Resumo da IA
Introdução
Gostaria de alterar o estilo do texto do marcador de posição do campo do formulário do cartão de crédito Stripe com o WPForms? Usando um pequeno snippet PHP e também CSS personalizado, você pode facilmente alterar o estilo do texto do espaço reservado. Neste tutorial, vamos guiá-lo através de cada passo.
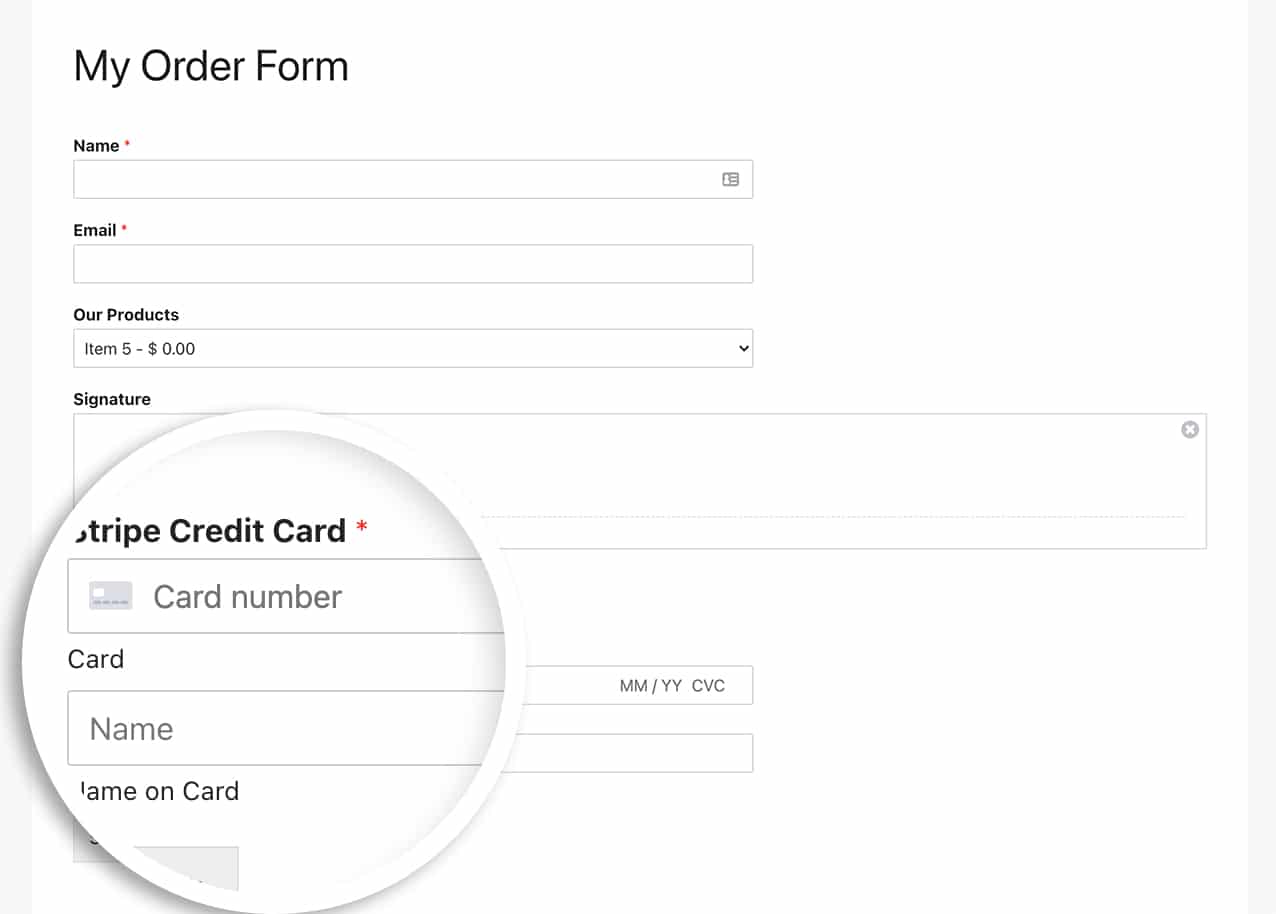
Por defeito, o campo onde introduz o seu cartão de crédito é estilizado com um estilo predefinido.

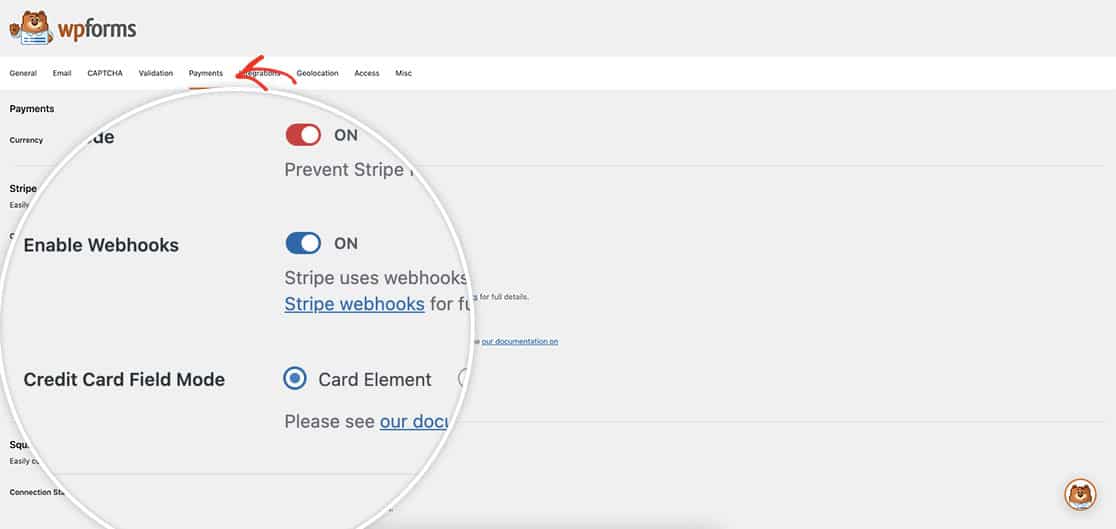
Por favor, note que este snippet só será aplicado ao campo de formulário de cartão de crédito Stripe quando usar o modo de campo de cartão de crédito da guia WPForms Settings Payments estiver definido como Card Element.

Para saber mais sobre esta opção, consulte este guia útil.
Criar o formulário
Começaremos por criar um novo formulário e adicionar um campo Cartão de crédito Stripe ao formulário.

Se precisar de ajuda para criar este tipo de formulário, consulte esta documentação.
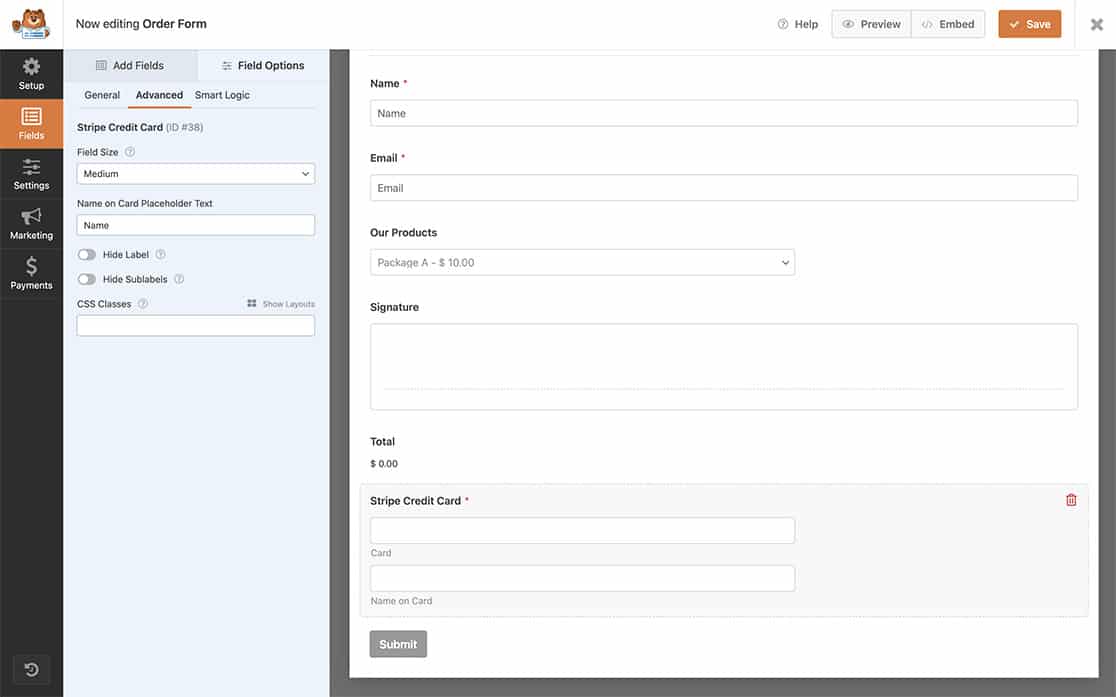
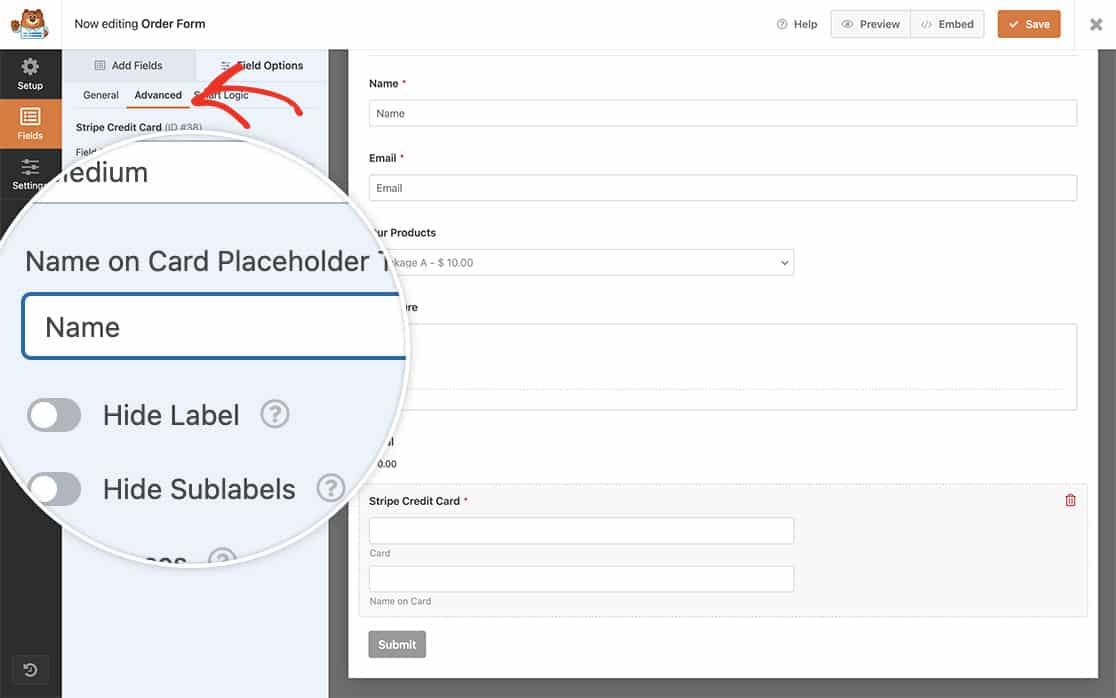
Depois de adicionar o campo ao formulário, selecione o campo e clique em Opções de campo e, em seguida, clique no separador Avançadas e coloque um texto de marcador de posição no texto de marcador de posição Nome no cartão.

Adicionar o snippet
Para alterar o estilo do texto do marcador de posição, como o tamanho da fonte, a cor, a família da fonte, etc., basta adicionar um pouco de PHP ao nosso site.
Se precisar de ajuda para adicionar snippets ao seu site, consulte este tutorial.
/*
* Update placeholder text styles on Stripe Credit Card form field
*
* @link https://wpforms.com/developers/how-to-add-change-the-styling-of-the-stripe-credit-card-placeholder/
*/
function wpf_dev_stripe_card_field_style( $element_style ) {
$element_style = [
'base' => [
'iconColor' => '#b95d52',
'fontFamily' => 'Roboto, sans-serif',
'fontSize' => '16px',
'fontWeight' => '100',
'backgroundColor' => '#f6f6f6',
'::placeholder' => [
'color' => '#b95d52',
'font-family' => 'Roboto, sans-serif',
'font-size' => '16px',
'font-weight' => '100',
]
],
];
return $element_style;
}
add_filter( 'wpforms_stripe_api_payment_intents_set_config_element_style', 'wpf_dev_stripe_card_field_style', 10, 1 );
Para obter uma lista completa de todas as propriedades do objeto, consulte esta documentação.
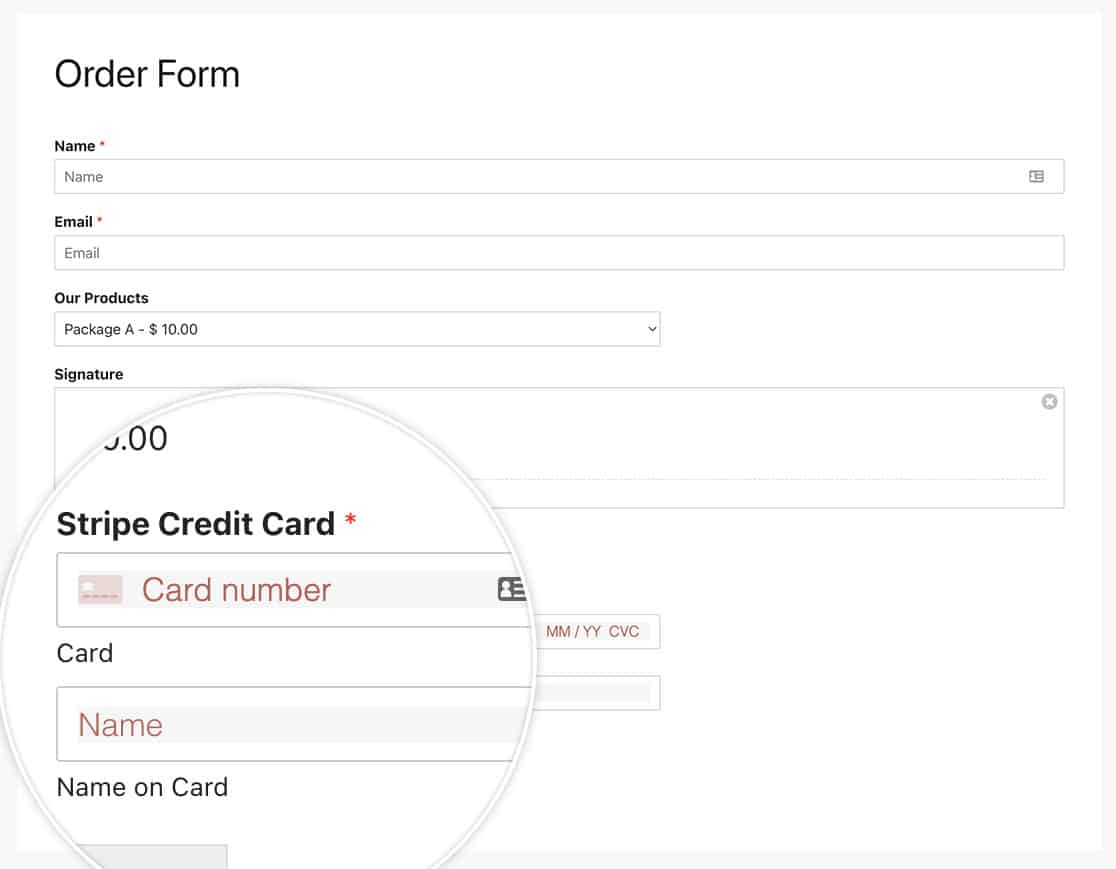
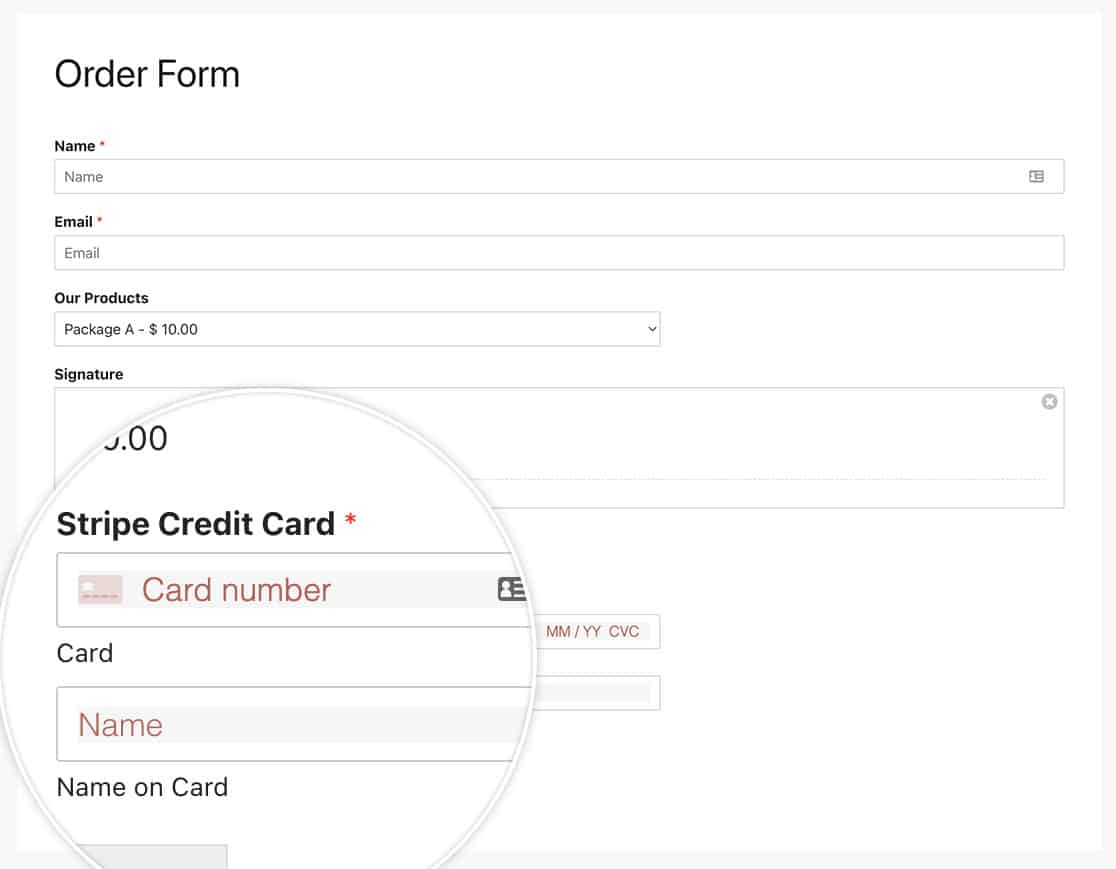
Agora, verá que o estilo do campo Cartão de crédito Stripe foi alterado.

Estilizar o texto do marcador de posição
O snippet acima apenas estiliza o campo Número do cartão. Se quiser estilizar o texto do marcador de posição para corresponder, terá de adicionar CSS.
Se precisar de ajuda para adicionar CSS ao seu sítio, consulte este tutorial.
input.wpforms-field-stripe-credit-card-cardname::-webkit-input-placeholder { /* Chrome/Opera/Safari */
color: #b95d52 !important;
font-family: 'Roboto', sans-serif;
font-size: 16px;
font-weight: 100;
background-color: #f6f6f6;
}
input.wpforms-field-stripe-credit-card-cardname::-moz-placeholder { /* Firefox 19+ */
color: #b95d52 !important;
font-family: 'Roboto', sans-serif;
font-size: 16px;
font-weight: 100;
background-color: #f6f6f6;
}
input.wpforms-field-stripe-credit-card-cardname:-ms-input-placeholder { /* IE 10+ */
color: #b95d52 !important;
font-family: 'Roboto', sans-serif;
font-size: 16px;
font-weight: 100;
background-color: #f6f6f6;
}
input.wpforms-field-stripe-credit-card-cardname:-moz-placeholder { /* Firefox 18- */
color: #b95d52 !important;
font-family: 'Roboto', sans-serif;
font-size: 16px;
font-weight: 100;
background-color: #f6f6f6;
}

E é tudo o que precisa! Gostaria de também enviar metadados para o Stripe? Consulte o nosso artigo sobre Como enviar metadados para o Stripe Payments.
