que pretende adicionar as imagens. Estamos a utilizar o elemento CSS ::before para direcionar a área antes da etiqueta de cada campo.
O seletor field_1 visa o ID do campo. Por isso, terá de atualizar estes valores para corresponderem aos IDs de campo que pretende visar.
Nota: Cada rótulo de formulário acima no CSS visa os IDs de campo. Se precisar de ajuda para encontrar os IDs do formulário ou do campo, consulte este tutorial.
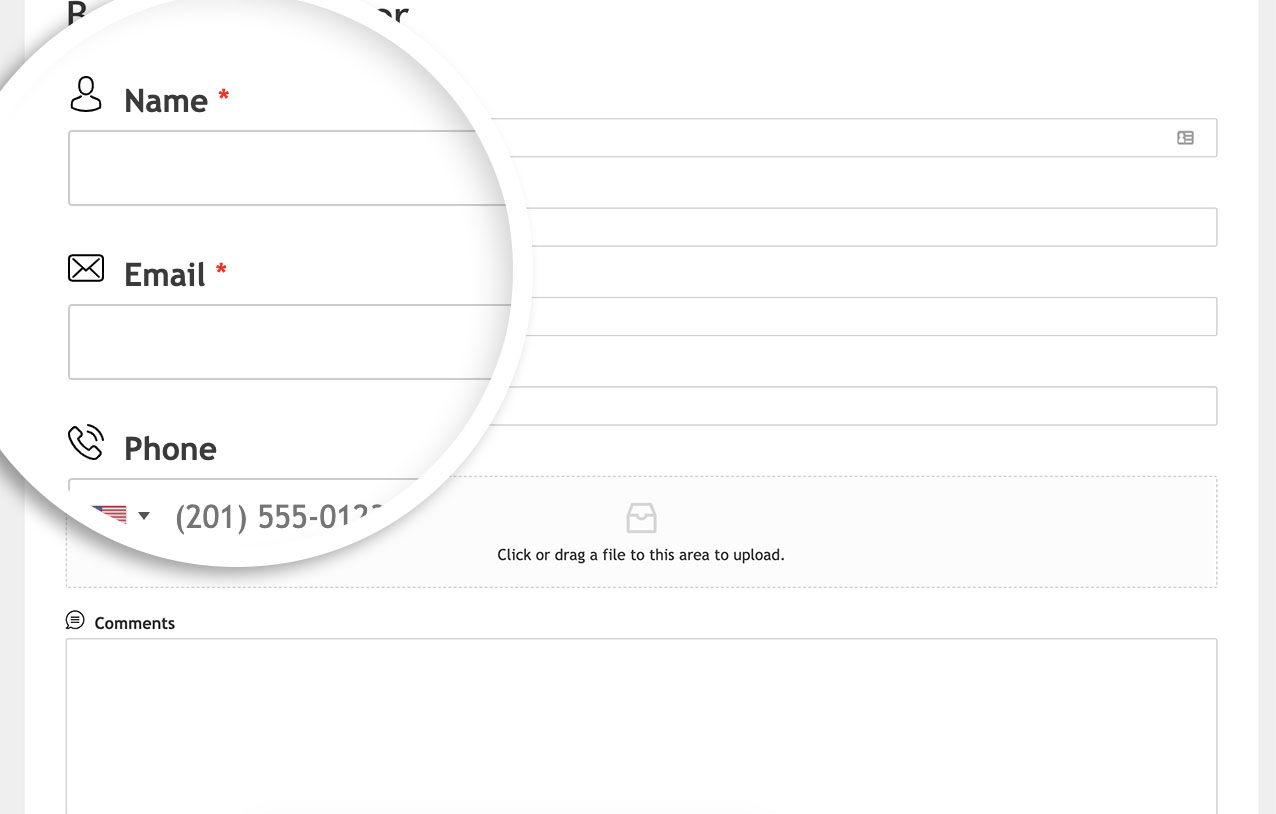
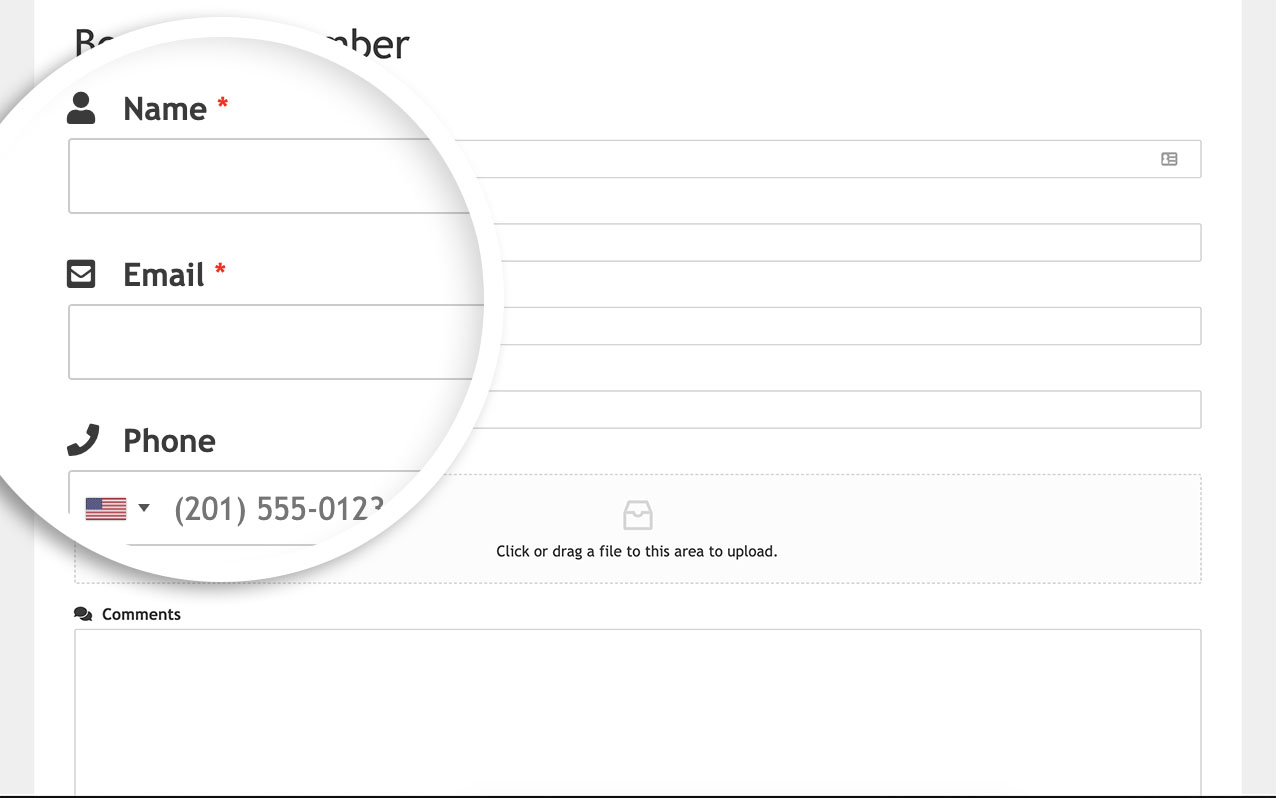
Substitua os URLs da imagem de fundo pelo link para as imagens que carregou no seu site WordPress. Uma vez adicionado o CSS, pode agora ver estas imagens no seu formulário.

Utilizar uma imagem baseada em fontes
O carregamento de imagens para o seu sítio não é a única forma de apresentar imagens antes ou depois das etiquetas de campo. Também pode adicionar facilmente um ícone baseado em letra a estas etiquetas.
Para este tutorial, já definimos a família de fontes que queremos utilizar para estes ícones.
Se pretender obter ajuda para configurar este passo, consulte este tutorial.
Neste tutorial, utilizámos o plugin do WordPress para o plugin Font Awesome.

label[for="wpforms-1723-field_1"]::before, label[for="wpforms-1723-field_2"]::before, label[for="wpforms-1723-field_3"]::before, label[for="wpforms-1723-field_4"]::before, label[for="wpforms-1723-field_6"]::before,
label[for="wpforms-1723-field_5"]::before{
background-repeat: no-repeat;
background-size: 100%;
width: 18px;
height: 20px;
display: inline-block;
background-position: 0px 2px;
margin-right: 10px;
font-family:"Font Awesome 5 Free";
}
label[for="wpforms-1723-field_1"]::before {
content: "\f007";
}
label[for="wpforms-1723-field_2"]::before {
content: "\f199";
}
label[for="wpforms-1723-field_3"]::before {
content: "\f095";
}
label[for="wpforms-1723-field_4"]::before {
content: "\f35d";
}
label[for="wpforms-1723-field_6"]::before {
content: "\f382";
}
label[for="wpforms-1723-field_5"]::before {
content: "\f086";
}
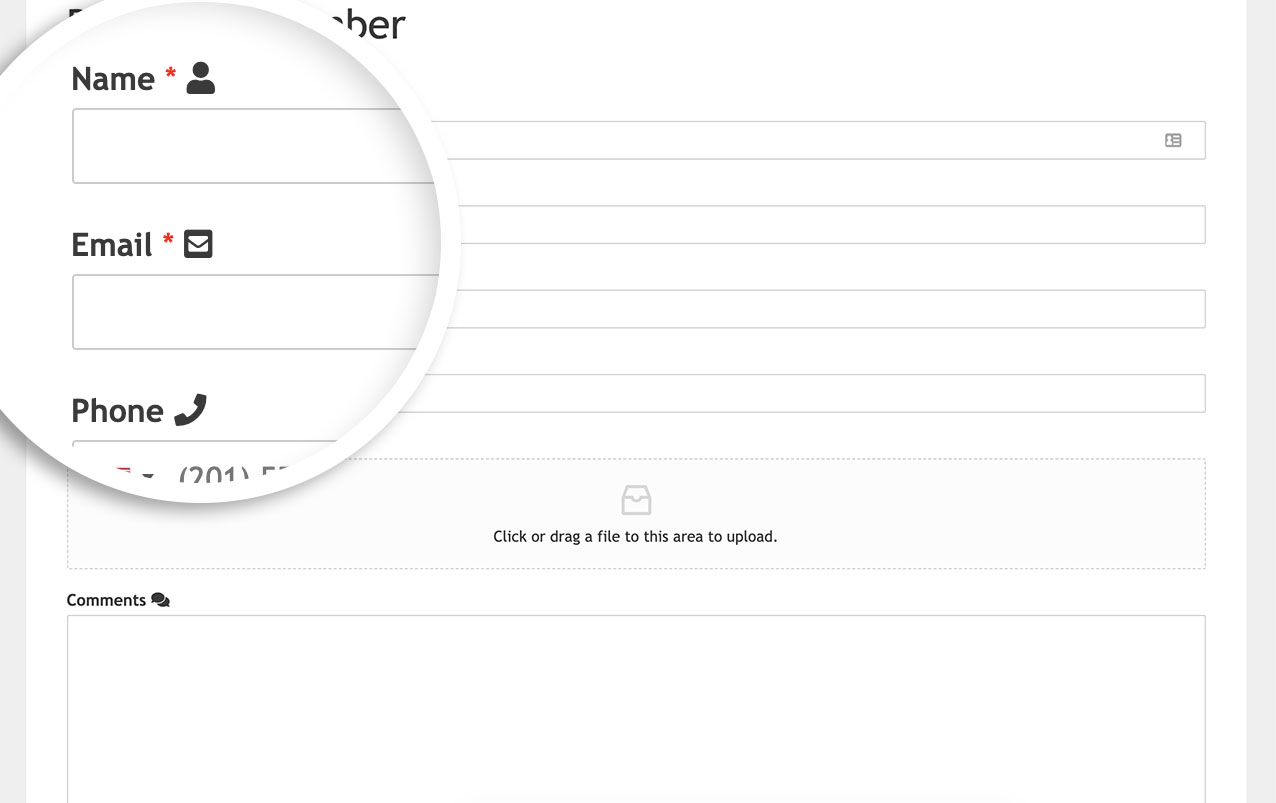
Adicionar as imagens após a etiqueta
Se quiser que os ícones apareçam depois da etiqueta, o CSS será ligeiramente diferente.
label[for="wpforms-1723-field_1"]::after, label[for="wpforms-1723-field_2"]::after, label[for="wpforms-1723-field_3"]::after, label[for="wpforms-1723-field_4"]::after, label[for="wpforms-1723-field_6"]::after,
label[for="wpforms-1723-field_5"]::after{
background-repeat: no-repeat;
background-size: 100%;
width: 18px;
height: 20px;
display: inline-block;
background-position: 0px 2px;
margin-right: 10px;
font-family:"Font Awesome 5 Free";
margin: 0 0 0 5px;
}
label[for="wpforms-1723-field_1"]::after {
content: "\f007";
}
label[for="wpforms-1723-field_2"]::after {
content: "\f199";
}
label[for="wpforms-1723-field_3"]::after {
content: "\f095";
}
label[for="wpforms-1723-field_4"]::after {
content: "\f35d";
}
label[for="wpforms-1723-field_6"]::after {
content: "\f382";
}
label[for="wpforms-1723-field_5"]::after {
content: "\f086";
}
A única diferença neste CSS é que está a utilizar o ::after em vez do ::before e adicionámos alguma margem à esquerda da etiqueta para um pequeno espaçamento.

É isso mesmo! Aprendeu agora como colocar imagens antes ou depois das etiquetas do formulário.
A seguir, gostaria de adicionar um índice aos seus formulários longos? Consulte o tutorial sobre Como adicionar um índice a formulários longos.
